Qt Style Sheets Beispiele
Wir werden nun einige Beispiele sehen, um mit der Verwendung von Qt Style Sheets zu beginnen.
Verwendung von Style Sheets
Anpassen der Vorder- und Hintergrundfarben
Beginnen wir mit der Einstellung von Gelb als Hintergrundfarbe für alle QLineEditin einer Anwendung. Dies kann wie folgt erreicht werden:
qApp->setStyleSheet("QLineEdit { background-color: yellow }");
Wenn wir wollen, dass die Eigenschaft nur für die QLineEdits gilt, die Kinder (oder Enkel oder Urenkel) eines bestimmten Dialogs sind, sollten wir dies tun:
myDialog->setStyleSheet("QLineEdit { background-color: yellow }");
Wenn die Eigenschaft nur für ein bestimmtes QLineEdit gelten soll, können wir ihr mit QObject::setObjectName() einen Namen geben und einen ID-Selektor verwenden, um auf sie zu verweisen:
myDialog->setStyleSheet("QLineEdit#nameEdit { background-color: yellow }");
Alternativ können wir die Eigenschaft " background-color" auch direkt auf QLineEdit setzen und den Selektor weglassen:
nameEdit->setStyleSheet("background-color: yellow");
Um einen guten Kontrast zu erzielen, sollten wir auch eine geeignete Farbe für den Text angeben:
nameEdit->setStyleSheet("color: blue; background-color: yellow");
Es könnte eine gute Idee sein, auch die Farben für den ausgewählten Text zu ändern:
nameEdit->setStyleSheet("color: blue;" "background-color: yellow;" "selection-color: yellow;" "selection-background-color: blue;");
Anpassen mit dynamischen Eigenschaften
Es gibt viele Situationen, in denen wir ein Formular mit obligatorischen Feldern präsentieren müssen. Um den Benutzer darauf hinzuweisen, dass es sich um ein Pflichtfeld handelt, ist eine effektive (wenn auch ästhetisch fragwürdige) Lösung, Gelb als Hintergrundfarbe für diese Felder zu verwenden. Es stellt sich heraus, dass dies mit Qt Style Sheets sehr einfach zu implementieren ist. Zunächst würden wir die folgende anwendungsweite Stilvorlage verwenden:
*[mandatoryField="true"] { background-color: yellow }
Das bedeutet, dass jedes Widget, dessen mandatoryField Qt-Eigenschaft auf true gesetzt ist, einen gelben Hintergrund hat.
Dann würden wir für jedes Pflichtfeld-Widget einfach eine mandatoryField -Eigenschaft erstellen und diese auf true setzen. Ein Beispiel:
QLineEdit *nameEdit = new QLineEdit(this); nameEdit->setProperty("mandatoryField", true); QLineEdit *emailEdit = new QLineEdit(this); emailEdit->setProperty("mandatoryField", true); QSpinBox *ageSpinBox = new QSpinBox(this); ageSpinBox->setProperty("mandatoryField", true);
Anpassen einer QPushButton mit Hilfe des Box-Modells
Dieses Mal zeigen wir, wie man ein rotes QPushButton erstellt. Diese QPushButton würde vermutlich mit einem sehr destruktiven Stück Code verbunden sein.
Zunächst sind wir versucht, diese Stilvorlage zu verwenden:
QPushButton#evilButton { background-color: red }
Das Ergebnis ist jedoch eine langweilige, flache Schaltfläche ohne Rahmen:

Was passiert ist, ist Folgendes:
- Wir haben eine Anforderung gestellt, die mit den nativen Stilen allein nicht erfüllt werden kann (z. B. können wir mit der Windows Vista Theme Engine die Hintergrundfarbe einer Schaltfläche nicht festlegen).
- Daher wird die Schaltfläche mithilfe von Stilvorlagen gerendert.
- Da wir keine Werte für border-width und border-style angegeben haben, erhalten wir standardmäßig einen 0 Pixel breiten Rahmen im Stil
none.
Verbessern wir die Situation, indem wir einen Rahmen angeben:
QPushButton#evilButton { background-color: red; border-style: outset; border-width: 2px; border-color: beige; }

Es sieht schon viel besser aus. Aber die Schaltfläche sieht ein wenig beengt aus. Wir geben einen gewissen Abstand zwischen dem Rahmen und dem Text an, indem wir das Padding verwenden. Außerdem werden wir eine Mindestbreite erzwingen, die Ecken abrunden und eine größere Schriftart festlegen, damit die Schaltfläche besser aussieht:
QPushButton#evilButton { background-color: red; border-style: outset; border-width: 2px; border-radius: 10px; border-color: beige; font: bold 14px; min-width: 10em; padding: 6px; }

