Konzepte - Visual Parent in Qt Quick
Visuelles Elternteil
Bei der Erstellung visueller Szenen mit Qt Quick ist es wichtig, das Konzept des visuellen Elternteils zu verstehen.
Das Konzept des visuellen Elternteils in Qt Quick ist vom Konzept des Objekt-Elternteils innerhalb der QObject Elternhierarchie getrennt, aber mit diesem verwandt. Alle QML-Objekte haben ein übergeordnetes Objekt, das durch die Objekthierarchie, in der das Objekt deklariert ist, bestimmt wird. Bei der Arbeit mit dem Modul QtQuick ist der Typ Item der Basistyp für alle visuellen Elemente, die von diesem Modul bereitgestellt werden, und er bietet das Konzept eines zusätzlichen visuellen übergeordneten Objekts, wie es durch die Eigenschaft parent eines Elements definiert ist. Jedes Element hat ein visuelles übergeordnetes Element; wenn der Wert der Eigenschaft parent eines Elements null ist, wird das Element nicht in der Szene gerendert.
Jedes Objekt, das der Eigenschaft data eines Elements zugewiesen ist, wird aus Gründen der Speicherverwaltung zu einem untergeordneten Objekt des Elements in der Hierarchie QObject. Wenn ein zur Dateneigenschaft hinzugefügtes Objekt vom Typ Item ist, wird es außerdem der Eigenschaft Item::children zugewiesen und wird ein untergeordnetes Objekt des Elements innerhalb der visuellen Szenenhierarchie. (Die meisten Hierarchie-Crawling-Algorithmen von Qt Quick, insbesondere die Rendering-Algorithmen, berücksichtigen nur die visuelle übergeordnete Hierarchie).
Der Einfachheit halber ist die Eigenschaft Item data ihre Standardeigenschaft. Das bedeutet, dass jedes untergeordnete Element, das innerhalb eines Item -Objekts deklariert wird, ohne dass es einer bestimmten Eigenschaft zugewiesen wird, automatisch der Eigenschaft data zugewiesen wird und ein untergeordnetes Element des Elements wird, wie oben beschrieben. Die beiden nachstehenden Codeblöcke führen also zum gleichen Ergebnis, und Sie werden fast immer die unten links gezeigte Form sehen und nicht die unten rechts gezeigte explizite Zuweisung data:
import QtQuick 2.0 Item { width: 100; height: 100 Rectangle { width: 50; height: 50; color: "red" } } | import QtQuick 2.0 Item { width: 100; height: 100 data: [ Rectangle { width: 50; height: 50; color: "red" } ] } |
Der visuelle Elternteil eines Elements kann jederzeit durch Setzen der Eigenschaft parent geändert werden. Der visuelle Elternteil eines Elements muss also nicht unbedingt mit seinem Objekt-Elternteil identisch sein.
Wenn ein Element das Kind eines anderen Elements wird:
- Die parent des untergeordneten Elements bezieht sich auf das übergeordnete Element.
- Die Eigenschaften children und childrenRect des übergeordneten Elements berücksichtigen das untergeordnete Element.
Die Deklaration eines Elements als untergeordnetes Element eines anderen bedeutet nicht automatisch, dass das untergeordnete Element entsprechend positioniert oder in der Größe an das übergeordnete Element angepasst wird. Einige QML-Typen verfügen über integrierte Verhaltensweisen, die sich auf die Positionierung untergeordneter Elemente auswirken - beispielsweise positioniert ein Row -Objekt seine untergeordneten Elemente automatisch in eine horizontale Formation -, doch handelt es sich dabei um Verhaltensweisen, die von den spezifischen Implementierungen der Typen selbst erzwungen werden. Außerdem schneidet ein übergeordnetes Element seine Kinder nicht automatisch ab, um sie visuell innerhalb der visuellen Grenzen des übergeordneten Elements zu halten, es sei denn, die Eigenschaft clip ist auf true gesetzt.
Der visuelle Elternteil eines Elements kann unter bestimmten Umständen in Betracht kommen, wie in den folgenden Abschnitten beschrieben.
Objektkoordinaten
Da die Elementkoordinaten relativ zum übergeordneten visuellen Element sind, können sie von Änderungen in der visuellen Hierarchie beeinflusst werden. Weitere Einzelheiten finden Sie auf der Seite Visuelle Koordinaten.
