Flickable QML Type
Bietet eine Oberfläche, die "geschnippt" werden kann. Mehr...
Eigenschaften
- acceptedButtons : flags
(since 6.9) - atXBeginning : bool
- atXEnd : bool
- atYBeginning : bool
- atYEnd : bool
- bottomMargin : real
- boundsBehavior : enumeration
- boundsMovement : enumeration
- contentHeight : real
- contentItem : Item
- contentWidth : real
- contentX : real
- contentY : real
- dragging : bool
- draggingHorizontally : bool
- draggingVertically : bool
- flickDeceleration : real
- flickableDirection : enumeration
- flicking : bool
- flickingHorizontally : bool
- flickingVertically : bool
- horizontalOvershoot : real
- horizontalVelocity : real
- interactive : bool
- leftMargin : real
- maximumFlickVelocity : real
- moving : bool
- movingHorizontally : bool
- movingVertically : bool
- originX : real
- originY : real
- pixelAligned : bool
- pressDelay : int
- rebound : Transition
- rightMargin : real
- synchronousDrag : bool
- topMargin : real
- verticalOvershoot : real
- verticalVelocity : real
- visibleArea
- visibleArea.heightRatio : real
- visibleArea.widthRatio : real
- visibleArea.xPosition : real
- visibleArea.yPosition : real
Signale
Methoden
- cancelFlick()
- flick(qreal xVelocity, qreal yVelocity)
- resizeContent(real width, real height, QPointF center)
- returnToBounds()
Detaillierte Beschreibung
Das Element "Flickable" platziert seine untergeordneten Elemente auf einer Oberfläche, die durch Ziehen und Streichen bewegt werden kann, wodurch die Ansicht der untergeordneten Elemente gescrollt wird. Dieses Verhalten bildet die Grundlage für Elemente, die für die Anzeige einer großen Anzahl von untergeordneten Elementen konzipiert sind, wie ListView und GridView.
In herkömmlichen Benutzeroberflächen können Ansichten mit Standardsteuerelementen wie Bildlaufleisten und Pfeiltasten gescrollt werden. In manchen Situationen ist es auch möglich, die Ansicht direkt zu ziehen, indem man eine Maustaste gedrückt hält, während man den Cursor bewegt. In berührungsgesteuerten Benutzeroberflächen wird dieser Ziehvorgang häufig durch einen Flickvorgang ergänzt, bei dem der Bildlauf fortgesetzt wird, nachdem der Benutzer die Ansicht nicht mehr berührt hat.
Flickable schneidet seinen Inhalt nicht automatisch ab. Wenn es nicht als bildschirmfüllendes Element verwendet wird, sollten Sie erwägen, die Eigenschaft clip auf true zu setzen.
Beispielverwendung
Das folgende Beispiel zeigt eine kleine Ansicht auf einem großen Bild, in der der Benutzer das Bild ziehen oder streichen kann, um verschiedene Teile des Bildes zu sehen.
import QtQuick Flickable { width: 200; height: 200 contentWidth: image.width; contentHeight: image.height Image { id: image; source: "bigImage.png" } }
Elemente, die als Kinder eines Flickable deklariert sind, werden automatisch dem contentItem des Flickable untergeordnet. Dies sollte berücksichtigt werden, wenn man mit den Kindern des Flickable arbeitet; normalerweise sind die Kinder von contentItem relevant. Zum Beispiel wird die Bindung von Elementen, die dem Flickable hinzugefügt wurden, verfügbar sein durch contentItem.childrenRect
Beispiele für contentX und contentY
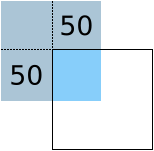
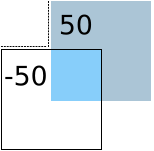
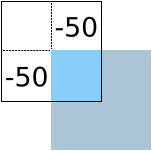
Die folgenden Bilder zeigen, wie ein Flickable in verschiedene Richtungen geschoben wird und welche Werte sich daraus ergeben contentX und contentY. Das blaue Quadrat stellt den Inhalt des Flickable dar, und der schwarze Rand stellt die Grenzen des Flickable dar.
