Q3DScatterWidgetItem Class
Q3DScatterWidgetItem 类提供了渲染 3D 散点图的方法。更多
| Header: | #include <Q3DScatterWidgetItem> |
| CMake: | find_package(Qt6 REQUIRED COMPONENTS GraphsWidgets)target_link_libraries(mytarget PRIVATE Qt6::GraphsWidgets) |
| qmake: | QT += graphswidgets |
| 继承: | Q3DGraphsWidgetItem |
- 所有成员的列表,包括继承成员
- Q3DScatterWidgetItem 属于Qt Graphs C++ 小工具类。
属性
- axisX : QValue3DAxis*
- axisY : QValue3DAxis*
- axisZ : QValue3DAxis*
- selectedSeries : QScatter3DSeries* const
公共功能
| Q3DScatterWidgetItem(QObject *parent = nullptr) | |
| virtual | ~Q3DScatterWidgetItem() override |
| void | addAxis(QValue3DAxis *axis) |
| void | addSeries(QScatter3DSeries *series) |
| QList<QValue3DAxis *> | axes() const |
| QValue3DAxis * | axisX() const |
| QValue3DAxis * | axisY() const |
| QValue3DAxis * | axisZ() const |
| void | releaseAxis(QValue3DAxis *axis) |
| void | removeSeries(QScatter3DSeries *series) |
| QScatter3DSeries * | selectedSeries() const |
| QList<QScatter3DSeries *> | seriesList() const |
| void | setAxisX(QValue3DAxis *axis) |
| void | setAxisY(QValue3DAxis *axis) |
| void | setAxisZ(QValue3DAxis *axis) |
信号
| void | axisXChanged(QValue3DAxis *axis) |
| void | axisYChanged(QValue3DAxis *axis) |
| void | axisZChanged(QValue3DAxis *axis) |
| void | selectedSeriesChanged(QScatter3DSeries *series) |
详细说明
通过该类,开发人员可以渲染三维散点图,并通过自由旋转场景来查看它们。旋转可通过按住鼠标右键并移动鼠标来实现,而缩放则可通过鼠标滚轮来完成。如果启用,则可使用鼠标左键进行选择。单击鼠标滚轮可将场景重置为默认摄像机视图。在触摸设备上,旋转可通过点击移动来实现,选择可通过点击和按住来实现,缩放可通过捏合来实现。
如果没有为 Q3DScatterWidgetItem 明确设置坐标轴,则会创建没有标签的临时默认坐标轴。这些默认坐标轴可以通过坐标轴访问器进行修改,但只要为方向明确设置了坐标轴,该方向的默认坐标轴就会被销毁。
Q3DScatterWidgetItem 支持多个系列同时可见。
Q3DScatterWidgetItem 支持透明度。此功能允许您调整散点的不透明度,使其部分透明、完全透明或不透明。
如何构建最小 Q3DScatterWidgetItem 图形
首先,构建 Q3DScatterWidgetItem。由于在本例中我们将图形作为顶层窗口运行,因此需要清除默认设置的Qt::FramelessWindowHint 标志:
QQuickWidget quickWidget; Q3DScatterWidgetItem scatter; scatter.setWidget(&quickWidget); scatter.widget()->setMinimumSize(QSize(256, 256));
现在 Q3DScatterWidgetItem 已准备好接收要渲染的数据。添加一个包含 3 个QVector3D 项目的系列:
注意: 在新的代理-系列关系中,数据是按系列保存的。因此,要使代理能够添加、删除或编辑数据,前提是先创建一个系列。
QScatter3DSeries series; QScatterDataArray data; data << QScatterDataItem(0.5f, 0.5f, 0.5f) << QScatterDataItem(-0.3f, -0.5f, -0.4f) << QScatterDataItem(0.0f, -0.3f, 0.2f); series.dataProxy()->addItems(data); scatter.addSeries(&series);
最后,您需要将其设置为可见:
scatter.widget()->show();
创建和显示该图表所需的完整代码如下:
#include <QtGraphs> #include <QtGraphsWidgets/q3dscatterwidgetitem.h> #include <QtWidgets/qapplication.h> int main(int argc, char **argv) { QApplication app(argc, argv); QQuickWidget quickWidget; Q3DScatterWidgetItem scatter; scatter.setWidget(&quickWidget); scatter.widget()->setMinimumSize(QSize(256, 256)); QScatter3DSeries series; QScatterDataArray data; data << QScatterDataItem(0.5f, 0.5f, 0.5f) << QScatterDataItem(-0.3f, -0.5f, -0.4f) << QScatterDataItem(0.0f, -0.3f, 0.2f); series.dataProxy()->addItems(data); scatter.addSeries(&series); scatter.widget()->show(); return app.exec(); }
