ストクト
100銘柄に対応した設定可能な株価チャート。

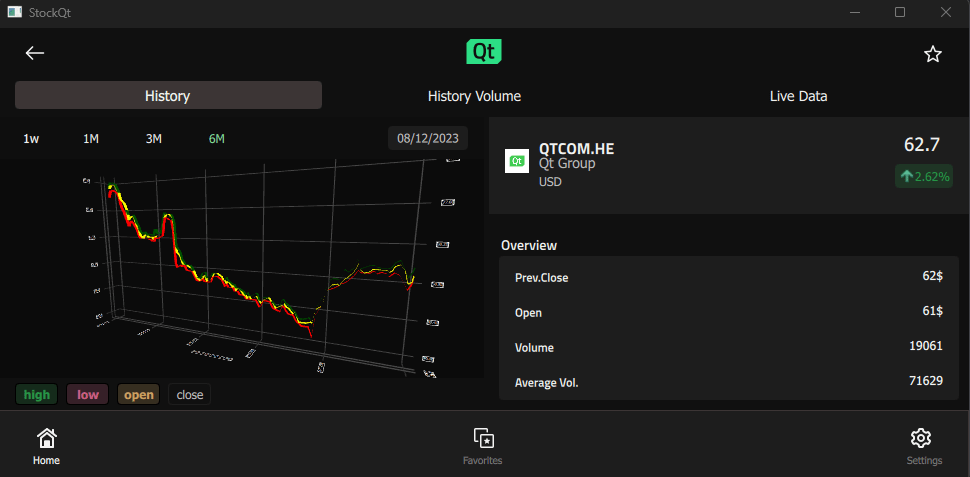
StocQtアプリケーションは、NASDAQ-100に基づく100銘柄のカスタム・リストのトレンド・チャートを表示します。リストから銘柄を選択し、QNetworkAccessManager 、またはオフラインのデータセットから必要なデータをFinancial Modeling Prep APIから取得します。このアプリケーションでは、比較チャートで使用するために最大5銘柄をお気に入り登録することもできます。
このアプリケーションは、Search、StockCheckBox、StockChart、StockView、SettingsViewなどのカスタム・タイプを使用します。これらのタイプは株価データを読みやすい形で表示し、ユーザーがトレンドチャートをカスタマイズできるようになっています。例えば、ユーザーは株価の週足、月足、四半期足、半年足のトレンドを表示することができます。
このアプリケーションでは、APIリクエストや銘柄のお気に入り登録などのデータ処理に、C++で実装されたカスタムStockEngineシングルトンを使用しています。オンライン・データを取得するために、カスタムAPIHandlerクラスを実装しています。
voidAPIHandler::stockHistory(constQStringsymbol,std::function<void(QList<HistoryData>)>onComplete) {if(m_useLiveData) {if(m_useLiveData) {if(m_useLiveData) QDateTimesixMonthsAgo=QDateTime::currentDateTimeUtc().addMonths(-6); QStringto=QDateTime::currentDateTimeUtc().toString(m_dateFormat); QStringfrom=sixMonthsAgo.toString(m_dateFormat); QStringurl=QString("https://financialmodelingprep.com/api/v3/historical-price-full/""%1?from=%2&to=%3&apikey=%4").arg(symbol,from,to,m_apiKey); m_getRequest.setUrl(QUrl(url)); QNetworkReply*reply =m_accessManager.get(m_getRequest);コネクト(reply, &::finished,[reply,thisQNetworkReply::finished, [reply, this,onComplete]() {[reply, this,onComplete]() QStringreplyStr=QString(reply->readAll());if(reply->error()!= QNetworkReply::NoError){。 qDebug() << "Network error" << reply->errorString() << reply->readAll(); } QByteArraydata=replyStr.toUtf8(); QList<HistoryData>dataList=parseHistory(&data); onComplete(dataList); reply->deleteLater();
このアプリケーションは、ObjectModel 型を使用して、依存するビジュアル・データ・モデルにアクセスします。
id: mainWindow ... ListView { id: root ... model: ObjectModel { Item { id: stockContainer width: root.width height: root.height StockView { id: stockView anchors.fill: parent visible: false width: root.width height: root.height } StockListView { id: listView visible: true anchors.fill: parent width: root.width height: root.height } } FavoriteView { id: favoriteView width: root.width height: root.height } SettingsView { id: infoView width: root.width height: root.height } } }
StockListModel はカスタムデータモデルで、銘柄 ID、銘柄名、株価、お気に入りなどの基本情報を含む銘柄をリストアップしています。このアプリケーションは、ユーザーがリストから別の銘柄を選択したい場合にこのデータモデルを使用します。
StockViewとFavoriteViewは複雑なデータモデルで、選択された銘柄または最大5銘柄のグループのトレンドチャートを表示します。これらは別のカスタムタイプであるStockChartまたはFavoriteChartを使用し、 StockEngineからListModelsにデータをロードし、Surface3D 、Bars3D 、Scatter3D を使用して株価のトレンドをグラフィカルに表示します。
Rectangle { id: chart ... function updateHistory(){ updateStartDate() var startPoint = StockEngine.stockModel.indexOf(startDate) var totalPoints = StockEngine.stockModel.historyCount() var width = startPoint / 50 for (var i = 0; i < totalPoints; i++) { var epochInDays = StockEngine.stockModel.historyDate(i, false) / 86400 appendSurfacePoint(openModel, width, epochInDays, StockEngine.stockModel.openPrice(i)) appendSurfacePoint(closeModel,width, epochInDays, StockEngine.stockModel.closePrice(i)) appendSurfacePoint(highModel,width, epochInDays, StockEngine.stockModel.highPrice(i)) appendSurfacePoint(lowModel,width, epochInDays, StockEngine.stockModel.lowPrice(i)) } ... Surface3D { id: historyGraph ... Surface3DSeries { id: highSeries visible: true baseColor: "green" shading: Surface3DSeries.Shading.Flat drawMode: Surface3DSeries.DrawSurface itemLabelFormat: "Time: @xLabel High:@yLabel$" ItemModelSurfaceDataProxy { itemModel: highModel rowRole: "row" columnRole: "column" yPosRole: "value" } },
SettingsViewは、オフライン・データとライブ・データを選択するためのドロップダウンメニューの他、アプリケーショ ンに関する情報を表示します。ライブ・データを使用するには、ユーザーがAPIキーを提供する必要がある。個人の API キーは、Financial Modeling Prep のウェブサイトから生成することができ、ライブデータの使用を選択する際に表示される API キープロンプトに挿入することができます。
Rectangle { id: rectangle ... function handleKey(keyValid) { if (keyValid) { invalidText.visible = false confirmation.visible = false StockEngine.setUseLiveData(true) }
アプリケーションをよりよく理解するために、Qt Creator を使ってコードをブラウズしてみよう。
例の実行
からサンプルを実行するには Qt Creatorからサンプルを実行するには、Welcome モードを開き、Examples からサンプルを選択します。詳細については、Qt Creator:Tutorialを参照してください:ビルドと実行。
QMLアプリケーションも参照してください 。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

