Animator QML Type
是所有 QML 动画的基础。更多
| Import Statement: | import QtQuick |
| Inherits: | |
| Inherited By: | OpacityAnimator, RotationAnimator, ScaleAnimator, UniformAnimator, XAnimator, and YAnimator |
属性
- duration : int
- easing
- easing.amplitude : real
- easing.bezierCurve : list<real>
- easing.overshoot : real
- easing.period : real
- easing.type : enumeration
- from : real
- target : QtQuick::Item
- to : real
详细说明
Animator 类型是一种特殊的动画类型,它直接在Qt Quick 的场景图上操作,而不是像普通的 Animation 类型那样在 QML 对象及其属性上操作。这样做的好处是,即使用户界面线程被阻塞,基于 Animator 的动画也能在场景图的渲染线程上制作动画。
QML 属性的值将在动画结束后更新。动画运行时,属性不会更新。
动画类型可以像其他动画类型一样使用。
Rectangle { id: mixBox width: 50 height: 50 ParallelAnimation { ColorAnimation { target: mixBox property: "color" from: "forestgreen" to: "lightsteelblue"; duration: 1000 } ScaleAnimator { target: mixBox from: 2 to: 1 duration: 1000 } running: true } }
如果ParallelAnimation 和SequentialAnimation 的所有子动画都是 Animator 类型,那么ParallelAnimation 和SequentialAnimation 也将被视为 Animator,并尽可能在场景图的渲染线程上运行。
Animator 类型可用于过渡期间的动画,但不支持reversible 属性。
Animator 类型不能在 QML 文件中直接使用。它的存在是为了提供一组通用属性和方法,供所有继承自它的其他动画类型使用。试图直接使用 Animator 类型会导致错误。
属性文档
duration : int |
此属性保存动画的持续时间(毫秒)。
默认值为 250。
指定动画使用的缓和曲线
要指定一条缓和曲线,至少需要指定其类型。对于某些曲线,还可以指定振幅、周期和/或过冲(表后提供了更多详细信息)。默认的缓和曲线是Easing.Linear 。
PropertyAnimation { properties: "y"; easing.type: Easing.InOutElastic; easing.amplitude: 2.0; easing.period: 1.5 }
可用的类型有
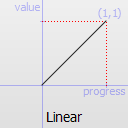
Easing.Linear | 线性 (t) 函数的缓和曲线:速度恒定。 |  |
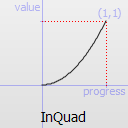
Easing.InQuad | 二次函数 (t^2) 的缓和曲线:从零开始加速。 |  |
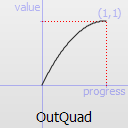
Easing.OutQuad | 二次函数(t^2)的缓和曲线:减速至零速度。 |  |
Easing.InOutQuad | 二次函数 (t^2) 的平缓曲线:加速到一半,然后减速。 |  |
Easing.OutInQuad | 二次函数 (t^2) 的缓和曲线:减速至一半,然后加速。 |  |
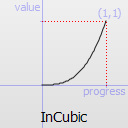
Easing.InCubic | 三次(t^3)函数的缓和曲线:从零加速。 |  |
Easing.OutCubic | 三次(t^3)函数的平缓曲线:减速至零速。 |  |
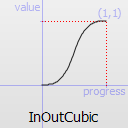
Easing.InOutCubic | 三次(t^3)函数的平缓曲线:加速到一半,然后减速。 |  |
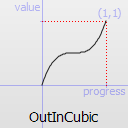
Easing.OutInCubic | 三次(t^3)函数的缓和曲线:减速至一半,然后加速。 |  |
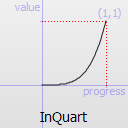
Easing.InQuart | 四次函数 (t^4) 的缓和曲线:从零加速。 |  |
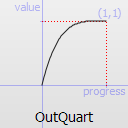
Easing.OutQuart | 四次函数 (t^4) 的缓和曲线:减速至零速。 |  |
Easing.InOutQuart | 四次(t^4)函数的平缓曲线:加速到一半,然后减速。 |  |
Easing.OutInQuart | 四次函数 (t^4) 的缓和曲线:减速至一半,然后加速。 |  |
Easing.InQuint | 五次函数 (t^5) 的缓和曲线:从零加速。 |  |
Easing.OutQuint | 五次函数 (t^5) 的缓和曲线:减速至零速。 |  |
Easing.InOutQuint | 五次函数(t^5)的平缓曲线:加速到一半,然后减速。 |  |
Easing.OutInQuint | 五次函数(t^5)的缓和曲线:减速至一半,然后加速。 |  |
Easing.InSine | 正弦(sin(t))函数的缓和曲线:从零加速。 |  |
Easing.OutSine | 正弦(sin(t))函数的平缓曲线:减速至零速。 |  |