| Die Werte contentX und contentY sind beide 0. |
| contentX und contentY sind beide 50. |
| Das contentX ist -50 und das contentY ist 50. |
| Das contentX und das contentY sind beide -50. |
| Die contentX ist 50 und die contentY ist -50. |
Beschränkungen
Hinweis: Aufgrund eines Implementierungsdetails können Elemente, die innerhalb eines Flickable platziert werden, nicht mit dem Flickable verankert werden. Verwenden Sie stattdessen parent, das auf die contentItem des Flickable verweist. Die Größe des Inhaltselements wird durch contentWidth und contentHeight bestimmt.
Dokumentation der Eigenschaft
Diese Eigenschaften enthalten die aktuelle Oberflächenkoordinate in der linken oberen Ecke des Flickable. Wenn Sie zum Beispiel ein Bild um 100 Pixel nach oben bewegen, erhöht sich contentY um 100.
Hinweis: Wenn Sie nach der Rückprall-Animation zum Ursprung (der linken oberen Ecke) zurückschnippen, wird contentX auf denselben Wert wie originX und contentY auf originY gesetzt. Diese Werte sind normalerweise (0,0), jedoch können ListView und GridView einen willkürlichen Ursprung haben, da die Delegatengröße variiert oder Elemente außerhalb des sichtbaren Bereichs eingefügt/entfernt werden. Wenn Sie also so etwas wie eine vertikale Bildlaufleiste implementieren wollen, ist eine Möglichkeit, y: (contentY - originY) * (height / contentHeight) für die Position zu verwenden; eine andere Möglichkeit ist, die normalisierten Werte in visibleArea zu verwenden.
Siehe auch Examples of contentX and contentY, originX, und originY.
Die momentane Geschwindigkeit der Bewegung entlang der x- und y-Achse, in Pixel/Sek.
Die gemeldete Geschwindigkeit wird geglättet, um eine fehlerhafte Ausgabe zu vermeiden.
Beachten Sie, dass bei Ansichten mit großem Inhalt (mehr als das 10-fache der Ansichtsgröße) die Geschwindigkeit des Streichens die Geschwindigkeit der Berührung übersteigen kann, wenn mehrere schnelle, aufeinander folgende Streichbewegungen ausgeführt werden. Dadurch kann der Benutzer schneller durch große Inhalte blättern.
Diese Eigenschaften sind wahr, wenn die flickbare Ansicht am Anfang bzw. am Ende positioniert ist.
Die Abmessungen des Inhalts (die von Flickable kontrollierte Oberfläche). Dies sollte normalerweise auf die kombinierte Größe der im Flickable platzierten Elemente eingestellt werden.
Der folgende Ausschnitt zeigt, wie diese Eigenschaften verwendet werden, um ein Bild anzuzeigen, das größer als das Flickable-Element selbst ist:
import QtQuick Flickable { width: 200; height: 200 contentWidth: image.width; contentHeight: image.height Image { id: image; source: "bigImage.png" } }
In einigen Fällen können die Abmessungen des Inhalts automatisch auf der Grundlage der Eigenschaften childrenRect.width und childrenRect.height des contentItem festgelegt werden. Der vorherige Ausschnitt könnte beispielsweise wie folgt umgeschrieben werden:
contentWidth: contentItem.childrenRect.width; contentHeight: contentItem.childrenRect.height
Dabei wird jedoch davon ausgegangen, dass der Ursprung des childrenRect 0,0 ist.
Diese Eigenschaften enthalten die Ränder um den Inhalt. Dieser Platz wird zusätzlich zu contentWidth und contentHeight reserviert.
Diese Eigenschaften enthalten den Ursprung des Inhalts. Dieser Wert bezieht sich immer auf die linke obere Position des Inhalts, unabhängig von der Layoutrichtung.
Normalerweise ist dies (0,0), jedoch können ListView und GridView einen beliebigen Ursprung haben, der durch Variationen der Delegatengröße oder durch das Einfügen/Entfernen von Elementen außerhalb des sichtbaren Bereichs entsteht.
