ListView QML Type
提供模型所提供项目的列表视图。更多
| Import Statement: | import QtQuick |
| Inherits: |
属性
- add : Transition
- addDisplaced : Transition
- cacheBuffer : int
- count : int
- currentIndex : int
- currentItem : Item
- currentSection : string
- delegate : Component
- delegateModelAccess : enumeration
- displaced : Transition
- displayMarginBeginning : int
(since QtQuick 2.3) - displayMarginEnd : int
(since QtQuick 2.3) - effectiveLayoutDirection : enumeration
- footer : Component
- footerItem : Item
- footerPositioning : enumeration
(since Qt 5.4) - header : Component
- headerItem : Item
- headerPositioning : enumeration
(since Qt 5.4) - highlight : Component
- highlightFollowsCurrentItem : bool
- highlightItem : Item
- highlightMoveDuration : int
- highlightMoveVelocity : real
- highlightRangeMode : enumeration
- highlightResizeDuration : int
- highlightResizeVelocity : real
- keyNavigationEnabled : bool
- keyNavigationWraps : bool
- layoutDirection : enumeration
- model : model
- move : Transition
- moveDisplaced : Transition
- orientation : enumeration
- populate : Transition
- preferredHighlightBegin : real
- preferredHighlightEnd : real
- remove : Transition
- removeDisplaced : Transition
- reuseItems : bool
- section
- section.criteria : enumeration
- section.delegate : Component
- section.labelPositioning : enumeration
- section.property : string
- snapMode : enumeration
- spacing : real
- verticalLayoutDirection : enumeration
附属物业
- delayRemove : bool
- isCurrentItem : bool
- nextSection : string
- previousSection : string
- section : string
- view : ListView
附加信号
方法
- decrementCurrentIndex()
- forceLayout()
- incrementCurrentIndex()
- int indexAt(real x, real y)
- Item itemAt(real x, real y)
- Item itemAtIndex(int index)
- positionViewAtBeginning()
- positionViewAtEnd()
- positionViewAtIndex(int index, PositionMode mode)
详细说明
ListView 显示的数据来自内置 QML 类型(如ListModel 和XmlListModel )创建的模型,或继承自QAbstractItemModel 或QAbstractListModel 的 C++ 定义的自定义模型类。
ListView 有一个model ,它定义了要显示的数据,还有一个delegate ,它定义了数据的显示方式。ListView 中的项目可以水平或垂直排列。由于 ListView 继承自Flickable ,因此 ListView 本身就是可闪烁的。
注意: ListView 只加载填满视图所需的委托项。除非设置了足够的cacheBuffer ,否则不会加载视图以外的项目。因此,宽度或高度为零的 ListView 可能根本不会加载任何委托项。
使用示例
下面的示例显示了一个简单列表模型的定义,该模型定义在一个名为ContactModel.qml 的文件中:
import QtQuick ListModel { ListElement { name: "Bill Smith" number: "555 3264" } ListElement { name: "John Brown" number: "555 8426" } ListElement { name: "Sam Wise" number: "555 0473" } }
另一个组件可以像这样在 ListView 中显示该模型数据:
import QtQuick ListView { width: 180; height: 200 model: ContactModel {} delegate: Text { required property string name required property string number text: name + ": " + number } }

在此,ListView 为其模型创建了一个ContactModel 组件,并为其委托项创建了一个Text 项目。视图将为模型中的每个项目创建一个新的Text 组件。请注意,委托可以直接访问模型的name 和number 数据。
改进后的列表视图如下所示。委托在视觉上得到了改进,并被移到一个单独的contactDelegate 组件中。
Rectangle { width: 180; height: 200 Component { id: contactDelegate Item { id: myItem required property string name required property string number width: 180; height: 40 Column { Text { text: '<b>Name:</b> ' + myItem.name } Text { text: '<b>Number:</b> ' + myItem.number } } } } ListView { anchors.fill: parent model: ContactModel {} delegate: contactDelegate highlight: Rectangle { color: "lightsteelblue"; radius: 5 } focus: true } }

