TextEdit QML Type
显示多行可编辑的格式化文本。更多
| Import Statement: | import QtQuick |
| Inherits: |
属性
- activeFocusOnPress : bool
- baseUrl : url
- bottomPadding : real
- canPaste : bool
- canRedo : bool
- canUndo : bool
- color : color
- contentHeight : real
- contentWidth : real
- cursorDelegate : Component
- cursorPosition : int
- cursorRectangle : rectangle
- cursorSelection : QtQuick::TextSelection
(preliminary) - cursorVisible : bool
- effectiveHorizontalAlignment : enumeration
- font.bold : bool
- font.capitalization : enumeration
- font.contextFontMerging : bool
(since 6.8) - font.family : string
- font.features : object
(since 6.6) - font.hintingPreference : enumeration
- font.italic : bool
- font.kerning : bool
- font.letterSpacing : real
- font.pixelSize : int
- font.pointSize : real
- font.preferShaping : bool
- font.preferTypoLineMetrics : bool
(since 6.8) - font.strikeout : bool
- font.styleName : string
- font.underline : bool
- font.variableAxes : object
(since 6.7) - font.weight : int
- font.wordSpacing : real
- horizontalAlignment : enumeration
- hoveredLink : string
- inputMethodComposing : bool
- inputMethodHints : enumeration
- leftPadding : real
- length : int
- lineCount : int
- mouseSelectionMode : enumeration
- overwriteMode : bool
- padding : real
- persistentSelection : bool
- preeditText : string
- readOnly : bool
- renderType : enumeration
- rightPadding : real
- selectByKeyboard : bool
- selectByMouse : bool
- selectedText : string
- selectedTextColor : color
- selectionColor : color
- selectionEnd : int
- selectionStart : int
- tabStopDistance : real
- text : string
- textDocument : TextDocument
- textFormat : enumeration
- textMargin : real
- topPadding : real
- verticalAlignment : enumeration
- wrapMode : enumeration
信号
- editingFinished()
- linkActivated(string link)
- linkHovered(string link)
- textEdited()
(since 6.9)
方法
- void append(string text)
- clear()
- copy()
- cut()
- deselect()
- string getFormattedText(int start, int end)
- string getText(int start, int end)
- insert(int position, string text)
- isRightToLeft(int start, int end)
- linkAt(real x, real y)
- moveCursorSelection(int position, SelectionMode mode)
- paste()
- int positionAt(int x, int y)
- rectangle positionToRectangle(position)
- redo()
- string remove(int start, int end)
- select(int start, int end)
- selectAll()
- selectWord()
- undo()
详细说明
TextEdit 项目显示可编辑的格式化文本块。
它既可以显示纯文本,也可以显示富文本。例如