Diese Eigenschaften beschreiben, ob sich die Ansicht gerade horizontal, vertikal oder in eine der beiden Richtungen bewegt, wenn der Benutzer die Ansicht verschiebt.
Diese Eigenschaften beschreiben, ob sich die Ansicht gerade horizontal, vertikal oder in eine der beiden Richtungen bewegt, wenn der Benutzer die Ansicht verschiebt.
Diese Eigenschaften beschreiben, ob sich die Ansicht derzeit horizontal, vertikal oder in eine der beiden Richtungen bewegt, weil der Benutzer die Ansicht entweder zieht oder anklickt.
acceptedButtons : flags |
Die Maustasten, die verwendet werden können, um dieses Flickable durch Ziehen zu verschieben.
Standardmäßig ist diese Eigenschaft auf Qt.LeftButton gesetzt, was das gleiche Verhalten wie in früheren Qt-Versionen bietet; in den meisten Benutzeroberflächen ist dieses Verhalten jedoch unerwartet. Benutzer erwarten, dass sie nur auf einem Touchscreen flicken und das Mausrad, Touchpad-Gesten oder eine Bildlaufleiste mit Maus oder Touchpad verwenden. Setzen Sie es auf Qt.NoButton, um das Ziehen zu deaktivieren.
Sie kann auf eine ODER-Kombination von Maustasten gesetzt werden und ignoriert Ereignisse von anderen Tasten.
Diese Eigenschaft wurde in Qt 6.9 eingeführt.
boundsBehavior : enumeration |
Diese Eigenschaft legt fest, ob die Oberfläche über die Grenzen des Flickable hinaus gezogen werden darf oder ob die Grenzen des Flickable überschritten werden dürfen, wenn sie angeklickt wird.
Wenn boundsMovement Flickable.FollowBoundsBehavior ist, vermittelt ein anderer Wert als Flickable.StopAtBounds das Gefühl, dass die Ränder der Ansicht weich sind, anstatt eine harte physische Grenze zu bilden.
Der Wert boundsBehavior kann einer der folgenden sein:
- Flickable.StopAtBounds - der Inhalt kann nicht über die Grenze des Flickable hinaus gezogen werden, und Flicks werden nicht über den Rand hinausgehen.
- Flickable.DragOverBounds - der Inhalt kann über die Begrenzung des Flickable gezogen werden, aber die Flicks werden nicht über den Rand hinausgehen.
- Flickable.OvershootBounds - der Inhalt kann über die Begrenzung gezogen werden, aber der Inhalt kann nicht über die Begrenzung des Flickable gezogen werden. (seit
QtQuick 2.5) - Flickable.DragAndOvershootBounds (Standard) - der Inhalt kann über die Begrenzung des Flickable hinaus gezogen werden und kann die Begrenzung überschreiten, wenn er angeklickt wird.
Siehe auch horizontalOvershoot, verticalOvershoot, und boundsMovement.
boundsMovement : enumeration |
Diese Eigenschaft legt fest, ob das Flickable den Eindruck erweckt, dass die Ränder der Ansicht weich sind, anstatt eine harte physische Grenze zu bilden.
Die boundsMovement kann eine der folgenden sein:
- Flickable.StopAtBounds - dies ermöglicht die Implementierung von benutzerdefinierten Randeffekten, bei denen der Inhalt dem Ziehen oder Bewegen über die Grenzen des Flickable hinaus nicht folgt. Die Werte von horizontalOvershoot und verticalOvershoot können verwendet werden, um benutzerdefinierte Randeffekte zu implementieren.
- Flickable.FollowBoundsBehavior (Standard) - ob der Inhalt dem Ziehen oder Flackern über die Grenzen des Flickable hinaus folgt, wird durch boundsBehavior bestimmt.