使用highlight 属性,当前选中的项目会以蓝色高亮显示Rectangle ,并将focus 设置为true ,以启用列表视图的键盘导航功能。列表视图本身就是一个焦点范围(详见 Qt Quick 中的键盘焦点)。
委托是根据需要实例化的,可以随时销毁。因此 state should never be stored in a delegate.代理通常以 ListView 的contentItem 为父对象,但通常情况下,根据是否在视图中可见,父对象会发生变化,有时甚至是null 。因此,不建议在委托中绑定父节点的属性。如果您希望委托填满 ListView 的宽度,请考虑使用以下方法之一:
ListView { id: listView // ... delegate: Item { // Incorrect. width: parent.width // Correct. width: listView.width width: ListView.view.width // ... } }
ListView 将大量属性附加到委托的根项,例如ListView.isCurrentItem 。在下面的示例中,根委托项可以直接访问该附加属性,即ListView.isCurrentItem ,而子contactInfo 对象必须引用该属性,即wrapper.ListView.isCurrentItem 。
ListView { width: 180; height: 200 Component { id: contactsDelegate Rectangle { id: wrapper width: 180 height: contactInfo.height color: ListView.isCurrentItem ? "black" : "red" Text { id: contactInfo text: name + ": " + number color: wrapper.ListView.isCurrentItem ? "red" : "black" } } } model: ContactModel {} delegate: contactsDelegate focus: true }
注意: 视图不会自动启用剪辑。如果视图未被其他项目或屏幕剪切,则有必要设置clip: true,以便很好地剪切视图外的项目。
列表视图布局
ListView 中项的布局可由以下属性控制:
- orientation - 控制项目是水平流动还是垂直流动。该值可以是 Qt.Horizontal 或 Qt.Vertical。
- layoutDirection - 控制水平方向视图的水平布局方向:即项目是从视图左侧向右侧布局,还是反之亦然。该值可以是 Qt.LeftToRight 或 Qt.RightToLeft。
- verticalLayoutDirection - 控制垂直方向视图的垂直布局方向:即项目是否从视图顶部向视图底部布局,反之亦然。该值可以是 ListView.TopToBottom 或 ListView.BottomToTop。
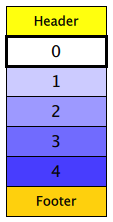
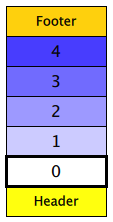
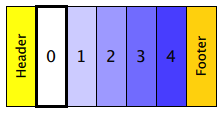
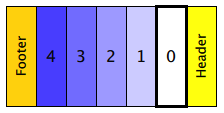
默认情况下,ListView 采用垂直方向,项目从上到下排列。下表列出了 ListView 根据上面列出的属性值可以采用的不同布局。
| 具有 Qt.Vertical 方向的列表视图 | |
|---|---|
| 从上到下
| 从下至上
|
| 具有 Qt.Horizontal 方向的列表视图 | |
| 从左至右
| 从右向左
|
可滑动方向
默认情况下,垂直 ListView 将flickableDirection 设置为Flickable.Vertical,而水平 ListView 则将其设置为Flickable.Horizontal。此外,垂直 ListView 只计算(估计)contentHeight ,而水平 ListView 只计算contentWidth 。其他维度设置为-1。
自 Qt 5.9 (Qt Quick 2.9) 起,可以制作一个可向两个方向滑动的 ListView。为此,可将flickableDirection 设置为Flickable.AutoFlickDirection或Flickable.AutoFlickIfNeeded,并提供所需的contentWidth或contentHeight。
ListView { width: 180; height: 200 contentWidth: 320 flickableDirection: Flickable.AutoFlickDirection model: ContactModel {} delegate: Row { Text { text: '<b>Name:</b> ' + name; width: 160 } Text { text: '<b>Number:</b> ' + number; width: 160 } } }
列表视图中的堆叠顺序
项目的Z value 决定了它们是呈现在其他项目的上方还是下方。根据创建的项目类型,ListView 使用几种不同的默认 Z 值:
| 属性 | 默认 Z 值 |
|---|---|
| delegate | 1 |
| footer | 1 |
| header | 1 |
| highlight | 0 |
| section.delegate | 2 |
如果项目的 Z 值为0 ,则会设置这些默认值,因此将这些项目的 Z 值设置为0 没有任何作用。请注意,Z 值的类型是real ,因此可以设置小数值,如0.1 。
重复使用项目
自 5.15 版起,ListView 可配置为循环使用项目,而不是每当有新行进入视图时就从delegate 中实例化。这种方法可以提高性能,具体取决于委托的复杂程度。重用项目默认为关闭(出于向后兼容的原因),但可以通过将reuseItems 属性设置为true 来打开。
当一个项目被弹出时,它会移动到重用池,这是一个未使用项目的内部缓存。当这种情况发生时,会发出ListView::pooled 信号通知项目。同样,当项目从池中移回时,也会发出ListView::reused 信号。
当项目被重新使用时,来自模型的任何项目属性都会被更新。这包括index 和row ,以及任何模型角色。
注意: Avoid storing any state inside a delegate 。如果有,请在收到ListView::reused 信号时手动重置。
如果项目有计时器或动画,请考虑在收到ListView::pooled 信号时暂停它们。这样可以避免将 CPU 资源用于不可见的项目。同样,如果一个项目有不能重复使用的资源,也可以释放这些资源。
注意: 当一个项目在池中时,它可能仍然存活并响应连接的信号和绑定。
注: 要将一个项目放入池中,需要将其完全弹出视图的边界,包括使用cacheBuffer 设置的额外边距。某些项目也永远不会被池化或重复使用,如currentItem 。
下面的示例显示了一个为旋转矩形设置动画的委托。当它被池化时,动画会暂时停止:
