Medienspieler
Abspielen von Audio und Video mit Qt Quick.

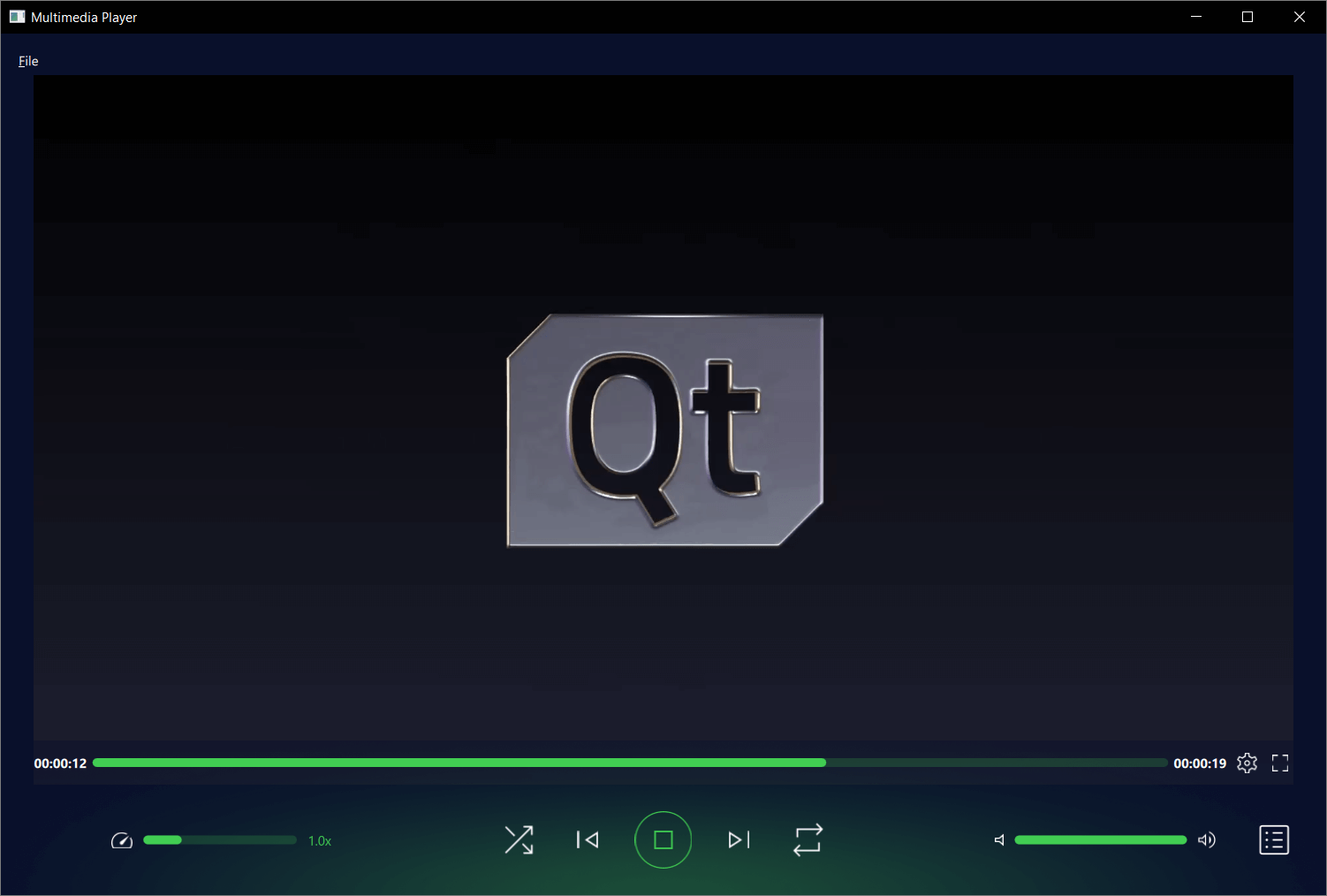
Dieses Beispiel demonstriert einen einfachen Multimedia-Player, der Audio- und Videodateien mit verschiedenen Codecs abspielen kann.
