Grid QML Type
Positioniert seine Kinder in Gitterform. Mehr...
| Import Statement: | import QtQuick |
| Inherits: |
Eigenschaften
- add : Transition
- bottomPadding : real
- columnSpacing : real
- columns : int
- effectiveHorizontalItemAlignment : enumeration
- effectiveLayoutDirection : enumeration
- flow : enumeration
- horizontalItemAlignment : enumeration
- layoutDirection : enumeration
- leftPadding : real
- move : Transition
- padding : real
- populate : Transition
- rightPadding : real
- rowSpacing : real
- rows : int
- spacing : real
- topPadding : real
- verticalItemAlignment : enumeration
Signale
Methoden
Detaillierte Beschreibung
Grid ist ein Typ, der seine untergeordneten Elemente in Gitterform positioniert.
Ein Grid erstellt ein Gitter aus Zellen, das groß genug ist, um alle untergeordneten Elemente aufzunehmen, und platziert diese Elemente in den Zellen von links nach rechts und von oben nach unten. Jedes Element wird an der oberen linken Ecke seiner Zelle mit der Position (0, 0) positioniert.
Ein Raster hat standardmäßig vier Spalten und erstellt so viele Zeilen, wie nötig sind, um alle untergeordneten Elemente unterzubringen. Die Anzahl der Zeilen und Spalten kann durch Einstellen der Eigenschaften rows und columns eingeschränkt werden.
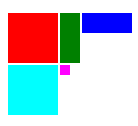
Das folgende Beispiel zeigt ein Raster, das fünf Rechtecke in verschiedenen Größen enthält:
import QtQuick Grid { columns: 3 spacing: 2 Rectangle { color: "red"; width: 50; height: 50 } Rectangle { color: "green"; width: 20; height: 50 } Rectangle { color: "blue"; width: 50; height: 20 } Rectangle { color: "cyan"; width: 50; height: 50 } Rectangle { color: "magenta"; width: 10; height: 10 } }
Das Raster positioniert die untergeordneten Elemente automatisch in einer Rasterformation:

Wenn ein Element innerhalb eines Gitters nicht visible ist oder wenn es eine Breite oder Höhe von 0 hat, wird das Element nicht angeordnet und ist innerhalb der Spalte nicht sichtbar. Da ein Raster seine untergeordneten Elemente automatisch positioniert, sollte ein untergeordnetes Element innerhalb eines Rasters nicht seine Positionen x oder y festlegen oder sich mit einer der Eigenschaften anchor verankern.
Weitere Informationen zur Verwendung von Grid und anderen verwandten Positionierer-Typen finden Sie unter Elementpositionierer.
Siehe auch Flow, Row, Column, Positioner, GridLayout, und Qt Quick Beispiele - Positionierer.
Dokumentation der Eigenschaften
Diese Eigenschaften bestimmen den Abstand zum Inhalt.
effectiveHorizontalItemAlignment : enumeration |
horizontalItemAlignment : enumeration |
verticalItemAlignment : enumeration |
Legt die horizontale und vertikale Ausrichtung der Elemente im Raster fest. Standardmäßig werden die Elemente vertikal nach oben ausgerichtet. Die horizontale Ausrichtung folgt der layoutDirection des Rasters, z. B. werden die Elemente bei einer layoutDirection von Links nach Rechts links ausgerichtet.
Die gültigen Werte für horizontalItemAlignment sind Grid.AlignLeft, Grid.AlignRight und Grid.AlignHCenter.
Die gültigen Werte für verticalItemAlignment sind Grid.AlignTop, Grid.AlignBottom und Grid.AlignVCenter.