TextEdit { width: 240 text: "<b>Hello</b> <i>World!</i>" font.family: "Helvetica" font.pointSize: 20 color: "blue" focus: true }
将focus 设置为true 可使 TextEdit 项目接收键盘焦点。
请注意,TextEdit 并不实现滚动、跟随光标或其他特定于外观的行为。例如,添加跟随光标的可闪烁滚动:
Flickable { id: flick width: 300; height: 200; contentWidth: edit.contentWidth contentHeight: edit.contentHeight clip: true function ensureVisible(r) { if (contentX >= r.x) contentX = r.x; else if (contentX+width <= r.x+r.width) contentX = r.x+r.width-width; if (contentY >= r.y) contentY = r.y; else if (contentY+height <= r.y+r.height) contentY = r.y+r.height-height; } TextEdit { id: edit width: flick.width focus: true wrapMode: TextEdit.Wrap onCursorRectangleChanged: flick.ensureVisible(cursorRectangle) } }
特定的外观可能会使用平滑滚动(例如使用SmoothedAnimation ),可能会有一个可见的滚动条,或一个淡入以显示位置的滚动条,等等。
cut(),copy() 和paste() 函数支持剪贴板。除非selectByMouse 被设置为false ,否则文本可以通过鼠标以常规方式选择;除非selectByKeyboard 被设置为false ,否则文本可以通过键盘以Shift+arrow 组合键选择。要以编程方式选择文本,可以设置selectionStart 和selectionEnd 属性,或使用selectAll() 或selectWord() 。
您可以使用positionAt() 和positionToRectangle() 在光标位置(从文档开始的字符)和像素点之间进行转换。
另请参阅 Text,TextInput,TextArea 和Qt Quick Controls - 文本编辑器。
属性文档
effectiveHorizontalAlignment : enumeration |
horizontalAlignment : enumeration |
verticalAlignment : enumeration |
设置TextEdit 项目宽度和高度内文本的水平和垂直对齐方式。默认情况下,文本对齐方式遵循文本的自然对齐方式,例如,从左到右阅读的文本将向左对齐。
horizontalAlignment 的有效值为
| 常量 | 说明 |
|---|---|
TextEdit.AlignLeft | 左对齐,右边有锯齿状边缘(默认值) |
TextEdit.AlignRight | 每行向右对齐,锯齿状边缘位于左侧 |
TextEdit.AlignHCenter | 每行居中对齐 |
TextEdit.AlignJustify | 每行向右和向左对齐,根据需要分散字数 |
verticalAlignment 的有效值是
| 常量 | 说明 |
|---|---|
TextEdit.AlignTop | 从项目顶部开始(默认值) |
TextEdit.AlignBottom | 最后一行向下对齐,其他行向上对齐 |
TextEdit.AlignVCenter | 垂直居中对齐 |
当使用附加属性LayoutMirroring::enabled 镜像应用程序布局时,文本的水平对齐方式也将被镜像。不过,属性horizontalAlignment 将保持不变。要查询TextEdit 的有效水平对齐方式,请使用只读属性effectiveHorizontalAlignment 。
这些属性保留了内容周围的填充。除了contentWidth 和contentHeight 之外,还保留了这些空间。
color : color |
contentHeight : real |
返回文本的高度,包括超出高度的部分,如果文本不适合所设置的高度。
cursorDelegate : Component |
TextEdit 中的游标委托。
如果为TextEdit 设置了 cursorDelegate,则将使用该委托来绘制光标,而不是标准光标。当需要光标时,文本编辑器将创建并管理一个委托实例,并将委托实例的 x 和 y 属性设置为当前字符左上角前一个像素。
请注意,委托组件的根项必须是QQuickItem 或QQuickItem 派生项。
cursorPosition : int |
cursorRectangle : rectangle |
在文本编辑器中呈现标准文本光标的矩形区域。只读。
自定义cursorDelegate 的位置和高度会根据 cursorRectangle 的变化自动更新。委托的宽度不受光标矩形变化的影响。
cursorSelection : QtQuick::TextSelection |
该属性正在开发中,可能会发生变化。
该属性是一个对象,用于提供当前选定文本的属性(如果有),以及文本光标的属性。