Ausführen des Beispiels
Zum Ausführen des Beispiels von Qt Creatorzu starten, öffnen Sie den Modus Welcome und wählen Sie das Beispiel von Examples. Weitere Informationen finden Sie unter Qt Creator: Tutorial: Erstellen und Ausführen.
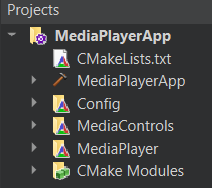
Projektstruktur

Diese Anwendungsarchitektur besteht aus drei benutzerdefinierten QML-Modulen:
MediaControlMediaPlayerConfig
Dies spiegelt sich auch in der Top-Level-Datei CMakeLists.txt wider:
add_subdirectory(MediaPlayer)
target_link_libraries(MediaPlayerApp PRIVATE
Qt6::Core
Qt6::Svg
Qt6::Quick
Qt6::Multimedia
MediaControlsplugin
MediaPlayerplugin
ConfigpluginJedes QML-Modul wird mit dem Makro qt_add_qml_module erstellt, siehe zum Beispiel, wie das Config-Modul erstellt wird.
qt_add_library(Config STATIC)
set_source_files_properties(Config.qml
PROPERTIES
QT_QML_SINGLETON_TYPE true
)
qt_add_qml_module(Config
URI "Config"
OUTPUT_DIRECTORY Config
QML_FILES
"Config.qml"
)Qt Quick Anwendung
Im Kern handelt es sich um eine QML-Anwendung, siehe Erste Schritte in der Programmierung mit Qt Quick für spezielle Informationen dazu. Diese Dokumentation konzentriert sich darauf, wie dieses Beispiel die Qt Multimedia QML Types.
Das benutzerdefinierte Config QML-Modul
Dieser Typ steuert Themen und Layouts für eine Anwendung, abhängig vom Zielbetriebssystem.
Zunächst deklarieren wir ihn als Singleton, da er nur einmal instanziiert werden muss und die Erstellung von Kopien eine Verschwendung von Ressourcen wäre.
Zu diesem Zweck fügen wir folgendes am Anfang von Config.qml
pragma Singleton
Anschließend erstellen wir eine qmldir-Datei im Verzeichnis Config mit dem Namen qmldir, die Folgendes enthält:
module Config singleton Config 1.0 Config.qml
Um sie nun in unserer Anwendung zu verwenden, sehen Sie, wie sie in der Datei Main.qml von MediaPlayer referenziert wird:
color: Config.mainColor
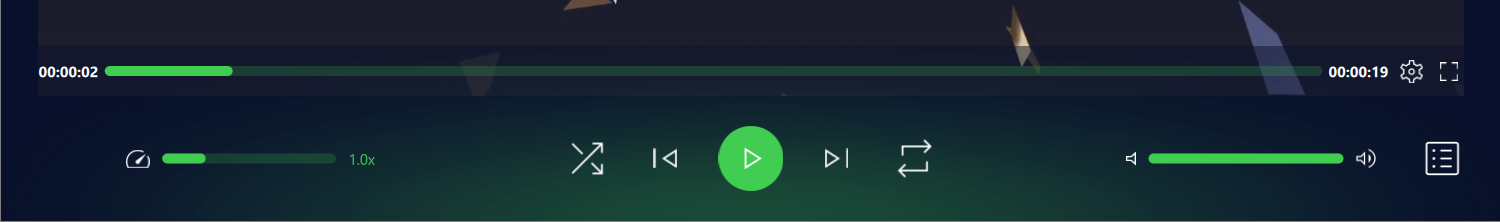
Das benutzerdefinierte MediaControls QML-Modul
Dieses Modul enthält alle Typen, die zur Definition der Steuerelemente der Anwendung verwendet werden:

- AudioControl.qml
- Steuerelement-Bilder.qml
- BenutzerdefinierteSchaltfläche.qml
- BenutzerdefinierteRadioButton.qml
- BenutzerdefinierterSchieberegler.qml
- PlaybackControl.qml
- AbspielRateControl.qml
- PlaybackSeekControl.qml
Einzelheiten zur Implementierung dieser Steuerelemente finden Sie in der Definitionsdatei des jeweiligen Typs. Sie sind eine Weiterentwicklung der Steuerelemente im QML Media Player-Beispiel.