Im folgenden Beispiel bleibt der Inhalt innerhalb der Begrenzungen und wendet stattdessen einen Spiegeleffekt an, wenn er über horizontale Begrenzungen hinaus geschoben wird:
Flickable { id: flickable boundsMovement: Flickable.StopAtBounds boundsBehavior: Flickable.DragAndOvershootBounds transform: Rotation { axis { x: 0; y: 1; z: 0 } origin.x: flickable.width / 2 origin.y: flickable.height / 2 angle: Math.min(30, Math.max(-30, flickable.horizontalOvershoot)) } }
Im folgenden Beispiel bleibt der Inhalt innerhalb der Begrenzungen und wendet stattdessen einen Deckkraft-Effekt an, wenn er über vertikale Begrenzungen gezogen wird:
Flickable { boundsMovement: Flickable.StopAtBounds boundsBehavior: Flickable.DragOverBounds opacity: Math.max(0.5, 1.0 - Math.abs(verticalOvershoot) / height) }
Siehe auch boundsBehavior, verticalOvershoot, und horizontalOvershoot.
contentItem : Item |
Das interne Element, das die zu verschiebenden Elemente im Flickable enthält.
Elemente, die als Kinder eines Flickable deklariert sind, werden automatisch dem contentItem des Flickable übergeordnet.
Dynamisch erstellte Elemente müssen explizit dem contentItem übergeordnet werden:
Flickable { id: myFlickable function addItem(file) { var component = Qt.createComponent(file) component.createObject(myFlickable.contentItem); } }
flickDeceleration : real |
Diese Eigenschaft gibt die Geschwindigkeit an, mit der ein Flick verlangsamt wird: je höher die Zahl, desto schneller wird er verlangsamt, wenn der Benutzer aufhört, durch Berührung zu flicken. Zum Beispiel ist 0.0001 fast "reibungslos", und 10000 fühlt sich ziemlich "klebrig" an.
Der Standardwert ist plattformabhängig. Werte von Null oder weniger sind nicht zulässig.
flickableDirection : enumeration |
Diese Eigenschaft legt fest, in welche Richtungen die Ansicht geschoben werden kann.
- Flickable.AutoFlickDirection (Standard) - erlaubt vertikales Kippen, wenn die contentHeight nicht gleich der Höhe des Flickable ist. Erlaubt horizontales Flicking, wenn die contentWidth nicht der Breite des Flickable entspricht.
- Flickable.AutoFlickIfNeeded - erlaubt das vertikale Flackern, wenn die contentHeight größer als die Höhe des Flickable ist. Erlaubt horizontales Flackern, wenn contentWidth größer ist als die Breite des Flickable. (seit
QtQuick 2.7) - Flickable.HorizontalFlick - ermöglicht horizontales Flackern.
- Flickable.VerticalFlick - erlaubt vertikales Flackern.
- Flickable.HorizontalAndVerticalFlick - erlaubt das Flackern in beide Richtungen.
horizontalOvershoot : real |
Diese Eigenschaft enthält die horizontale Überschreitung, d. h. den horizontalen Abstand, um den der Inhalt über die Grenzen des Flickable hinaus gezogen oder geschnippt wurde. Der Wert ist negativ, wenn der Inhalt über den Anfang hinaus gezogen oder geschnippt wurde, und positiv, wenn er über das Ende hinaus gezogen wurde; ansonsten ist er 0.0.
Ob die Werte für das Ziehen und/oder Streichen gemeldet werden, wird durch boundsBehavior bestimmt. Der Überschreitungsabstand wird auch dann gemeldet, wenn boundsMovement Flickable.StopAtBounds ist.
Siehe auch verticalOvershoot, boundsBehavior, und boundsMovement.
interactive : bool |
Diese Eigenschaft beschreibt, ob der Benutzer mit dem Flickable interagieren kann. Ein Benutzer kann ein Flickable, das nicht interaktiv ist, nicht ziehen oder streichen.
Standardmäßig ist diese Eigenschaft true.
Diese Eigenschaft ist nützlich, um das Flickern vorübergehend zu deaktivieren. Dies ermöglicht eine besondere Interaktion mit den untergeordneten Elementen von Flickable; zum Beispiel könnten Sie eine Flickable-Karte einfrieren wollen, während Sie durch einen Popup-Dialog blättern, der ein untergeordnetes Element von Flickable ist.
maximumFlickVelocity : real |
Diese Eigenschaft gibt die maximale Geschwindigkeit in Pixel/Sekunde an, mit der der Benutzer die Ansicht verschieben kann.
