Übersicht Compositor
Übersicht Compositor zeigt, wie man zwischen Clients in einem Raster umschaltet.
Einführung
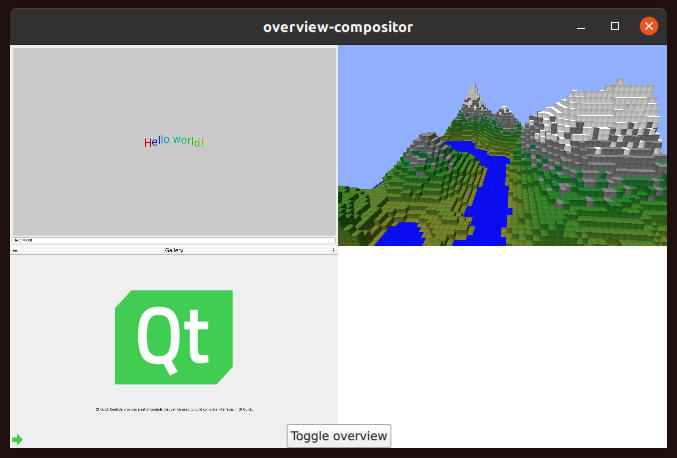
Overview Compositor demonstriert die Auswahl und Aktivierung einer Anwendung aus einem Raster von aktuell verbundenen Clients.

Für eine Einführung in die Grundprinzipien der Erstellung einer Qt Wayland Compositor mit Qt, siehe das Minimal QML Beispiel.
Anwendungsraster
In diesem Beispiel unterstützt der Compositor zwei verschiedene Betriebsmodi:
- Einen Vollbildmodus, bei dem ein einziges Anwendungsfenster das gesamte Compositor-Fenster einnimmt und interaktiv genutzt werden kann.
- Ein Übersichtsmodus, bei dem alle Anwendungsfenster in einem Raster sichtbar sind. Durch Anklicken eines Fensters im Raster wird es ausgewählt. Der Compositor geht in den Vollbildmodus über und zeigt das ausgewählte Anwendungsfenster an.
Wenn ein Client eine Verbindung zum Compositor herstellt und eine Top-Level-Oberfläche erstellt, wird die Oberfläche mit einer Shell-Erweiterung verbunden. Das Beispiel unterstützt nur die Erweiterung XdgShell, so dass der Client eine Verbindung zu dieser herstellen wird.
XdgShell { onToplevelCreated: (toplevel, xdgSurface) => { toplevels.append({xdgSurface}); toplevel.sendFullscreen(Qt.size(win.pixelWidth, win.pixelHeight)); } }
Für jede Oberfläche weisen wir den Client an, sie als Vollbild zu konfigurieren. Außerdem werden die Oberflächen zur Erleichterung des Zugriffs zu einer ListModel hinzugefügt.
Dieses Modell wird von einem Repeater verwendet, um ShellSurfaceItems innerhalb eines Grid zu erstellen. Die Komponente Grid positioniert die Elemente in einem Raster.
Repeater { model: toplevels Item { width: win.width height: win.height ShellSurfaceItem { anchors.fill: parent shellSurface: xdgSurface onSurfaceDestroyed: toplevels.remove(index) } MouseArea { enabled: grid.overview anchors.fill: parent onClicked: { grid.selected = index; grid.overview = false; } } } }
Für jedes Element wird eine MouseArea erstellt, die das Element abdeckt und alle Maus- und Berührungseingaben abfängt. Diese Komponente ist nur aktiv, wenn sich der Compositor im Übersichtsmodus befindet, und aktiviert die Anwendung, auf die geklickt wurde.
Wenn der Compositor in den Vollbildmodus wechselt, wird dieselbe Grid -Komponente verwendet, aber so skaliert und übersetzt, dass die einzelne ausgewählte Zelle das Compositor-Fenster ausfüllt. Die Idee ist, die ausgewählte Zelle zu "vergrößern", damit der Benutzer mit der darin enthaltenen Anwendung interagieren kann.
transform: [ Scale { xScale: grid.overview ? (1.0/grid.columns) : 1 yScale: grid.overview ? (1.0/grid.columns) : 1 Behavior on xScale { PropertyAnimation { easing.type: Easing.InOutQuad; duration: 200 } } Behavior on yScale { PropertyAnimation { easing.type: Easing.InOutQuad; duration: 200 } } }, Translate { x: grid.overview ? 0 : win.width * -grid.selectedColumn y: grid.overview ? 0 : win.height * -grid.selectedRow Behavior on x { PropertyAnimation { easing.type: Easing.InOutQuad; duration: 200 } } Behavior on y { PropertyAnimation { easing.type: Easing.InOutQuad; duration: 200 } } } ]
Am unteren Rand des Fensters befindet sich eine Schaltfläche, mit der zwischen den beiden Modi umgeschaltet werden kann. Damit kann das Anwendungsgitter wieder eingeblendet werden, während sich der Compositor im Vollbildmodus befindet.
Dieses Beispiel zeigt eine Möglichkeit, wie der Compositor Clients in verschiedenen Modi visualisieren kann. Eine andere Möglichkeit, ähnliche Effekte zu erzielen, besteht darin, mehrere Qt Quick Elemente zu erstellen, die sich auf dieselbe Oberfläche beziehen. Eine Demonstration finden Sie im Multi Output Beispiel.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