此属性在 Qt 6.7 中引入。
另请参阅 selectedText,selectionStart, 和selectionEnd 。
cursorVisible : bool |
如果为 true,文本编辑器将显示光标。
该属性在文本编辑器获得活动焦点时设置或取消设置,但也可以直接设置(例如,如果 KeyProxy 可能将按键转发给它,则该属性非常有用)。
font.bold : bool |
设置字体是否加粗。
font.capitalization : enumeration |
设置文本的大小写。
| 常量 | 说明 |
|---|---|
Font.MixedCase | 不更改大写字母 |
Font.AllUppercase | 将文本改为全大写字体 |
Font.AllLowercase | 将文本改成全小写字体 |
Font.SmallCaps | 将文本改成小写字体 |
Font.Capitalize | 更改文本,使每个单词的第一个字符为大写字符TextEdit { text: "Hello"; font.capitalization: Font.AllLowercase } |
font.contextFontMerging : bool |
如果所选字体不包含特定字符,Qt 会自动选择包含该字符的相似字体。默认情况下,这是在逐个字符的基础上进行的。
这意味着在某些不常见的情况下,即使是在同一个脚本中,也可能会使用多种不同的字体来表示一串文本。如果将contextFontMerging 设置为 true,就会尝试查找与输入字符串最大子集相匹配的后备字体。这对字形缺失的字符串来说代价较高,但结果可能更一致。默认情况下,contextFontMerging 是false 。
此属性在 Qt 6.8 中引入。
另请参阅 QFont::StyleStrategy 。
font.family : string |
设置字体的族名。
族名不区分大小写,可选择包含代工厂名称,例如 "Helvetica [Cronyx]"。如果有一个以上的字体代工厂提供该族,但未指定代工厂,则会任意选择一个代工厂。如果没有可用的族,则将使用字体匹配算法设置一个族。
font.features : object |
在根据features 中的内容塑造文本时,为特定 OpenType 特征应用整数值。这为字体整形过程提供了高级访问权限,可用于支持 API 未涵盖的字体特征。
字体特征由四字母标记到整数值的映射表示。在大多数情况下,与标签一起传递的整数值代表一个布尔值:零值表示禁用该功能,非零值表示启用该功能。但对于某些字体功能,它可能有其他解释。例如,当应用于salt 功能时,该值是一个索引,用于指定要使用的替代样式。
例如,frac 字体功能会将用斜线分隔的对角线分数(如1/2 )转换为不同的表示方法。通常情况下,这需要将完整的分数转换为单个字符宽度(如½ )。
如果字体支持frac 功能,则可以在整形器中启用该功能,如下代码所示:
Text { text: "One divided by two is 1/2" font.family: "MyFractionFont" font.features: { "frac": 1 } }
可以在同一映射中为多个特征赋值。例如,如果您想同时禁用字体的内角,可以如下所示显式禁用该功能:
Text { text: "One divided by two is 1/2" font.family: "MyFractionFont" font.features: { "frac": 1, "kern": 0 } }
您还可以在一个对象中收集字体属性:
Text {
text: "One divided by two is 1/2"
font: {
family: "MyFractionFont"
features: { "frac": 1, "kern": 0 }
}
}注意: 默认情况下,Qt 会根据其他字体属性启用或禁用某些字体功能。特别是,kern 功能的启用/禁用将取决于QFont 的font.kerning 属性。此外,如果设置了font.letterSpacing ,所有连字功能(liga,clig,dlig,hlig )都将禁用,但仅适用于不需要使用连字的书写系统。对于需要使用连线的书写系统,这些功能将保持默认状态。使用font.features 设置的值将覆盖默认行为。例如,如果"kern" 设置为 1,那么无论font.kerning 属性是否设置为 false,都将始终启用分隔符。同样,如果将其设置为0 ,则将始终禁用。
此属性在 Qt 6.6 中引入。
另请参阅 QFont::setFeature().
font.hintingPreference : enumeration |
设置文本的首选提示。这是对底层文本渲染系统使用某种级别的提示,不同平台对它的支持各不相同。更多详情,请参阅QFont::HintingPreference 文档中的表格。
注意: 该属性只有在与呈现类型TextEdit.NativeRendering 一起使用时才有效。
| 常量 | 说明 |
|---|---|
Font.PreferDefaultHinting | 使用目标平台的默认提示级别。 |
Font.PreferNoHinting | 如果可能,渲染文本时不提示字形轮廓。文本布局在排版上将是准确的,使用的度量标准与打印时相同。 |
Font.PreferVerticalHinting | 如果可能,在渲染文本时不使用水平提示,但在垂直方向将字形与像素网格对齐。在密度过低而无法准确呈现字形的显示器上,文字会显得更清晰。但由于字形的水平度量没有提示,因此文本的布局可以扩展到密度较高的设备(如打印机)上,而不会影响换行等细节。 |