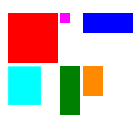
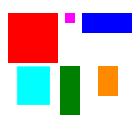
Die folgenden Abbildungen zeigen drei Beispiele für die Ausrichtung von Elementen.
 |  |  | |
| Horizontale Ausrichtung | AusrichtenLinks | AlignHCenter | AlignHCenter |
| Vertikale Ausrichtung | Oben ausrichten | Oben ausrichten | AlignVCenter |
Wenn Sie das Layout spiegeln, indem Sie entweder die angehängte Eigenschaft LayoutMirroring::enabled verwenden oder die Eigenschaft layoutDirection setzen, wird die horizontale Ausrichtung der Elemente ebenfalls gespiegelt. Die Eigenschaft horizontalItemAlignment bleibt jedoch unverändert. Um die effektive horizontale Ausrichtung von Elementen abzufragen, verwenden Sie die schreibgeschützte Eigenschaft effectiveHorizontalItemAlignment.
Siehe auch Grid::layoutDirection und LayoutMirroring.
add : Transition |
Diese Eigenschaft enthält den Übergang, der für Elemente ausgeführt werden soll, die zu diesem Positionierer hinzugefügt werden. Für einen Positionierer gilt dies für:
- Elemente, die als untergeordnetes Element des Positionierers erstellt oder repariert werden, nachdem der Positionierer erstellt worden ist
- Untergeordnete Elemente, die ihre Item::visible -Eigenschaft von false auf true ändern und somit jetzt sichtbar sind
Der Übergang kann die Eigenschaft ViewTransition verwenden, um auf weitere Details über das hinzugefügte Element zuzugreifen. In der Dokumentation ViewTransition finden Sie weitere Details und Beispiele zur Verwendung dieser Übergänge.
Hinweis: Dieser Übergang wird nicht auf die Elemente angewendet, die zum Zeitpunkt der Erstellung bereits Teil des Positionierers sind. In diesem Fall wird stattdessen der Übergang populate angewendet.
Siehe auch populate, ViewTransition, und Qt Quick Beispiele - Positionierer.
columnSpacing : real |
Diese Eigenschaft enthält den Abstand in Pixeln zwischen den Spalten.
Wenn diese Eigenschaft nicht festgelegt ist, wird spacing für den Spaltenabstand verwendet.
Standardmäßig ist diese Eigenschaft nicht festgelegt.
Siehe auch rowSpacing.
columns : int |
Diese Eigenschaft gibt die Anzahl der Spalten im Raster an. Die Standardanzahl der Spalten ist 4.
Wenn das Gitter nicht genügend Elemente enthält, um die angegebene Anzahl von Spalten zu füllen, haben einige Spalten eine Breite von Null.
effectiveLayoutDirection : enumeration |
Diese Eigenschaft gibt die effektive Layout-Richtung des Gitters an.
Wenn die angehängte Eigenschaft LayoutMirroring::enabled für lokale Layouts verwendet wird, wird die visuelle Layout-Richtung des Grid-Positioners gespiegelt. Die Eigenschaft layoutDirection bleibt jedoch unverändert.
Siehe auch Grid::layoutDirection und LayoutMirroring.
flow : enumeration |
Diese Eigenschaft enthält den Fluss des Layouts.
Mögliche Werte sind:
- Grid.LeftToRight (Standard) - Die Elemente werden in layoutDirection nebeneinander positioniert und dann in die nächste Zeile umgebrochen.
- Grid.TopToBottom - Die Elemente werden von oben nach unten nebeneinander positioniert und dann in die nächste Spalte umgebrochen.
layoutDirection : enumeration |
Diese Eigenschaft bestimmt die Layoutrichtung des Layouts.
Mögliche Werte sind:
- Qt.LeftToRight (Standard) - Elemente werden von oben nach unten und von links nach rechts positioniert. Die Flussrichtung ist abhängig von der Eigenschaft Grid::flow.
- Qt.RightToLeft - Die Elemente werden von oben nach unten und von rechts nach links positioniert. Die Flussrichtung ist abhängig von der Eigenschaft Grid::flow.
