Qt Quick Layouts 概述
Qt Quick Layouts Qt Quick Layouts 可调整项目的大小,因此非常适合可调整大小的用户界面。
主要功能
Qt Quick Layouts 的一些主要功能如下:
- Align 使用Layout.alignment 属性指定项目。
- 使用Layout.fillWidth 和Layout.fillHeight 属性指定resizable items 。
- 使用Layout.minimumWidth 、Layout.preferredWidth 和Layout.maximumWidth 属性设置尺寸限制- 可用 "高度 "代替 "宽度",以指定与高度类似的限制。
- 可以用spacing 、rowSpacing 或columnSpacing 指定spacing 。
- 使用stretch factors 可以水平和垂直拉伸项目。
此外,GridLayout 还增加了这些功能:
- Grid coordinates由Layout.row 和Layout.column 属性控制。
- Automatic grid coordinates 与flow 、rows 和columns 属性一起使用。
- Spans 跨行或跨列,可通过Layout.rowSpan 和Layout.columnSpan 属性指定。
开始使用
要开始使用Qt Quick Layouts ,请在.qml 文件中使用以下导入语句将 QML 类型导入应用程序:
import QtQuick.Layouts
下一步是创建一个简单的布局。您也可以学习Qt Quick Layouts - 基本示例。
简单布局
使用布局的目的是在布局改变大小时重新排列其子节点。这意味着应用程序必须确保布局的大小得到调整。在下面的代码段中,RowLayout通过指定anchors.fill: parent 来确保这一点。不过,您也可以通过其他方法实现这一目的,例如指定width 和height 属性。在同一代码段中,橙色矩形的固定大小为100x150像素,而梅花矩形将展开以占据分配给它的所有空间。
Window { RowLayout { anchors.fill: parent spacing: 6 Rectangle { color: 'azure' Layout.preferredWidth: 100 Layout.preferredHeight: 150 } Rectangle { color: "plum" Layout.fillWidth: true Layout.fillHeight: true } } }
布局对其子节点的几何图形负责。这包括width,height,x,y,anchors) 等属性。
重要: 不要在应用程序中指定影响子项目几何形状的属性。在子项目上设置这些属性会导致利益冲突,结果将是未定义的。这同样适用于子项是布局的情况。因此,只有无父布局的布局才可以拥有anchors.fill: parent 。
间距
如前面的代码段所示,RowLayout的间距设置为6。这确保了布局中所有项目之间都有 6 像素的间距:
spacing: 6
如果不指定间距值,布局将使用默认的5像素。间距以及任何子项的隐含宽度都会影响布局的隐含宽度。如果您依赖默认行为,请务必牢记这一点,因为它可能会影响您的布局设计。例如,两个 ColumnLayout都设置了Layout.fillWidth:true。很自然,我们会认为它们都会获得相同的宽度。但是,由于内部RowLayout 中项之间的默认间距为 5 像素,因此第一个ColumnLayout的implicitWidth会变大,给第二个ColumnLayout留出的空间会变小。例如
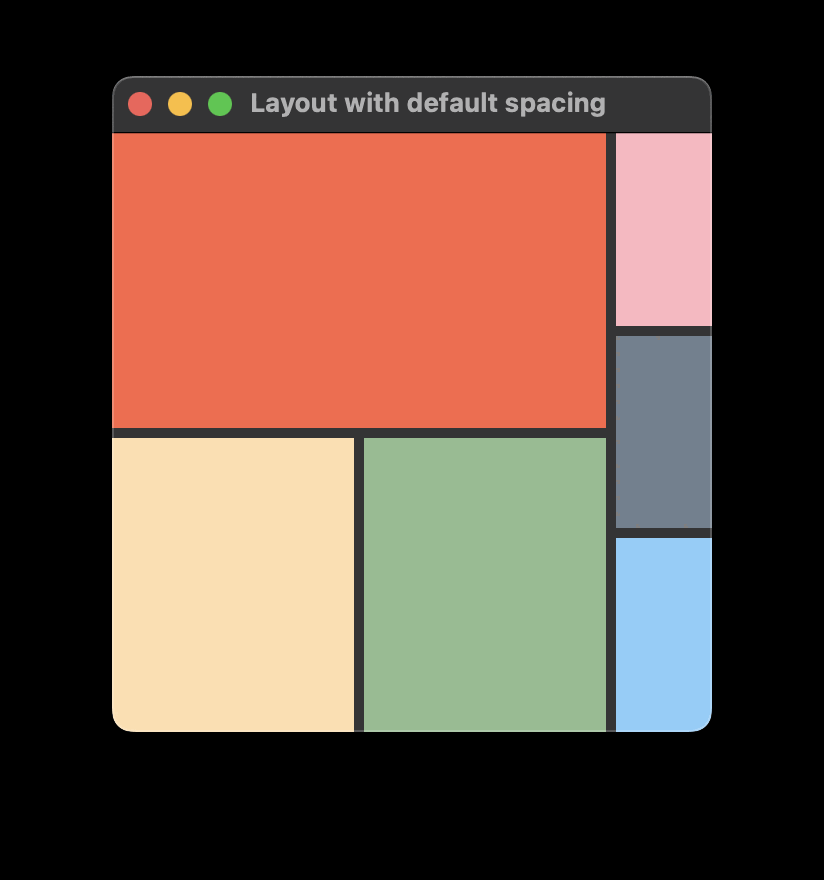