Das benutzerdefinierte MediaPlayer QML-Modul
Dieses Modul enthält die Datei Main.qml, in der die meisten Typen der obersten Ebene für die Anwendung deklariert werden, und vor allem die QML-Typen Qt Multimedia MediaPlayer und VideoOutput.
MediaPlayer { id: mediaPlayer playbackRate: playbackControl.playbackRate videoOutput: videoOutput audioOutput: AudioOutput { id: audio volume: playbackControl.volume } source: new URL("https://download.qt.io/learning/videos/media-player-example/Qt_LogoMergeEffect.mp4") function updateMetadata() { root.metadataInfo.clear() root.metadataInfo.read(mediaPlayer.metaData) } onMetaDataChanged: updateMetadata() onActiveTracksChanged: updateMetadata() onErrorOccurred: { errorPopup.errorMsg = mediaPlayer.errorString errorPopup.open() } onTracksChanged: { settingsInfo.tracksInfo.selectedAudioTrack = mediaPlayer.activeAudioTrack settingsInfo.tracksInfo.selectedVideoTrack = mediaPlayer.activeVideoTrack settingsInfo.tracksInfo.selectedSubtitleTrack = mediaPlayer.activeSubtitleTrack updateMetadata() } onMediaStatusChanged: { if ((MediaPlayer.EndOfMedia === mediaStatus && mediaPlayer.loops !== MediaPlayer.Infinite) && ((root.currentFile < playlistInfo.mediaCount - 1) || playlistInfo.isShuffled)) { if (!playlistInfo.isShuffled) { ++root.currentFile } root.playMedia() } else if (MediaPlayer.EndOfMedia === mediaStatus && root.playlistLooped && playlistInfo.mediaCount) { root.currentFile = 0 root.playMedia() } } } VideoOutput { id: videoOutput anchors.top: fullScreen || Config.isMobileTarget ? parent.top : menuBar.bottom anchors.bottom: fullScreen ? parent.bottom : playbackControl.top anchors.left: parent.left anchors.right: parent.right anchors.leftMargin: fullScreen ? 0 : 20 anchors.rightMargin: fullScreen ? 0 : 20 visible: mediaPlayer.hasVideo property bool fullScreen: false TapHandler { onDoubleTapped: { if (parent.fullScreen) { root.showNormal() } else { root.showFullScreen() } parent.fullScreen = !parent.fullScreen } onTapped: { root.closeOverlays() } } }
Das Modul enthält die anderen Zolltypen, die zum Abrufen und Anzeigen von Dateiinformationen sowie zum Aufrufen der Dateiauswahl verwendet werden.
- FehlerPopup.qml
- Bilder.qml
- MetadatenInfo.qml
- PlayerMenuBar.qml
- WiedergabelisteInfo.qml
- EinstellungenInfo.qml
- ThemeInfo.qml
- BerührungsMenü.qml
- TracksInfo.qml
- SpurenOptionen.qml
- UrlPopup.qml
In der Definitionsdatei des jeweiligen Typs finden Sie Einzelheiten zur Implementierung der Typen. Einige sind eine Weiterentwicklung der Typen, die im QML Media Player-Beispiel zu finden sind.
Neue Funktionalität
Diese Beispielanwendung verfügt über einige neue Funktionen, die durch Typen wie PlaylistInfo und ThemeInfo implementiert wurden. In den entsprechenden .qml-Dateien finden Sie Einzelheiten zur Implementierung dieser Funktionen.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

