Qt Quick 3D - プリンシプルマテリアルの使用例
Principled Material の使用例を示します。

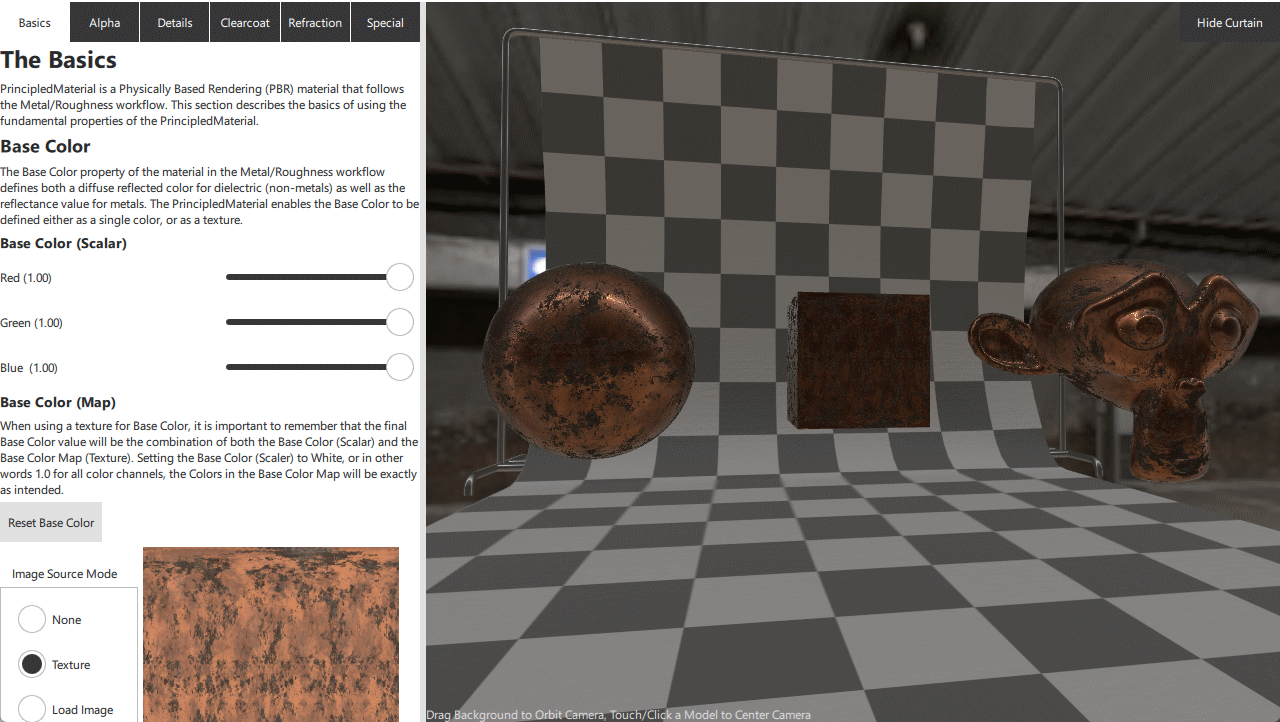
この作例は、PrincipledMaterial の使用方法に関するインタラクティブなドキュメントの役割を果たします。PrincipledMaterial の各プロパティには、その使用方法に関する説明と、各プロパティの調整を試す方法が付属しています。
使い方
このサンプルは、左側のインタラクティブなドキュメントとコントロール、右側の3Dビューアの2つのビューに分かれています。3Dビューアはインタラクティブで、カメラをターゲットモデルの周りを周回させることができます。特定のモデルへのフォーカスをリセットするには、フォーカスするモデルをタッチまたはクリックするだけです。2つのビューの間の分割は、ビューの間でバーをドラッグすることでサイズを変更できます。
サンプルは複数のセクションに分かれており、PrincipledMaterial の様々な機能が管理しやすいかたまりにまとめられています。各セクションには、説明エリアの上部にあるタブをクリックすることでアクセスできます。
SpecularGlossyMaterial
PrincipledMaterial が提供する Metalness/Roughness PBR ワークフローのデモに加え、SpecularGlossyMaterial を使用する Specular/Glossy ワークフローの使用に切り替えることが可能です。これは、Basics セクションのスイッチで実行できます。
リソースローダー
この例はより複雑なため、ResourceLoader コンポーネントの使い方を示す機会にもなります。Qt Quick この例では、カーテンモデルを隠すことができ、そうすることで2つのメッシュと2つのテクスチャがGPUメモリから解放されます。しかし、次にカーテンを見えるようにするときは、これらのリソースを GPU に再アップロードする必要があります。ハードウェアによっては、このアップロードによってフレームレートが一瞬低下することがあるため、これを軽減するためにBackgroundCurtainコンポーネントの内部でResourceLoader コンポーネントが使用されています。
ResourceLoader { meshSources: [ frame.source, curtain.source ] textures: [ tilePatternTexture, curtainNormalTexture ] } Model { id: frame z: -1.95 source: "meshes/frame.mesh" PrincipledMaterial { id: frame_material baseColor: "#ffcccccc" metalness: 1 roughness: 0.259091 alphaMode: PrincipledMaterial.Opaque } materials: [ frame_material ] } Model { id: curtain y: 3.02413 z: 2.04922 source: "meshes/curtain.mesh" PrincipledMaterial { id: curtain_material baseColorMap: Texture { id: tilePatternTexture source: "maps/tilepattern.png" generateMipmaps: true mipFilter: Texture.Linear } opacityChannel: Material.A roughness: 0.5 normalMap: Texture { id: curtainNormalTexture source: "maps/curtain_normal.jpg" generateMipmaps: true mipFilter: Texture.Linear } cullMode: Material.NoCulling alphaMode: PrincipledMaterial.Opaque } materials: [ curtain_material ] }
ここでメッシュファイルとテクスチャの両方がResourceLoader に登録されます。ResourceLoader は登録されたリソースが常に GPU メモリで使用できるようにするため、BackgroundCurtain の可視性に関係なく、そのリソースは保持されます。
ResouceLoadedは、"Special "タブの下の点メッシュと線メッシュで示されているように、リソースをプリロードするために使うこともできます。
ResourceLoader { meshSources: [ "meshes/logo_lines.mesh", "meshes/logo_points.mesh" ] }
ここでは、メッシュファイルのQUrl'が直接リストされています。リソースは、ResourceLoader で使用するために、モデルに関連付けられている必要はありません。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