Font.PreferFullHinting | 如果可能的话,在水平和垂直方向上渲染都有提示的文本。文本将进行修改,以优化在目标设备上的可读性,但由于衡量标准取决于文本的目标尺寸,因此字形、换行符和其他排版细节的位置不会缩放,这意味着文本布局在不同像素密度的设备上可能会有不同的效果。TextEdit { text: "Hello"; renderType: TextEdit.NativeRendering; font.hintingPreference: Font.PreferVerticalHinting } |
font.italic : bool |
设置字体是否具有斜体样式。
font.kerning : bool |
在调整文本形状时启用或禁用OpenType字形分隔功能。禁用该功能可能会提高创建或更改文本时的性能,但会牺牲一些外观特性。默认值为 true。
TextEdit { text: "OATS FLAVOUR WAY"; kerning: font.false }
font.letterSpacing : real |
设置字体的字母间距。
字母间距可更改字体中单个字母之间的默认间距。正值增加相应像素的字母间距,负值减小间距。
font.pixelSize : int |
以像素为单位设置字体大小。
使用此功能会使字体取决于设备。使用TextEdit::font.pointSize 可以独立于设备设置字体大小。
font.pointSize : real |
以点为单位设置字体大小。点的大小必须大于零。
font.preferShaping : bool |
有时,字体会对一组字符应用复杂的规则,以正确显示这些字符。在某些书写系统(如婆罗门文字)中,为了使文字清晰易读,必须这样做,但在拉丁字母等文字中,这只是一种外观特征。将preferShaping 属性设置为 false 将在不需要时禁用所有此类功能,这将在大多数情况下提高性能。
默认值为 true。
TextEdit { text: "Some text"; font.preferShaping: false }
font.preferTypoLineMetrics : bool |
竞争垂直线度量集,提供字体的ascent 、descent 和leading 。这些指标通常被称为win(Windows)指标和typo(排版)指标。虽然规范建议使用typo 度量来确定行距,但许多应用程序更倾向于使用win 度量,除非在字体的fsSelection字段中设置了USE_TYPO_METRICS 标志。出于向后兼容的考虑,Qt 应用程序也是如此。对于设置USE_TYPO_METRICS 标志以表示typo 度量有效的字体,以及win 度量和typo 度量相匹配的字体,这并不是一个问题。不过,对于某些字体,win 指标可能大于理想行距,而USE_TYPO_METRICS 标志可能被错误地取消设置。对于这类字体,设置font.preferTypoLineMetrics 可能会得到更好的结果。
默认情况下,preferTypoLineMetrics 是false 。
该属性在 Qt 6.8 中引入。
另请参阅 QFont::StyleStrategy 。
font.strikeout : bool |
设置字体是否具有删除线样式。
font.styleName : string |
设置字体的样式名称。
样式名称不区分大小写。如果设置,字体将与样式名称匹配,而不是与字体属性font.weight,font.bold 和font.italic 匹配。
font.underline : bool |
设置文本是否有下划线。
font.variableAxes : object |
为可变字体中的可变轴应用浮点数值。
可变字体提供了一种在同一字体文件中存储多个变量(具有不同的重量、宽度或样式)的方法。这些变化以浮点数值的形式给出,用于一组预定义的参数,称为 "变量轴"。具体实例通常由字体设计者命名,在 Qt Designer 中,可以使用 setStyleName() 来选择这些实例,就像传统的子家族一样。
在某些情况下,为不同轴提供任意值也很有用。例如,如果一种字体有普通和粗体两个子字体,您可能需要一个介于这两种字体之间的权重。这时,您可以通过为字体中的 "wght "轴提供自定义值来手动实现这一要求。
Text { text: "Foobar" font.family: "MyVariableFont" font.variableAxes: { "wght": (Font.Normal + Font.Bold) / 2.0 } }
如果字体支持 "wght "轴,且给定值在其定义范围内,则将提供与权重 550.0 相对应的字体。
许多字体都提供一些标准轴,如 "wght"(重量)、"wdth"(宽度)、"ital"(斜体)和 "opsz"(光学尺寸)。字体本身定义了它们各自的范围。例如,"wght "可以从 100 到 900(QFont::Thin 到QFont::Black ),而 "ital "可以从 0 到 1(从非斜体到完全斜体)。
字体也可以选择定义自定义轴;唯一的限制是名称必须符合QFont::Tag (四个拉丁-1 字符的序列)的要求。
默认情况下,不设置可变轴。
注意: 在 Windows 系统中,如果使用了可选的 GDI 字体后端,则不支持可变轴。
此属性在 Qt 6.7 中引入。
另请参阅 QFont::setVariableAxis().