Component { id: listViewDelegate Rectangle { width: 100 height: 50 ListView.onPooled: rotationAnimation.pause() ListView.onReused: rotationAnimation.resume() Rectangle { id: rect anchors.centerIn: parent width: 40 height: 5 color: "green" RotationAnimation { id: rotationAnimation target: rect duration: (Math.random() * 2000) + 200 from: 0 to: 359 running: true loops: Animation.Infinite } } } }
可变委托大小和部分标签
可变的委托大小可能会导致任何附加ScrollBar 的大小调整和跳过。这是因为 ListView 会根据所分配的项目(通常只有可见项目,其余项目的大小假定相似)来估计其内容大小,而可变的委托大小会妨碍准确的估计。为了减少这种影响,可以将cacheBuffer 设置为更高的值,从而有效地创建更多的项目,并改善对未分配项目大小的估计,但代价是额外的内存使用。Sections 也有同样的效果,因为它们会将部分标签附加并拉长到部分中的第一个项目上。
避免在委托中存储状态
ListView 的委托是根据需要实例化的,在退出视图时可能会被销毁。请运行下面的示例来说明这一点:
ListView { anchors.fill: parent model: 3 delegate: CheckDelegate { text: qsTr("Channel %1").arg(index + 1) required property int index property bool channelActivated onClicked: channelActivated = checked } }
当点击一个项目时,channelActivated 设置为true 。但是,由于委托可以reused 和销毁,因此当视图移动到足够远的位置时,所有状态都会丢失。当委托再次可见时,它将具有默认的、未修改的状态(如果是重复使用的项目,则具有以前项目的旧状态)。
为了避免这种情况,应将状态存储在模型中:
ListView { anchors.fill: parent model: ListModel { ListElement { channelActivated: true } // ... } delegate: CheckDelegate { text: qsTr("Channel %1").arg(index + 1) checked: model.channelActivated required property int index required property var model onClicked: model.channelActivated = checked } }
隐藏委托
将委托的visible 属性设置为false 将隐藏该项目,但它在视图中占用的空间将保留。可以将项目的height 设置为0 (对于vertical ListView):
ListView { anchors.fill: parent model: ListModel { ListElement { hidden: false } ListElement { hidden: false } ListElement { hidden: false } // ... } delegate: ItemDelegate { text: qsTr("Item %1").arg(index) visible: !model.hidden height: visible ? implicitHeight : 0 required property int index required property var model onClicked: model.hidden = true } }
请注意,根据Avoid Storing State in Delegates 部分的建议,隐藏状态将存储在模型中。
但是,如果spacing 非零,代表之间的间隙就会不均匀。
更好的办法是对模型进行过滤,这样视图就不会加载不可见的项目。这可以通过QSortFilterProxyModel 来实现。
另一种方法是disable 代表,而不是隐藏它。
另请参阅 QML 数据模型、GridView 、PathView 和Qt Quick 示例 - 视图。
属性文档
currentIndex 属性保存当前项目的索引,currentItem 保存当前项目。将currentIndex 设置为-1 将清除高亮显示,并将currentItem 设置为空。
如果highlightFollowsCurrentItem 是true ,设置这两个属性中的任何一个都将平滑滚动ListView ,使当前项目可见。
请注意,在当前项目在视图中可见之前,其位置可能只是近似值。
这些属性定义了视图中高亮显示(当前项目)的首选范围。preferredHighlightBegin 值必须小于preferredHighlightEnd 值。
这些属性会影响列表滚动时当前项目的位置。例如,如果当前选中的项目在视图滚动时应保持在列表中间,则应将preferredHighlightBegin 和preferredHighlightEnd 值设置为中间项目的上下坐标。如果以编程方式更改currentItem ,列表将自动滚动,使当前项目位于视图中间。此外,无论是否存在高亮显示,当前项目索引的行为都会发生。
highlightRangeMode 的有效值是
| 常量 | 说明 |
|---|---|
ListView.ApplyRange | 视图会尝试将高亮显示保持在该范围内。但是,在列表两端或由于鼠标交互作用,高亮显示可能会超出范围。 |
ListView.StrictlyEnforceRange | 高亮显示永远不会超出范围。如果键盘或鼠标操作会导致高亮显示超出范围,则当前项目会发生变化。 |
ListView.NoHighlightRange | 这是默认值。 |
此属性允许在视图几何图形之外显示委托。
如果该值不为零,视图将在视图开始前或结束后创建额外的委托。视图将根据指定的像素大小创建尽可能多的委托。
例如,如果在垂直视图中,代表高度为 20 像素,而displayMarginBeginning 和displayMarginEnd 都设置为 40,那么将创建并显示上方 2 个代表和下方 2 个代表。
默认值为 0。
该属性旨在允许某些用户界面配置,而不是作为性能优化。如果出于性能考虑,您希望在视图几何图形之外创建代表,您可能需要使用cacheBuffer 属性。
此 QML 属性在 QtQuick 2.3 中引入。
这些属性可控制高亮显示委托的移动和调整大小动画的速度。
highlightFollowsCurrentItem 这些属性必须为 true 才能生效。
速度属性的默认值为 400 像素/秒。持续时间属性的默认值为-1,也就是说,高亮显示以设定的速度移动所需的时间。
这些属性的特性与SmoothedAnimation 相同:如果同时设置了速度和持续时间,动画将使用持续时间较短的属性。
移动速度和持续时间属性用于控制因索引变化而产生的移动;例如,当调用incrementCurrentIndex() 时。当用户轻弹ListView 时,轻弹的速度将用于控制移动。
要只设置一个属性,可将另一个属性设置为-1 。例如,如果您只想将持续时间而非速度设为动画,请使用以下代码:
highlightMoveDuration: 1000 highlightMoveVelocity: -1
另请参见 highlightFollowsCurrentItem 。
add : Transition |
该属性包含应用于添加到视图中的项目的过渡。
例如,下面的视图就指定了这样一个过渡:
ListView {
...
