RadialGradient QML Type
Zeichnet einen radialen Farbverlauf. Mehr...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
Eigenschaften
- angle : real
- cached : bool
- gradient : Gradient
- horizontalOffset : real
- horizontalRadius : real
- source : variant
- verticalOffset : real
- verticalRadius : real
Detaillierte Beschreibung
Ein Farbverlauf wird durch zwei oder mehr Farben definiert, die nahtlos ineinander übergehen. Die Farben beginnen in der Mitte des Objekts und enden an den Rändern.
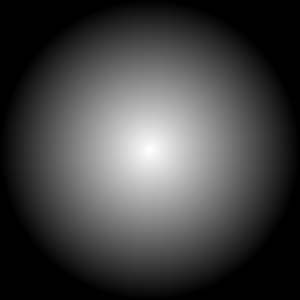
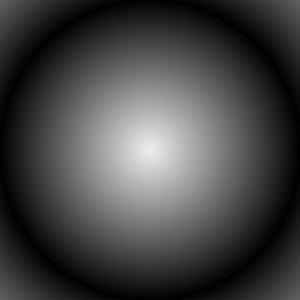
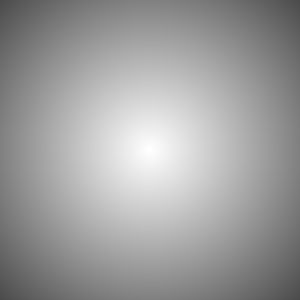
| Angewandter Effekt |
|---|
|
Beispiel
Das folgende Beispiel zeigt, wie der Effekt angewendet wird.
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 RadialGradient { anchors.fill: parent gradient: Gradient { GradientStop { position: 0.0; color: "white" } GradientStop { position: 0.5; color: "black" } } } }
Eigenschaft Dokumentation
angle : real |
Diese Eigenschaft definiert die Drehung des Farbverlaufs um seinen Mittelpunkt. Die Drehung ist nur sichtbar, wenn die Eigenschaften horizontalRadius und verticalRadius nicht gleich sind. Der Winkel wird in Grad angegeben und der Standardwert ist 0.
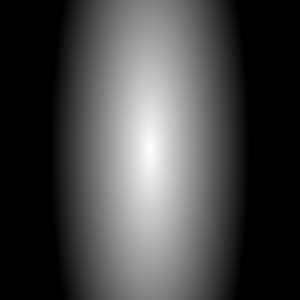
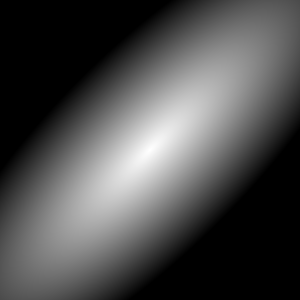
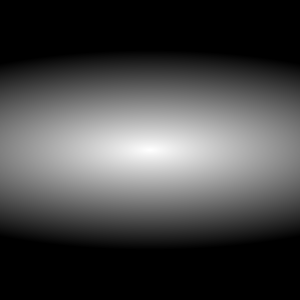
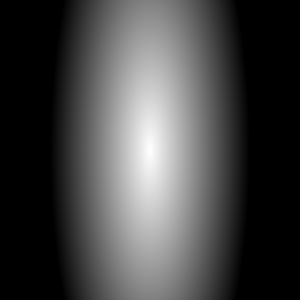
| Ausgabebeispiele mit verschiedenen Winkelwerten | ||
|---|---|---|
|
|
|
| Winkel: 0 | Winkel: 45 | Winkel: 90 |
| horizontalOffset: 0 | horizontalOffset: 0 | horizontalOffset: 0 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
| horizontalRadius: 100 | horizontalRadius: 100 | horizontalRadius: 100 |
| verticalRadius: 300 | verticalRadius: 300 | verticalRadius: 300 |
cached : bool |
Mit dieser Eigenschaft können die Ausgabepixel des Effekts zwischengespeichert werden, um die Renderingleistung zu verbessern.
Jedes Mal, wenn die Eigenschaften der Quelle oder des Effekts geändert werden, müssen die Pixel im Cache aktualisiert werden. Der Speicherverbrauch erhöht sich, da für die Speicherung der Effektausgabe ein zusätzlicher Speicherplatz benötigt wird.
Es wird empfohlen, den Cache zu deaktivieren, wenn die Quelle oder die Effekteigenschaften animiert werden.