font.weight : int |
请求的字体权重。请求的权重必须是 1 到 1000 之间的整数,或预定义值之一:
| 常量 | 说明 |
|---|---|
Font.Thin | 100 |
Font.ExtraLight | 200 |
Font.Light | 300 |
Font.Normal | 400 (默认值) |
Font.Medium | 500 |
Font.DemiBold | 600 |
Font.Bold | 700 |
Font.ExtraBold | 800 |
Font.Black | 900TextEdit { text: "Hello"; font.weight: Font.DemiBold } |
font.wordSpacing : real |
设置字体的字间距。
字间距更改单个字之间的默认间距。正值会相应增加字间距的像素数,而负值则会相应减少字间距。
hoveredLink : string |
当用户悬停文本中嵌入的链接时,该属性包含链接字符串。链接必须是富文本或 HTML 格式,链接字符串提供对特定链接的访问。
另请参阅 linkHovered 和linkAt()。
inputMethodComposing : bool |
inputMethodHints : enumeration |
为输入法提供有关文本编辑预期内容及其操作方式的提示。
其值是标志的位向组合,如果未设置提示,则为 Qt.ImhNone。
可改变行为的标志有
| 常量 | 说明 |
|---|---|
Qt.ImhHiddenText | 字符应被隐藏,通常用于输入密码。 |
Qt.ImhSensitiveData | 输入的文本不应被活动输入法存储在任何持久存储中,如预测用户字典。 |
Qt.ImhNoAutoUppercase | 输入法不应尝试在句子结束时自动切换到大写字母。 |
Qt.ImhPreferNumbers | 首选数字(但不是必需的)。 |
Qt.ImhPreferUppercase | 首选大写字母(但不是必需的)。 |
Qt.ImhPreferLowercase | 首选小写字母(但不是必需的)。 |
Qt.ImhNoPredictiveText | 输入时不要使用预测文本(即词典查询)。 |
Qt.ImhDate | 文本编辑器可作为日期字段使用。 |
Qt.ImhTime | 文本编辑器可作为时间字段使用。 |
限制输入的标志(专用标志)有
| 常量 | 说明 |
|---|---|
Qt.ImhDigitsOnly | 只允许输入数字。 |
Qt.ImhFormattedNumbersOnly | 只允许输入数字。包括小数点和减号。 |
Qt.ImhUppercaseOnly | 只允许输入大写字母。 |
Qt.ImhLowercaseOnly | 只允许输入小写字母。 |
Qt.ImhDialableCharactersOnly | 只允许输入适合电话拨号的字符。 |
Qt.ImhEmailCharactersOnly | 只允许输入适合电子邮件地址的字符。 |
Qt.ImhUrlCharactersOnly | 只允许输入适合 URL 的字符。 |
屏蔽:
| 常量 | 说明 |
|---|---|
Qt.ImhExclusiveInputMask | 如果使用了任何排他性标志,则此掩码的结果为非零。 |
length : int |
mouseSelectionMode : enumeration |
指定使用鼠标选择文本的方式。
| 常数 | 说明 |
|---|---|
TextEdit.SelectCharacters | (默认)以单个字符更新选择。 |
TextEdit.SelectWords | 选择以整字更新。 |
该属性仅适用于selectByMouse 为 true 时。
overwriteMode : bool |
用户输入的文本是否会覆盖现有文本。
与许多文本编辑器一样,文本编辑器 widget 可以配置为插入用户输入的新文本或覆盖现有文本。
如果该属性为true ,现有文本将被新文本逐字覆盖;否则,文本将插入光标位置,取代现有文本。
默认情况下,该属性为false (新文本不会覆盖现有文本)。
preeditText : string |
该属性包含来自输入法的部分文本输入。
要关闭预测产生的部分文本,请在inputMethodHints 中设置Qt.ImhNoPredictiveText 标志。
另请参阅 inputMethodHints 。
renderType : enumeration |
覆盖此组件的默认呈现类型。
支持的呈现类型有
| 常量 | 说明 |
|---|---|
TextEdit.QtRendering | 使用每个字形的可缩放距离字段渲染文本。 |
TextEdit.NativeRendering | 使用特定平台技术渲染文本。 |
