ConicalGradient QML Type
Zeichnet einen konischen Farbverlauf. Mehr...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
Eigenschaften
- angle : real
- cached : bool
- gradient : Gradient
- horizontalOffset : real
- source : variant
- verticalOffset : real
Detaillierte Beschreibung
Ein Farbverlauf wird durch zwei oder mehr Farben definiert, die nahtlos ineinander übergehen. Die Farben beginnen mit dem angegebenen Winkel und enden bei einem um 360 Grad größeren Winkelwert.
| Angewandter Effekt |
|---|
|
Beispiel
Das folgende Beispiel zeigt, wie der Effekt angewendet wird.
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 ConicalGradient { anchors.fill: parent angle: 0.0 gradient: Gradient { GradientStop { position: 0.0; color: "white" } GradientStop { position: 1.0; color: "black" } } } }
Eigenschaft Dokumentation
angle : real |
Diese Eigenschaft definiert den Startwinkel, bei dem die Farbe an der Gradientenposition 0,0 gerendert wird. Farben an größeren Positionswerten werden in größeren Winkelwerten gerendert und nahtlos überblendet. Die Winkelwerte nehmen im Uhrzeigersinn zu.
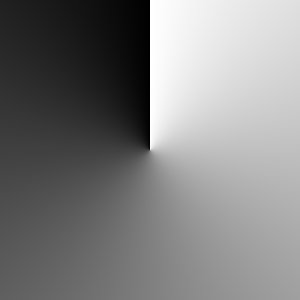
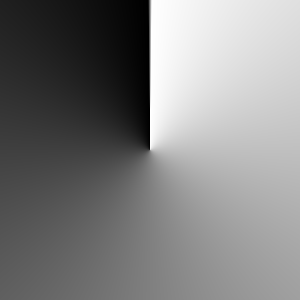
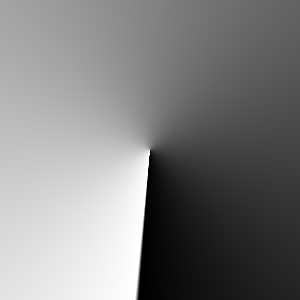
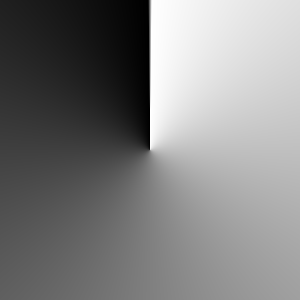
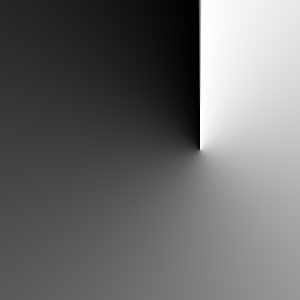
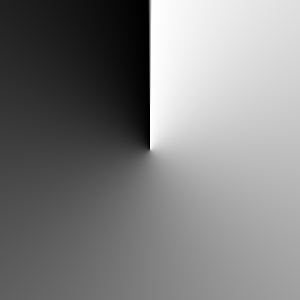
| Ausgabebeispiele mit verschiedenen Winkelwerten | ||
|---|---|---|
|
|
|
| Winkel: 0 | Winkel: 45 | Winkel: 185 |
| horizontalOffset: 0 | horizontalOffset: 0 | horizontalOffset: 0 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
cached : bool |
Mit dieser Eigenschaft können die Ausgabepixel des Effekts zwischengespeichert werden, um die Rendering-Leistung zu verbessern.
Jedes Mal, wenn die Eigenschaften der Quelle oder des Effekts geändert werden, müssen die Pixel im Cache aktualisiert werden. Der Speicherverbrauch wird erhöht, da ein zusätzlicher Puffer für die Speicherung der Effektausgabe benötigt wird.
Es wird empfohlen, den Cache zu deaktivieren, wenn die Quelle oder die Effekteigenschaften animiert werden.
Standardmäßig ist die Eigenschaft auf false eingestellt.
gradient : Gradient |
Ein Farbverlauf wird durch zwei oder mehr Farben definiert, die nahtlos ineinander übergehen. Die Farben werden als ein Satz von GradientStop untergeordneten Elementen angegeben, von denen jedes eine Position auf dem Farbverlauf (von 0,0 bis 1,0) und eine Farbe definiert. Die Position der einzelnen GradientStop wird durch die Eigenschaft position definiert. Die Farbe wird durch die Eigenschaft color definiert.
