DropShadow QML Type
Erzeugt einen weichen Schatten hinter dem Ausgangsobjekt. Mehr...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
Eigenschaften
- cached : alias
- color : alias
- horizontalOffset : real
- radius : int
- samples : alias
- source : alias
- spread : alias
- transparentBorder : alias
- verticalOffset : real
Detaillierte Beschreibung
Der DropShadow-Effekt verwischt den Alphakanal der Eingabe, färbt das Ergebnis ein und platziert es hinter dem Quellobjekt, um einen weichen Schatten zu erzeugen. Die Farbe des Schattens kann mit der Eigenschaft color geändert werden. Die Position des Schattens kann mit den Eigenschaften horizontalOffset und verticalOffset geändert werden.
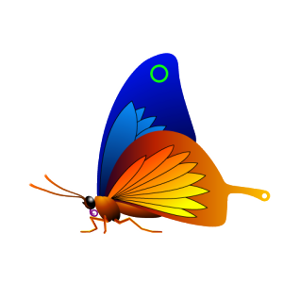
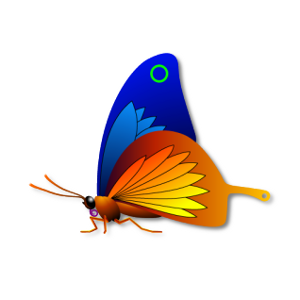
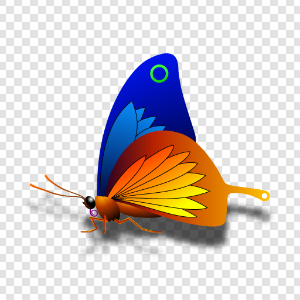
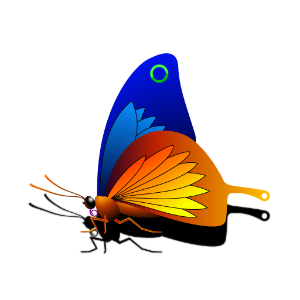
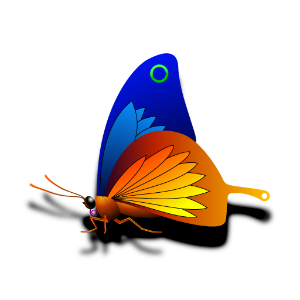
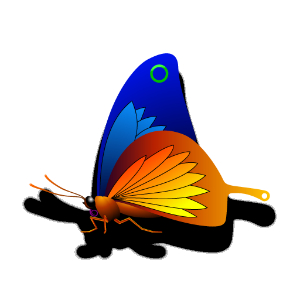
| Quelle | Angewandter Effekt |
|---|---|
|
|
Der weiche Schatten wird erzeugt, indem das Bild live mit einem Gaußschen Weichzeichner verwischt wird. Die Live-Weichzeichnung ist ein kostspieliger Vorgang. Ein bildschirmfüllender Gaußscher Weichzeichner kann selbst bei einer moderaten Anzahl von Samples nur mit 60 fps auf High-End-Grafikhardware ausgeführt werden.
Wenn die Quelle statisch ist, kann die Eigenschaft cached so eingestellt werden, dass ein weiterer Puffer zugewiesen wird, um zu vermeiden, dass der Weichzeichner jedes Mal ausgeführt wird, wenn er gezeichnet wird.
Hinweis: Dieser Effekt ist verfügbar, wenn er mit OpenGL ausgeführt wird.
Beispiel
Das folgende Beispiel zeigt, wie der Effekt angewendet wird.
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Rectangle { anchors.fill: parent } Image { id: butterfly source: "images/butterfly.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } DropShadow { anchors.fill: butterfly horizontalOffset: 3 verticalOffset: 3 radius: 8.0 color: "#80000000" source: butterfly } }
Eigenschaft Dokumentation
cached : alias |
Mit dieser Eigenschaft können die Ausgabepixel des Effekts zwischengespeichert werden, um die Rendering-Leistung zu verbessern. Jedes Mal, wenn die Eigenschaften der Quelle oder des Effekts geändert werden, müssen die Pixel im Cache aktualisiert werden. Der Speicherverbrauch erhöht sich, da für die Speicherung der Effektausgabe ein zusätzlicher Speicherplatz benötigt wird.
Es wird empfohlen, den Cache zu deaktivieren, wenn die Quelle oder die Effekteigenschaften animiert werden.
Standardmäßig ist die Eigenschaft auf false eingestellt.
color : alias |
Diese Eigenschaft definiert den RGBA-Farbwert, der für den Schatten verwendet wird.
Standardmäßig ist die Eigenschaft auf "black" eingestellt.
