BorderImage QML Type
画像に基づいて枠線を描画します。もっと詳しく...
| Import Statement: | import QtQuick |
| Inherits: |
プロパティ
- asynchronous : bool
- border
- border.bottom : int
- border.left : int
- border.right : int
- border.top : int
- cache : bool
- currentFrame : int
- frameCount : int
- horizontalTileMode : enumeration
- mirror : bool
- progress : real
- retainWhileLoading : bool
(since 6.8) - smooth : bool
- source : url
- sourceSize : size
- status : enumeration
- verticalTileMode : enumeration
詳細説明
BorderImage タイプは、各画像の一部を拡大縮小したり、タイリングしたりすることによって、画像から境界線を作成するために使用されます。
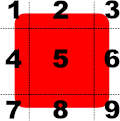
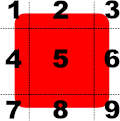
BorderImage は、source プロパティを使用して指定されたソース画像を、下図のように 9 つの領域に分割します:

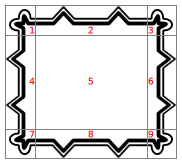
画像が拡大縮小されると、ソース画像の領域が拡大縮小またはタイル化され、次のように表示されるボーダー画像が作成されます:
- コーナー(領域1、3、7、9)はまったくスケーリングされません。
- 領域 2 と 8 はhorizontalTileMode に従ってスケーリングされる。
- 領域4と6は、verticalTileMode に従ってスケーリングされる。
- 中央(領域5)は、horizontalTileMode とverticalTileMode の両方に従ってスケーリングされる。
画像の領域は、border プロパティグループを用いて定義されます。このプロパティグループは、ソース画像の各辺からの距離を記述し、境界として使用します。
使用例
次の使用例は、 画像に対する さ ま ざ ま なモー ド の効果を示 し ます。ガイド線は、上述したように、画像のさまざまな領域を示すために画像上にオーバーレイされています。

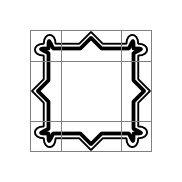
比較のために、単純な画像アイテムを使って拡大縮小されていない画像を表示します。ここでは、BorderImageでどのように分割するかを示すために、線を重ねています:
Image { source: "pics/borderframe.png" anchors.centerIn: parent }

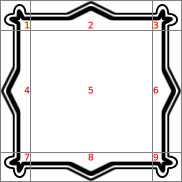
しかし、BorderImageを使用して画像を表示する場合、border プロパティを使用して、拡大縮小されていないコーナー領域内にある画像の部分と、水平方向と垂直方向に引き伸ばされる部分を決定します。そして、元の画像よりも大きなサイズを与えることができます。horizontalTileMode プロパティはBorderImage.Stretch に設定されているので、領域 2 と 8 にある画像の部分は水平に引き伸ばされます。verticalTileMode プロパティはBorderImage.Stretch に設定されているので、領域 4 と 6 の画像の部分は縦に引き伸ばされます:
BorderImage { anchors { fill: parent; margins: 1 } border { left: 30; top: 30; right: 30; bottom: 30 } horizontalTileMode: BorderImage.Stretch verticalTileMode: BorderImage.Stretch source: "pics/borderframe.png" }

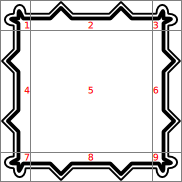
ここでも、画像を表示するために大きなBorderImageが使われています。horizontalTileMode プロパティがBorderImage.Repeat に設定されているので、領域 2 と 8 の画像の部分は、アイテムの上部と下部のスペースを埋めるようにタイル状に配置される。同様に、verticalTileMode プロパティはBorderImage.Repeat に設定されているので、領域 4 と 6 の画像の部分は、項目の左と右のスペースを埋めるようにタイリングされる:
BorderImage { anchors { fill: parent; margins: 1 } border { left: 30; top: 30; right: 30; bottom: 30 } horizontalTileMode: BorderImage.Repeat verticalTileMode: BorderImage.Repeat source: "pics/borderframe.png" }