Stapelreihenfolge
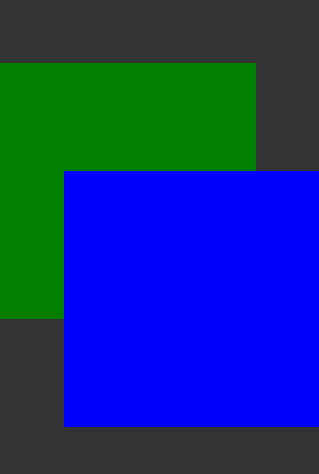
Qt Quick Elemente verwenden einen rekursiven Zeichenalgorithmus, um zu bestimmen, welche Elemente im Falle von Kollisionen oben gezeichnet werden. Im Allgemeinen werden die Elemente über ihren übergeordneten Elementen gezeichnet, und zwar in der Reihenfolge, in der sie erstellt (oder in der QML-Datei angegeben) wurden. Im folgenden Beispiel wird also das blaue Rechteck über dem grünen Rechteck gezeichnet:
Rectangle { color: "#272822" width: 320 height: 480 Rectangle { y: 64 width: 256 height: 256 color: "green" } Rectangle { x: 64 y: 172 width: 256 height: 256 color: "blue" } }

Da der Algorithmus die visuelle Elementhierarchie rekursiv durchläuft, werden alle untergeordneten Elemente des grünen Rechtecks auch unter dem blauen Rechteck und unter allen untergeordneten Elementen des blauen Rechtecks gezeichnet.
Die Reihenfolge der Stapelung kann mit der Eigenschaft Item::z beeinflusst werden. Z-Werte unter 0 stapeln unter dem Elternteil, und wenn z-Werte zugewiesen werden, stapeln die Geschwister in z-Reihenfolge (wobei die Erstellungsreihenfolge verwendet wird, um Gleichstände aufzulösen). Z-Werte wirken sich nur auf die Stapelung im Vergleich zu Geschwistern und dem übergeordneten Element aus. Wenn ein Element von einem Teilbaum verdeckt wird, der über dem übergeordneten Element verwurzelt ist, erhöht kein z-Wert für dieses Element die Stapelreihenfolge, so dass es über diesem Teilbaum gestapelt wird. Um dieses Element über dem anderen Teilbaum zu stapeln, müssen Sie die z-Werte weiter oben in der Hierarchie ändern oder die visuelle Elementhierarchie neu anordnen.
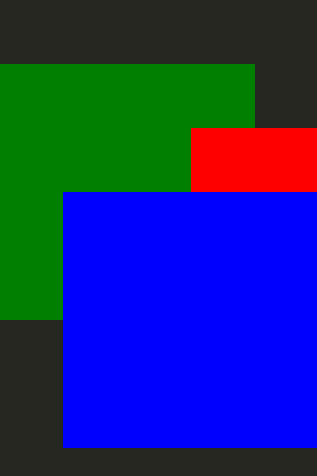
Rectangle { color: "#272822" width: 320 height: 480 Rectangle { y: 64 z: 1 width: 256 height: 256 color: "green" Rectangle { x: 192 y: 64 z: 2000 width: 128 height: 128 color: "red" } } Rectangle { x: 64 y: 192 z: 2 width: 256 height: 256 color: "blue" } }

Im obigen Beispiel hat das rote Rechteck einen hohen z-Wert, wird aber trotzdem unterhalb des blauen Rechtecks gestapelt. Das liegt daran, dass es ein untergeordnetes Element des grünen Rechtecks ist, und das grüne Rechteck ist ein Schwesterelement des blauen Rechtecks. Der z-Wert des grünen Rechtecks ist niedriger als der des blauen Rechtecks, so dass das grüne Rechteck und alle untergeordneten Rechtecke unter dem blauen Rechteck gestapelt werden.
Canvas-Eigentum
Die Definition dessen, was in einer Qt Quick -Szene gerendert wird, ist der visuelle Item-Baum mit der Wurzel QQuickWindow::contentItem. Um ein Element zum Rendern zu einer bestimmten Qt Quick Szene hinzuzufügen, muss es daher ein Kind der visuellen Hierarchie eines Elements werden, das bereits in der visuellen Elementhierarchie enthalten ist, z. B. QQuickWindow::contentItem.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

