LinearGradient QML Type
Zeichnet einen linearen Farbverlauf. Mehr...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
Eigenschaften
Detaillierte Beschreibung
Ein Farbverlauf wird durch zwei oder mehr Farben definiert, die nahtlos ineinander übergehen. Die Farben beginnen mit dem angegebenen Startpunkt und enden mit dem angegebenen Endpunkt.
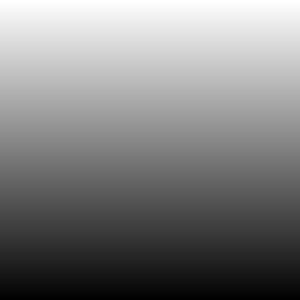
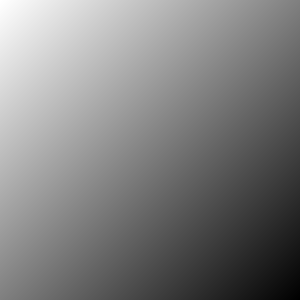
| Angewandter Effekt |
|---|
|
Beispiel
Das folgende Beispiel zeigt, wie der Effekt angewendet wird.
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 LinearGradient { anchors.fill: parent start: Qt.point(0, 0) end: Qt.point(0, 300) gradient: Gradient { GradientStop { position: 0.0; color: "white" } GradientStop { position: 1.0; color: "black" } } } }
Eigenschaft Dokumentation
cached : bool |
Mit dieser Eigenschaft können die Ausgabepixel des Effekts zwischengespeichert werden, um die Rendering-Leistung zu verbessern.
Jedes Mal, wenn die Eigenschaften der Quelle oder des Effekts geändert werden, müssen die Pixel im Cache aktualisiert werden. Der Speicherverbrauch erhöht sich, da für die Speicherung der Effektausgabe ein zusätzlicher Speicherplatz benötigt wird.
Es wird empfohlen, den Cache zu deaktivieren, wenn die Quelle oder die Effekteigenschaften animiert werden.
Standardmäßig ist die Eigenschaft auf false eingestellt.
end : variant |
Diese Eigenschaft definiert den Endpunkt, an dem die Farbe an der Position des Farbverlaufs von 1,0 gerendert wird. Farben an kleineren Positionswerten werden linear zum Startpunkt gerendert. Der Punkt wird in Pixel angegeben und der Standardwert ist Qt.point(0, height). Die Einstellung der Standardwerte für start und Ende ergibt einen linearen Farbverlauf über die gesamte Höhe auf der y-Achse.
gradient : Gradient |
Ein Farbverlauf wird durch zwei oder mehr Farben definiert, die nahtlos ineinander übergehen. Die Farben werden als eine Menge von GradientStop untergeordneten Elementen angegeben, von denen jedes eine Position auf dem Farbverlauf von 0,0 bis 1,0 und eine Farbe definiert. Die Position jedes GradientStop wird durch die Eigenschaft position definiert, und die Farbe wird durch die Eigenschaft color festgelegt.
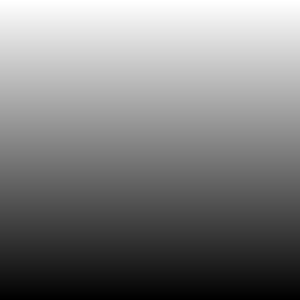
| Beispiele für die Ausgabe mit verschiedenen Gradientenwerten | ||
|---|---|---|
|
|
|
Farbverlauf:Gradient {
GradientStop {
position: 0.000
color: Qt.rgba(1, 0, 0, 1)
}
GradientStop {
position: 0.167
color: Qt.rgba(1, 1, 0, 1)
}
GradientStop {
position: 0.333
color: Qt.rgba(0, 1, 0, 1)
}
GradientStop {
position: 0.500
color: Qt.rgba(0, 1, 1, 1)
}
GradientStop {
position: 0.667
color: Qt.rgba(0, 0, 1, 1)
}
GradientStop {
position: 0.833
color: Qt.rgba(1, 0, 1, 1)
}
GradientStop {
position: 1.000
color: Qt.rgba(1, 0, 0, 1)
}
} | gradient:Gradient {
GradientStop {
position: 0.0
color: "#F0F0F0"
}
GradientStop {
position: 0.5
color: "#000000"
}
GradientStop {
position: 1.0
color: "#F0F0F0"
}
} | Steigung:Gradient {
GradientStop {
position: 0.0
color: "#00000000"
}
GradientStop {
position: 1.0
color: "#FF000000"
}
} |
| start: Qt.point(0, 0) | start: Qt.point(0, 0) | start: Qt.point(0, 0) |
| end: Qt.point(300, 300) | end: Qt.point(300, 300) | end: Qt.point(300, 300) |
source : variant |
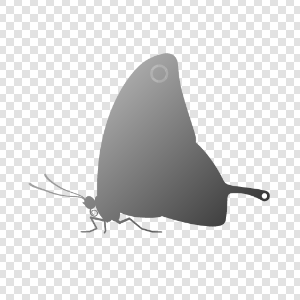
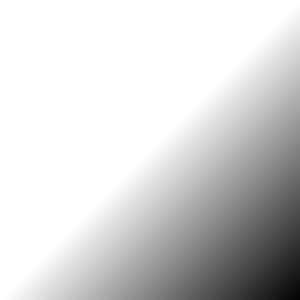
Diese Eigenschaft definiert das Element, das mit einem Farbverlauf gefüllt werden soll. Der Quellpunkt wird in einen Zwischenpixelpuffer gerendert und die Alphawerte des Ergebnisses werden verwendet, um die Sichtbarkeit der Pixel des Farbverlaufs in der Anzeige zu bestimmen. Der Standardwert für die Quelle ist undefiniert und in diesem Fall wird der gesamte Effektbereich mit dem Farbverlauf gefüllt.
| Ausgabebeispiele mit verschiedenen Quellwerten | ||
|---|---|---|
|
| |
| Quelle: undefiniert | Quelle: Bild { source: images/butterfly.png } | |
| start: Qt.point(0, 0) | start: Qt.point(0, 0) | |
| end: Qt.point(300, 300) | end: Qt.Punkt(300, 300) |
Hinweis: Es wird nicht unterstützt, den Effekt sich selbst einschließen zu lassen, z.B. indem die Quelle auf das Elternteil des Effekts gesetzt wird.
start : variant |
Diese Eigenschaft definiert den Startpunkt, an dem die Farbe bei einer Position von 0,0 gerendert wird. Farben an größeren Positionswerten werden linear zum Endpunkt hin gerendert. Der Punkt wird in Pixel angegeben und der Standardwert ist Qt.point(0, 0). Die Einstellung der Standardwerte für den Startpunkt und end führt zu einem linearen Farbverlauf über die gesamte Höhe auf der y-Achse.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.