Colorize QML Type
Setzt die Farbe im HSL-Farbraum. Mehr...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
Eigenschaften
- cached : bool
- hue : real
- lightness : real
- saturation : real
- source : variant
Ausführliche Beschreibung
Der Effekt ist vergleichbar mit dem, was passiert, wenn ein eingefärbtes Glas auf ein Graustufenbild gelegt wird. Einfärben verwendet den Farbraum Farbton, Sättigung und Helligkeit (HSL). Sie können für jede Eigenschaft einen gewünschten Wert angeben. Sie können alle HSL-Werte mit dem Effekt HueSaturation verschieben.
Alternativ können Sie auch den Effekt ColorOverlay verwenden, um das Quellelement im RGBA-Farbraum einzufärben.
| Quelle | Angewandter Effekt |
|---|---|
|
|
Beispiel
Das folgende Beispiel zeigt, wie Sie den Effekt anwenden können.
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Image { id: bug source: "images/bug.jpg" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } Colorize { anchors.fill: bug source: bug hue: 0.0 saturation: 0.5 lightness: -0.2 } }
Eigenschaft Dokumentation
cached : bool |
Mit dieser Eigenschaft können die Ausgabepixel des Effekts zwischengespeichert werden, um die Rendering-Leistung zu verbessern.
Jedes Mal, wenn die Eigenschaften der Quelle oder des Effekts geändert werden, müssen die Pixel im Cache aktualisiert werden. Der Speicherverbrauch erhöht sich, da für die Speicherung der Effektausgabe ein zusätzlicher Speicherplatz benötigt wird.
Es wird empfohlen, den Cache zu deaktivieren, wenn die Quelle oder die Effekteigenschaften animiert werden.
Standardmäßig ist die Eigenschaft auf false eingestellt.
hue : real |
Diese Eigenschaft definiert den Farbtonwert, der zur Einfärbung der Quelle verwendet wird.
Der Wert reicht von 0,0 bis 1,0. Standardmäßig ist die Eigenschaft auf 0.0 eingestellt, was eine leicht rote Farbe ergibt.
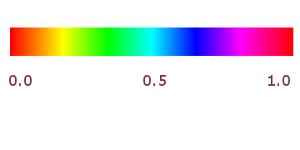
| Erlaubte Farbtonwerte |
|---|
|
| Ausgabebeispiele mit verschiedenen Farbtonwerten | ||
|---|---|---|
|
|
|
| Farbton: 0,2 | Farbton: 0,5 | Farbton: 0,8 |
| saturation: 1 | saturation: 1 | saturation: 1 |
| lightness: 0 | lightness: 0 | lightness: 0 |
lightness : real |
Diese Eigenschaft legt fest, um wie viel der Helligkeitswert der Quelle erhöht oder verringert wird.
Im Gegensatz zu den Eigenschaften Farbton und Sättigung wird bei der Helligkeit nicht der verwendete Wert festgelegt, sondern der vorhandene Helligkeitswert des Quellpixels verschoben.
Der Wert reicht von -1,0 (verringert) bis 1,0 (erhöht). Standardmäßig ist die Eigenschaft auf 0.0 (keine Änderung) eingestellt.
| Ausgabebeispiele mit verschiedenen Helligkeitswerten | ||
|---|---|---|
|
|
|
| Helligkeit: -0.75 | Helligkeit: 0 | Helligkeit: 0.75 |
| hue: 0 | hue: 0 | hue: 0 |
| saturation: 1 | saturation: 1 | saturation: 1 |
saturation : real |
Diese Eigenschaft definiert den Sättigungswert, der zur Einfärbung der Quelle verwendet wird.
Der Wert reicht von 0,0 (entsättigt) bis 1,0 (gesättigt). Standardmäßig ist die Eigenschaft auf 1.0 (gesättigt) eingestellt.
source : variant |
Diese Eigenschaft definiert das Quellelement, das die Quellpixel für den Effekt liefert.
Hinweis: Es wird nicht unterstützt, den Effekt sich selbst einschließen zu lassen, z. B. indem die Quelle auf das übergeordnete Element des Effekts gesetzt wird.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.