TextEdit.CurveRendering | 使用直接在图形硬件上运行的曲线光栅器渲染文本。(在 Qt 6.7.0 中引入)。 |
如果希望文本在目标平台上看起来像本地文本,并且不需要文本转换等高级功能,请选择TextEdit.NativeRendering 。将此类功能与 NativeRendering 渲染类型结合使用,效果会很差,有时甚至会出现像素化。
TextEdit.QtRendering 和TextEdit.CurveRendering 都是硬件加速技术。QtRendering 的速度更快,但占用内存更多,在大尺寸时会出现渲染伪影。如果QtRendering 不能提供良好的视觉效果,或优先考虑减少图形内存消耗,则应考虑将CurveRendering 作为替代选择。
默认渲染类型由QQuickWindow::textRenderType() 决定。
selectByKeyboard : bool |
编辑器可编辑时默认为 true,只读时默认为 false。
如果为 true,即使编辑器是只读的,用户也可以使用键盘选择文本。如果为 false,即使编辑器是可编辑的,用户也不能使用键盘选择文本。
另请参阅 readOnly 。
selectByMouse : bool |
自 Qt 6.4 起默认为true 。
如果true ,用户可以使用鼠标以常规方式选择文本。
注: 在 6.4 之前的版本中,默认值为false ;但如果启用此属性,您也可以通过在触摸屏上拖动手指来选择文本。当在 Flickable 中使用TextEdit 时,这会干扰弹动操作。不过,Qt XML 从 5.7 版开始就通过QInputMethod 支持移动平台和使用Qt Virtual Keyboard 的嵌入式平台上的文本选择句柄。如果手指拖动选择文本而不是轻弹父 Flickable,大多数用户都会感到惊讶。因此,selectByMouse 现在的真正含义是:如果true ,您只能通过鼠标拖动来选择文本,而在触摸屏上,平台有望提供选择手柄。如果这一更改不适合您的应用程序,您可以将selectByMouse 设置为false ,或导入较早的 API 版本(例如import QtQuick 6.3 )以恢复到以前的行为。通过更改导入版本来恢复行为的选项将在 Qt 的后续版本中删除。
selectedText : string |
该只读属性提供了当前在文本编辑器中选择的文本。
它等同于下面的代码段,但使用起来更快、更方便。
//myTextEdit is the id of the TextEdit myTextEdit.text.toString().substring(myTextEdit.selectionStart, myTextEdit.selectionEnd);
selectedTextColor : color |
选中文本的颜色,在选区中使用。
selectionColor : color |
文本高亮颜色,在选择后面使用。
selectionEnd : int |
当前选区中最后一个字符后的光标位置。
此属性为只读。要更改选区,请使用 select(start,end)、selectAll() 或selectWord() 。
另请参阅 selectionStart 、cursorPosition 和selectedText 。
selectionStart : int |
当前选区中第一个字符之前的光标位置。
该属性为只读。要更改选区,请使用 select(start,end)、selectAll() 或selectWord() 。
另请参阅 selectionEnd,cursorPosition, 和selectedText 。
tabStopDistance : real |
制表符止点之间的默认距离(以设备单位表示)。
另请参阅 QTextOption::setTabStopDistance()。
text : string |
要显示的文本。如果文本格式为 AutoText,文本编辑器将自动决定是否将文本作为富文本处理。这种判断使用Qt::mightBeRichText() 进行。不过,对 Markdown 的检测不是自动的。
文本属性主要适用于设置初始内容和处理对相对较小的文本内容的修改。append(),insert() 和remove() 方法提供了更精细的控制,在修改特别大的富文本内容时性能明显更好。
请注意,有些键盘使用预测功能。在这种情况下,由输入法组成的文本不属于此属性的一部分。文本中与预测相关的部分会加上下划线,并存储在preeditText 属性中。
如果使用TextDocument::source 加载文本,则可以从该属性检索已加载的文本。在这种情况下,您可以更改textFormat 以进行格式转换,从而改变text 属性的值。例如,如果textFormat 是RichText 或AutoText ,而您加载的是 HTML 文件,之后将textFormat 设置为MarkdownText ,那么text 属性将包含从 HTML 到 Markdown 的转换。
