对Qt Quick 3D
Qt 6 的改动是有意识地使框架更高效、更易用的结果。
我们努力在每个版本中保持所有公共 API 的二进制和源代码兼容性。但为了使 Qt 成为一个更好的框架,有些改动是不可避免的。Qt Quick 3D API 的部分内容已被大幅修改。
在本主题中,我们总结了Qt Quick 3D 中的这些更改,并提供了处理这些更改的指南。
RHI
从 Qt 6.0 开始,Qt Quick 的默认适配总是通过图形抽象层(Qt Rendering Hardware Interface,RHI)进行渲染,该抽象层由QtGui 模块提供。这意味着,与 Qt 5 不同,场景图形不会直接调用 OpenGL。相反,它通过使用 RHI API 来记录资源和绘制命令,然后将命令流转化为 OpenGL、Vulkan、Metal 或 Direct 3D 调用。着色器处理也通过一次编写着色器代码、编译为SPIR-V 然后翻译为适合各种图形 API 的语言实现了统一。
对于Qt Quick 3D 来说,Qt 6.0 中最大的变化是迁移到通用的渲染硬件接口(Rendering Hardware Interface),这使得Qt Quick 3D 除了能在 OpenGL 和 OpenGL ES 上运行外,还能在 Direct3D、Metal 和 Vulkan 上运行。
Qt Quick 在这方面,《渲染硬件接口》(Rendering Hardware Interface)和Qt Quick 3D 现在已完全统一。任何与 RHI 相关的配置设置,例如选择使用哪种图形 API 进行渲染,都适用于这两个系统。
更多详情,请参阅Qt Quick 3D 图形要求。
其他 API 变更
QML 导入版本
从 Qt 6.0 开始,QML 导入语句的版本号与 Qt 版本号相同。现在也可以在不指定版本的情况下导入模块:这将导入模块的最新版本。
照明
Light brightness 现在表示默认为 1.0 的能量乘数,而 Qt 5 将使用默认为 100 的百分比值。实际上,这意味着所有brightness 值都应除以 100。
SceneEnvironment.probeBrightness 更名为probeExposure ,并重新定义为默认值为 1.0 的乘数。也就是说,所有probeBrightness 值都应更名为probeExposure 并除以 100。
AreaLight 由于性能原因,"...... "已被删除。在很多情况下,它可以用SpotLight 代替,后者是在Qt Quick 3D 5.15 中添加的。
自定义材料
自定义材质 API 在 6.0 中进行了全面修改。这意味着任何现有的自定义材质都必须重新编写。有关新 API 的详细信息,请参阅CustomMaterial 文档。
后期处理效果
Effect 已得到增强,使着色器代码与CustomMaterial 所支持的非常接近,在结构和内置关键字方面遵循相同的模式。这意味着涉及自定义着色器代码的现有特效在 Qt 6.0 中运行前需要进行迁移。详情请查看Effect 文档。
原理材质
PrincipledMaterial QML 类型在Qt Quick 6.0 中得到了极大的改进,现在更贴近基于物理的渲染(Physically Based Rendering)原则。导入的模型现在无需更改材质属性即可正确渲染。现有的材质将需要更改,以消除之前不准确的补偿。
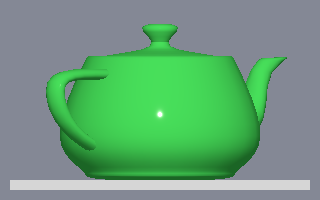
| PrincipledMaterial 在 Qt 5 中 | PrincipledMaterial 在 Qt 6 中 |
|---|---|
|
|
某些属性更改了默认值:
- metalness 默认值为 0,而不是 1。
- specularAmount 默认值为 0.5,而不是 0。
默认材质
某些属性更改了默认值:
- specularRoughness 默认为 0,而不是 50。
预定义材料
QtQuick3D 6.0 中没有包含预定义材质。未来版本中添加的任何材质都可能与旧版本不兼容。材料导入不存在。(CustomMaterial 类型移至基本QtQuick3D 导入)。
这些是 Qt 6.0 中已删除的材料 QML 类型:
- 阳极氧化铝材料(AluminumAnodizedEmissiveMaterial
- 阳极氧化铝材料
- 铝磨砂材质
- 铝阳极氧化材质
- 铝材料
- 铜质材料
- 磨砂玻璃材料
- 磨砂玻璃单层材料
- 玻璃材料
- 玻璃折射材料
- 纸质艺术材料
- 纸质办公材料
- 塑料结构红色透射材料
- 塑料结构红色材料
- 钢铣削同心材料
镶嵌和位移贴图
由于更加注重对嵌入式硬件的支持,模型细分模式已不复存在。此外,材料中也不再支持位移贴图。类似的效果可以通过custom material.
Qt Quick Item作为三维Nodes 的子代
虽然语法上相同,但内部处理 2D 子项的方式却截然不同。在 Qt 6.0 中,没有隐式呈现到纹理步骤。相反,2DQt Quick 内容会在同一渲染通道中以适当的透视投影方式进行渲染,从而提供更好的性能、更低的资源使用率,并在某些情况下可能提高视觉保真度(例如,使用Text )。有关概述,请参阅Qt Quick 3D Scenes with 2D Content。
如果由于某些原因(剪切、不透明度),穿过纹理非常重要,可通过设置layer.enabled: true 明确将 2DItem 子树作为图层。这样,行为就更接近 Qt 5.15 所提供的效果。
二维内容不再以父节点的原点为中心。而是将顶层 2D Item 的左上角置于 3D 节点的原点。因此,顶层 2D Item 通常希望指定一个锚点,如anchors.centerIn: parent ,以获得与 Qt 5.15 一致的结果。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.