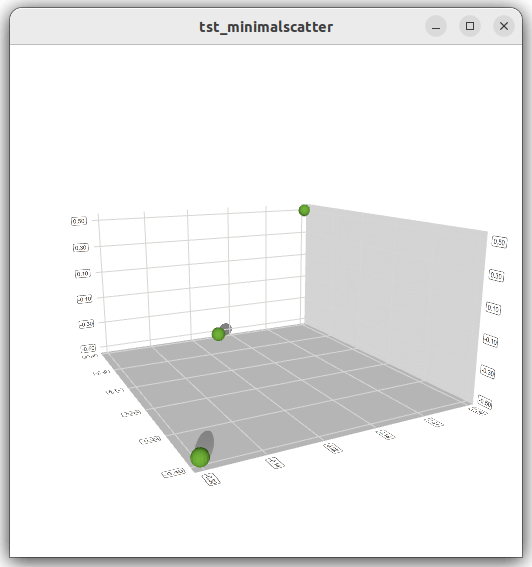
这就是这几行代码产生的结果:

场景可以旋转、缩放,还可以选择一个项目查看其位置,但在这个最小代码示例中不包括其他交互。您可以通过熟悉所提供的示例(如简单散点图)了解更多信息。
另请参阅 Q3DBarsWidgetItem,Q3DSurfaceWidgetItem, 和Qt Graphs C++ 3D 类。
属性文档
axisX : QValue3DAxis*
该属性用于保存活动 x 轴。
将axis 设置为活动 X 轴。隐式调用addAxis() 将坐标轴的所有权转移到此图形。
如果axis 为空,则会创建一个没有标签和自动调整范围的临时默认坐标轴。如果将另一个轴明确设置为相同方向,则会销毁该临时轴。
访问功能:
| QValue3DAxis * | axisX() const |
| void | setAxisX(QValue3DAxis *axis) |
通知信号:
| void | axisXChanged(QValue3DAxis *axis) |
另请参见 addAxis() 和releaseAxis()。
axisY : QValue3DAxis*
该属性用于保存活动 Y 轴。
将axis 设置为活动 Y 轴。隐式调用addAxis() 将坐标轴的所有权转移到此图形。
如果axis 为空,则会创建一个没有标签和自动调整范围的临时默认坐标轴。如果将另一个轴明确设置为相同方向,则会销毁该临时轴。
访问功能:
| QValue3DAxis * | axisY() const |
| void | setAxisY(QValue3DAxis *axis) |
通知信号:
| void | axisYChanged(QValue3DAxis *axis) |
另请参见 addAxis() 和releaseAxis()。
axisZ : QValue3DAxis*
该属性用于保存活动 Z 轴。
将axis 设置为活动 Z 轴。隐式调用addAxis() 将轴的所有权转移到此图形。
如果axis 为空,则会创建一个没有标签和自动调整范围的临时默认轴。如果将另一个轴明确设置为相同方向,则会销毁该临时轴。
访问功能:
| QValue3DAxis * | axisZ() const |
| void | setAxisZ(QValue3DAxis *axis) |
通知信号:
| void | axisZChanged(QValue3DAxis *axis) |
另请参见 addAxis() 和releaseAxis()。
[read-only] selectedSeries : QScatter3DSeries* const
该属性包含所选系列或空。
访问功能:
| QScatter3DSeries * | selectedSeries() const |
Notifier 信号:
| void | selectedSeriesChanged(QScatter3DSeries *series) |
成员函数 文档
[explicit] Q3DScatterWidgetItem::Q3DScatterWidgetItem(QObject *parent = nullptr)
用可选的parent 构建新的 3D 散点图。
[override virtual noexcept] Q3DScatterWidgetItem::~Q3DScatterWidgetItem()
销毁 3D 散点图。
void Q3DScatterWidgetItem::addAxis(QValue3DAxis *axis)
将axis 添加到图表中。通过 addAxis 添加的坐标轴尚未投入使用,addAxis 只是用来将axis 的所有权赋予图形。axis 不得为空或添加到其他图形中。
另请参阅 releaseAxis()、setAxisX()、setAxisY() 和setAxisZ()。
void Q3DScatterWidgetItem::addSeries(QScatter3DSeries *series)
将series 添加到图表中。图形可以包含多个序列,但只有一组坐标轴。如果新添加的序列已指定了一个选中项,则该选中项将突出显示,并且任何现有选中项都将被清除。只有一个添加的序列可以有一个活动选区。
另请参见 Q3DGraphsWidgetItem::hasSeries()。
QList<QValue3DAxis *> Q3DScatterWidgetItem::axes() const
返回所有已添加轴的列表。
另请参见 addAxis()。
void Q3DScatterWidgetItem::releaseAxis(QValue3DAxis *axis)
如果axis 已添加到此图形中,则将其所有权释放给调用者。如果被释放的axis 正在使用中,将创建一个新的默认坐标轴并将其设置为活动状态。
如果默认轴被释放并在稍后添加回来,它的行为与其他轴一样。
另请参见 addAxis()、setAxisX()、setAxisY() 和setAxisZ()。
void Q3DScatterWidgetItem::removeSeries(QScatter3DSeries *series)
从图表中删除series 。
另请参见 Q3DGraphsWidgetItem::hasSeries().
QList<QScatter3DSeries *> Q3DScatterWidgetItem::seriesList() const
返回添加到此图表的系列列表。
另请参阅 Q3DGraphsWidgetItem::hasSeries()。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

