Glow QML Type
Erzeugt ein unscharfes und eingefärbtes Bild der Quelle und platziert es hinter dem Original, so dass der Eindruck entsteht, die Quelle würde leuchten. Mehr...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
Eigenschaften
- cached : alias
- color : alias
- radius : alias
- samples : alias
- source : alias
- spread : alias
- transparentBorder : alias
Ausführliche Beschreibung
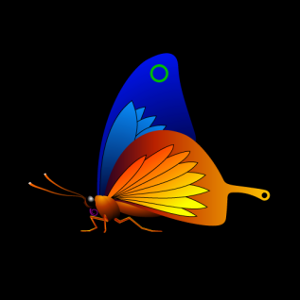
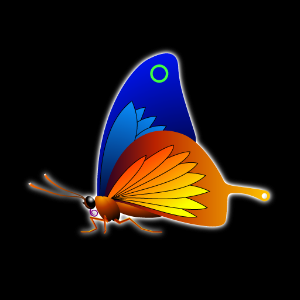
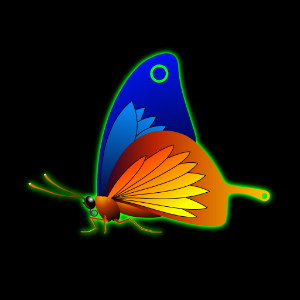
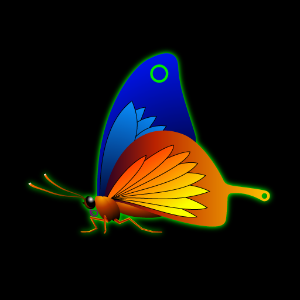
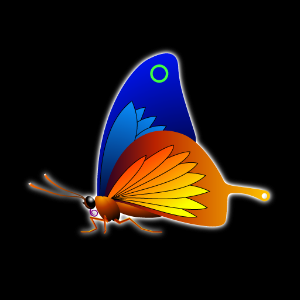
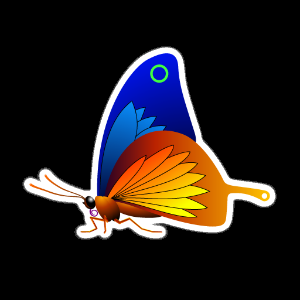
| Quelle | Angewandter Effekt |
|---|---|
|
|
Beispiel
Das folgende Beispiel zeigt, wie man den Effekt anwendet.
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Rectangle { anchors.fill: parent color: "black" } Image { id: butterfly source: "images/butterfly.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } Glow { anchors.fill: butterfly radius: 8 color: "white" source: butterfly } }
Eigenschaft Dokumentation
cached : alias |
Mit dieser Eigenschaft können die Ausgabepixel des Effekts zwischengespeichert werden, um die Rendering-Leistung zu verbessern.
Jedes Mal, wenn die Eigenschaften der Quelle oder des Effekts geändert werden, müssen die Pixel im Cache aktualisiert werden. Der Speicherverbrauch erhöht sich, da für die Speicherung der Effektausgabe ein zusätzlicher Speicherplatz benötigt wird.
Es wird empfohlen, den Cache zu deaktivieren, wenn die Quelle oder die Effekteigenschaften animiert werden.
Standardmäßig ist die Eigenschaft auf false eingestellt.
color : alias |
Diese Eigenschaft definiert den RGBA-Farbwert, der für das Glühen verwendet wird.
Standardmäßig ist die Eigenschaft auf "white" eingestellt.
radius : alias |
Der Radius bestimmt die Weichheit des Glühens. Ein größerer Radius lässt die Ränder des Glühens verschwommener erscheinen.
Je nach Radius sollte der Wert von samples auf einen ausreichend großen Wert eingestellt werden, um die visuelle Qualität zu gewährleisten.
Die ideale Unschärfe wird erreicht, indem samples und radius so gewählt werden, dass samples = 1 + radius * 2, wie:
| Radius | Stichproben |
|---|---|
| 0 (keine Unschärfe) | 1 |
| 1 | 3 |
| 2 | 5 |
| 3 | 7 |
Standardmäßig ist die Eigenschaft auf floor(samples/2) eingestellt.
samples : alias |
Diese Eigenschaft legt fest, wie viele Abtastungen pro Pixel bei der Berechnung der Kantenweichzeichnung vorgenommen werden. Ein größerer Wert ergibt eine bessere Qualität, ist aber langsamer beim Rendern.
Idealerweise sollte dieser Wert doppelt so groß sein wie der höchste erforderliche Radiuswert plus eins, z. B.:
| Radius | Stichproben |
|---|---|
| 0 (keine Unschärfe) | 1 |
| 1 | 3 |
| 2 | 5 |
| 3 | 7 |
Standardmäßig ist die Eigenschaft auf 9 eingestellt.
Diese Eigenschaft soll nicht animiert werden. Das Ändern dieser Eigenschaft führt dazu, dass die zugrunde liegenden OpenGL-Shader neu kompiliert werden.
source : alias |
Diese Eigenschaft definiert das Quellelement, das als Quelle für das erzeugte Glühen verwendet wird.
Hinweis: Es wird nicht unterstützt, den Effekt sich selbst einschließen zu lassen, z.B. indem die Quelle auf das Elternteil des Effekts gesetzt wird.
spread : alias |
Diese Eigenschaft legt fest, wie stark ein Teil der Glühfarbe in der Nähe der Quellkanten verstärkt wird.
Die Werte reichen von 0.0 bis 1.0. Standardmäßig ist die Eigenschaft auf 0.5 eingestellt.
Hinweis: Die Implementierung ist für mittlere und niedrige Spread-Werte optimiert. Je nach Quelle können Ausbreitungswerte, die näher an 1,0 liegen, zu visuell asymmetrischen Ergebnissen führen.
transparentBorder : alias |
Diese Eigenschaft bestimmt, ob der Effekt einen transparenten Rand hat oder nicht.
Wenn sie auf true gesetzt ist, wird die Außenseite des Objekts mit einem transparenten Rand aufgefüllt, so dass das Sampling außerhalb der Ausgangstextur die Transparenz anstelle der Randpixel verwendet. Ohne diese Eigenschaft erhält ein Bild mit undurchsichtigen Rändern keinen unscharfen Rand.
Standardmäßig ist die Eigenschaft auf true eingestellt. Setzen Sie sie auf false, wenn die Quelle bereits eine transparente Kante hat, um die Unschärfe ein klein wenig zu beschleunigen.
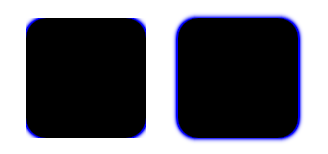
Im folgenden Ausschnitt hat das Rechteck auf der linken Seite transparente Ränder und unscharfe Kanten, während das Rechteck auf der rechten Seite keine hat.
import QtQuick import Qt5Compat.GraphicalEffects Rectangle { width: 180 height: 100 Row { anchors.centerIn: parent spacing: 16 Rectangle { id: normalRect width: 60 height: 60 color: "black" radius: 10 layer.enabled: true layer.effect: Glow { samples: 15 color: "blue" transparentBorder: false } } Rectangle { id: transparentBorderRect width: 60 height: 60 color: "black" radius: 10 layer.enabled: true layer.effect: Glow { samples: 15 color: "blue" transparentBorder: true } } } }

© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.