Der Standardwert ist plattformabhängig.
pixelAligned : bool |
Diese Eigenschaft setzt die Ausrichtung von contentX und contentY auf Pixel (true) oder Subpixel (false).
Aktivieren Sie pixelAligned, um unbewegte Inhalte oder bewegte Inhalte mit hohen Kontrastkanten zu optimieren, z. B. Linien mit einer Breite von einem Pixel, Text oder Vektorgrafiken. Deaktivieren Sie pixelAligned, wenn Sie die Qualität von Animationen optimieren wollen.
Die Standardeinstellung ist false.
pressDelay : int |
Diese Eigenschaft enthält die Verzögerungszeit (ms), mit der ein Druck auf die Kinder des Flickable ausgelöst wird. Dies kann nützlich sein, wenn die Reaktion auf einen Druck vor einer Flick-Aktion unerwünschte Auswirkungen hat.
Wenn das Flickable gezogen/geklickt wird, bevor die Verzögerungszeit abgelaufen ist, wird das Druckereignis nicht ausgelöst. Wird die Schaltfläche innerhalb der Zeitüberschreitung losgelassen, werden sowohl das Drücken als auch das Loslassen ausgelöst.
Beachten Sie, dass bei verschachtelten Flickables mit eingestellter pressDelay die pressDelay der äußeren Flickables durch das innerste Flickable überschrieben wird. Wenn das Ziehen den Schwellenwert für das Ziehen der Plattform überschreitet, wird das Druckereignis unabhängig von dieser Eigenschaft ausgelöst.
Siehe auch QStyleHints.
rebound : Transition |
Hier wird der Übergang festgelegt, der auf die Inhaltsansicht angewendet werden soll, wenn sie an den Grenzen des Flickables einrastet. Der Übergang wird ausgelöst, wenn die Ansicht über den Rand des Inhaltsbereichs hinaus geschoben oder gezogen wird, oder wenn returnToBounds() aufgerufen wird.
import QtQuick 2.0 Flickable { width: 150; height: 150 contentWidth: 300; contentHeight: 300 rebound: Transition { NumberAnimation { properties: "x,y" duration: 1000 easing.type: Easing.OutBounce } } Rectangle { width: 300; height: 300 gradient: Gradient { GradientStop { position: 0.0; color: "lightsteelblue" } GradientStop { position: 1.0; color: "blue" } } } }
Wenn die obige Ansicht über ihre Grenzen hinaus geschoben wird, kehrt sie unter Verwendung des angegebenen Übergangs zu ihren Grenzen zurück:
Wenn diese Eigenschaft nicht gesetzt ist, wird eine Standardanimation angewendet.
synchronousDrag : bool |
Wenn diese Eigenschaft auf true gesetzt ist, springt der Inhalt, wenn die Maus oder der Berührungspunkt weit genug bewegt wird, um mit dem Ziehen des Inhalts zu beginnen, so dass das Inhaltspixel, das sich beim Drücken unter dem Cursor oder Berührungspunkt befand, unter diesem Punkt bleibt.
Die Voreinstellung ist false, die ein sanfteres Erlebnis (kein Sprung) bietet, allerdings um den Preis, dass ein Teil der Ziehdistanz am Anfang "verloren" geht.
verticalOvershoot : real |
Diese Eigenschaft gibt die vertikale Überschreitung an, d. h. den vertikalen Abstand, um den der Inhalt über die Grenzen des Flickable hinaus gezogen oder geschnippt wurde. Der Wert ist negativ, wenn der Inhalt über den Anfang hinaus gezogen oder geschnippt wurde, und positiv, wenn er über das Ende hinaus gezogen wurde; andernfalls ist er 0.0.
Ob die Werte für das Ziehen und/oder Streichen gemeldet werden, wird durch boundsBehavior bestimmt. Der Überschreitungsabstand wird auch dann gemeldet, wenn boundsMovement Flickable.StopAtBounds ist.