Das einzige verbleibende Problem ist, dass die Schaltfläche nicht reagiert, wenn wir sie drücken. Wir können dies beheben, indem wir eine etwas andere Hintergrundfarbe angeben und einen anderen Rahmenstil verwenden.
QPushButton#evilButton { background-color: red; border-style: outset; border-width: 2px; border-radius: 10px; border-color: beige; font: bold 14px; min-width: 10em; padding: 6px; } QPushButton#evilButton:pressed { background-color: rgb(224, 0, 0); border-style: inset; }
Anpassen des Untersteuerelements für den Menüindikator von QPushButton
Sub-Controls ermöglichen den Zugriff auf die Unterelemente eines Widgets. Zum Beispiel hat ein QPushButton, das mit einem Menü verbunden ist (mit QPushButton::setMenu()), einen Menüindikator. Lassen Sie uns den Menüindikator für die rote Drucktaste anpassen:
QPushButton#evilButton::menu-indicator { image: url(myindicator.png); }
Standardmäßig befindet sich der Menüindikator in der rechten unteren Ecke des Polsterrechtecks. Wir können dies ändern, indem wir subcontrol-position und subcontrol-origin angeben, um den Indikator anders zu verankern. Wir können auch top und left verwenden, um den Indikator um ein paar Pixel zu verschieben. Ein Beispiel:
QPushButton::menu-indicator { image: url(myindicator.png); subcontrol-position: right center; subcontrol-origin: padding; left: -2px; }
Dies positioniert den myindicator.png in der Mitte rechts des Padding-Rechtecks von QPushButton(siehe subcontrol-origin für weitere Informationen).
Komplexes Selektor-Beispiel
Da Rot unsere Lieblingsfarbe zu sein scheint, machen wir den Text in QLineEdit rot, indem wir das folgende anwendungsweite Stylesheet einstellen:
QLineEdit { color: red }Wir möchten jedoch einen visuellen Hinweis darauf geben, dass QLineEdit schreibgeschützt ist, indem wir es grau erscheinen lassen:
Irgendwann kommt unser Design-Team mit der Anforderung, dass alle QLineEdits im Registrierungsformular (mit dem object name registrationDialog ) braun sein sollen:
QLineEdit { color: red } QLineEdit[readOnly="true"] { color: gray } #registrationDialog QLineEdit { color: brown }
Ein paar UI-Design-Meetings später beschließen wir, dass alle QDialogs braun gefärbt sein sollen QLineEdits:
QLineEdit { color: red } QLineEdit[readOnly="true"] { color: gray } QDialog QLineEdit { color: brown }
Quiz: Was passiert, wenn wir ein schreibgeschütztes QLineEdit in einem QDialog haben? [Hinweis: Der Abschnitt Konfliktlösung oben erklärt, was in solchen Fällen passiert].
Spezifische Widgets anpassen
Dieser Abschnitt enthält Beispiele für die Anpassung bestimmter Widgets mithilfe von Style Sheets.
QAbstractScrollArea anpassen
Der Hintergrund von QAbstractScrollArea (Elementansichten, QTextEdit und QTextBrowser) kann mithilfe der Hintergrundeigenschaften eingestellt werden. Zum Beispiel, um ein Hintergrundbild zu setzen, das mit der Bildlaufleiste scrollt:
QTextEdit, QListView { background-color: white; background-image: url(draft.png); background-attachment: scroll; }
Wenn das Hintergrundbild mit dem Ansichtsfenster fixiert werden soll:
QTextEdit, QListView { background-color: white; background-image: url(draft.png); background-attachment: fixed; }
QCheckBox anpassen
Das Styling einer QCheckBox ist fast identisch mit dem Styling einer QRadioButton. Der Hauptunterschied besteht darin, dass eine tristate QCheckBox einen unbestimmten Zustand hat.
QCheckBox { spacing: 5px; } QCheckBox::indicator { width: 13px; height: 13px; } QCheckBox::indicator:unchecked { image: url(:/images/checkbox_unchecked.png); } QCheckBox::indicator:unchecked:hover { image: url(:/images/checkbox_unchecked_hover.png); } QCheckBox::indicator:unchecked:pressed { image: url(:/images/checkbox_unchecked_pressed.png); } QCheckBox::indicator:checked { image: url(:/images/checkbox_checked.png); } QCheckBox::indicator:checked:hover { image: url(:/images/checkbox_checked_hover.png); } QCheckBox::indicator:checked:pressed { image: url(:/images/checkbox_checked_pressed.png); } QCheckBox::indicator:indeterminate:hover { image: url(:/images/checkbox_indeterminate_hover.png); } QCheckBox::indicator:indeterminate:pressed { image: url(:/images/checkbox_indeterminate_pressed.png); }
QComboBox anpassen
Wir werden uns ein Beispiel ansehen, bei dem die Dropdown-Schaltfläche einer QComboBox mit dem Rahmen des Kombinationsfeldes "verschmolzen" erscheint.
QComboBox { border: 1px solid gray; border-radius: 3px; padding: 1px 18px 1px 3px; min-width: 6em; } QComboBox:editable { background: white; } QComboBox:!editable, QComboBox::drop-down:editable { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #E1E1E1, stop: 0.4 #DDDDDD, stop: 0.5 #D8D8D8, stop: 1.0 #D3D3D3); } /* QComboBox gets the "on" state when the popup is open */ QComboBox:!editable:on, QComboBox::drop-down:editable:on { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #D3D3D3, stop: 0.4 #D8D8D8, stop: 0.5 #DDDDDD, stop: 1.0 #E1E1E1); } QComboBox:on { /* shift the text when the popup opens */ padding-top: 3px; padding-left: 4px; } QComboBox::drop-down { subcontrol-origin: padding; subcontrol-position: top right; width: 15px; border-left-width: 1px; border-left-color: darkgray; border-left-style: solid; /* just a single line */ border-top-right-radius: 3px; /* same radius as the QComboBox */ border-bottom-right-radius: 3px; } QComboBox::down-arrow { image: url(/usr/share/icons/crystalsvg/16x16/actions/1downarrow.png); } QComboBox::down-arrow:on { /* shift the arrow when popup is open */ top: 1px; left: 1px; }
Das Pop-up des QComboBox ist ein QAbstractItemView und wird mit dem Descendant Selector gestylt:
QComboBox QAbstractItemView { border: 2px solid darkgray; selection-background-color: lightgray; }
QDockWidget anpassen
Die Titelleiste und die Schaltflächen eines QDockWidget können wie folgt angepasst werden:
QDockWidget { border: 1px solid lightgray; titlebar-close-icon: url(close.png); titlebar-normal-icon: url(undock.png); } QDockWidget::title { text-align: left; /* align the text to the left */ background: lightgray; padding-left: 5px; } QDockWidget::close-button, QDockWidget::float-button { border: 1px solid transparent; background: darkgray; padding: 0px; } QDockWidget::close-button:hover, QDockWidget::float-button:hover { background: gray; } QDockWidget::close-button:pressed, QDockWidget::float-button:pressed { padding: 1px -1px -1px 1px; }
Wenn man die Schaltflächen des DockWidgets nach links verschieben möchte, kann die folgende Stilvorlage verwendet werden:
