使用 QML 的第一步
创建 QML 文档
QML 文档以高度可读的结构化布局定义了对象的层次结构。每个 QML 文档都由两部分组成:导入部分和对象声明部分。QtQuick 导入部分提供了用户界面最常见的类型和功能。
导入和使用 QtQuick 模块
要使用 Qt Quick模块,QML 文档需要导入它。导入语法如下:
import QtQuick
该模块提供的类型和功能 Qt Quick提供的类型和功能现在可以在 QML 文档中使用!
定义对象层次
QML 文档中的对象声明(object declaration)定义了可视化场景中的显示内容。 Qt Quick它为所有用户界面提供了基本构件,如显示图像、文本和处理用户输入的对象。
一个简单的对象声明可能是一个彩色窗口,窗口中央有一些文字:
Window { width: 640 height: 480 visible: true color: "red" Text { anchors.centerIn: parent text: "Hello, World!" } }
这定义了一个对象层次结构,根Window 对象有一个子Text 对象。Text 对象的parent 会自动设置为Window ,同样,Text 对象也会被 QML 添加到Window 对象的children 属性中。
组合在一起
上例中使用的Window 和Text 类型都由QtQuick import 提供。把导入和对象声明放在一起,我们就得到了一个完整的 QML 文档:
import QtQuick Window { width: 640 height: 480 visible: true color: "red" Text { anchors.centerIn: parent text: "Hello, World!" } }
如果我们将该文档保存为 "HelloWorld.qml",就能加载并显示它。
创建和运行 QML 项目
要显示 QML 文档定义的图形场景,可以用 Qt Creator.要在Qt Creator 中创建一个新的 QML 项目,请执行以下操作
- 选择File >New Project > 。 Qt Quick Application从Qt Creator 。
- 输入项目名称并选择保存位置。
- 选择适当的 Qt 版本,并为项目配置版本控制设置。
- 查看项目设置摘要,然后继续完成项目构建。
完成后,Qt Creator 将生成必要的文件并打开项目进行开发。按下绿色的运行按钮即可运行应用程序。您应该会在红色矩形的中心看到 "Hello, World!
有关在Qt Creator 中创建和运行项目的更多信息,请访问以下页面:
使用控件创建 QML 应用程序
Qt Quick 提供了基本的图形元素、 Qt Quick Controls提供了现成的 QML 类型,可在应用程序中使用。
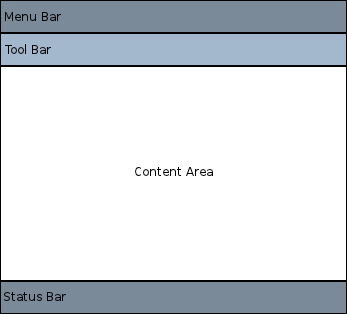
插入ApplicationWindow 类型是创建应用程序的良好起点。应用程序用户界面有这样的基本布局:

在每个区域内,可添加不同的控件并连接起来,形成一个应用程序。例如,下面的代码段是一个基本的应用程序,演示了可用空间的使用:
//import related modules import QtQuick import QtQuick.Controls //window containing the application ApplicationWindow { width: 640 height: 480 visible: true //title of the application title: qsTr("Hello World") //menu containing two menu items header: MenuBar { Menu { title: qsTr("&File") Action { text: qsTr("&Open...") onTriggered: console.log("Open action triggered") } MenuSeparator { } Action { text: qsTr("&Exit") onTriggered: Qt.quit() } } } //Content Area //a button in the middle of the content area Button { text: qsTr("Hello World") anchors.horizontalCenter: parent.horizontalCenter anchors.verticalCenter: parent.verticalCenter } }
该应用程序有两个菜单项,中间有一个按钮。点击Exit 菜单项可关闭应用程序。
此外,还有不同的导航方法和不同的控件,如按钮和滑块。以下示例可从Qt Creator 获取,并演示了不同的控件和布局。
请随意复制并粘贴这些片段到这个简单的 Hello World 应用程序中,以了解 QML 如何工作。
处理用户输入
使用 QML 定义用户界面的一大优势是,它允许用户界面设计者用简单的 JavaScript 表达式定义应用程序应如何对事件做出反应。在 QML 中,我们把这些事件称为信号,这些信号由信号处理器处理。
例如,请看下面的示例:
import QtQuick Window { id: root width: 200 height: 100 color: isRed ? "red" : "blue" visible: true property bool isRed: true // Track the color state Text { anchors.centerIn: parent text: "Hello, World!" } TapHandler { onTapped: root.isRed = !root.isRed // Toggle state } }
该示例可保存为 "ClickableHelloWorld.qml",并使用qml 、QML Runtime 工具运行。每当用户点击窗口中的任意位置,矩形就会从红色变为蓝色。再次点击将变回红色。
注: TapHandler 也会为触摸事件发出被点击的信号,因此这段代码也可以在移动设备上运行。