Standardmäßig ist die Eigenschaft auf false eingestellt.
gradient : Gradient |
Ein Farbverlauf wird durch zwei oder mehr Farben definiert, die nahtlos ineinander übergehen. Die Farben werden als ein Satz von GradientStop untergeordneten Elementen angegeben, von denen jedes eine Position auf dem Farbverlauf von 0,0 bis 1,0 und eine Farbe definiert. Die Position jedes GradientStop wird durch die Einstellung der Eigenschaft position definiert. Die Farbe wird durch das Setzen der Eigenschaft color definiert.
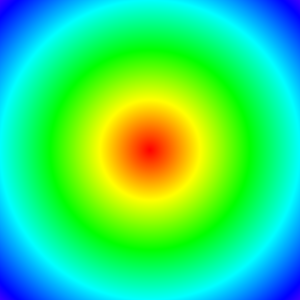
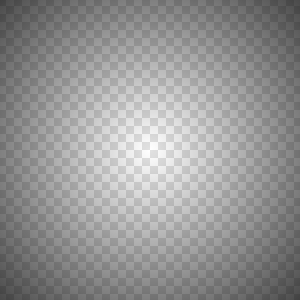
| Ausgabebeispiele mit unterschiedlichen Werten für den Farbverlauf | ||
|---|---|---|
|
|
|
Farbverlauf:Gradient {
GradientStop {
position: 0.000
color: Qt.rgba(1, 0, 0, 1)
}
GradientStop {
position: 0.167
color: Qt.rgba(1, 1, 0, 1)
}
GradientStop {
position: 0.333
color: Qt.rgba(0, 1, 0, 1)
}
GradientStop {
position: 0.500
color: Qt.rgba(0, 1, 1, 1)
}
GradientStop {
position: 0.667
color: Qt.rgba(0, 0, 1, 1)
}
GradientStop {
position: 0.833
color: Qt.rgba(1, 0, 1, 1)
}
GradientStop {
position: 1.000
color: Qt.rgba(1, 0, 0, 1)
}
} | gradient:Gradient {
GradientStop {
position: 0.0
color: "#F0F0F0"
}
GradientStop {
position: 0.5
color: "#000000"
}
GradientStop {
position: 1.0
color: "#F0F0F0"
}
} | Steigung:Gradient {
GradientStop {
position: 0.0
color: "#00000000"
}
GradientStop {
position: 1.0
color: "#FF000000"
}
} |
| horizontalOffset: 0 | horizontalOffset: 0 | horizontalOffset: 0 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
| horizontalRadius: 300 | horizontalRadius: 300 | horizontalRadius: 300 |
| verticalRadius: 300 | verticalRadius: 300 | verticalRadius: 300 |
| angle: 0 | angle: 0 | angle: 0 |
horizontalOffset : real |
Die Eigenschaften horizontalOffset und verticalOffset definieren den Versatz in Pixeln für den Mittelpunkt des Farbverlaufs im Vergleich zur Objektmitte.
Die Werte reichen von -inf bis inf. Standardmäßig sind diese Eigenschaften auf 0 eingestellt.
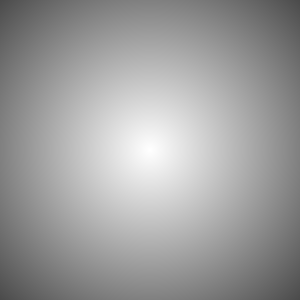
| Ausgabebeispiele mit verschiedenen horizontalOffset-Werten | ||
|---|---|---|
|
|
|
| horizontalAbstand: -150 | horizontalOffset: 0 | horizontalOffset: 150 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
| horizontalRadius: 300 | horizontalRadius: 300 | horizontalRadius: 300 |
| verticalRadius: 300 | verticalRadius: 300 | verticalRadius: 300 |
| angle: 0 | angle: 0 | angle: 0 |
horizontalRadius : real |
Die Eigenschaften horizontalRadius und verticalRadius bestimmen die Form und Größe des radialen Verlaufs. Wenn die Radien gleich sind, ist die Form des Gradienten ein Kreis. Wenn die horizontalen und vertikalen Radien unterschiedlich sind, ist die Form elliptisch. Die Radien werden in Pixeln angegeben.