QDockWidget { border: 1px solid lightgray; titlebar-close-icon: url(close.png); titlebar-normal-icon: url(float.png); } QDockWidget::title { text-align: left; background: lightgray; padding-left: 35px; } QDockWidget::close-button, QDockWidget::float-button { background: darkgray; padding: 0px; icon-size: 14px; /* maximum icon size */ } QDockWidget::close-button:hover, QDockWidget::float-button:hover { background: gray; } QDockWidget::close-button:pressed, QDockWidget::float-button:pressed { padding: 1px -1px -1px 1px; } QDockWidget::close-button { subcontrol-position: top left; subcontrol-origin: margin; position: absolute; top: 0px; left: 0px; bottom: 0px; width: 14px; } QDockWidget::float-button { subcontrol-position: top left; subcontrol-origin: margin; position: absolute; top: 0px; left: 16px; bottom: 0px; width: 14px; }
Hinweis: Um das Trennzeichen (Griff zur Größenänderung) eines QDockWidget anzupassen, verwenden Sie QMainWindow::separator.
QFrame anpassen
QFrame wird mit Hilfe des Box-Modells gestylt.
QFrame, QLabel, QToolTip { border: 2px solid green; border-radius: 4px; padding: 2px; background-image: url(images/welcome.png); }
QGroupBox anpassen
Sehen wir uns ein Beispiel an, bei dem der Titel von QGroupBox in die Mitte verschoben wird.
QGroupBox { background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #E0E0E0, stop: 1 #FFFFFF); border: 2px solid gray; border-radius: 5px; margin-top: 1ex; /* leave space at the top for the title */ } QGroupBox::title { subcontrol-origin: margin; subcontrol-position: top center; /* position at the top center */ padding: 0 3px; background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #FF0ECE, stop: 1 #FFFFFF); }
Für ein überprüfbares QGroupBox verwenden Sie das Untersteuerelement {#indicator-sub}{::indicator} und gestalten es genau wie ein QCheckBox (d.h.)
QGroupBox::indicator { width: 13px; height: 13px; } QGroupBox::indicator:unchecked { image: url(:/images/checkbox_unchecked.png); } /* proceed with styling just like QCheckBox */
QHeaderView anpassen
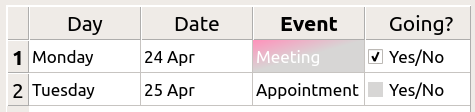
QHeaderView wird wie folgt angepasst:
QHeaderView::section { background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 #616161, stop: 0.5 #505050, stop: 0.6 #434343, stop:1 #656565); color: white; padding-left: 4px; border: 1px solid #6c6c6c; } QHeaderView::section:checked { background-color: red; } /* style the sort indicator */ QHeaderView::down-arrow { image: url(down_arrow.png); } QHeaderView::up-arrow { image: url(up_arrow.png); }
QLineEdit anpassen
Der Rahmen von QLineEdit wird mit Hilfe des Box-Modells gestylt. Um eine Zeilenbearbeitung mit abgerundeten Ecken zu erstellen, können wir einstellen:
QLineEdit { border: 2px solid gray; border-radius: 10px; padding: 0 8px; background: yellow; selection-background-color: darkgray; }
Das Passwortzeichen von Zeileneditoren, die den QLineEdit::Password Echo-Modus haben, kann mit eingestellt werden:
QLineEdit[echoMode="2"] { lineedit-password-character: 9679; }
Der Hintergrund eines schreibgeschützten QLineEdit kann wie unten beschrieben geändert werden:
QLineEdit:read-only { background: lightblue; }
QListView anpassen
Die Hintergrundfarbe von alternierenden Zeilen kann mit der folgenden Stilvorlage angepasst werden:
QListView { alternate-background-color: yellow; }
Um einen speziellen Hintergrund zu erzeugen, wenn Sie mit dem Mauszeiger über Elemente fahren, können wir das ::item Subcontrol verwenden. Zum Beispiel,
QListView { show-decoration-selected: 1; /* make the selection span the entire width of the view */ } QListView::item:alternate { background: #EEEEEE; } QListView::item:selected { border: 1px solid #6a6ea9; } QListView::item:selected:!active { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #ABAFE5, stop: 1 #8588B2); } QListView::item:selected:active { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #6a6ea9, stop: 1 #888dd9); } QListView::item:hover { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #FAFBFE, stop: 1 #DCDEF1); }
QMainWindow anpassen
Das Trennzeichen eines QMainWindow kann wie folgt gestaltet werden:
QMainWindow::separator { background: yellow; width: 10px; /* when vertical */ height: 10px; /* when horizontal */ } QMainWindow::separator:hover { background: red; }
QMenu anpassen
Einzelne Elemente eines QMenu werden mit dem Untersteuerelement "item" wie folgt gestaltet:
QMenu { background-color: #ABABAB; /* sets background of the menu */ border: 1px solid black; } QMenu::item { /* sets background of menu item. set this to something non-transparent if you want menu color and menu item color to be different */ background-color: transparent; } QMenu::item:selected { /* when user selects item using mouse or keyboard */ background-color: #654321; }
Für eine erweiterte Anpassung verwenden Sie eine Stilvorlage wie folgt:
QMenu { background-color: white; margin: 2px; /* some spacing around the menu */ } QMenu::item { padding: 2px 25px 2px 20px; border: 1px solid transparent; /* reserve space for selection border */ } QMenu::item:selected { border-color: darkblue; background: rgba(100, 100, 100, 150); } QMenu::icon:checked { /* appearance of a 'checked' icon */ background: gray; border: 1px inset gray; position: absolute; top: 1px; right: 1px; bottom: 1px; left: 1px; } QMenu::separator { height: 2px; background: lightblue; margin-left: 10px; margin-right: 5px; } QMenu::indicator { width: 13px; height: 13px; } /* non-exclusive indicator = check box style indicator (see QActionGroup::setExclusive) */ QMenu::indicator:non-exclusive:unchecked { image: url(:/images/checkbox_unchecked.png); } QMenu::indicator:non-exclusive:unchecked:selected { image: url(:/images/checkbox_unchecked_hover.png); } QMenu::indicator:non-exclusive:checked { image: url(:/images/checkbox_checked.png); } QMenu::indicator:non-exclusive:checked:selected { image: url(:/images/checkbox_checked_hover.png); } /* exclusive indicator = radio button style indicator (see QActionGroup::setExclusive) */ QMenu::indicator:exclusive:unchecked { image: url(:/images/radiobutton_unchecked.png); } QMenu::indicator:exclusive:unchecked:selected { image: url(:/images/radiobutton_unchecked_hover.png); } QMenu::indicator:exclusive:checked { image: url(:/images/radiobutton_checked.png); } QMenu::indicator:exclusive:checked:selected { image: url(:/images/radiobutton_checked_hover.png); }
QMenuBar anpassen
QMenuBar wird wie folgt gestylt:
QMenuBar { background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 lightgray, stop:1 darkgray); spacing: 3px; /* spacing between menu bar items */ } QMenuBar::item { padding: 1px 4px; background: transparent; border-radius: 4px; } QMenuBar::item:selected { /* when selected using mouse or keyboard */ background: #a8a8a8; } QMenuBar::item:pressed { background: #888888; }
QProgressBar anpassen
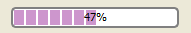
Die Umrandung, der Abschnitt und die Textausrichtung von QProgressBar können mithilfe von Stilvorlagen angepasst werden. Wenn jedoch eine Eigenschaft oder ein Untersteuerelement angepasst wird, müssen auch alle anderen Eigenschaften oder Untersteuerelemente angepasst werden.