ApplicationWindow { id: root width: 300 height: 300 visible: true RowLayout { anchors.fill: parent ColumnLayout { Rectangle { color: "tomato"; Layout.fillWidth: true Layout.fillHeight: true } RowLayout { Rectangle { color: "navajowhite" Layout.fillWidth: true Layout.fillHeight: true } Rectangle { color: "darkseagreen" Layout.fillWidth: true Layout.fillHeight: true } } } ColumnLayout { Rectangle { color: "lightpink" Layout.fillWidth: true Layout.fillHeight: true } Rectangle { color: "slategray" Layout.fillWidth: true Layout.fillHeight: true } Rectangle { color: "lightskyblue" Layout.fillWidth: true Layout.fillHeight: true } } } }
此代码段将生成如下布局

要确保这两列的大小相等,可以选择
- 将RowLayout的间距设置为
0,或者 - 将首选宽度设置为相等的值。 ColumnLayouts.
指定首选尺寸
对于每个项目,有效首选尺寸可能来自多个候选属性之一。在确定有效首选尺寸时,项目会按以下顺序查询这些候选属性,并使用第一个具有有效宽度或高度的候选属性。
| 候选属性 | 描述 |
|---|---|
| Layout.preferredWidth 或Layout.preferredHeight | 如果默认的隐含尺寸不能提供最佳排列,应用程序应修改这些属性。 |
| implicitWidth 或implicitHeight 。 | 这些属性应由每个项目提供,以便给出有意义的理想尺寸。例如,显示Text 类型所有内容所需的尺寸。0 的隐含宽度或高度将被解释为无效。 |
项目可以指定Layout.preferredWidth ,而不必指定Layout.preferredHeight 。在这种情况下,有效的首选高度由implicitHeight 确定。
注意: 如果既不指定 preferredWidth 也不指定 implicitWidth,布局将查询width 作为有效首选宽度的最终值。但是,您不应该依赖width 作为有效首选宽度的来源,因为这可能会导致意想不到的行为。例如,更改width 或height 属性不会触发布局的重新排列,或者在被迫进行全面重建时,布局可能会使用实际的宽度和高度(而不是 QML 文件中指定的宽度和高度)。
尺寸限制
由于布局可以调整项目的大小,因此布局需要知道Layout.fillWidth 或Layout.fillHeight 设置为true 的所有项目的minimum 、preferred 和maximum 大小。
preferred 宽度和高度是项目的实际宽度和高度,如果布局本身没有绑定到特定的尺寸。如果布局设置为特定尺寸,则会根据项目首选尺寸的比例分配额外空间,同时考虑最小和最大尺寸。当所有项目都设置了fillWidth和fillHeight 时,首选尺寸和隐含尺寸将作为比例和权重。
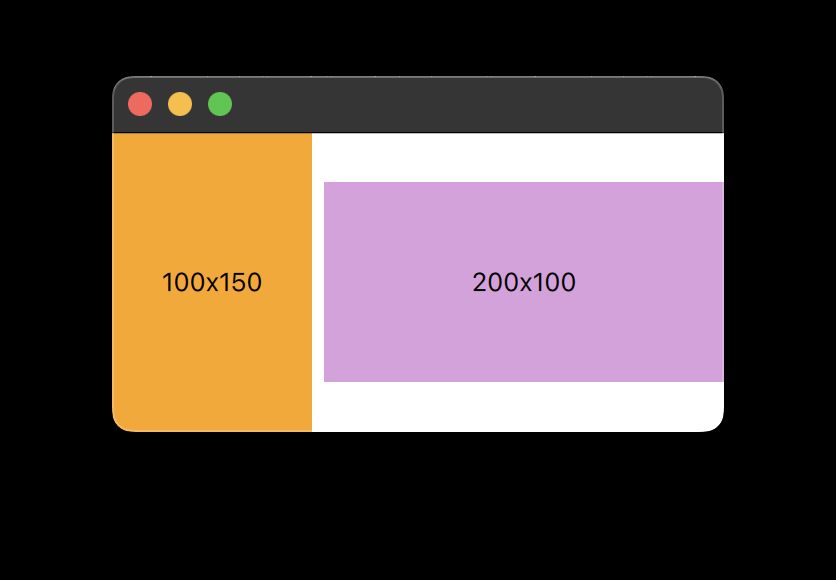
例如,下面的布局有两个并排的矩形,可以水平拉伸。橙色矩形的大小可从 50x150 调整为 300x150,梅花矩形的大小可从 100x100 调整为 ∞x100。只要不超过每个项目的最小和最大宽度,梅花矩形的宽度将是橙色矩形的两倍。
RowLayout { id: layout anchors.fill: parent spacing: 6 Rectangle { color: 'orange' Layout.fillWidth: true Layout.minimumWidth: 50 Layout.preferredWidth: 100 Layout.maximumWidth: 300 Layout.minimumHeight: 150 Text { anchors.centerIn: parent text: parent.width + 'x' + parent.height } } Rectangle { color: 'plum' Layout.fillWidth: true Layout.minimumWidth: 100 Layout.preferredWidth: 200 Layout.preferredHeight: 100 Text { anchors.centerIn: parent text: parent.width + 'x' + parent.height } } }

