SelectionRectangle QML Type
Dient zur Auswahl von Tabellenzellen innerhalb einer TableView. Mehr...
| Import Statement: | import QtQuick.Controls |
| Since: | Qt 6.2 |
| Inherits: |
Eigenschaften
- active : bool
- bottomRightHandle : Component
- dragging : bool
- selectionMode : enumeration
- target : Item
- topLeftHandle : Component
Beigefügte Eigenschaften
Detaillierte Beschreibung

SelectionRectangle wird für die Auswahl von Tabellenzellen in einem TableView verwendet. Es ermöglicht dem Benutzer, eine Auswahl durch Ziehen mit dem Zeiger innerhalb des Ansichtsfensters oder durch langes Drücken auf eine Zelle zu starten.
Damit ein SelectionRectangle Zellen auswählen kann, muss TableView ein ItemSelectionModel zugewiesen sein. Die ItemSelectionModel speichert alle im Modell vorgenommenen Auswahlen und kann zur Abfrage der vom Benutzer ausgewählten Zellen verwendet werden.
Das folgende Beispiel zeigt, wie Sie ein SelectionRectangle auf ein TableView ausrichten können:
TableView { id: tableView anchors.fill: parent clip: true acceptedButtons: Qt.NoButton // mouse-drag changes selection model: TableModel { TableModelColumn { display: "name" } TableModelColumn { display: "age" } rows: [ { "name": "Harry", "age": "11" }, { "name": "Hedwig", "age": "8" } ] } selectionModel: ItemSelectionModel { model: tableView.model } delegate: TableViewDelegate { padding: 2 } } SelectionRectangle { target: tableView }
Hinweis: Ein SelectionRectangle selbst wird nicht als Teil einer Auswahl angezeigt. Es werden nur die Delegierten (wie topLeftHandle und bottomRightHandle) verwendet. Sie sollten auch rendering the TableView delegate as selected in Betracht ziehen.
Siehe auch TableView, TableView::selectionModel, und ItemSelectionModel.
Eigenschaft Dokumentation
active : bool |
Diese Eigenschaft ist true, während der Benutzer eine Auswahl vornimmt. Die Auswahl ist ab dem Zeitpunkt aktiv, an dem der Benutzer mit der Auswahl beginnt, und bis die Auswahl wieder entfernt wird, z. B. durch Antippen innerhalb des Ansichtsfensters.
bottomRightHandle : Component |
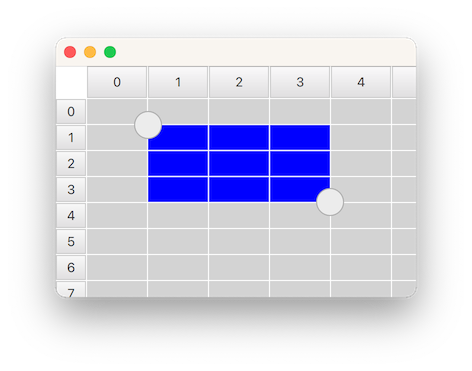
Diese Eigenschaft enthält den Delegaten, der in der Mitte der oberen linken Ecke des Auswahlrechtecks angezeigt wird. Wenn ein Griff vorhanden ist, kann der Benutzer ihn ziehen, um die Auswahl anzupassen.
Der Handle wird nicht standardmäßig ausgeblendet, wenn eine Auswahl entfernt wird. Stattdessen liegt es in der Verantwortung des Delegierten, ihn für benutzerdefinierte Ausblendungsanimationen zu öffnen. Der einfachste Weg, um sicherzustellen, dass das Handle ausgeblendet wird, besteht darin, visible einfach an den active Status von SelectionRectangle zu binden:
SelectionRectangle { bottomRightHandle: Rectangle { width: 20 height: 20 visible: SelectionRectangle.control.active } }
Setzen Sie diese Eigenschaft auf null, wenn Sie keinen Auswahlgriff unten rechts haben möchten.
Siehe auch topLeftHandle.
dragging : bool |
Diese Eigenschaft ist true immer dann, wenn der Benutzer einen Zeiger oder einen Griff zieht, um das Auswahlrechteck anzupassen.
selectionMode : enumeration |
Diese Eigenschaft legt fest, wann eine Auswahl beginnen soll.
| Konstante | Beschreibung |
|---|---|
SelectionRectangle.Drag | Eine Auswahl wird durch Ziehen mit dem Mauszeiger innerhalb des Ansichtsfensters gestartet |
SelectionRectangle.PressAndHold | Eine Auswahl wird durch Drücken und Halten auf einer Zelle gestartet |
SelectionRectangle.Auto | SelectionRectangle wählt den zu verwendenden Modus auf der Grundlage von target und dem verwendeten Eingabegerät. Normalerweise bedeutet dies Drag bei Verwendung einer Maus und PressAndHold bei Verwendung eines Touchscreens. Drag wird jedoch nur dann verwendet, wenn es nicht mit dem Flicking in Konflikt steht. Eine Möglichkeit, Konflikte zu vermeiden, besteht darin, die Mausbewegung zu deaktivieren, indem acceptedButtons auf Qt.NoButton gesetzt wird. In diesem Fall funktioniert die Mausrad- oder Touchpad-Scrollgeste weiterhin, das Streichen auf dem Touchscreen funktioniert weiterhin, und die Auswahl auf dem Touchscreen kann durch Drücken und Halten gestartet werden. Eine andere Möglichkeit besteht darin, interactive auf false zu setzen, wodurch das Blättern und Scrollen vollständig deaktiviert wird (vielleicht sollte dies nur vorübergehend in einem bestimmten Modus Ihrer Benutzeroberfläche geschehen). Eine weitere Möglichkeit besteht darin, TableView innerhalb von ScrollView zu platzieren (wo das Blättern bei Mausereignissen standardmäßig ausgeschaltet ist). |
Der Standardwert ist Auto.
target : Item |
Diese Eigenschaft enthält die TableView, auf die die SelectionRectangle reagieren soll.
topLeftHandle : Component |
Diese Eigenschaft enthält den Delegaten, der in der Mitte der oberen linken Ecke des Auswahlrechtecks angezeigt wird. Wenn ein Griff vorhanden ist, kann der Benutzer ihn ziehen, um die Auswahl anzupassen.
Der Handle wird nicht standardmäßig ausgeblendet, wenn eine Auswahl entfernt wird. Stattdessen liegt es in der Verantwortung des Delegierten, ihn für benutzerdefinierte Ausblendungsanimationen zu öffnen. Der einfachste Weg, um sicherzustellen, dass das Handle ausgeblendet wird, besteht darin, visible einfach an den active Status von SelectionRectangle zu binden:
SelectionRectangle { topLeftHandle: Rectangle { width: 20 height: 20 visible: SelectionRectangle.control.active } }
Setzen Sie diese Eigenschaft auf null, wenn Sie keinen Auswahlgriff oben links haben wollen.
Siehe auch bottomRightHandle.
Dokumentation der angehängten Eigenschaft
SelectionRectangle.control : SelectionRectangle |
Diese angehängte Eigenschaft enthält die SelectionRectangle, die die Delegateninstanz verwaltet. Sie ist mit jeder Handle-Instanz verbunden.
SelectionRectangle.dragging : bool |
Diese angehängte Eigenschaft wird true sein, wenn der Benutzer auf dem Handle zieht. Sie ist an jede Handle-Instanz angehängt.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