Easing.InOutSine | 正弦(sin(t))函数的缓和曲线:加速到一半,然后减速。 |  |
Easing.OutInSine | 正弦(sin(t))函数的缓和曲线:减速至一半,然后加速。 |  |
Easing.InExpo | 指数函数 (2^t) 的缓和曲线:从零加速。 |  |
Easing.OutExpo | 指数 (2^t) 函数的缓和曲线:减速至零速。 |  |
Easing.InOutExpo | 指数 (2^t) 函数的平缓曲线:加速到一半,然后减速。 |  |
Easing.OutInExpo | 指数 (2^t) 函数的缓和曲线:减速至一半,然后加速。 |  |
Easing.InCirc | 圆 (sqrt(1-t^2)) 函数的缓和曲线:从零加速。 |  |
Easing.OutCirc | 圆 (sqrt(1-t^2)) 函数的平缓曲线:减速至零速度。 |  |
Easing.InOutCirc | 圆周 (sqrt(1-t^2)) 函数的平缓曲线:加速到一半,然后减速。 |  |
Easing.OutInCirc | 圆 (sqrt(1-t^2)) 函数的缓和曲线:减速至一半,然后加速。 |  |
Easing.InElastic | 弹性(指数衰减正弦波)函数的缓和曲线:从零加速。 可以用振幅参数设置峰值振幅,用周期参数设置衰减周期。 |  |
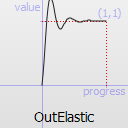
Easing.OutElastic | 弹性(指数衰减正弦波)函数的缓和曲线:减速至零速。 峰值振幅可通过振幅参数设置,衰减周期可通过周期参数设置。 |  |
Easing.InOutElastic | 弹性(指数衰减正弦波)函数的缓和曲线:加速到一半,然后减速。 |  |
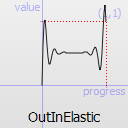
Easing.OutInElastic | 弹性(指数衰减正弦波)函数的缓和曲线:减速至一半,然后加速。 |  |
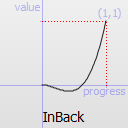
Easing.InBack | 后退(过冲三次函数:(s+1)*t^3 - s*t^2)的缓和曲线:从零加速。 |  |
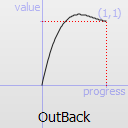
Easing.OutBack | 后退的缓和曲线(过冲三次函数:(s+1)*t^3 - s*t^2)缓和退出:减速至零速度。 |  |
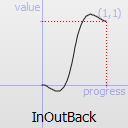
Easing.InOutBack | 后退的缓和曲线(过冲三次函数:(s+1)*t^3 - s*t^2)缓入/缓出:加速到一半,然后减速。 |  |
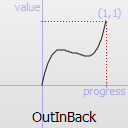
Easing.OutInBack | 回弹的缓和曲线(过冲三次函数缓和:(s+1)*t^3 - s*t^2)缓和输出/输入:减速至中途,然后加速。 |  |
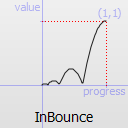
Easing.InBounce | 反弹(指数衰减抛物线反弹)函数的缓和曲线:从零开始加速。 |  |
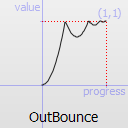
Easing.OutBounce | 弹跳(指数衰减抛物线弹跳)函数的平缓曲线:减速至零速。 |  |
Easing.InOutBounce | 弹跳(指数衰减抛物线弹跳)函数的缓进/缓出曲线:加速到一半,然后减速。 |  |
Easing.OutInBounce | 弹跳(指数衰减抛物线弹跳)函数的缓和曲线 缓出/缓入:减速至一半,然后加速。 |  |
Easing.BezierSpline | 由 easing.bezierCurve 属性定义的自定义缓和曲线。 |
easing.amplitude 仅适用于反弹和弹性曲线(类型为Easing.InBounce,Easing.OutBounce,Easing.InOutBounce,Easing.OutInBounce,Easing.InElastic,Easing.OutElastic,Easing.InOutElastic 或Easing.OutInElastic 的曲线)。
easing.overshoot 仅适用于easing.type 为Easing.InBack,Easing.OutBack,Easing.InOutBack 或Easing.OutInBack 。
easing.period 仅当 easing.type 为:Easing.InElastic,Easing.OutElastic,Easing.InOutElastic 或Easing.OutInElastic 。
easing.bezierCurve 仅当 easing.type 为:Easing.BezierSpline 时才适用。此属性是一个 list<real>(列表<real>),包含从 0,0 到 1,1 定义曲线的三个点 - control1、control2、end point:[cx1、cy1、cx2、cy2、endx、endy、...]。最后一点必须是 1,1。
有关不同缓和设置的演示,请参阅缓和曲线。
from : real |
该属性保存动画的起始值。
如果动画在Transition 或Behavior 中定义,则该值默认为Transition 的起始状态中定义的值,或Behavior 被触发时该属性的当前值。
另请参阅 Qt Quick 中的动画和过渡。
target : QtQuick::Item |
该属性用于保存动画的目标项。
注: 动画目标必须是基于项的类型。
to : real |
此属性保存动画的结束值。
如果动画器定义在Transition 或Behavior 中,则该值默认为在Transition 的结束状态中定义的值,或触发Behavior 的属性更改值。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