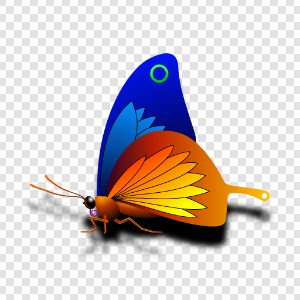
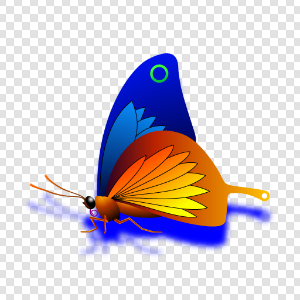
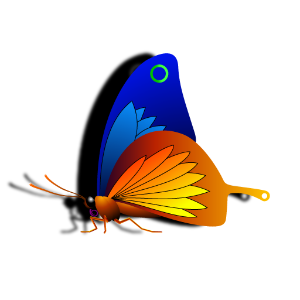
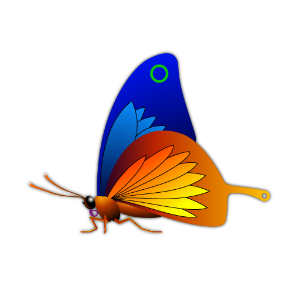
| Ausgabebeispiele mit verschiedenen Farbwerten | ||
|---|---|---|
|
|
|
| Farbe: #000000 | Farbe: #0000ff | Farbe: #aa000000 |
| radius: 8 | radius: 8 | radius: 8 |
| samples: 17 | samples: 17 | samples: 17 |
| horizontalOffset: 0 | horizontalOffset: 0 | horizontalOffset: 0 |
| verticalOffset: 20 | verticalOffset: 20 | verticalOffset: 20 |
| spread: 0 | spread: 0 | spread: 0 |
horizontalOffset : real |
Die Eigenschaften HorizontalOffset und verticalOffset legen den Versatz des gerenderten Schattens im Vergleich zur Position des Elements DropShadow fest. Häufig ist das Element DropShadow so verankert, dass es das Quellelement ausfüllt. Wenn in diesem Fall die Eigenschaften HorizontalOffset und verticalOffset auf 0 gesetzt sind, wird der Schatten genau unter dem Quellelement gerendert. Durch Ändern der Offset-Eigenschaften kann der Schatten relativ zum Quellelement positioniert werden.
Die Werte reichen von -inf bis inf. Standardmäßig sind die Eigenschaften auf 0 eingestellt.
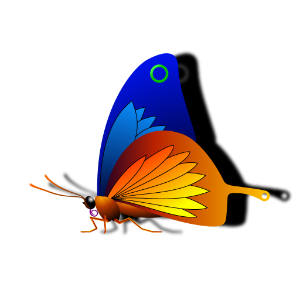
| Ausgabebeispiele mit verschiedenen horizontalOffset-Werten | ||
|---|---|---|
|
|
|
| horizontalAbstand: -20 | horizontalOffset: 0 | horizontalOffset: 20 |
| radius: 4 | radius: 4 | radius: 4 |
| samples: 9 | samples: 9 | samples: 9 |
| color: #000000 | color: #000000 | color: #000000 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
| spread: 0 | spread: 0 | spread: 0 |
| Ausgabebeispiele mit verschiedenen verticalOffset Werten | ||
|---|---|---|
|
| |
| horizontalerAusgleich: 0 | horizontalOffset: 0 | |
| radius: 4 | radius: 8 | |
| samples: 9 | samples: 17 | |
| color: #000000 | color: #000000 | |
| verticalOffset: 0 | verticalOffset: 20 | |
| spread: 0 | spread: 0 |
radius : int |
Der Radius bestimmt die Weichheit des Schattens. Ein größerer Radius lässt die Kanten des Schattens unschärfer erscheinen.
Die ideale Unschärfe wird erreicht, indem samples und radius so gewählt werden, dass samples = 1 + radius * 2, z. B:
| Radius | Stichproben |
|---|---|
| 0 (keine Unschärfe) | 1 |
| 1 | 3 |
| 2 | 5 |
| 3 | 7 |
Standardmäßig ist die Eigenschaft auf floor(samples/2) eingestellt.
| Ausgabebeispiele mit verschiedenen Radiuswerten | ||
|---|---|---|
|
|
|
| Radius: 0 | Radius: 6 | Radius: 12 |
| samples: 25 | samples: 25 | samples: 25 |
| color: #000000 | color: #000000 | color: #000000 |
| horizontalOffset: 0 | horizontalOffset: 0 | horizontalOffset: 0 |
| verticalOffset: 20 | verticalOffset: 20 | verticalOffset: 20 |
| spread: 0 | spread: 0 | spread: 0 |
samples : alias |
Diese Eigenschaft legt fest, wie viele Abtastungen pro Pixel bei der Berechnung der Kantenweichzeichnung vorgenommen werden. Ein größerer Wert ergibt eine bessere Qualität, ist aber langsamer beim Rendern.