Siehe auch horizontalOvershoot, boundsBehavior, und boundsMovement.
Diese Eigenschaften beschreiben die Position und Größe des aktuell angezeigten Bereichs. Die Größe ist definiert als der Prozentsatz der aktuell sichtbaren Gesamtansicht, skaliert auf 0,0 - 1,0. Die Seitenposition liegt normalerweise im Bereich von 0,0 (Anfang) bis 1,0 minus Größenverhältnis (Ende), d. h. yPosition liegt im Bereich von 0,0 bis 1,0 -heightRatio. Es ist jedoch möglich, dass der Inhalt außerhalb des normalen Bereichs gezogen wird, was dazu führt, dass auch die Seitenpositionen außerhalb des normalen Bereichs liegen.
Diese Eigenschaften werden in der Regel verwendet, um eine Bildlaufleiste zu zeichnen. Ein Beispiel:
Signal Dokumentation
dragEnded() |
Dieses Signal wird ausgegeben, wenn der Benutzer das Ziehen der Ansicht beendet.
Wenn die Geschwindigkeit des Ziehens zum Zeitpunkt des Loslassens der Touch-/Maustaste ausreichend ist, wird ein Flackern ausgelöst.
Hinweis: Der entsprechende Handler ist onDragEnded.
dragStarted() |
Dieses Signal wird ausgegeben, wenn die Ansicht aufgrund einer Benutzerinteraktion zu ziehen beginnt.
Hinweis: Der entsprechende Handler ist onDragStarted.
flickEnded() |
Dieses Signal wird ausgegeben, wenn sich die Ansicht nach einer Bewegung oder einer Reihe von Bewegungen nicht mehr bewegt.
Hinweis: Der entsprechende Handler ist onFlickEnded.
flickStarted() |
Dieses Signal wird ausgegeben, wenn die Ansicht geschnipst wird. Ein Streichen beginnt an dem Punkt, an dem die Maus oder die Berührung losgelassen wird, während sie noch in Bewegung ist.
Hinweis: Der entsprechende Handler ist onFlickStarted.
movementEnded() |
Dieses Signal wird ausgegeben, wenn die Ansicht aufgrund einer Benutzerinteraktion oder eines generierten flick() die Bewegung stoppt. Wenn ein Flick aktiv war, wird dieses Signal ausgegeben, sobald der Flick stoppt. Wenn kein Flick aktiv war, wird dieses Signal ausgegeben, wenn der Benutzer aufhört zu ziehen, d.h. wenn die Maus oder der Touch losgelassen wird.
Hinweis: Der entsprechende Handler ist onMovementEnded.
movementStarted() |
Dieses Signal wird ausgegeben, wenn sich die Ansicht aufgrund einer Benutzerinteraktion oder eines generierten flick() zu bewegen beginnt.
Hinweis: Der entsprechende Handler ist onMovementStarted.
Dokumentation der Methode
cancelFlick() |
Bricht die aktuelle Flick-Animation ab.
flick(qreal xVelocity, qreal yVelocity) |
Bewegt den Inhalt mit xVelocity horizontal und yVelocity vertikal in Pixel/Sek.
Durch den Aufruf dieser Methode werden die entsprechenden Eigenschaften und Signale für das Bewegen und Streichen aktualisiert, genau wie bei einem echten Streichen auf dem Touchscreen.
Ändert die Größe des Inhalts auf width x height um center.
Dadurch wird der Inhalt des Flickable nicht skaliert - es wird nur die Größe von contentWidth und contentHeight geändert.
Die Größenänderung des Inhalts kann dazu führen, dass der Inhalt außerhalb der Grenzen des Flickable positioniert wird. Durch den Aufruf von returnToBounds() wird der Inhalt wieder innerhalb der zulässigen Grenzen positioniert.
returnToBounds() |
Stellt sicher, dass der Inhalt innerhalb der zulässigen Grenzen liegt.
Diese Funktion kann aufgerufen werden, um sicherzustellen, dass sich der Inhalt innerhalb der zulässigen Grenzen befindet, nachdem der Inhalt manuell positioniert wurde.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.