另请参阅 clear()、preeditText 和textFormat 。
textDocument : TextDocument |
返回此TextEdit 的QQuickTextDocument 。自 Qt 6.7 起,它具有加载和保存文件的功能。它还可在 C++ 中用作访问底层QTextDocument 实例的一种手段,例如安装QSyntaxHighlighter 。
另请参见 QQuickTextDocument 。
textFormat : enumeration |
text 属性的显示方式。
支持的文本格式有
| 常量 | 说明 |
|---|---|
TextEdit.PlainText | (默认)所有样式标签都被视为纯文本 |
TextEdit.AutoText | 通过Qt::mightBeRichText() 启发式或TextDocument::source |
TextEdit.RichText | HTML 4 的子集 |
TextEdit.MarkdownText | CommonMark加上表格和任务列表的GitHub扩展(自 5.14 起)。 |
默认设置为TextEdit.PlainText 。如果文本格式设置为TextEdit.AutoText ,文本编辑器将自动决定是否将文本作为富文本处理。如果设置了text 属性,则使用Qt::mightBeRichText() 进行判断,它可以检测文本第一行是否存在 HTML 标记,但无法区分 Markdown 和纯文本。如果设置了TextDocument::source 属性,则通过mime type of the file.
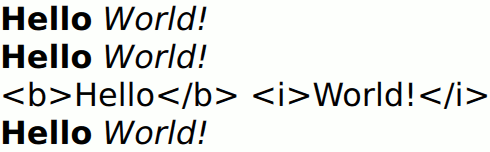
Column { TextEdit { font.pointSize: 24 textFormat: TextEdit.AutoText text: "<b>Hello</b> <i>World!</i>" } TextEdit { font.pointSize: 24 textFormat: TextEdit.RichText text: "<b>Hello</b> <i>World!</i>" } TextEdit { font.pointSize: 24 textFormat: TextEdit.PlainText text: "<b>Hello</b> <i>World!</i>" } TextEdit { font.pointSize: 24 textFormat: TextEdit.MarkdownText text: "**Hello** *World!*" } } |
|
有了TextEdit.MarkdownText ,使用GitHub 复选框扩展产生的复选框就可以交互式复选了。
如果设置了TextDocument::source 属性,则在加载后更改textFormat 属性会产生从检测到的格式转换为请求格式的效果。例如,你可以在 HTML 和 Markdown 之间进行转换。但是,如果加载了这两种 "丰富 "格式中的任何一种,然后将textFormat 设置为PlainText ,那么TextEdit 将显示原始标记。因此,适当的绑定(例如与可选中控件的绑定)可以让用户在 "原始 "编辑和所见即所得编辑之间来回切换。
注: 不支持在所见即所得模式下交互式键入标记或标记格式;但可以切换到PlainText ,进行修改,然后再切换回相应的textFormat 。
注: 使用Text.MarkdownText 和支持的 HTML 子集,某些装饰元素不会像在网络浏览器中那样呈现:
- 代码块使用default monospace font ,但周围没有高亮框
- 块引号是缩进的,但引号旁边没有垂直线
wrapMode : enumeration |
设置该属性后,文本将按TextEdit 项目的宽度进行换行。只有设置了明确的宽度,文本才会换行。
| 常数 | 说明 |
|---|---|
TextEdit.NoWrap | (默认)不进行换行。如果文本中换行不够,implicitWidth 将超过设定的宽度。 |
TextEdit.WordWrap | 仅在单词边界进行换行。如果单词过长,implicitWidth 将超过设定宽度。 |
TextEdit.WrapAnywhere | 换行在一行的任何一点进行,即使换行发生在单词中间。 |
TextEdit.Wrap | 如果可能,换行将在单词边界进行;否则,换行将在行上的适当位置进行,即使是在单词中间。 |
默认值为TextEdit.NoWrap 。如果设置了宽度,请考虑使用TextEdit.Wrap 。
信号文档