Siehe auch Flow::layoutDirection und Row::layoutDirection.
move : Transition |
Diese Eigenschaft enthält den Übergang, der für Elemente ausgeführt werden soll, die sich innerhalb des Positionierers bewegt haben. Für einen Positionierer gilt dies für:
- Untergeordnete Elemente, die sich verschieben, wenn sie durch das Hinzufügen, Entfernen oder Neuanordnen anderer Elemente im Positionierer verschoben werden
- Untergeordnete Elemente, die aufgrund der Größenänderung anderer Elemente im Positionierer neu positioniert werden
Der Übergang kann die Eigenschaft ViewTransition verwenden, um auf weitere Details über das zu verschiebende Element zuzugreifen. Beachten Sie jedoch, dass für diesen Verschiebeübergang die Listen ViewTransition.targetIndexes und ViewTransition.targetItems nur gesetzt werden, wenn dieser Übergang durch das Hinzufügen anderer Elemente im Positionierer ausgelöst wird; in anderen Fällen sind diese Listen leer. In der Dokumentation ViewTransition finden Sie weitere Einzelheiten und Beispiele zur Verwendung dieser Übergänge.
Siehe auch add, populate, ViewTransition, und Qt Quick Beispiele - Positionierer.
populate : Transition |
Diese Eigenschaft enthält den Übergang, der für die Elemente ausgeführt werden soll, die zum Zeitpunkt der Erstellung Teil dieses Positionierers sind. Der Übergang wird ausgeführt, wenn der Positionierer zum ersten Mal erstellt wird.
Der Übergang kann die Eigenschaft ViewTransition verwenden, um auf weitere Details über das hinzugefügte Element zuzugreifen. In der Dokumentation ViewTransition finden Sie weitere Einzelheiten und Beispiele zur Verwendung dieser Übergänge.
Siehe auch add, ViewTransition, und Qt Quick Beispiele - Positionierer.
rowSpacing : real |
Diese Eigenschaft gibt den Abstand zwischen den Zeilen in Pixeln an.
Wenn diese Eigenschaft nicht festgelegt ist, wird spacing für den Zeilenabstand verwendet.
Standardmäßig ist diese Eigenschaft nicht festgelegt.
Siehe auch columnSpacing.
rows : int |
Diese Eigenschaft gibt die Anzahl der Zeilen im Raster an.
Wenn das Gitter nicht genügend Elemente hat, um die angegebene Anzahl von Zeilen zu füllen, haben einige Zeilen eine Breite von Null.
spacing : real |
Der Abstand ist die Menge in Pixeln, die zwischen benachbarten Elementen frei bleibt. Der Abstand wird in horizontaler und vertikaler Richtung gleich groß sein. Der Standardabstand ist 0.
Das folgende Beispiel platziert ein Raster mit einem roten, einem blauen und einem grünen Rechteck auf einem grauen Hintergrund. Der Bereich, den der Rasterpositionierer einnimmt, ist weiß gefärbt. Der Positionierer auf der linken Seite hat keinen Abstand (Standardeinstellung), und der Positionierer auf der rechten Seite hat einen Abstand von 6.


Signal Dokumentation
positioningComplete() |
Dieses Signal wird ausgegeben, wenn die Positionierung abgeschlossen ist.
Hinweis: Der entsprechende Handler ist onPositioningComplete.
Dokumentation der Methode
forceLayout() |
Grid positioniert seine Kinder normalerweise einmal pro Frame. Das bedeutet, dass es innerhalb von Skriptblöcken möglich ist, dass sich die zugrundeliegenden Kinder zwar geändert haben, das Grid aber noch nicht entsprechend aktualisiert wurde.
Mit dieser Methode wird das Grid gezwungen, sofort auf alle ausstehenden Änderungen in seinen Childs zu reagieren.
Hinweis: Methoden sollten im Allgemeinen erst aufgerufen werden, wenn die Komponente abgeschlossen ist.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