键盘用户输入同样可以通过一个简单的表达式来处理:
import QtQuick Window { id: root width: 200 height: 100 color: "red" visible: true Text { id: myText anchors.centerIn: parent text: toggle ? "Hello, World!" : "Goodbye, World!" focus: true property bool toggle: true Keys.onReturnPressed: (event)=>{ myText.toggle = !myText.toggle; event.accepted = true; } } }
现在,每次按 Enter 键时,文本将在 "Hello, World(你好,世界)"和 "Goodbye, World(再见,世界)"之间交替显示。
属性绑定
对象及其属性构成了 QML 文档中定义的图形界面的基础。QML 语言允许属性以各种方式相互绑定,从而实现高度动态的用户界面。
在下面的例子中,每个子Rectangle 的几何图形都与父Window 的几何图形绑定。如果父Window 对象的几何图形发生变化,每个子Rectangle 的几何图形也会因属性绑定而自动更新。
import QtQuick Window { id: root width: 200 height: 100 color: "red" visible: true Rectangle { width: root.width / 2 height: root.height color: "blue" } Rectangle { width: root.width / 2 height: root.height x: root.width / 2 color: "green" } }
动画
属性也可以通过动画进行动态更新。QtQuick 输入提供了各种动画类型,可用于动画属性值的变化。在下面的示例中,一个属性被动画化,然后显示在Text 区域:
import QtQuick Window { id: root width: 200 height: 100 color: "red" visible: true property int animatedValue SequentialAnimation on animatedValue { loops: Animation.Infinite PropertyAnimation { to: 150 duration: 1000 } PropertyAnimation { to: 0 duration: 1000 } } Text { anchors.centerIn: parent text: root.animatedValue } }
显示的值将周期性地从 0 变化到 150。
定义自定义 QML 类型以便重复使用
QML 中最重要的概念之一是类型重用。一个应用程序可能会有多个相似的可视化类型(例如,多个按钮),QML 允许把这些类型定义为可重复使用的自定义类型,以减少代码重复,提高可读性。
例如,开发人员在MessageLabel.qml 文件中定义了一个新的MessageLabel 类型:
// MessageLabel.qml import QtQuick Rectangle { height: 50 property string message: "debug message" property var msgType: ["debug", "warning" , "critical"] color: "black" Column { anchors.fill: parent padding: 5.0 spacing: 2 Text { text: msgType.toString().toUpperCase() + ":" font.bold: msgType == "critical" font.family: "Terminal Regular" color: msgType === "warning" || msgType === "critical" ? "red" : "yellow" ColorAnimation on color { running: msgType == "critical" from: "red" to: "black" duration: 1000 loops: msgType == "critical" ? Animation.Infinite : 1 } } Text { text: message color: msgType === "warning" || msgType === "critical" ? "red" : "yellow" font.family: "Terminal Regular" } } }
该类型现在可以在应用程序中多次重复使用,如下所示:
// application.qml import QtQuick Window { id: root width: 180 height: 180 visible: true Column { anchors.fill: parent padding: 1.5 topPadding: 10.0 bottomPadding: 10.0 spacing: 5 MessageLabel{ width: root.width - 2 msgType: "debug" } MessageLabel { width: root.width - 2 message: "This is a warning!" msgType: "warning" } MessageLabel { width: root.width - 2 message: "A critical warning!" msgType: "critical" } } } |
通过这种方式,模块化用户界面类型可在应用程序中组合和重复使用。
有关如何开发自己的可重用组件的更多详情,请参阅QML 对象属性。
何去何从
现在你已经看到了 QML 的实际应用,准备好迈出下一步了。下一页将引导你开始使用 QML 的旅程。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