将每个项目的限制条件组合起来,就为布局元素提供了这些隐式限制条件:
| 最小 | 首选 | 最大 | |
|---|---|---|---|
| 隐式约束(宽度) | 156 | 306 | ∞ (Number.POSITIVE_INFINITY) |
| 隐式约束(高度) | 150 | 150 | 150 |
因此,在不破坏其子项的任何约束的情况下,布局不能窄于 156,也不能高或矮于 150。
连接窗口和布局
您可以使用普通的锚定概念来确保您的布局跟随窗口的大小调整。
RowLayout { id: layout anchors.fill: parent
您可以依靠布局的尺寸限制来确保窗口的大小调整不会超出布局限制。您可以从布局中获取尺寸限制,并将这些限制设置在Window 元素的最小宽度、最小高度、最大宽度和最大高度上。以下代码可确保窗口的大小调整不会超出布局限制:
minimumWidth: layout.Layout.minimumWidth minimumHeight: layout.Layout.minimumHeight maximumWidth: 1000 maximumHeight: layout.Layout.maximumHeight
注意: 由于layout.Layout.maximumWidth在这种情况下是无限的,我们无法将其与 Window 的maximumWidth属性绑定,因为后者是一个整数。因此,最大宽度被设置为一个固定值1000 。
最后,将窗口的初始大小设置为布局的隐含大小:
width: layout.implicitWidth height: layout.implicitHeight
跨越和拉伸项目
在GridLayout 中使用spans 可使子项占据多个单元格。例如,在GridLayout 中,有两行六个单元格。顶行包含项 item1、item2和 item3。最下面一行包含Item item4,它指定了columnSpan: 3和对齐方式:Qt.AlignHCenter。这样,item4 就位于构成底行的三个单元格的中间。下面的代码段就是一个例子:
ApplicationWindow { id: root width: 300 height: 300 visible: true GridLayout { rows: 2 columns: 3 Rectangle { color: 'cyan' implicitWidth: 50 implicitHeight: 50 } Rectangle { color: 'magenta' implicitWidth: 50 implicitHeight: 50 } Rectangle { color: 'yellow' implicitWidth: 50 implicitHeight: 50 } Rectangle { color: 'black' implicitWidth: 50 implicitHeight: 50 Layout.columnSpan: 3 Layout.alignment: Qt.AlignHCenter } } }
行和列的大小由其内容隐式给出。例如,按钮可能会影响其所在列的宽度或所在行的高度。这意味着GridLayout 并非均匀分布。因此,不能使用 span 来拉伸布局。要操作项目或布局的拉伸,请使用stretchFactors 和/或尺寸提示。
注意: 在设置隐式或首选尺寸时,请勿将相应属性与布局本身或其尺寸计算所依赖的项目的宽度或高度绑定,否则会导致难以追踪的循环依赖关系。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