状況によっては、領域 2 と 8 の幅は、ソース画像の対応する領域の幅の正確な倍数でない場合がある。同様に、領域 4 と 6 の高さは、対応する領域の高さの正確な倍数ではないかもしれません。BorderImage.Round モードを使えば、 整数のタイルが選ばれ、 それに合わせて縮小されます:
BorderImage { anchors { fill: parent; margins: 6 } border { left: 30; top: 30; right: 30; bottom: 30 } horizontalTileMode: BorderImage.Round verticalTileMode: BorderImage.Round source: "pics/borderframe.png" }
Qt Quick Examples - Image Elementsの Border Image の例では、BorderImage を使って長方形のアイテムの影をシミュレートしています。
画像の読み込み
ソース画像は、その元の場所によっては即座に読み込まれないことがあります。読み込みの進行状況はprogress プロパティでモニターできます。
Image とAnimatedImageも参照して ください。
プロパティの説明
horizontalTileMode : enumeration |
verticalTileMode : enumeration |
このプロパティは、ボーダー画像の中央部分を繰り返したり伸ばしたりする方法を記述します。
| 定数 | 説明 |
|---|---|
BorderImage.Stretch | 利用可能な領域にフィットするように画像を拡大縮小する。 |
BorderImage.Repeat | スペースがなくなるまで画像をタイル状に並べます。最後の画像をトリミングしてもよい。 |
BorderImage.Round | Repeatと似ていますが、最後の画像が切り取られないように画像を縮小します。 |
各プロパティのデフォルトのタイルモードはBorderImage.Stretch です。
currentFrame は現在表示されているフレームです。デフォルトは0 です。画像に複数のフレームが含まれている場合は、0 とframeCount - 1 の間の数値を設定することで、別のフレームを表示することができます。
frameCount は画像のフレーム数です。たいていの画像にはフレームが1つしかありません。
asynchronous : bool |
ローカルファイルシステム上の画像を別スレッドで非同期に読み込むかどうかを指定します。デフォルト値はfalseで、画像が読み込まれる間ユーザーインターフェイスのスレッドがブロックされます。asynchronous を true に設定すると、画像がすぐに表示されることよりも、レスポンシブなユーザインタフェースを維持する方が望ましい場合に便利です。
このプロパティは、ローカルファイルシステムから読み込んだ画像に対してのみ有効であることに注意してください。ネットワークリソース(HTTPなど)を介して読み込まれた画像は、常に非同期で読み込まれます。
4本のボーダーライン(水平2本、垂直2本)は、下図のように画像を9つのセクションに分割します:

各ボーダーライン(左、右、上、下)は、ソース画像のそれぞれのエッジからのオフセットをピクセル単位で指定します。デフォルトでは、各ボーダーラインの値は 0 です。
たとえば、次の定義では、下端を画像の下端から 10 ピクセル上に設定しています:
BorderImage { border.bottom: 10 // ... }
ボーダーラインは.sci file を使って指定することもできます。
cache : bool |
画像をキャッシュするかどうかを指定します。デフォルト値はtrueです。cache を false に設定すると、大きな画像を扱うときに便利で、小さな 'ui 要素' 画像を犠牲にしてキャッシュされないようにすることができます。
mirror : bool |
このプロパティは、画像を水平方向に反転させる(効果的にミラー画像を表示する)かどうかを保持します。
デフォルト値は false です。
progress : real |
このプロパティは、0.0(何もロードされていない状態)から 1.0(ロードが完了した状態)までの、画像のロードの進行状況を保持します。
statusも参照してください 。
retainWhileLoading : bool |
このプロパティは、source プロパティが変更され、読み込みが非同期で行われる場合の動作を定義します。これは、asynchronous プロパティがtrue に設定されている場合、または画像がローカル・ファイル・システム上にない場合です。
retainWhileLoading がfalse (デフォルト)の場合、古い画像は即座に破棄され、新しい画像のロード中にコンポーネントはクリアされます。true に設定すると、古い画像は保持され、新しい画像の準備ができるまで表示されたままになります。
このプロパティを有効にすると、新しい画像の読み込みに時間がかかる場合にちらつきを避けることができます。その代償として、新しい画像がロードされている間、二重のバッファリングのためにメモリが余分に使用されます。
このプロパティは Qt 6.8 で導入されました。
smooth : bool |
このプロパティは、拡大縮小や変形時に画像をスムースフィルタリングするかどうかを保持します。スムースフィルタリングはより良いビジュアル品質を提供しますが、ハードウェアによっては遅くなる場合があります。画像が自然なサイズで表示される場合、このプロパティは視覚的にもパフォーマンス的にも影響を与えません。
デフォルトでは、このプロパティはtrueに設定されています。
source : url |
このプロパティは、ソース画像を参照する URL を保持します。
BorderImage このプロパティは、Qt がサポートする URL スキームからロードされた、Qt がサポートするあらゆる画像フォーマットを扱うことができます。
このプロパティは、.sci ファイルの参照にも使用できます。.sci ファイルは、QML 固有のテキストベースのフォーマットで記述され、ボーダー、画像ファイル、および指定されたボーダー画像のタイルルールを指定します。
次の.sciファイルは、画像picture.png のボーダーを各辺10に設定しています:
border.left: 10 border.top: 10 border.bottom: 10 border.right: 10 source: "picture.png"
URLは絶対URLでも、コンポーネントのURLからの相対URLでもかまいません。
QQuickImageProviderも参照して ください。
sourceSize : size |
status : enumeration |
このプロパティは、画像のロード状態を記述します。以下のいずれかです:
| 定数 | 説明 |
|---|---|
BorderImage.Null | 画像が設定されていない |
BorderImage.Ready | 画像が読み込まれた |
BorderImage.Loading | 画像は現在ロードされています。 |
BorderImage.Error | 画像の読み込み中にエラーが発生しました。 |
progressも参照 。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