Wir ändern zum Beispiel den Rahmen auf grau und den Bereich auf azurblau.
QProgressBar { border: 2px solid grey; border-radius: 5px; } QProgressBar::chunk { background-color: #05B8CC; width: 20px; }
Dann bleibt noch die Textausrichtung, die wir anpassen, indem wir den Text in der Mitte des Fortschrittsbalkens positionieren.
QProgressBar { border: 2px solid grey; border-radius: 5px; text-align: center; }
Um mehr sichtbare Abschnitte zu erhalten, kann ein Rand eingefügt werden.

Im obigen Screenshot verwenden wir einen Rand von 0,5 Pixeln.
QProgressBar::chunk { background-color: #CD96CD; width: 10px; margin: 0.5px; }
QPushButton anpassen
Ein QPushButton wird wie folgt gestaltet:
QPushButton { border: 2px solid #8f8f91; border-radius: 6px; background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #f6f7fa, stop: 1 #dadbde); min-width: 80px; } QPushButton:pressed { background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #dadbde, stop: 1 #f6f7fa); } QPushButton:flat { border: none; /* no border for a flat push button */ } QPushButton:default { border-color: navy; /* make the default button prominent */ }
Für ein QPushButton mit einem Menü verwenden Sie das Unterelement ::menu-indicator.
QPushButton:open { /* when the button has its menu open */ background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #dadbde, stop: 1 #f6f7fa); } QPushButton::menu-indicator { image: url(menu_indicator.png); subcontrol-origin: padding; subcontrol-position: bottom right; } QPushButton::menu-indicator:pressed, QPushButton::menu-indicator:open { position: relative; top: 2px; left: 2px; /* shift the arrow by 2 px */ }
Überprüfbare QPushButton haben den Pseudo-Zustand :checked gesetzt.
QRadioButton anpassen
Der Indikator eines QRadioButton kann mit geändert werden:
QRadioButton::indicator { width: 13px; height: 13px; } QRadioButton::indicator::unchecked { image: url(:/images/radiobutton_unchecked.png); } QRadioButton::indicator:unchecked:hover { image: url(:/images/radiobutton_unchecked_hover.png); } QRadioButton::indicator:unchecked:pressed { image: url(:/images/radiobutton_unchecked_pressed.png); } QRadioButton::indicator::checked { image: url(:/images/radiobutton_checked.png); } QRadioButton::indicator:checked:hover { image: url(:/images/radiobutton_checked_hover.png); } QRadioButton::indicator:checked:pressed { image: url(:/images/radiobutton_checked_pressed.png); }
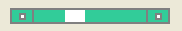
QScrollBar anpassen
Die QScrollBar kann mit ihren Untersteuerelementen wie handle, add-line, sub-line usw. gestaltet werden. Beachten Sie, dass wenn eine Eigenschaft oder ein Untersteuerelement angepasst wird, alle anderen Eigenschaften oder Untersteuerelemente ebenfalls angepasst werden müssen.