Der Wert reicht von -inf bis inf. Standardmäßig ist horizontalRadius an die Breite und verticalRadius an die Höhe gebunden.
| Ausgabebeispiele mit verschiedenen horizontalRadius-Werten | ||
|---|---|---|
|
| |
| horizontalRadius: 300 | horizontalRadius: 100 | |
| horizontalOffset: 0 | horizontalOffset: 0 | |
| verticalOffset: 0 | verticalOffset: 0 | |
| verticalRadius: 300 | verticalRadius: 300 | |
| angle: 0 | angle: 0 | |
| gradient: QQuickGradient(0xa05fb10) | gradient: QQuickGradient(0xa05fb10) |
source : variant |
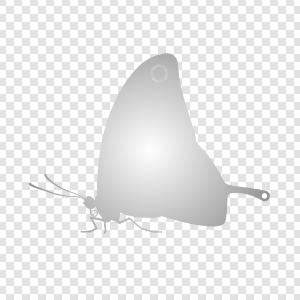
Diese Eigenschaft definiert das Element, das mit dem Farbverlauf gefüllt werden soll. Das Quellelement wird in einen Zwischenpixelpuffer gerendert und die Alphawerte des Ergebnisses werden verwendet, um die Sichtbarkeit der Pixel des Farbverlaufs in der Anzeige zu bestimmen. Der Standardwert für die Quelle ist undefiniert und in diesem Fall wird der gesamte Effektbereich mit dem Farbverlauf gefüllt.
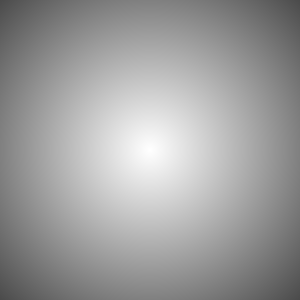
| Ausgabebeispiele mit verschiedenen Quellwerten | ||
|---|---|---|
|
| |
| Quelle: undefiniert | Quelle: Bild { source: images/butterfly.png } | |
| horizontalOffset: 0 | horizontalOffset: 0 | |
| verticalOffset: 0 | verticalOffset: 0 | |
| horizontalRadius: 300 | horizontalRadius: 300 | |
| verticalRadius: 300 | verticalRadius: 300 | |
| angle: 0 | angle: 0 |
Hinweis: Es wird nicht unterstützt, den Effekt sich selbst einschließen zu lassen, z. B. indem die Quelle auf das übergeordnete Element des Effekts gesetzt wird.
verticalOffset : real |
Die Eigenschaften horizontalOffset und verticalOffset definieren den Versatz in Pixeln für den Mittelpunkt des Farbverlaufs im Vergleich zur Objektmitte.
Die Werte reichen von -inf bis inf. Standardmäßig sind diese Eigenschaften auf 0 eingestellt.
| Ausgabebeispiele mit verschiedenen horizontalOffset Werten | ||
|---|---|---|
|
|
|
| horizontalOffset: -150 | horizontalOffset: 0 | horizontalOffset: 150 |
| vertikalAbstand: 0 | vertikalAbstand: 0 | verticalOffset: 0 |
| horizontalRadius: 300 | horizontalRadius: 300 | horizontalRadius: 300 |
| verticalRadius: 300 | verticalRadius: 300 | verticalRadius: 300 |
| angle: 0 | angle: 0 | angle: 0 |
verticalRadius : real |
Die Eigenschaften horizontalRadius und verticalRadius bestimmen die Form und Größe des radialen Gradienten. Wenn die Radien gleich sind, ist die Form des Gradienten ein Kreis. Wenn die horizontalen und vertikalen Radien unterschiedlich sind, ist die Form elliptisch. Die Radien werden in Pixeln angegeben.
Der Wert reicht von -inf bis inf. Standardmäßig ist horizontalRadius an die Breite und verticalRadius an die Höhe gebunden.
| Ausgabebeispiele mit verschiedenen horizontalRadius Werten | ||
|---|---|---|
|
| |
| horizontalRadius: 300 | horizontalRadius: 100 | |
| horizontalOffset: 0 | horizontalOffset: 0 | |
| verticalOffset: 0 | verticalOffset: 0 | |
| vertikalRadius: 300 | verticalRadius: 300 | |
| angle: 0 | angle: 0 | |
| gradient: QQuickGradient(0xa05fb10) | gradient: QQuickGradient(0xa05fb10) |
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.