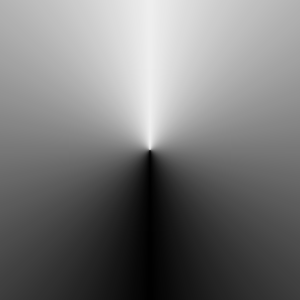
| Beispiele für die Ausgabe mit verschiedenen Farbverlaufswerten | ||
|---|---|---|
|
|
|
Farbverlauf:Gradient {
GradientStop {
position: 0.000
color: Qt.rgba(1, 0, 0, 1)
}
GradientStop {
position: 0.167
color: Qt.rgba(1, 1, 0, 1)
}
GradientStop {
position: 0.333
color: Qt.rgba(0, 1, 0, 1)
}
GradientStop {
position: 0.500
color: Qt.rgba(0, 1, 1, 1)
}
GradientStop {
position: 0.667
color: Qt.rgba(0, 0, 1, 1)
}
GradientStop {
position: 0.833
color: Qt.rgba(1, 0, 1, 1)
}
GradientStop {
position: 1.000
color: Qt.rgba(1, 0, 0, 1)
}
} | gradient:Gradient {
GradientStop {
position: 0.0
color: "#F0F0F0"
}
GradientStop {
position: 0.5
color: "#000000"
}
GradientStop {
position: 1.0
color: "#F0F0F0"
}
} | Steigung:Gradient {
GradientStop {
position: 0.0
color: "#00000000"
}
GradientStop {
position: 1.0
color: "#FF000000"
}
} |
| angle: 0 | angle: 0 | angle: 0 |
| horizontalOffset: 0 | horizontalOffset: 0 | horizontalOffset: 0 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
horizontalOffset : real |
Die Eigenschaften horizontalOffset und verticalOffset definieren den Versatz in Pixeln für den Mittelpunkt des Farbverlaufs im Vergleich zur Objektmitte.
Der Wert reicht von -inf bis inf. Standardmäßig sind die Eigenschaften auf 0 eingestellt.
| Ausgabebeispiele mit verschiedenen horizontalOffset-Werten | ||
|---|---|---|
|
|
|
| horizontalAbweichung: -50 | horizontalOffset: 0 | horizontalOffset: 50 |
| angle: 0 | angle: 0 | angle: 0 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
source : variant |
Diese Eigenschaft definiert das Element, das mit einem Farbverlauf gefüllt werden soll. Das Quellelement wird in einen Pixel-Zwischenpuffer gerendert und die Alphawerte aus dem Ergebnis werden verwendet, um die Sichtbarkeit der Pixel des Farbverlaufs in der Anzeige zu bestimmen. Der Standardwert für die Quelle ist undefiniert und in diesem Fall wird der gesamte Effektbereich mit dem Farbverlauf gefüllt.
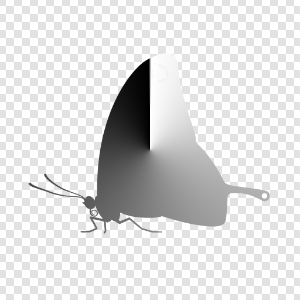
| Ausgabebeispiele mit verschiedenen Quellwerten | |
|---|---|
|
|
| Quelle: undefiniert | Quelle: |
| angle: 0 | angle: 0 |
| horizontalOffset: 0 | horizontalOffset: 0 |
| verticalOffset: 0 | verticalOffset: 0 |
Hinweis: Es wird nicht unterstützt, den Effekt sich selbst einschließen zu lassen, z. B. indem die Quelle auf das übergeordnete Element des Effekts gesetzt wird.
verticalOffset : real |
Die Eigenschaften horizontalOffset und verticalOffset definieren den Versatz in Pixeln für den Mittelpunkt des Farbverlaufs im Vergleich zur Objektmitte.
Der Wert reicht von -inf bis inf. Standardmäßig sind die Eigenschaften auf 0 eingestellt.
| Ausgabebeispiele mit verschiedenen horizontalOffset Werten | ||
|---|---|---|
|
|
|
| horizontalOffset: -50 | horizontalOffset: 0 | horizontalOffset: 50 |
| angle: 0 | angle: 0 | angle: 0 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.