GaussianBlur QML Type
Wendet einen hochwertigeren Unschärfe-Effekt an. Mehr...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
Eigenschaften
- cached : bool
- deviation : real
- radius : real
- samples : int
- source : variant
- transparentBorder : bool
Ausführliche Beschreibung
Der Effekt GaussianBlur macht das Bild weicher, indem er es mit einem Algorithmus verwischt, der die Gauß-Funktion zur Berechnung des Effekts verwendet. Der Effekt erzeugt eine höhere Qualität als FastBlur, ist aber langsamer zu rendern.
Insbesondere die Änderung der Eigenschaften des Gaußschen Weichzeichners erfordert in vielen Fällen eine Neukonstruktion des Shader-Codes von Grund auf, so dass die Animation der Eigenschaften des Effekts unter Umständen schlecht funktioniert und viel Platz im Cache benötigt. Daher sollte FastBlur in der Regel für animierte Weichzeichner bevorzugt werden.
| Quelle | Angewandter Effekt |
|---|---|
|
|
Hinweis: Dieser Effekt ist verfügbar, wenn er mit OpenGL ausgeführt wird.
Beispiel
Das folgende Beispiel zeigt, wie Sie den Effekt anwenden können.
import QtQuick import QtGraphicalEffects Item { width: 300 height: 300 Image { id: bug source: "images/bug.jpg" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } GaussianBlur { anchors.fill: bug source: bug radius: 8 samples: 16 } }
Die Live-Anwendung des Weichzeichners ist ein kostspieliger Vorgang. Ein bildschirmfüllender gaußscher Weichzeichner mit einer moderaten Anzahl von Samples kann nur mit 60 fps auf High-End-Grafikhardware ausgeführt werden.
Eigenschaft Dokumentation
cached : bool |
Mit dieser Eigenschaft können die Ausgabepixel des Effekts zwischengespeichert werden, um die Rendering-Leistung zu verbessern. Jedes Mal, wenn die Eigenschaften der Quelle oder des Effekts geändert werden, müssen die Pixel im Cache aktualisiert werden. Der Speicherverbrauch erhöht sich, da für die Speicherung der Effektausgabe ein zusätzlicher Speicherplatz benötigt wird.
Es wird empfohlen, den Cache zu deaktivieren, wenn die Quelle oder die Effekteigenschaften animiert werden.
Standardmäßig ist die Eigenschaft auf false eingestellt.
deviation : real |
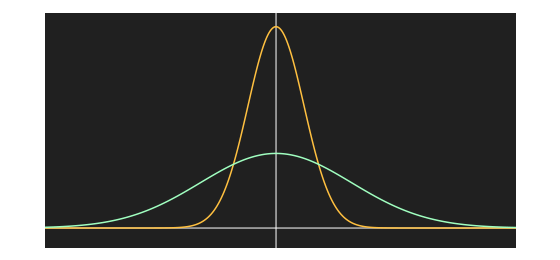
Diese Eigenschaft ist ein Parameter für die Gauß-Funktion, die bei der Berechnung der Gewichte der benachbarten Pixel für die Unschärfe verwendet wird. Eine größere Abweichung lässt das Bild unschärfer erscheinen, verringert aber auch die Qualität der Unschärfe. Ein sehr großer Abweichungswert führt dazu, dass der Effekt ähnlich aussieht, wie z. B. bei einem Box-Blur-Algorithmus. Ein zu kleiner Abweichungswert macht den Effekt für die Pixel in der Nähe des Radius unbedeutend.

Das Bild oben zeigt die Gauß-Funktion mit zwei verschiedenen Abweichungswerten, gelb (1) und cyan (2,7). Die y-Achse zeigt die Gewichte, die x-Achse zeigt den Pixelabstand.
Der Wert reicht von 0,0 (keine Abweichung) bis inf (maximale Abweichung). Standardmäßig ist die Abweichung an den Radius gebunden. Wenn der Radius zunimmt, wird die Abweichung automatisch linear erhöht. Bei einem Radius von 8 beträgt der Standardwert für die Abweichung etwa 2,7034. Dieser Wert stellt einen Kompromiss zwischen der Qualität der Unschärfe und der Gesamtunschärfe dar.
radius : real |
Diese Eigenschaft definiert den Abstand der benachbarten Pixel, die die Unschärfe eines einzelnen Pixels beeinflussen. Ein größerer Radius erhöht den Unschärfeeffekt.
Die ideale Unschärfe wird erreicht, indem samples und radius so gewählt werden, dass samples = 1 + radius * 2, wie z. B.:
| Radius | Stichproben |
|---|---|
| 0 (keine Unschärfe) | 1 |
| 1 | 3 |
| 2 | 5 |
| 3 | 7 |
Der Wert reicht von 0,0 (keine Unschärfe) bis inf. Standardmäßig ist die Eigenschaft auf floor(samples / 2.0) eingestellt.
samples : int |
Diese Eigenschaft legt fest, wie viele Stichproben pro Pixel bei der Berechnung der Unschärfe genommen werden. Ein größerer Wert ergibt eine bessere Qualität, ist aber langsamer beim Rendern.
Idealerweise sollte dieser Wert doppelt so groß sein wie der höchste benötigte Radiuswert plus 1, z. B. wenn der Radius zwischen 0,0 und 4,0 animiert wird, sollten die Samples auf 9 gesetzt werden.
Standardmäßig ist die Eigenschaft auf 9 eingestellt.
Hinweis: Diese Eigenschaft ist nicht für eine Animation vorgesehen. Das Ändern dieser Eigenschaft kann dazu führen, dass die zugrunde liegenden OpenGL-Shader neu kompiliert werden müssen.
source : variant |
Diese Eigenschaft definiert das Quellelement, das verwischt werden soll.
Hinweis: Es wird nicht unterstützt, den Effekt sich selbst einschließen zu lassen, z. B. indem die Quelle auf das übergeordnete Element des Effekts gesetzt wird.
transparentBorder : bool |
Diese Eigenschaft definiert das Weichzeichnungsverhalten in der Nähe der Kanten des Elements, wobei die Pixelunschärfe von den Pixeln außerhalb der Kanten der Quelle beeinflusst wird.
Wenn die Eigenschaft auf true gesetzt ist, werden die Pixel außerhalb der Quelle als transparent interpretiert, was der OpenGL-Clamp-to-border-Erweiterung ähnelt. Die Unschärfe wird außerhalb des Effektbereichs leicht erweitert.
Wenn die Eigenschaft auf false gesetzt ist, werden die Pixel außerhalb der Quelle so interpretiert, dass sie dieselbe Farbe enthalten wie die Pixel am Rand des Elements, was dem Verhalten von OpenGL Clamp-to-Edge ähnlich ist. Die Unschärfe dehnt sich nicht über den Bereich des Effektobjekts hinaus aus.
Standardmäßig ist die Eigenschaft auf false eingestellt.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.