Die obige Bildlaufleiste wurde in Aquamarin mit einem durchgehenden grauen Rahmen gestaltet.
QScrollBar:horizontal { border: 2px solid grey; background: #32CC99; height: 15px; margin: 0px 20px 0 20px; } QScrollBar::handle:horizontal { background: white; min-width: 20px; } QScrollBar::add-line:horizontal { border: 2px solid grey; background: #32CC99; width: 20px; subcontrol-position: right; subcontrol-origin: margin; } QScrollBar::sub-line:horizontal { border: 2px solid grey; background: #32CC99; width: 20px; subcontrol-position: left; subcontrol-origin: margin; }
Der linke und der rechte Pfe il haben einen einfarbigen grauen Rand mit weißem Hintergrund. Alternativ können Sie auch das Bild eines Pfeils einbetten.
QScrollBar::left-arrow:horizontal, QScrollBar::right-arrow:horizontal { border: 2px solid grey; width: 3px; height: 3px; background: white; } QScrollBar::add-page:horizontal, QScrollBar::sub-page:horizontal { background: none; }
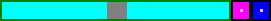
Wenn Sie möchten, dass die Scroll-Buttons der Bildlaufleiste wie unter macOS zusammen (statt an den Rändern) platziert werden, können Sie das folgende Stylesheet verwenden:
QScrollBar:horizontal { border: 2px solid green; background: cyan; height: 15px; margin: 0px 40px 0 0px; } QScrollBar::handle:horizontal { background: gray; min-width: 20px; } QScrollBar::add-line:horizontal { background: blue; width: 16px; subcontrol-position: right; subcontrol-origin: margin; border: 2px solid black; } QScrollBar::sub-line:horizontal { background: magenta; width: 16px; subcontrol-position: top right; subcontrol-origin: margin; border: 2px solid black; position: absolute; right: 20px; } QScrollBar::left-arrow:horizontal, QScrollBar::right-arrow:horizontal { width: 3px; height: 3px; background: pink; } QScrollBar::add-page:horizontal, QScrollBar::sub-page:horizontal { background: none; }
Die Bildlaufleiste mit dem obigen Stylesheet sieht wie folgt aus:

