Grid QML Type
在网格中定位其子网格。更多
| Import Statement: | import QtQuick |
| Inherits: |
属性
- add : Transition
- bottomPadding : real
- columnSpacing : real
- columns : int
- effectiveHorizontalItemAlignment : enumeration
- effectiveLayoutDirection : enumeration
- flow : enumeration
- horizontalItemAlignment : enumeration
- layoutDirection : enumeration
- leftPadding : real
- move : Transition
- padding : real
- populate : Transition
- rightPadding : real
- rowSpacing : real
- rows : int
- spacing : real
- topPadding : real
- verticalItemAlignment : enumeration
信号
方法
详细说明
网格(Grid)是一种以网格形式放置子项目的类型。
网格会创建一个足够大的单元格来容纳所有子项目,并将这些项目从左到右、从上到下放置在单元格中。每个项目都位于其单元格的左上角,位置为(0,0)。
网格默认为四列,并根据需要创建适合所有子项的行数。行数和列数可以通过设置rows 和columns 属性来限制。
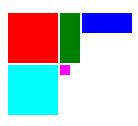
例如,下面是一个包含五个不同大小矩形的网格:
import QtQuick Grid { columns: 3 spacing: 2 Rectangle { color: "red"; width: 50; height: 50 } Rectangle { color: "green"; width: 20; height: 50 } Rectangle { color: "blue"; width: 50; height: 20 } Rectangle { color: "cyan"; width: 50; height: 50 } Rectangle { color: "magenta"; width: 10; height: 10 } }
网格会自动将子项目按网格排列:

如果网格中的项目不是visible ,或者宽度或高度为 0,则该项目将不会布局,在列中也不可见。此外,由于网格会自动定位其子项,因此网格中的子项目不应设置其x 或y 位置,也不应使用任何anchor 属性锚定自己。
有关使用网格和其他相关定位器类型的更多信息,请参阅项目定位器。
另请参阅 Flow,Row,Column,Positioner,GridLayout 和Qt Quick 示例 - 定位器。
属性文档
这些属性包含内容周围的填充。
effectiveHorizontalItemAlignment : enumeration |
horizontalItemAlignment : enumeration |
verticalItemAlignment : enumeration |
设置网格中项目的水平和垂直对齐方式。默认情况下,项目垂直对齐到顶部。水平对齐方式遵循网格的layoutDirection ,例如,当layoutDirection 从左至右对齐时,项目将向左对齐。
horizontalItemAlignment 的有效值是Grid.AlignLeft,Grid.AlignRight 和Grid.AlignHCenter 。
verticalItemAlignment 的有效值是Grid.AlignTop 、Grid.AlignBottom 和Grid.AlignVCenter 。
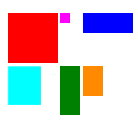
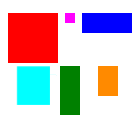
下面的图片展示了三个如何对齐项目的示例。
 |  |  | |
| 水平对齐 | 左对齐 | 居中对齐 | 居中对齐 |
| 垂直对齐 | 对齐顶部 | 对齐顶部 | 对齐VCenter |
当使用附加属性LayoutMirroring::enabled 或通过设置layoutDirection 镜像布局时,项目的水平对齐方式也将被镜像。但是,属性horizontalItemAlignment 将保持不变。要查询项目的有效水平对齐方式,请使用只读属性effectiveHorizontalItemAlignment 。
另请参阅 Grid::layoutDirection 和LayoutMirroring 。
add : Transition |
该属性用于保存添加到该定位器的项目所要运行的转换。对于定位器,这适用于
- 在定位器创建后,作为定位器的子项被创建或重新赋予的项目
- 将Item::visible 属性从 false 变为 true 并因此现在可见的子项目
过渡可以使用ViewTransition 属性访问有关正在添加的项目的更多详细信息。有关使用这些转换的更多详情和示例,请参阅ViewTransition 文档。
注意: 此转换不会应用于创建时已是定位器一部分的项目。在这种情况下,将应用populate 过渡。
另请参阅 populate,ViewTransition, 和Qt Quick 示例 - 定位器。
columnSpacing : real |
columns : int |
该属性用于保存网格中的列数。默认列数为 4。
如果网格中没有足够的项目来填充指定的列数,某些列的宽度将为零。
effectiveLayoutDirection : enumeration |
该属性表示网格的有效布局方向。
当使用附加属性LayoutMirroring::enabled 进行本地布局时,网格定位器的可视化布局方向将被镜像。但是,属性layoutDirection 将保持不变。
另请参阅 Grid::layoutDirection 和LayoutMirroring 。
flow : enumeration |
该属性表示布局的流向。
可能的值有
- Grid.LeftToRight(默认)- 项目在layoutDirection 中相邻定位,然后换行到下一行。
- Grid.TopToBottom(从上到下)- 项目从上到下相邻定位,然后换行到下一列。
layoutDirection : enumeration |
该属性保留布局的布局方向。
可能的值有
- Qt.LeftToRight(默认)- 项目从上到下、从左到右定位。流动方向取决于Grid::flow 属性。
- Qt.RightToLeft - 项目从上到下、从右到左定位。流动方向取决于Grid::flow 属性。
move : Transition |
Qt.RightToLeft - 项目从上至下和从右至左定位。对于定位器,这适用于
- 由于在定位器中添加、移除或重新排列其他项目而移动的子项目
- 由于定位器中其他项目的大小调整而重新定位的子项目
过渡可以使用ViewTransition 属性来访问有关被移动项目的更多详细信息。但需要注意的是,对于此移动过渡,ViewTransition.targetIndexes 和ViewTransition.targetItems 列表只有在定位器中添加其他项目触发此过渡时才会被设置;在其他情况下,这些列表将为空。有关使用这些转换的更多详情和示例,请参阅ViewTransition 文档。
populate : Transition |
此属性用于保存在创建定位器时作为其一部分的项目的过渡。过渡在定位器首次创建时运行。
过渡可以使用ViewTransition 属性来访问有关正在添加的项目的更多详细信息。有关使用这些转换的更多详情和示例,请参阅ViewTransition 文档。
另请参阅 add,ViewTransition, 和Qt Quick 示例 - 定位器。
rowSpacing : real |
rows : int |
该属性表示网格中的行数。
如果网格中没有足够的项目来填充指定的行数,则某些行的宽度将为零。
spacing : real |
信号文档
positioningComplete() |
定位完成后会发出该信号。
注: 相应的处理程序是onPositioningComplete 。
方法文档
forceLayout() |
网格通常每帧定位其子网格一次。这意味着在脚本块内,底层子对象可能已经发生变化,但网格尚未相应更新。
此方法可强制网格立即响应其子网格中任何未完成的更改。
注意:一般来说,只有在组件完成后才能调用方法。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.



