QML Places API
概述
Places API 可让用户发现感兴趣的地点并查看其详细信息,如地址和联系信息。有些地点可能还有与之相关的其他内容,如图片和评论。通过地点 API,您还可以管理地点和类别,保存或删除它们。地点还可以包括路径、道路或交通方式,从而实现导航优化和辅助。有关导航的更多信息,请参阅routes。
入门概念
插件
Plugin 是后台的一个抽象概念。一个Plugin 可能从 REST 服务器访问地点,而另一个可能从本地数据库访问地点。下文通过提供一个名为 "osm "的名称实例化了一个Plugin 对象。Plugin 名称确定了要选择的后端。插件还可以提供一组parameters ,其基本形式是一组键值对。不同的Plugin 后端可指定的parameters 也各不相同。有关每个Plugin 可能的parameters 和细微差别的文档,请参阅插件参考资料。
Plugin { id: myPlugin name: "osm" //specify plugin parameters as necessary //PluginParameter {...} //PluginParameter {...} //... }
模型、视图和委托
QML Places API 是围绕模型、视图和委托的概念构建的。
| 模型 | 模型保存数据项并维护其结构。模型还负责从数据源检索项目。 |
| 视图 | 视图是一个可视化容器,用于显示数据和管理可视化项目的显示方式,如在列表或网格中显示。视图还可以负责浏览数据,例如在滑动过程中滚动浏览可视化项目。 |
| 委托 | 委托定义了单个数据元素应如何在视图中显示为可视项。模型暴露了一组数据角色,而委托则使用它们来构建可视化项。委托还可以定义行为,如点击可视项时要调用的操作。 |
下面的 "常见用例 "部分展示了这些概念如何结合在一起的具体示例。
常见用例
搜索地点
搜索是通过PlaceSearchModel 实现的。plugin 属性指定了执行搜索操作的后端。搜索参数可通过searchTerm 和searchArea 等属性提供。然后可以通过调用update() 方法启动搜索操作。为简单起见,下面的代码段在模型构建完成后调用了update() 方法,通常情况下,update() 方法会在响应用户操作(如点击按钮)时被调用。当搜索操作正在进行时,PlaceSearchModel::status 属性会转换到Loading 状态,当成功完成后,会转换到Ready 状态。
PlaceSearchModel { id: searchModel plugin: myPlugin searchTerm: "food" searchArea: QtPositioning.circle(startCoordinate, 5000 /* 5 km radius */); Component.onCompleted: update() }
使用列表视图显示搜索结果
ListView 可用来显示模型找到的搜索结果。它定义了显示结果的可视化区域,在下面的案例中,它填充了父对象的整个区域。ListView 具有内置行为,可使该区域响应滑动事件并适当滚动。
在下面的代码段中,搜索模型已分配给ListView 的model 属性。当模型更新为新结果时,ListView 会自动更新,以反映模型的新数据项。
一个简单的委托已绑定到ListView 的delegate 属性。PlaceSearchModel 公开了一组roles ,其中标题和地点角色已在下文中使用,它们的类型分别是字符串和Place 。基本上,对于每个应在视图中可见的数据项,视图都会调用委托来创建该项的可视化表示。
 |
注: 为简单起见,我们假设每个搜索结果都是type PlaceSearchResult ,因此总是可以访问地点角色,其他搜索结果类型可能没有地点角色。
有关完整源代码,请参阅 "地点列表"示例。
使用地图项目视图显示搜索结果
与ListView 不同,PlaceSearchModel 可与MapItemView 结合使用,以便在地图上显示标记。首先,Map 用于定义地图所占的可视区域,在本例中,它将填充其父对象的整个区域。还指定了其他属性,如提供地图的plugin 以及地图的center 和zoomLevel 。
在Map 中,声明了一个MapItemView ,其中model 属性已设置为搜索模型,由MapQuickItem 组成的delegate 用于显示标记图像。搜索模型找到的每个地点都会显示一个标记。委托人使用地点角色来定位标记。
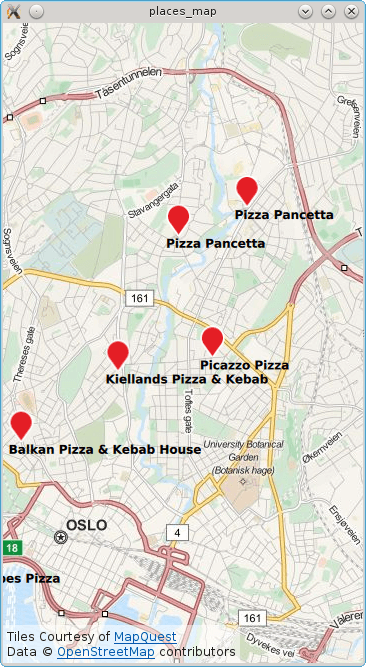
MapView { id: view anchors.fill: parent map.plugin: myPlugin; map.center: positionSource.lastSearchPosition map.zoomLevel: 13 MapItemView { model: searchModel parent: view.map delegate: MapQuickItem { coordinate: place.location.coordinate anchorPoint.x: image.width * 0.5 anchorPoint.y: image.height sourceItem: Column { Image { id: image; source: "marker.png" } Text { text: title; font.bold: true } } } } } |  |
注: 为简单起见,我们假设每个搜索结果都是type PlaceSearchResult ,因此总是可以访问地点角色,其他搜索结果类型可能没有地点角色。
有关完整源代码,请参阅 "地点地图"示例。
获取地点详细信息
为了节省带宽,有时后端只会返回已填充部分详细信息的地点。可以使用Place::detailsFetched 属性检查这一点,该属性指示是否已获取所有可用详细信息。如果没有,可以调用Place::getDetails() 方法获取剩余的详细信息。
if (!place.detailsFetched) place.getDetails();
保存和删除位置
某些后端可能支持保存和删除地点。这可分别通过调用Place::save() 和Place::remove() 方法来实现。请注意,要保存Place ,必须指定一个Plugin ,以指定保存到哪个后端。在保存操作过程中,status 属性将过渡到Saving 状态,并在保存成功后过渡到Ready 状态。以下代码段展示了如何使用 javascript 保存和删除位置。
//creating and saving a place var place = Qt.createQmlObject('import QtLocation; Place { }', parent); place.plugin = myPlugin; place.name = "New York"; place.location.coordinate.latitude = 40.7 place.location.coordinate.longitude = -74.0 place.save(); //removing a place place.remove();
了解更多信息
上述代码段仅展示了地点功能的一小部分。有关images 、reviews 等更丰富的内容,以及更深入的描述和说明,请参阅下文所示的 "地点类型"。
有关如何使用 API 的更全面演示,请参阅Places (QML)示例。
地点类型
数据类型
类型表示一个地点可关联的类别 | |
类型保存地点的详细联系信息 | |
类型保存有关地点的附加数据 | |
类型表示感兴趣的位置 | |
类型保存联系方式,如电话号码或网站地址 | |
类型代表一个地点的图标 | |
类型保存通用地点属性信息 | |
类型保存地点评级信息 | |
持有与地点供应商、地点图像、评论或社论有关的数据 | |
类型可识别贡献了某一地点内容项目的用户 |
模型
类型提供了插件支持的类别模型 | |
类型提供了地方社论的模型 | |
类型提供了地点图像的模型 | |
提供地方搜索结果 | |
提供对搜索词建议的访问 | |
提供地方评论模型 |
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