Um eine vertikale Bildlaufleiste anzupassen, verwenden Sie ein Stylesheet ähnlich dem folgenden:
QScrollBar:vertical { border: 2px solid grey; background: #32CC99; width: 15px; margin: 22px 0 22px 0; } QScrollBar::handle:vertical { background: white; min-height: 20px; } QScrollBar::add-line:vertical { border: 2px solid grey; background: #32CC99; height: 20px; subcontrol-position: bottom; subcontrol-origin: margin; } QScrollBar::sub-line:vertical { border: 2px solid grey; background: #32CC99; height: 20px; subcontrol-position: top; subcontrol-origin: margin; } QScrollBar::up-arrow:vertical, QScrollBar::down-arrow:vertical { border: 2px solid grey; width: 3px; height: 3px; background: white; } QScrollBar::add-page:vertical, QScrollBar::sub-page:vertical { background: none; }
Anpassen von QSizeGrip
QSizeGrip wird in der Regel einfach durch das Setzen eines Bildes gestaltet.
QSizeGrip { image: url(:/images/sizegrip.png); width: 16px; height: 16px; }
QSlider anpassen
Sie können den horizontalen Schieberegler wie unten beschrieben gestalten:
QSlider::groove:horizontal { border: 1px solid #999999; height: 8px; /* the groove expands to the size of the slider by default. by giving it a height, it has a fixed size */ background: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 #B1B1B1, stop:1 #c4c4c4); margin: 2px 0; } QSlider::handle:horizontal { background: qlineargradient(x1:0, y1:0, x2:1, y2:1, stop:0 #b4b4b4, stop:1 #8f8f8f); border: 1px solid #5c5c5c; width: 18px; margin: -2px 0; /* handle is placed by default on the contents rect of the groove. Expand outside the groove */ border-radius: 3px; }
Wenn Sie die Farbe der Schiebereglerteile vor und nach dem Griff ändern möchten, können Sie die Untersteuerungen add-page und sub-page verwenden. Zum Beispiel für einen vertikalen Schieberegler:
QSlider::groove:vertical { background: red; position: absolute; /* absolutely position 4px from the left and right of the widget. setting margins on the widget should work too... */ left: 4px; right: 4px; } QSlider::handle:vertical { height: 10px; background: green; margin: 0 -4px; /* expand outside the groove */ } QSlider::add-page:vertical { background: white; } QSlider::sub-page:vertical { background: pink; }
QSpinBox anpassen
QSpinBox kann wie unten beschrieben vollständig angepasst werden (die Stilvorlage hat einen Inline-Kommentar):
QSpinBox { padding-right: 15px; /* make room for the arrows */ border-image: url(:/images/frame.png) 4; border-width: 3; } QSpinBox::up-button { subcontrol-origin: border; subcontrol-position: top right; /* position at the top right corner */ width: 16px; /* 16 + 2*1px border-width = 15px padding + 3px parent border */ border-image: url(:/images/spinup.png) 1; border-width: 1px; } QSpinBox::up-button:hover { border-image: url(:/images/spinup_hover.png) 1; } QSpinBox::up-button:pressed { border-image: url(:/images/spinup_pressed.png) 1; } QSpinBox::up-arrow { image: url(:/images/up_arrow.png); width: 7px; height: 7px; } QSpinBox::up-arrow:disabled, QSpinBox::up-arrow:off { /* off state when value is max */ image: url(:/images/up_arrow_disabled.png); } QSpinBox::down-button { subcontrol-origin: border; subcontrol-position: bottom right; /* position at bottom right corner */ width: 16px; border-image: url(:/images/spindown.png) 1; border-width: 1px; border-top-width: 0; } QSpinBox::down-button:hover { border-image: url(:/images/spindown_hover.png) 1; } QSpinBox::down-button:pressed { border-image: url(:/images/spindown_pressed.png) 1; } QSpinBox::down-arrow { image: url(:/images/down_arrow.png); width: 7px; height: 7px; } QSpinBox::down-arrow:disabled, QSpinBox::down-arrow:off { /* off state when value in min */ image: url(:/images/down_arrow_disabled.png); }
QSplitter anpassen
Ein QSplitter leitet sich von einem QFrame ab und kann daher wie ein QFrame gestylt werden. Der Griff wird mit dem Untersteuerelement ::handle angepasst.
QSplitter::handle { image: url(images/splitter.png); } QSplitter::handle:horizontal { width: 2px; } QSplitter::handle:vertical { height: 2px; } QSplitter::handle:pressed { url(images/splitter_pressed.png); }
QStatusBar anpassen
Wir können wie folgt einen Hintergrund für die Statusleiste und einen Rahmen für Elemente innerhalb der Statusleiste bereitstellen:
QStatusBar { background: brown; } QStatusBar::item { border: 1px solid red; border-radius: 3px; }
Beachten Sie, dass Widgets, die zu QStatusBar hinzugefügt wurden, mit der Deklaration der Nachkommenschaft gestylt werden können (d.h.)
QStatusBar QLabel { border: 3px solid white; }
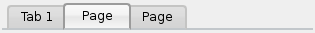
QTabWidget und QTabBar anpassen

Für den obigen Screenshot benötigen wir ein Stylesheet wie folgt:
QTabWidget::pane { /* The tab widget frame */ border-top: 2px solid #C2C7CB; } QTabWidget::tab-bar { left: 5px; /* move to the right by 5px */ } /* Style the tab using the tab sub-control. Note that it reads QTabBar _not_ QTabWidget */ QTabBar::tab { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #E1E1E1, stop: 0.4 #DDDDDD, stop: 0.5 #D8D8D8, stop: 1.0 #D3D3D3); border: 2px solid #C4C4C3; border-bottom-color: #C2C7CB; /* same as the pane color */ border-top-left-radius: 4px; border-top-right-radius: 4px; min-width: 8ex; padding: 2px; } QTabBar::tab:selected, QTabBar::tab:hover { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #fafafa, stop: 0.4 #f4f4f4, stop: 0.5 #e7e7e7, stop: 1.0 #fafafa); } QTabBar::tab:selected { border-color: #9B9B9B; border-bottom-color: #C2C7CB; /* same as pane color */ } QTabBar::tab:!selected { margin-top: 2px; /* make non-selected tabs look smaller */ }
Oft müssen sich die Tabs überlappen, damit sie wie unten aussehen:

Für ein Registerkarten-Widget, das wie oben aussieht, verwenden wir negative Ränder. Negative Werte ziehen das Element näher an seine Nachbarn heran, als es standardmäßig der Fall wäre. Das resultierende Stylesheet sieht wie folgt aus:
QTabWidget::pane { /* The tab widget frame */ border-top: 2px solid #C2C7CB; } QTabWidget::tab-bar { left: 5px; /* move to the right by 5px */ } /* Style the tab using the tab sub-control. Note that it reads QTabBar _not_ QTabWidget */ QTabBar::tab { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #E1E1E1, stop: 0.4 #DDDDDD, stop: 0.5 #D8D8D8, stop: 1.0 #D3D3D3); border: 2px solid #C4C4C3; border-bottom-color: #C2C7CB; /* same as the pane color */ border-top-left-radius: 4px; border-top-right-radius: 4px; min-width: 8ex; padding: 2px; } QTabBar::tab:selected, QTabBar::tab:hover { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #fafafa, stop: 0.4 #f4f4f4, stop: 0.5 #e7e7e7, stop: 1.0 #fafafa); } QTabBar::tab:selected { border-color: #9B9B9B; border-bottom-color: #C2C7CB; /* same as pane color */ } QTabBar::tab:!selected { margin-top: 2px; /* make non-selected tabs look smaller */ } /* make use of negative margins for overlapping tabs */ QTabBar::tab:selected { /* expand/overlap to the left and right by 4px */ margin-left: -4px; margin-right: -4px; } QTabBar::tab:first:selected { margin-left: 0; /* the first selected tab has nothing to overlap with on the left */ } QTabBar::tab:last:selected { margin-right: 0; /* the last selected tab has nothing to overlap with on the right */ } QTabBar::tab:only-one { margin: 0; /* if there is only one tab, we don't want overlapping margins */ }
Um die Registerkartenleiste in die Mitte zu verschieben (wie unten), benötigen wir das folgende Stylesheet:

