RectangularGlow QML Type
生成一个模糊并着色的矩形,给人一种信号源正在发光的感觉。更多
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
属性
- cached : bool
- color : color
- cornerRadius : real
- glowRadius : real
- spread : real
详细说明
该特效具有良好的性能。发光的形状仅限于带有自定义角半径的矩形。如果需要自定义形状,请考虑使用Glow 效果。
| 应用的效果 |
|---|
|
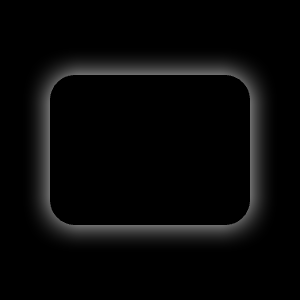
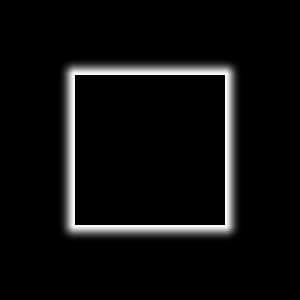
示例
下面的示例展示了如何应用该效果。
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Rectangle { id: background anchors.fill: parent color: "black" } RectangularGlow { id: effect anchors.fill: rect glowRadius: 10 spread: 0.2 color: "white" cornerRadius: rect.radius + glowRadius } Rectangle { id: rect color: "black" anchors.centerIn: parent width: Math.round(parent.width / 1.5) height: Math.round(parent.height / 2) radius: 25 } }
属性文档
cached : bool |
此属性允许缓存效果输出像素,以提高渲染性能。
每次更改源或效果属性时,都必须更新缓存中的像素。由于需要额外的内存缓冲区来存储效果输出,因此会增加内存消耗。
建议在动画源或特效属性时禁用缓存。
默认情况下,该属性设置为false 。
color : color |
该属性定义了用于辉光的 RGBA 颜色值。
默认情况下,该属性设置为"white" 。
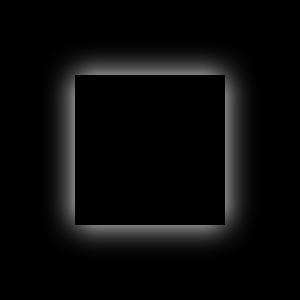
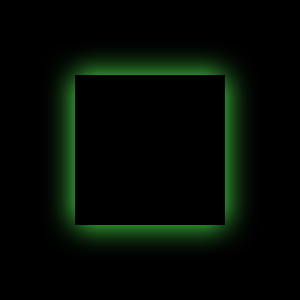
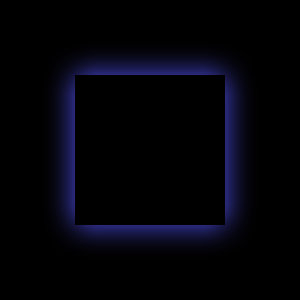
| 不同颜色值的输出示例 | ||
|---|---|---|
|
|
|
| color:#ffffff | color:#55ff55 | 颜色#5555ff |
| glowRadius: 20 | glowRadius: 20 | glowRadius: 20 |
| spread:0 | spread:0 | spread:0 |
| cornerRadius: 25 | cornerRadius: 25 | cornerRadius: 25 |
cornerRadius : real |
该属性定义了用于绘制圆角辉光的圆角半径。
该值范围从 0.0 到发光体有效宽度或高度的一半,以较小者为准。该值可通过以下方法计算:min(width, height) / 2.0 + glowRadius
默认情况下,该属性绑定到glowRadius 属性。调整glowRadius 属性时,辉光的表现就像矩形被模糊一样。
| 不同角半径值的输出示例 | ||
|---|---|---|
|
|
|
| cornerRadius: 0 | cornerRadius: 25 | cornerRadius: 50 |
| glowRadius: 20 | glowRadius: 20 | glowRadius: 20 |
| spread:0 | spread:0 | spread:0 |
| color:#ffffff | color:#ffffff | color:#ffffffff |
glowRadius : real |
该属性定义了辉光覆盖项目区域外多少像素的范围。
数值范围从 0.0(无光晕)到 inf(无限光晕)。默认情况下,该属性设置为0.0 。
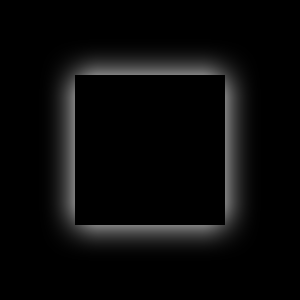
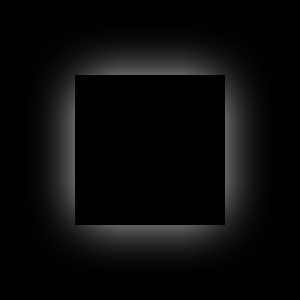
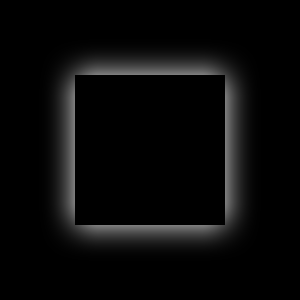
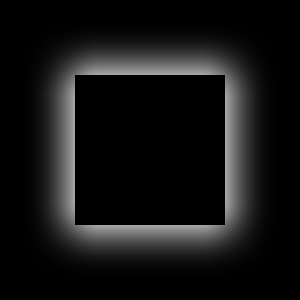
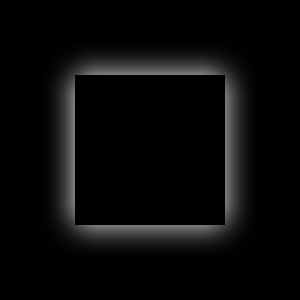
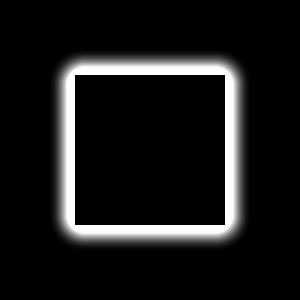
| 不同 glowRadius 值的输出示例 | ||
|---|---|---|
|
|
|
| glowRadius: 10 | glowRadius: 20 | glowRadius:40 |
| spread:0 | spread:0 | spread:0 |
| color:#ffffff | color:#ffffff | color:#ffffff |
| cornerRadius: 25 | cornerRadius: 25 | cornerRadius: 25 |
spread : real |
该属性定义了辉光颜色在光源边缘附近的增强程度。
数值范围从 0.0(无强度增加)到 1.0(最大强度增加)。默认情况下,该属性设置为0.0 。
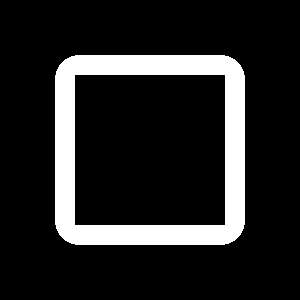
| 不同扩散值的输出示例 | ||
|---|---|---|
|
|
|
| 传播:0.0 | 传播:0.5 | 传播:1.0 |
| glowRadius: 20 | glowRadius: 20 | glowRadius: 20 |
| color:#ffffff | color:#ffffff | color:#ffffff |
| cornerRadius: 25 | cornerRadius: 25 | cornerRadius: 25 |
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.