C
Dynamic Keyframes
Overview
Dynamic keyframes are a powerful feature that allow you to smoothly interpolate between different animated values on different slides. This can be used to simplify the creation of interactivity that would otherwise require scripting or heavy coding, such as user-interruptible animations.
Dynamic keyframes smoothly animate an unlinked property between slides because no matter what the property value is for the object when it leaves one slide, a dynamic keyframe at the beginning of the next slide ensures that the object's animation will pick up exactly where it left off.
Using Dynamic Keyframes
In this section, you will find a step by step example on how to use dynamic keyframes when animating a basic object.
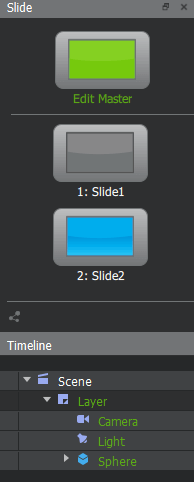
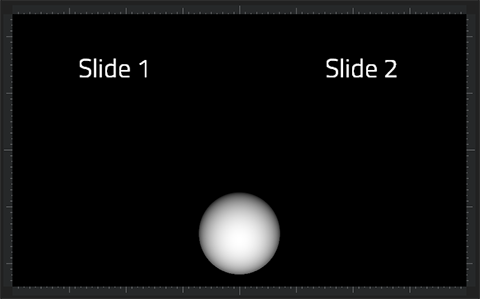
- Add the object to the master slide. We are using a sphere in this example.
- Duplicate Slide1.

- Turn animation on for the property you wish to animate and create the animation. You can do this on either slide, changes will affect both slides since the property is linked to the master slide.
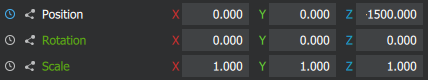
- Once you have created the desired animation, unlink the animated property from the master slide by right-clicking it in the inspector palette and selecting Unlink Property from Master Slide. In this example we are animating Position.

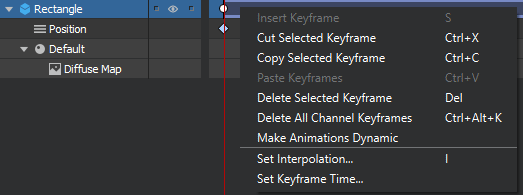
- Finally make the animation dynamic by right-clicking the time bar in the timeline palette and select Make Animations Dynamic. You need to do this on both Slide1 and Slide2. The first keyframe of each track will turn green when this is done.

Now you have dynamic keyframes set up for your animation.
When switching between the two slides at runtime, the value of the green keyframe will be replaced by the value of the property immediately prior to entering the slide.
We can try this out by creating simple actions to switch between slides.
- On the master slide, create a text object.
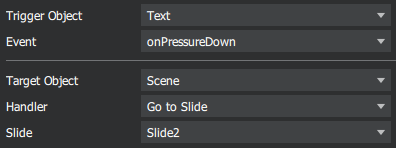
- Create a new action for the text element:

- Duplicate the text element, then move it to separate it from the original text element. Place them side to side.
- Edit the action of the duplicated element, set Slide to Slide1.
- Change the text properties of both text elements if desired.
- Now you should have something looking like the image shown below. Note that both slides should have the same appearance.

To distinguish between the two slides and more easily see the effect of dynamic keyframes, it is recommended to set for example different diffuse color on the sphere on the two different slides. Remember to first unlink the diffuse color property from the master slide.
When you run the presentation in the Viewer, the sphere will animate seamlessly when switching between the two slides.
Looping and ping pong animations
If you have used looping, ping pong or ping animation on any slide in the previous example, you might have noticed that animation will loop back only to the frame where you entered the slide. This might be the desired behavior in some cases, but many times you would like the animation to play the whole animation starting from the original first keyframe.
In this example, we will set up a transition slide to get the full looping animation.
- Duplicate Slide2.
- Select Slide2, this is the slide we will use as transition slide.
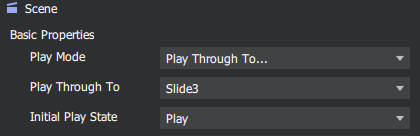
- Select the Scene in the timeline palette, set the animation to play through to Slide3.

- On Slide3, you need to turn dynamic keyframes off. Right-click the timebar for the sphere, then select Make Animation Static.
- Ensure that Play Mode is set to Looping on Slide3.
Now it works as desired. To complete this example, you will have to create a transition slide for transitioning from Slide3 to Slide1 the same way as well.
As mentioned, the example above handled looping animation. It works the same way with ping pong animations but with one difference. For Slide3, you will have to reverse the animation so that the starting position of the object is the same as the position of the object when it has reached the end of Slide2. If you have an animation with only two keyframes, you will basically just have to interchange the location of the two keyframes.
With a ping animation, you can follow the steps above without any change. It works exactly the same way as with looping animations.
Available under certain Qt licenses.
Find out more.