add: Transition {
NumberAnimation { properties: "x,y"; from: 100; duration: 1000 }
}
}每当一个项目被添加到上述视图中时,该项目将在一秒钟内从视图中的位置 (100,100) 动画到其最终的 x,y 位置。该过渡只适用于添加到视图中的新项目,不适用于因添加新项目而移位的下方项目。要为移位的项目设置动画,请设置displaced 或addDisplaced 属性。
有关如何使用视图转换的更多详情和示例,请参阅ViewTransition 文档。
注意: 此过渡不适用于视图初始填充时创建的项目,也不适用于视图model 发生变化时创建的项目。(在这些情况下,将应用populate 过渡。)此外,此过渡不应使新项目的高度动画化;这样做将导致新项目下方的任何项目布局在错误的位置。相反,可以在委托中的onAdd 处理程序中为高度设置动画。
另请参阅 addDisplaced,populate, 和ViewTransition 。
addDisplaced : Transition |
该属性包含应用于视图中因添加其他项目而移位的项目的转换。
例如,下面是一个指定了这种转换的视图:
ListView {
...
addDisplaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}每当在上述视图中添加一个项目时,新项目下方的所有项目都会发生位移,导致它们在视图中向下移动(如果水平方向,则向侧边移动)。随着位移的发生,这些项目在视图中移动到新的 x、y 位置的动画效果将在一秒钟内以NumberAnimation 指定。此过渡并不适用于已添加到视图中的新项目;要为添加的项目设置动画,请设置add 属性。
如果一个项目同时被多种类型的操作移位,则不会定义是应用 addDisplaced、moveDisplaced 还是removeDisplaced 过渡。此外,如果不需要根据项目是被添加、移动还是移除操作移位来指定不同的过渡,可以考虑设置displaced 属性。
有关如何使用视图转换的更多详情和示例,请参阅ViewTransition 文档。
另请参阅 displaced,add,populate 和ViewTransition 。
cacheBuffer : int |
该属性决定是否在视图的可见区域外保留委托。
如果该值大于零,则视图可以在指定的缓冲区内尽可能多地保留已实例化的委托。例如,如果在垂直视图中,代表高度为 20 像素,而cacheBuffer 设置为 40,那么最多可以在可见区域上方创建/保留 2 个代表,在可见区域下方创建/保留 2 个代表。缓冲委派是异步创建的,允许在多个帧中创建,从而降低了跳帧的可能性。为了提高绘制性能,不绘制可见区域外的代表。
此属性的默认值取决于平台,但通常大于零。负值将被忽略。
请注意,cacheBuffer 并非像素缓冲区,它只维护附加的实例化代表。
注意: 设置此属性不能替代创建高效的委托。它可以提高滚动行为的流畅性,但会增加内存使用量。委托中的对象和绑定越少,视图滚动的速度就越快。重要的是要认识到,设置 cacheBuffer 只能延缓加载缓慢的委托所造成的问题,而不是解决这种情况的办法。
cacheBuffer 在displayMarginBeginning 或displayMarginEnd 指定的显示边距之外运行。
currentSection : string |
该属性保存当前视图开头的部分。
delegate : Component |
委托组件提供了一个模板,定义了视图实例化的每个项目。索引作为可访问的index 属性公开。根据数据模型的类型,模型的属性也是可用的。
委托中对象和绑定的数量会直接影响视图的闪烁性能。如果可能,请将正常显示委托时不需要的功能放在Loader 中,以便在需要时加载其他组件。
ListView 将根据委托中根项目的大小来布局项目。
建议委托的大小为整数,以避免项目的亚像素对齐。
委托实例的默认stacking order 是1 。
注: 委托根据需要实例化,可随时销毁。它们的父级是ListView 的contentItem ,而不是视图本身。绝不应在委托中存储状态。
另请参阅 Stacking Order in ListView 。
delegateModelAccess : enumeration |
此属性决定了委托如何访问模型。
| 常量 | 说明 |
|---|---|
DelegateModel.ReadOnly | 禁止代表通过上下文属性、model 对象或必填属性写入模型。 |
DelegateModel.ReadWrite | 允许代表通过上下文属性、model 对象或必填属性写入模型。 |
DelegateModel.Qt5ReadWrite | 允许代表通过model 对象和上下文属性写入模型,但不允许通过必填属性写入模型。 |
默认值为DelegateModel.Qt5ReadWrite 。
另请参阅 Qt Quick#更改模型数据中的模型和视图。
displaced : Transition |
此属性包含通用转换,适用于被任何影响视图的模型操作移位的项。
该属性便于指定应用于任何被添加、移动或移除操作移位的项的通用过渡,而无需指定单独的addDisplaced 、moveDisplaced 和removeDisplaced 属性。例如,下面是一个指定移位过渡的视图:
ListView {
...
displaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}在上述视图中添加、移动或删除任何项目时,其下方的项目都会发生位移,导致它们在视图中向下移动(或横向移动,如果是水平方向)。随着位移的发生,项目在视图中移动到新的 x、y 位置的动画效果将在一秒钟内以NumberAnimation 的形式呈现。
如果视图指定了这种通用位移过渡以及特定的addDisplaced 、moveDisplaced 或removeDisplaced 过渡,那么在进行相关操作时,将使用更特定的过渡而不是通用位移过渡,前提是更特定的过渡没有被禁用(将enabled 设置为 false)。如果确实已禁用,则将使用通用移位转换。
有关如何使用视图转换的更多细节和示例,请参阅ViewTransition 文档。
另请参阅 addDisplaced,moveDisplaced,removeDisplaced 和ViewTransition 。
effectiveLayoutDirection : enumeration |
该属性用于保存水平方向列表的有效布局方向。
在本地布局中使用附加属性LayoutMirroring::enabled 时,水平列表的视觉布局方向将被镜像。但是,属性layoutDirection 将保持不变。
footer : Component |
该属性包含用作页脚的组件。
每个视图都会创建一个页脚组件实例。页脚位于视图的末尾,任何项目之后。页脚的默认stacking order 是1 。
另请参阅 header 、footerItem 和Stacking Order in ListView 。
footerItem : Item |
这是由footer 组件创建的页脚项。
每个视图都会创建一个页脚组件实例。页脚位于视图的末尾,在任何项目之后。页脚的默认stacking order 是1 。
另请参阅 footer 、headerItem 和Stacking Order in ListView 。
footerPositioning : enumeration |
该属性决定footer item 的位置。
| 常数 | 说明 |
|---|---|
ListView.InlineFooter | (默认)页脚位于内容的末尾,并像普通项目一样与内容一起移动。 |
ListView.OverlayFooter | 页脚位于视图末尾。 |
ListView.PullBackFooter | 页脚位于视图末尾。可以通过向后移动内容来推远页脚,也可以通过向前移动内容来拉回页脚。 |
注意: 该属性对页脚的stacking order 没有影响。例如,如果在使用ListView.OverlayFooter 时,页脚应显示在delegate 项目的上方,则其 Z 值应设置为高于代表的值。更多信息,请参阅Stacking Order in ListView 。
注意: 如果footerPositioning 没有设置为ListView.InlineFooter ,用户就无法按下并从页脚弹出列表。在任何情况下,footer item 都可能包含提供鼠标或触摸输入自定义处理的项目或事件处理程序。
该属性在 Qt 5.4 中引入。
header : Component |
该属性包含用作页眉的组件。
每个视图都会创建一个页眉组件实例。页眉位于视图的开头,在任何项目之前。页眉的默认stacking order 是1 。
另请参阅 footer 、headerItem 和Stacking Order in ListView 。
headerItem : Item |
这是由header 组件创建的页眉项。
每个视图都会创建一个页眉组件实例。页眉位于视图的开头,在任何项目之前。页眉的默认stacking order 是1 。
另请参阅 header 、footerItem 和Stacking Order in ListView 。
headerPositioning : enumeration |
该属性决定header item 的位置。
| 常数 | 说明 |
|---|---|
ListView.InlineHeader | (默认)页眉位于内容的开头,并像普通项目一样与内容一起移动。 |
ListView.OverlayHeader | 页眉位于视图开头。 |
ListView.PullBackHeader | 页眉位于视图开头。可以通过向前移动内容将页眉推远,也可以通过向后移动内容将页眉拉回。 |
注意: 此属性对页眉的stacking order 没有影响。例如,如果使用ListView.OverlayHeader 时,页眉应显示在delegate 项目的上方,则其 Z 值应设置为高于代表的值。更多信息,请参阅Stacking Order in ListView 。
注意: 如果headerPositioning 未设置为ListView.InlineHeader ,则用户无法按下并从页眉弹出列表。在任何情况下,header item 都可能包含对鼠标或触摸输入进行自定义处理的项目或事件处理程序。
此属性在 Qt 5.4 中引入。
highlight : Component |
该属性包含用作高亮显示的组件。
每个列表都会创建一个高亮组件实例。除非highlightFollowsCurrentItem 属性为 false,否则生成的组件实例的几何形状将由列表管理,以便与当前项目保持一致。高亮显示项的默认stacking order 是0 。
另请参阅 highlightItem,highlightFollowsCurrentItem,ListView 高亮示例和Stacking Order in ListView 。
highlightFollowsCurrentItem : bool |
该属性表示高亮显示是否由视图管理。
如果该属性为 true(默认值),则高亮显示会跟随当前项目平滑移动。否则,视图不会移动高亮显示,任何移动都必须由高亮显示来实现。
下面是一个高亮显示,其运动由SpringAnimation 项目定义:
Component { id: highlight Rectangle { width: 180; height: 40 color: "lightsteelblue"; radius: 5 y: list.currentItem.y Behavior on y { SpringAnimation { spring: 3 damping: 0.2 } } } } ListView { id: list width: 180; height: 200 model: ContactModel {} delegate: Text { text: name } highlight: highlight highlightFollowsCurrentItem: false focus: true }
请注意,高亮动画也会影响视图的滚动方式。这是因为视图移动是为了将高亮显示保持在首选高亮显示范围(或可见视口)内。
另请参阅 highlight 和highlightMoveVelocity 。
highlightItem: Item |
它保存从highlight 组件创建的高亮显示项。
除非highlightFollowsCurrentItem 设置为 false,否则highlightItem 将由视图管理。高亮显示项的默认stacking order 是0 。
另请参阅 highlight,highlightFollowsCurrentItem, 和Stacking Order in ListView 。
keyNavigationEnabled : bool |
该属性表示是否启用了列表的键导航。
如果设置为true ,用户就可以使用键盘导航视图。这对需要有选择地启用或禁用鼠标和键盘交互的应用程序非常有用。
默认情况下,该属性的值绑定为interactive ,以确保与现有应用程序的行为兼容。显式设置后,该属性将不再与交互属性绑定。
另请参阅 interactive 。
keyNavigationWraps : bool |
该属性用于确定列表是否包裹按键导航。
如果设置为 "true",则按键导航会将当前项目选择移动到列表末尾,反之亦然。
默认情况下,按键导航不会缠绕。
layoutDirection : enumeration |
该属性是水平方向列表的布局方向。
可能的值
| 常量 | 说明 |
|---|---|
Qt.LeftToRight | (默认)项目将从左到右排列。 |
Qt.RightToLeft | 项目将从右向左布局。 |
如果orientation 是 Qt.Vertical,则设置此属性无效。
另请参阅 ListView::effectiveLayoutDirection 和ListView::verticalLayoutDirection 。
model : model |
此属性包含为列表提供数据的模型。
模型提供用于创建视图中项的数据集。模型可使用ListModel,ObjectModel 直接在 QML 中创建,或由 C++ 模型类提供。如果使用 C++ 模型类,它必须是QAbstractItemModel 或简单列表的子类。
另请参阅 数据模型。
move : Transition |
该属性包含应用于视图中因视图model 中的移动操作而移动的项目的转换。
例如,下面是一个指定了这种过渡的视图:
ListView {
...
