CheckBox QML Type
켜거나 끌 수 있는 확인 버튼입니다. 더 보기...
| Import Statement: | import QtQuick.Controls |
| Inherits: |
속성
- checkState : enumeration
- nextCheckState : function
(since QtQuick.Controls 2.4 (Qt 5.11)) - tristate : bool
상세 설명
체크박스는 켜거나(선택) 끌 수 있는 옵션 버튼을 표시합니다(선택 해제). 확인란은 일반적으로 옵션 집합에서 하나 이상의 옵션을 선택하는 데 사용됩니다. 목록과 같이 더 큰 옵션 집합의 경우 CheckDelegate 을 대신 사용하는 것이 좋습니다.
CheckBox는 AbstractButton 에서 API를 상속받습니다. 예를 들어 checked 속성을 사용하여 체크박스의 상태를 설정할 수 있습니다.
체크된 상태와 체크되지 않은 상태 외에도 세 번째 상태인 부분적으로 체크된 상태가 있습니다. 부분적으로 선택됨 상태는 tristate 속성을 사용하여 활성화할 수 있습니다. 이 상태는 일반적으로 체크박스에 영향을 주는 다른 상태 때문에 일반적인 체크/체크되지 않은 상태를 확인할 수 없음을 나타냅니다. 이 상태는 예를 들어 트리 보기에서 여러 개의 하위 노드를 선택한 경우에 유용합니다.
ColumnLayout { CheckBox { checked: true text: qsTr("First") } CheckBox { text: qsTr("Second") } CheckBox { checked: true text: qsTr("Third") } }
계층적 체크박스 그룹은 비독점적인 ButtonGroup 으로 관리할 수 있습니다.

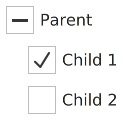
다음 예는 자식 확인란의 결합된 확인 상태를 부모 확인란의 확인 상태에 바인딩하는 방법을 보여줍니다:
Column { ButtonGroup { id: childGroup exclusive: false checkState: parentBox.checkState } CheckBox { id: parentBox text: qsTr("Parent") checkState: childGroup.checkState } CheckBox { checked: true text: qsTr("Child 1") leftPadding: indicator.width ButtonGroup.group: childGroup } CheckBox { text: qsTr("Child 2") leftPadding: indicator.width ButtonGroup.group: childGroup } }
체크박스 사용자 지정하기, ButtonGroup 및 버튼 컨트롤도참조하세요 .
속성 문서
checkState : enumeration |
nextCheckState : function |
이 속성에는 사용자가 터치, 마우스 또는 키보드를 통해 대화형으로 체크박스를 전환할 때마다 다음 체크 상태를 결정하기 위해 호출되는 콜백 함수가 있습니다.
기본적으로 일반 체크박스는 Qt.Unchecked 및 Qt.Checked 상태 사이를 순환하고, 3상태 체크박스는 Qt.Unchecked, Qt.PartiallyChecked 및 Qt.Checked 상태 사이를 순환합니다.
nextCheckState 콜백 함수는 기본 동작을 재정의할 수 있습니다. 다음 예제는 외부 조건에 따라 부분적으로 체크된 상태를 표시할 수 있지만 사용자가 대화형으로 토글할 때는 부분적으로 체크된 상태로 순환하지 않는 3상태 체크박스를 구현합니다.
CheckBox { tristate: true checkState: allChildrenChecked ? Qt.Checked : anyChildChecked ? Qt.PartiallyChecked : Qt.Unchecked nextCheckState: function() { if (checkState === Qt.Checked) return Qt.Unchecked else return Qt.Checked } }
이 프로퍼티는 QtQuick.Controls 2.4(Qt 5.11)에 도입되었습니다.
tristate : bool |
이 프로퍼티는 체크박스가 트라이 상태 체크박스인지 여부를 보유합니다.
아래 애니메이션에서 첫 번째 체크박스는 트라이스테이트입니다:
기본값은 false 즉, 체크박스에 두 개의 상태만 있습니다.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