editingFinished() |
该信号在文本编辑器失去焦点时发出。
注: 相应的处理程序是onEditingFinished 。
linkActivated(string link) |
当用户点击文本中嵌入的链接时,将发出该信号。链接必须是富文本或 HTML 格式,且link 字符串提供了对特定链接的访问。
注: 相应的处理程序是onLinkActivated 。
linkHovered(string link) |
当用户悬停嵌入文本中的链接时,会发出该信号。链接必须是富文本或 HTML 格式,link 字符串提供了访问特定链接的权限。
注: 相应的处理程序是onLinkHovered 。
另请参阅 hoveredLink 和linkAt()。
|
每当编辑文本时,都会发出该信号。与textChanged() 不同的是,当以编程方式更改文本时,例如更改text 属性的值或调用clear() 时,不会发出该信号。
注: 相应的处理程序是onTextEdited 。
该信号在 Qt 6.9 中引入。
方法文档
void append(string text) |
在TextEdit 的末尾追加一个新的段落(text )。
要追加而不插入新段落,请调用myTextEdit.insert(myTextEdit.length, text) 。
clear() |
copy() |
将当前选中的文本复制到系统剪贴板。
cut() |
将当前选中的文本移动到系统剪贴板。
deselect() |
删除活动文本选区。
返回start 和end 位置之间的文本部分。
返回的文本将根据textFormat 属性进行格式化。
返回x 处的链接字符串,y 处为内容坐标,如果该处没有链接,则返回空字符串。
另请参阅 hoveredLink 。
moveCursorSelection(int position, SelectionMode mode) |
将光标移动到position ,并根据可选的mode 参数更新选择。(要只移动光标,请设置cursorPosition 属性)。
调用此方法时,它还会将selectionStart 或selectionEnd (以光标前一个位置为准)设置到指定位置。这样,您就可以轻松地扩展或收缩选定的文本范围。
选择模式指定是按字符还是按字更新选择。如果未指定,选择模式将默认为TextEdit.SelectCharacters 。
| 常量 | 说明 |
|---|---|
TextEdit.SelectCharacters | 将selectionStart 或selectionEnd (以光标前一个位置为准)设置到指定位置。 |
TextEdit.SelectWords | 将selectionStart 和selectionEnd 设置为包括指定位置和上一个光标位置之间的所有字。部分在该范围内的字词也包括在内。 |
例如,下面是一连串的调用:
cursorPosition = 5 moveCursorSelection(9, TextEdit.SelectCharacters) moveCursorSelection(7, TextEdit.SelectCharacters)
将光标移动到 5 号位置,将选择端从 5 号位置延伸到 9 号位置,然后将选择端从 9 号位置缩回到 7 号位置,这样就选中了从 5 号位置到 7 号位置的文本(第 6 和第 7 个字符)。
如果使用TextEdit.SelectWords,同样的序列会将选区起点扩展到位置 5 之前或之后的单词边界,并将选区终点扩展到位置 9 之前或之后的单词边界。
paste() |
用系统剪贴板的内容替换当前选中的文本。
返回最接近像素位置 (x,y) 的文本位置。
位置 0 在第一个字符之前,位置 1 在第一个字符之后但在第二个字符之前,依此类推,直到位置text.length,即在所有字符之后。
rectangle positionToRectangle(position) |
返回文本中给定position 处的矩形。x、y 和 height 属性对应于描述该位置的光标。
redo() |
如果重做是available ,则重做上次操作。
选择start 至end 之间的文本。
如果开始或结束超出范围,则不会更改选择。
调用此方法后,selectionStart 将变为较小的文本,selectionEnd 将变为较大的文本(与传递给此方法的顺序无关)。
另请参阅 selectionStart 和selectionEnd 。
selectAll() |
选中所有文本。
selectWord() |
选中最接近当前光标位置的文字。
undo() |
如果撤消是available ,则撤消上次操作。取消选择任何当前选区,并将选区起始位置更新为当前光标位置。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.