move: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}每当model 执行移动操作移动特定索引集时,视图中的相应项将在一秒钟内以动画形式移动到其在视图中的新位置。该过渡只适用于模型中作为移动操作对象的项,不适用于其下方被移动操作移位的项。要将移位的项目制成动画,请设置displaced 或moveDisplaced 属性。
有关如何使用视图转换的详细信息和示例,请参阅ViewTransition 文档。
另请参阅 moveDisplaced 和ViewTransition 。
moveDisplaced : Transition |
该属性包含应用于视图model 中被移动操作移位的项目的过渡。
例如,下面是一个指定了这种转换的视图:
ListView {
...
moveDisplaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}每当model 执行移动操作移动特定索引集时,移动操作的源索引和目标索引之间的项就会发生位移,导致它们在视图中向上或向下移动(或横向移动)。在发生位移时,项目在视图中移动到新 x、y 位置的动画效果将在一秒钟内以NumberAnimation 的形式呈现。此过渡并不适用于移动操作的实际对象项目;要为移动的项目设置动画,请设置move 属性。
如果一个项目同时被多种类型的操作移动,则不会定义是应用addDisplaced 、moveDisplaced 还是removeDisplaced 过渡。此外,如果不需要根据项目是被添加、移动还是移除操作移位来指定不同的转换,可以考虑设置displaced 属性。
有关如何使用视图转换的更多详情和示例,请参阅ViewTransition 文档。
另请参阅 displaced,move, 和ViewTransition 。
orientation : enumeration |
该属性用于保存列表的方向。
可能的值:
| 常量 | 说明 |
|---|---|
ListView.Horizontal | 项目水平排列 |
ListView.Vertical | (默认)项目垂直排列 |
另请参阅 Flickable Direction 。
populate : Transition |
此属性保留了应用于为视图初始创建的项目的过渡。
它适用于以下情况下创建的所有项目:
- 视图首次创建
- 视图的model 发生变化,从而完全替换了可见委托
- 如果模型是QAbstractItemModel 子类,视图的model 是reset
例如,这里有一个视图指定了这样的转换:
ListView {
...
populate: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}当视图初始化时,视图将为视图创建所有必要的项目,然后在一秒钟内将它们动画到视图中的正确位置。
然而,当稍后滚动视图时,即使委托在可见时被实例化,填充过渡也不会运行。当模型发生变化,新的委托变得可见时,add 过渡就会运行。因此,您不应依赖populate 过渡来初始化委托中的属性,因为它并不适用于每个委托。如果您的动画设置了某个属性的to 值,则该属性的初始值应为to ,动画应设置from 值,以防该属性被动画化:
ListView {
...
delegate: Rectangle {
opacity: 1 // not necessary because it's the default
}
populate: Transition {
NumberAnimation { property: "opacity"; from: 0; to: 1; duration: 1000 }
}
}有关如何使用视图转换的更多详情和示例,请参阅ViewTransition 文档。
另请参阅 add 和ViewTransition 。
remove : Transition |
该属性包含应用于从视图中移除的项目的过渡。
例如,下面的视图就指定了这样一个过渡:
ListView {
...
remove: Transition {
ParallelAnimation {
NumberAnimation { property: "opacity"; to: 0; duration: 1000 }
NumberAnimation { properties: "x,y"; to: 100; duration: 1000 }
}
}
}每当从上述视图中移除一个项目时,该项目将在一秒钟内动画到位置 (100,100),并同时将其不透明度变为 0。该过渡只适用于从视图中移除的项目,不适用于因移除该项目而移位的项目。要为移位的项目设置动画,请设置displaced 或removeDisplaced 属性。
请注意,在应用转换时,项目已从模型中移除;对移除索引的模型数据的任何引用都将无效。
此外,如果已为委托项设置了delayRemove attached 属性,则移除转换将不会应用,直到delayRemove 再次变为 false。
有关如何使用视图转换的更多详情和示例,请参阅ViewTransition 文档。
另请参阅 removeDisplaced 和ViewTransition 。
removeDisplaced : Transition |
该属性包含应用于视图中因移除其他项目而被移除的项目的过渡。
例如,下面是一个指定了这种转换的视图:
ListView {
...
removeDisplaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}每当从上述视图中移除一个项目时,其下方的所有项目都会发生位移,导致它们在视图中向上(或向侧(如果水平方向))移动。随着位移的发生,项目在视图中移动到新的 x、y 位置的动画效果将在一秒钟内以NumberAnimation 的形式呈现。此转换不会应用于实际从视图中移除的项目;要为移除的项目设置动画,请设置remove 属性。
如果一个项目同时被多种类型的操作移除,则不会定义是应用addDisplaced 、moveDisplaced 还是 removeDisplaced 过渡。此外,如果不需要根据项目是被添加、移动还是移除操作移位来指定不同的过渡,可以考虑设置displaced 属性。
有关如何使用视图转换的更多详情和示例,请参阅ViewTransition 文档。
另请参阅 displaced 、remove 和ViewTransition 。
reuseItems : bool |
此属性可让您重复使用从delegate 实例化的项目。如果设置为false ,当前池中的任何项目都将被销毁。
该属性默认为false 。
另请参阅 Reusing items,pooled() 和reused() 。
section group |
|---|
section.criteria : enumeration |
section.delegate : Component |
section.labelPositioning : enumeration |
section.property : string |
这些属性决定了要评估的表达式和部分标签的外观。
section.property 保存作为各部分基础的属性名称。
section.criteria 保存根据section.property 形成每个部分的标准。该值可以是
| 常量 | 说明 |
|---|---|
ViewSection.FullString | (默认)根据section.property 的值创建部分。 |
ViewSection.FirstCharacter | 根据section.property 值的第一个字符创建分区(例如,地址簿的 "A"、"B"、"C"......分区)。 |
在确定分区边界时,使用大小写不敏感比较法。
section.delegate 持有各部分的委托组件。小节委托实例的默认stacking order 是2 。如果在其中声明名为 "小节 "的required 属性,该属性将包含小节的标题。
section.labelPositioning 决定当前和/或下一章节标签是否贴在视图的开始/结束位置,以及标签是否内嵌显示。该值可以是以下值的组合
| 常量 | 说明 |
|---|---|
ViewSection.InlineLabels | (默认情况下)章节标签显示在分隔章节的项目代表之间。 |
ViewSection.CurrentLabelAtStart | 当移动当前部分时,当前部分标签会停留在视图的起始位置。 |
ViewSection.NextLabelAtEnd | 下一个章节标签(超出所有可见章节)在移动时会停留在视图的末尾。 |
注: 启用ViewSection.NextLabelAtEnd 后,视图需要提前扫描下一个部分,这对性能有影响,尤其是对于速度较慢的模型。
列表中的每个项目都有名为ListView.section 、ListView.previousSection 和ListView.nextSection 的附加属性。
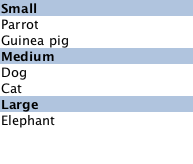
例如,下面是一个显示动物列表的ListView ,该列表分为多个部分。根据模型项的 "大小 "属性,ListView 中的每个项都被放置在不同的部分。sectionHeading 委托组件提供了标记每个部分开始的浅蓝色条。
// The delegate for each section header Component { id: sectionHeading Rectangle { width: ListView.view.width height: childrenRect.height color: "lightsteelblue" required property string section Text { text: parent.section font.bold: true font.pixelSize: 20 } } } ListView { id: view anchors.top: parent.top anchors.bottom: buttonBar.top width: parent.width model: animalsModel delegate: Text { required property string name text: name font.pixelSize: 18 } section.property: "size" section.criteria: ViewSection.FullString section.delegate: sectionHeading }

注意: 向ListView 添加部分并不会自动按照部分标准对列表项重新排序。如果模型不是按章节排序,那么创建的章节可能不是唯一的;不同章节之间的每个边界都会导致创建一个章节标题,即使该章节存在于其他地方。
snapMode : enumeration |
该属性决定拖动或轻移后视图滚动的方式。可能的值有
| 常数 | 说明 |
|---|---|
ListView.NoSnap | (默认)视图停在可见区域内的任何位置。 |
ListView.SnapToItem | 视图在与视图起点对齐的项目上停止。 |
ListView.SnapOneItem | 当鼠标按钮被释放时,视图停留在距离第一个可见项目不超过一个项目的位置。这种模式特别适用于一次移动一个页面。启用 SnapOneItem 后,当移动发生时,ListView 会对相邻项目显示更强的亲和力。例如,在使用 SnapToItem 时,短时间拖动后会捕捉到当前项目,而在使用 SnapOneItem 时,则会捕捉到邻近项目。 |
snapMode currentIndex要在列表移动时更新currentIndex ,请将highlightRangeMode 设置为ListView.StrictlyEnforceRange 。
另请参阅 highlightRangeMode 。
spacing : real |
该属性用于保存项目之间的间距。
默认值为 0。
verticalLayoutDirection : enumeration |
该属性用于设置垂直方向列表的布局方向。
可能的值:
| 常量 | 说明 |
|---|---|
ListView.TopToBottom | (默认)项目从视图顶部向下排列到视图底部。 |
ListView.BottomToTop | 项目从视图底部向上排列到视图顶部。 |
如果orientation 是 Qt.Horizontal,则设置此属性不会产生任何影响。