Idealerweise sollte dieser Wert doppelt so groß sein wie der höchste erforderliche Radiuswert plus eins, z. B.:
| Radius | Stichproben |
|---|---|
| 0 (keine Unschärfe) | 1 |
| 1 | 3 |
| 2 | 5 |
| 3 | 7 |
Standardmäßig ist die Eigenschaft auf 9 eingestellt.
Diese Eigenschaft soll nicht animiert werden. Das Ändern dieser Eigenschaft führt dazu, dass die zugrunde liegenden OpenGL-Shader neu kompiliert werden.
source : alias |
Diese Eigenschaft definiert das Quellelement, das als Quelle für den erzeugten Schatten verwendet werden soll.
Hinweis: Es wird nicht unterstützt, den Effekt sich selbst einschließen zu lassen, z.B. indem man die Quelle auf das Elternteil des Effekts setzt.
spread : alias |
Diese Eigenschaft legt fest, wie stark ein Teil der Schattenfarbe in der Nähe der Quellkanten verstärkt wird.
Der Wert reicht von 0,0 bis 1,0. Standardmäßig ist die Eigenschaft auf 0.0 eingestellt.
| Ausgabebeispiele mit verschiedenen Spread-Werten | ||
|---|---|---|
|
|
|
| Ausbreitung: 0.0 | Streuung: 0.5 | Streuung: 1.0 |
| radius: 8 | radius: 8 | radius: 8 |
| samples: 17 | samples: 17 | samples: 17 |
| color: #000000 | color: #000000 | color: #000000 |
| horizontalOffset: 0 | horizontalOffset: 0 | horizontalOffset: 0 |
| verticalOffset: 20 | verticalOffset: 20 | verticalOffset: 20 |
transparentBorder : alias |
Diese Eigenschaft bestimmt, ob der Effekt einen transparenten Rand hat oder nicht.
Wenn sie auf true gesetzt ist, wird die Außenseite des Objekts mit einem 1 Pixel breiten transparenten Rand aufgefüllt, so dass die Abtastung außerhalb der Quelltextur die Transparenz anstelle der Randpixel verwendet. Ohne diese Eigenschaft erhält ein Bild mit undurchsichtigen Kanten keinen unscharfen Schatten.
In der folgenden Abbildung hat das Rechteck auf der linken Seite transparente Ränder und unscharfe Kanten, während das Rechteck auf der rechten Seite dies nicht hat:
Standardmäßig ist diese Eigenschaft auf true eingestellt.
import QtQuick import Qt5Compat.GraphicalEffects Rectangle { width: 180 height: 100 Row { anchors.centerIn: parent spacing: 16 Rectangle { id: normalRect width: 60 height: 60 radius: 10 color: "steelblue" layer.enabled: true layer.effect: DropShadow { transparentBorder: false horizontalOffset: 8 verticalOffset: 8 } } Rectangle { id: transparentBorderRect width: 60 height: 60 radius: 10 color: "steelblue" layer.enabled: true layer.effect: DropShadow { transparentBorder: true horizontalOffset: 8 verticalOffset: 8 } } } }

verticalOffset : real |
Die Eigenschaften HorizontalOffset und VerticalOffset definieren den Versatz des gerenderten Schattens im Vergleich zur Position des Elements DropShadow. Häufig ist das Element DropShadow so verankert, dass es das Quellelement ausfüllt. Wenn in diesem Fall die Eigenschaften HorizontalOffset und verticalOffset auf 0 gesetzt werden, wird der Schatten genau unter dem Quellelement gerendert. Durch Ändern der Offset-Eigenschaften kann der Schatten relativ zum Ausgangselement positioniert werden.
Die Werte reichen von -inf bis inf. Standardmäßig sind die Eigenschaften auf 0 eingestellt.
| Ausgabebeispiele mit verschiedenen horizontalOffset Werten | ||
|---|---|---|
|
|
|
| horizontalOffset: -20 | horizontalOffset: 0 | horizontalOffset: 20 |
| radius: 4 | radius: 4 | radius: 4 |
| samples: 9 | samples: 9 | samples: 9 |
| color: #000000 | color: #000000 | color: #000000 |
| vertikalAbstand: 0 | verticalOffset: 0 | verticalOffset: 0 |
| spread: 0 | spread: 0 | spread: 0 |
| Ausgabebeispiele mit verschiedenen verticalOffset-Werten | ||
|---|---|---|
|
| |
| horizontalOffset: 0 | horizontalOffset: 0 | |
| radius: 4 | radius: 8 | |
| samples: 9 | samples: 17 | |
| color: #000000 | color: #000000 | |
| vertikalAbstand: 0 | verticalOffset: 20 | |
| spread: 0 | spread: 0 |
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.