QTabWidget::pane { /* The tab widget frame */ border-top: 2px solid #C2C7CB; position: absolute; top: -0.5em; } QTabWidget::tab-bar { alignment: center; } /* Style the tab using the tab sub-control. Note that it reads QTabBar _not_ QTabWidget */ QTabBar::tab { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #E1E1E1, stop: 0.4 #DDDDDD, stop: 0.5 #D8D8D8, stop: 1.0 #D3D3D3); border: 2px solid #C4C4C3; border-bottom-color: #C2C7CB; /* same as the pane color */ border-top-left-radius: 4px; border-top-right-radius: 4px; min-width: 8ex; padding: 2px; } QTabBar::tab:selected, QTabBar::tab:hover { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #fafafa, stop: 0.4 #f4f4f4, stop: 0.5 #e7e7e7, stop: 1.0 #fafafa); } QTabBar::tab:selected { border-color: #9B9B9B; border-bottom-color: #C2C7CB; /* same as pane color */ }
Der Abrissindikator und die Scrollbuttons können wie folgt weiter angepasst werden:
QTabBar::tear { image: url(tear_indicator.png); } QTabBar::scroller { /* the width of the scroll buttons */ width: 20px; } QTabBar QToolButton { /* the scroll buttons are tool buttons */ border-image: url(scrollbutton.png) 2; border-width: 2px; } QTabBar QToolButton::right-arrow { /* the arrow mark in the tool buttons */ image: url(rightarrow.png); } QTabBar QToolButton::left-arrow { image: url(leftarrow.png); }
Seit Qt 4.6 kann der Schließen-Button wie folgt angepasst werden:
QTabBar::close-button { image: url(close.png) subcontrol-position: left; } QTabBar::close-button:hover { image: url(close-hover.png) }
QTableView anpassen
Angenommen, wir möchten, dass der Hintergrund des ausgewählten Elements in QTableView von Kaugummirosa zu Weiß überblendet wird.