另请参阅 ListView::layoutDirection 。
附加属性文档
ListView.delayRemove: bool |
该附加属性用于确定委托是否可以被销毁。它会附加到委托的每个实例。默认值为 false。
有时需要延迟销毁项目,直到动画完成。下面的委托示例可确保在项目从列表中移除之前完成动画。
Component { id: delegate Item { SequentialAnimation { id: removeAnimation PropertyAction { target: wrapper; property: "ListView.delayRemove"; value: true } NumberAnimation { target: wrapper; property: "scale"; to: 0; duration: 250; easing.type: Easing.InOutQuad } PropertyAction { target: wrapper; property: "ListView.delayRemove"; value: false } } ListView.onRemove: removeAnimation.start() } }
如果指定了remove 过渡,则在 delayRemove 返回false 之前不会应用该过渡。
ListView.isCurrentItem : bool |
如果此委托是当前项目,则此附加属性为 true;否则为 false。
它会附加到委托的每个实例。
例如,该属性可用于调整当前项目的外观:
ListView { width: 180; height: 200 Component { id: contactsDelegate Rectangle { id: wrapper width: 180 height: contactInfo.height color: ListView.isCurrentItem ? "black" : "red" Text { id: contactInfo text: name + ": " + number color: wrapper.ListView.isCurrentItem ? "red" : "black" } } } model: ContactModel {} delegate: contactsDelegate focus: true }
ListView.view : ListView |
此附加属性包含管理此委托实例的视图。
它附加到委托的每个实例以及页眉、页脚、部分和突出显示委托。
附加信号文档
add() |
此附加信号会在项目添加到视图后立即发出。
如果指定了添加过渡,则会在处理此信号后立即应用。
注: 相应的处理程序是onAdd 。
pooled() |
此信号在项目添加到重用池后发出。您可以用它来暂停项目中正在进行的计时器或动画,或释放无法重复使用的资源。
只有当reuseItems 属性为true 时,才会发出该信号。
注: 相应的处理程序是onPooled 。
另请参阅 Reusing items,reuseItems, 和reused() 。
remove() |
reused() |
该信号在项目被重复使用后发出。此时,该项目已从池中取出并放置在内容视图中,模型属性(如index 和row )也已更新。
项目被重复使用时,模型不提供的其他属性不会改变。应避免在委托中存储任何状态,如果要存储,请在收到此信号时手动重置该状态。
该信号在项目被重复使用时发出,而不是在首次创建项目时发出。
只有当reuseItems 属性为true 时,才会发出该信号。
注: 相应的处理程序是onReused 。
另请参阅 Reusing items,reuseItems, 和pooled() 。
方法文档
positionViewAtBeginning() |
positionViewAtEnd() |
decrementCurrentIndex() |
减少当前索引。如果keyNavigationWraps 为 true 且当前位于开始位置,则当前索引将被包围。如果count 为零,此方法将不起作用。
注意:方法只能在组件完成后调用。
forceLayout() |
incrementCurrentIndex() |
递增当前索引。如果keyNavigationWraps 为 true 且当前处于尾部,则当前索引将被包围。如果count 为零,则此方法无效。
注意:方法只能在组件完成后调用。
返回在内容坐标中包含x,y 点的可见项的索引。如果在指定的点上没有项目,或者项目不可见,则返回-1。
如果项目位于可视区域之外,无论滚动到视图时该点是否存在项目,都将返回-1。
注意:方法只能在组件完成后调用。
返回包含点x 的可见项目,y 以内容坐标表示。如果在指定的点上没有项目,或者项目不可见,则返回空值。
如果项目不在可见区域内,无论滚动到视图时该点是否存在项目,都将返回 null。
注意:方法只能在组件完成后调用。
返回index 的项目。如果该索引没有项目,例如因为尚未创建,或者因为已从可见区域平移并从缓存中删除,则返回 null。
注意:该方法只能在组件完成后调用。也不应存储返回值,因为如果视图释放了该项目,一旦控件离开调用范围,返回值就会变为空值。
positionViewAtIndex(int index, PositionMode mode) |
定位视图,使index 位于mode 指定的位置:
| 常量 | 说明 |
|---|---|
ListView.Beginning | 将项目定位在视图的顶部(或水平方向的左侧)。 |
ListView.Center | 将项目置于视图中央。 |
ListView.End | 将项目定位在视图的底部(或水平方向的右侧)。 |
ListView.Visible | 如果项目的任何部分可见,则不执行任何操作,否则将项目置于视图中。 |
ListView.Contain | 确保整个项目可见。如果项目大于视图,则将项目定位在视图的顶部(或水平方向的左侧)。 |
ListView.SnapPosition | 将项目定位在preferredHighlightBegin 上。只有当highlightRangeMode 为 StrictlyEnforceRange 或通过snapMode 启用了捕捉功能时,此模式才有效。 |
如果将视图定位在index 会导致在视图开始或结束处显示空白,则视图将定位在边界处。
不建议使用contentX 或contentY 将视图定位在特定索引处。这种方法并不可靠,因为从列表起始位置移除项目并不会导致所有其他项目重新定位,而且视图的实际起始位置可能会根据代表的大小而变化。将项目引入视图的正确方法是使用positionViewAtIndex 。
注意:方法只能在组件完成后调用。要在启动时定位视图,应通过 Component.onCompleted 调用该方法。例如,在结束时定位视图:
Component.onCompleted: positionViewAtIndex(count - 1, ListView.Beginning)
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.