Rotation QML Type
アイテムを回転させる方法を提供します。詳細...
| Import Statement: | import QtQuick |
プロパティ
詳細説明
Rotation タイプは、回転タイプの変換によってItem を回転させる方法を提供します。
また、Item の 3D ライクな回転を指定する方法も提供します。これは、rotation プロパティよりもアイテムの回転を制御できます。
次の例は、Rectangle をその内部点 (25, 25) を中心に回転させます:
Rectangle { width: 100; height: 100 color: "blue" transform: Rotation { origin.x: 25; origin.y: 25; angle: 45} }
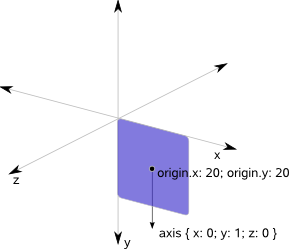
3D ライクなアイテムの回転では、原点に加えて回転軸を指定する必要があります。次の例は、Image に適用 さ れた さ ま ざ ま な 3D 的回転を示 し ます。
import QtQuick Row { x: 10; y: 10 spacing: 10 Image { source: "images/qt-logo.png" } Image { source: "images/qt-logo.png" transform: Rotation { origin.x: 30; origin.y: 30; axis { x: 0; y: 1; z: 0 } angle: 18 } } Image { source: "images/qt-logo.png" transform: Rotation { origin.x: 30; origin.y: 30; axis { x: 0; y: 1; z: 0 } angle: 36 } } Image { source: "images/qt-logo.png" transform: Rotation { origin.x: 30; origin.y: 30; axis { x: 0; y: 1; z: 0 } angle: 54 } } Image { source: "images/qt-logo.png" transform: Rotation { origin.x: 30; origin.y: 30; axis { x: 0; y: 1; z: 0 } angle: 72 } } }

Dial Control の例と Qt Quick Demo - Clocksも参照してください 。
プロパティ ドキュメント
angle : real |
回転させる角度(時計回り)。
回転軸。点を中心にした単純な(2D)回転の場合、軸を指定する必要はありません。デフォルトの軸は z 軸 (axis { x: 0; y: 0; z: 1 }) です。
一般的な3Dのような回転では、原点と軸の両方を指定するのが普通です。

回転の原点(つまり、アイテムの残りの部分が回転するときに、親に対して固定される点)。デフォルトでは原点は (0, 0) です。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