Dies ist mit der Eigenschaft selection-background-color möglich und die erforderliche Syntax lautet:
QTableView { selection-background-color: qlineargradient(x1: 0, y1: 0, x2: 0.5, y2: 0.5, stop: 0 #FF92BB, stop: 1 white); }
Das Eck-Widget kann mit der folgenden Stilvorlage angepasst werden
QTableView QTableCornerButton::section { background: red; border: 2px outset red; }
Der Indikator des Kontrollkästchens von QTableView kann ebenfalls angepasst werden. Im folgenden Schnipsel wird der Indikator background-color im nicht markierten Zustand angepasst:
QTableView::indicator:unchecked { background-color: #d7d6d5 }
QToolBar anpassen
Der Hintergrund und der Griff von QToolBar kann wie unten beschrieben angepasst werden:
QToolBar { background: red; spacing: 3px; /* spacing between items in the tool bar */ } QToolBar::handle { image: url(handle.png); }
QToolBox anpassen
Die Registerkarten der QToolBox werden mit Hilfe des Untersteuerelements 'tab' angepasst.
QToolBox::tab { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #E1E1E1, stop: 0.4 #DDDDDD, stop: 0.5 #D8D8D8, stop: 1.0 #D3D3D3); border-radius: 5px; color: darkgray; } QToolBox::tab:selected { /* italicize selected tabs */ font: italic; color: white; }
QToolButton anpassen
Es gibt drei Arten von QToolButtons.
- Die QToolButton hat kein Menü. In diesem Fall ist der QToolButton genau wie der QPushButton gestylt. Siehe QPushButton anpassen für ein Beispiel.
- Der QToolButton hat ein Menü und QToolButton::popupMode ist auf QToolButton::DelayedPopup oder QToolButton::InstantPopup gesetzt. In diesem Fall ist der QToolButton genau wie ein QPushButton mit Menü gestaltet. Siehe Anpassen von QPushButton für ein Beispiel zur Verwendung des Pseudozustands "Menüanzeige".
- Der QToolButton hat seine QToolButton::popupMode auf QToolButton::MenuButtonPopup gesetzt. In diesem Fall wird er wie folgt gestaltet:
QToolButton { /* all types of tool button */ border: 2px solid #8f8f91; border-radius: 6px; background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #f6f7fa, stop: 1 #dadbde); } QToolButton[popupMode="1"] { /* only for MenuButtonPopup */ padding-right: 20px; /* make way for the popup button */ } QToolButton:pressed { background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #dadbde, stop: 1 #f6f7fa); } /* the subcontrols below are used only in the MenuButtonPopup mode */ QToolButton::menu-button { border: 2px solid gray; border-top-right-radius: 6px; border-bottom-right-radius: 6px; /* 16px width + 4px for border = 20px allocated above */ width: 16px; } QToolButton::menu-arrow { image: url(downarrow.png); } QToolButton::menu-arrow:open { top: 1px; left: 1px; /* shift it a bit */ }
QToolTip anpassen
QToolTip wird genau wie ein QLabel angepasst. Zusätzlich kann für Plattformen, die dies unterstützen, die Opazitätseigenschaft gesetzt werden, um die Opazität anzupassen.
Ein Beispiel,
QToolTip { border: 2px solid darkkhaki; padding: 5px; border-radius: 3px; opacity: 200; }
QTreeView anpassen
Die Hintergrundfarbe der alternierenden Zeilen kann mit der folgenden Stilvorlage angepasst werden:
QTreeView { alternate-background-color: yellow; }
Um einen speziellen Hintergrund zu erzeugen, wenn Sie mit dem Mauszeiger über Elemente fahren, können wir das ::item Untersteuerelement verwenden. Zum Beispiel,
QTreeView { show-decoration-selected: 1; } QTreeView::item { border: 1px solid #d9d9d9; border-top-color: transparent; border-bottom-color: transparent; } QTreeView::item:hover { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #e7effd, stop: 1 #cbdaf1); border: 1px solid #bfcde4; } QTreeView::item:selected { border: 1px solid #567dbc; } QTreeView::item:selected:active{ background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #6ea1f1, stop: 1 #567dbc); } QTreeView::item:selected:!active { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #6b9be8, stop: 1 #577fbf); }
Die Zweige einer QTreeView werden mit dem Untersteuerelement ::branch gestylt. Das folgende Stylesheet kodiert die verschiedenen Zustände beim Zeichnen eines Zweigs farblich.
QTreeView::branch { background: palette(base); } QTreeView::branch:has-siblings:!adjoins-item { background: cyan; } QTreeView::branch:has-siblings:adjoins-item { background: red; } QTreeView::branch:!has-children:!has-siblings:adjoins-item { background: blue; } QTreeView::branch:closed:has-children:has-siblings { background: pink; } QTreeView::branch:has-children:!has-siblings:closed { background: gray; } QTreeView::branch:open:has-children:has-siblings { background: magenta; } QTreeView::branch:open:has-children:!has-siblings { background: green; }
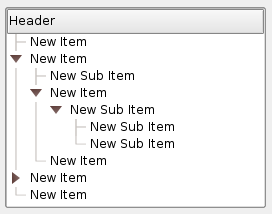
So farbenfroh es auch ist, ein nützlicheres Beispiel lässt sich mit den folgenden Bildern erstellen:
 |  |  |  |  |
| vline.png | zweig-mehr.png | zweig-ende.png | zweig-geschlossen.png | Zweig-geöffnet.png |
QTreeView::branch:has-siblings:!adjoins-item { border-image: url(vline.png) 0; } QTreeView::branch:has-siblings:adjoins-item { border-image: url(branch-more.png) 0; } QTreeView::branch:!has-children:!has-siblings:adjoins-item { border-image: url(branch-end.png) 0; } QTreeView::branch:has-children:!has-siblings:closed, QTreeView::branch:closed:has-children:has-siblings { border-image: none; image: url(branch-closed.png); } QTreeView::branch:open:has-children:!has-siblings, QTreeView::branch:open:has-children:has-siblings { border-image: none; image: url(branch-open.png); }
Die resultierende Baumansicht sieht wie folgt aus:

Häufige Fehler
In diesem Abschnitt werden einige häufige Fehler bei der Verwendung von Stylesheets aufgeführt.
QPushButton und Bilder
Bei der Gestaltung eines QPushButton ist es oft wünschenswert, ein Bild als Schaltflächengrafik zu verwenden. Es ist üblich, die Eigenschaft background-image zu verwenden, aber das hat eine Reihe von Nachteilen: Zum Beispiel wird der Hintergrund oft hinter der Schaltflächendekoration versteckt, da er nicht als Hintergrund betrachtet wird. Außerdem wird bei einer Größenänderung der Schaltfläche der gesamte Hintergrund gestreckt oder gekachelt, was nicht immer gut aussieht.
Es ist besser, die Eigenschaft border-image zu verwenden, da sie immer das Bild anzeigt, unabhängig vom Hintergrund (Sie können sie mit einem Hintergrund kombinieren, wenn sie Alphawerte enthält), und sie verfügt über spezielle Einstellungen für die Größenänderung der Schaltfläche.
Betrachten Sie das folgende Snippet:
QPushButton { color: grey; border-image: url(/home/kamlie/code/button.png) 3 10 3 10; border-top: 3px transparent; border-bottom: 3px transparent; border-right: 10px transparent; border-left: 10px transparent; }
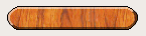
Dies wird eine Schaltfläche erzeugen, die wie folgt aussieht:

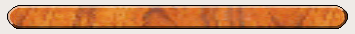
Die Zahlen hinter der Url geben die Anzahl der Pixel oben, rechts, unten und links an. Diese Zahlen entsprechen dem Rand und sollten sich nicht dehnen, wenn sich die Größe ändert. Wenn Sie die Größe der Schaltfläche ändern, wird der mittlere Teil des Bildes in beide Richtungen gedehnt, während die im Stylesheet angegebenen Pixel nicht gedehnt werden. Dadurch sehen die Ränder der Schaltfläche natürlicher aus, etwa so:

Mit Rändern

Ohne Ränder
Siehe auch Unterstützte HTML-Untermenge und QStyle.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

