머티리얼 스타일
머티리얼 스타일은 Google 머티리얼 디자인 가이드라인을 기반으로 합니다. 더 보기...
| 임포트 문: | import QtQuick.Controls.Material 2.12 |
| 이후: | Qt 5.7 |
첨부된 속성
첨부 메서드
- color color(미리 정의된 열거형, 열거형 음영)
상세 설명
머티리얼 스타일은 구글 머티리얼 디자인 가이드라인을 기반으로 합니다. 이를 통해 플랫폼과 기기 크기에 관계없이 통일된 경험을 제공할 수 있습니다.
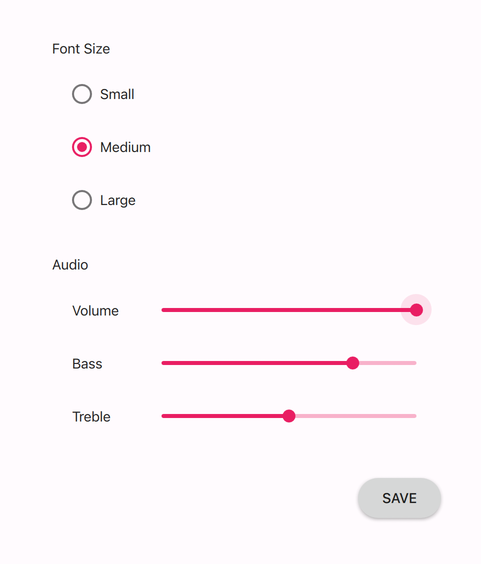
머티리얼 스타일의 밝은 테마. |
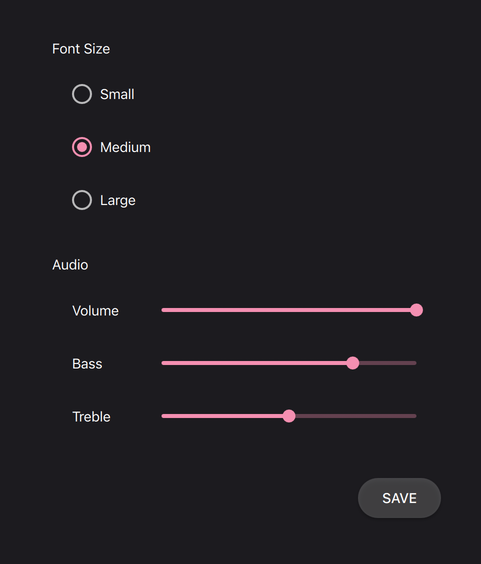
머티리얼 스타일의 어두운 테마. |
머티리얼 스타일로 애플리케이션을 실행하려면 Qt Quick Controls 에서 스타일 사용을 참조하십시오.
참고: 머티리얼 스타일은 기본 안드로이드 스타일이 아닙니다. 머티리얼 스타일은 Google 머티리얼 디자인 가이드라인을 따르는 100% 크로스 플랫폼 Qt Quick Controls 스타일 구현입니다. 이 스타일은 모든 플랫폼에서 실행되며 모든 곳에서 거의 동일하게 보입니다. 사용 가능한 시스템 글꼴 및 글꼴 렌더링 엔진의 차이로 인해 사소한 차이가 발생할 수 있습니다.
참고: 머티리얼 디자인 가이드라인이 시간이 지남에 따라 변경됨에 따라 이 스타일은 가이드라인과의 일관성을 유지하기 위해 특정 패딩 또는 글꼴 값 등을 변경할 수 있습니다.
사용자 정의
머티리얼 스타일은 여러 가지 사용자 정의 가능한 속성을 지원합니다. 이러한 속성 중 일부는 fonts 과 같은 방식으로 propagate 을 자식에게 전달합니다:

나머지 속성은 자식에게 전파되지 않습니다:
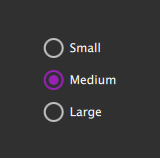
다음 예에서는 창과 세 개의 라디오 버튼이 모두 보라색 강조 색상을 사용하여 어두운 테마로 표시됩니다:
import QtQuick import QtQuick.Controls import QtQuick.Controls.Material ApplicationWindow { visible: true Material.theme: Material.Dark Material.accent: Material.Purple Column { anchors.centerIn: parent RadioButton { text: qsTr("Small") } RadioButton { text: qsTr("Medium") checked: true } RadioButton { text: qsTr("Large") } } } |
|
QML에서 속성을 지정하는 것 외에도 환경 변수나 구성 파일을 통해 일부 속성을 지정할 수도 있습니다. QML에 지정된 속성은 다른 모든 방법보다 우선합니다.
구성 파일
| 변수 | 설명 |
|---|---|
Theme | 기본 머티리얼 테마를 지정합니다. 값은 사용 가능한 테마 중 하나(예: "Dark")일 수 있습니다. |
Variant | 머티리얼 배리언트를 지정합니다. 머티리얼 디자인에는 터치 장치용으로 설계된 일반 변형과 데스크톱용 고밀도 변형의 두 가지 변형이 있습니다. 고밀도 변형은 컨트롤과 해당 글꼴에 더 작은 크기를 사용합니다. 값은 |
Accent | 기본 머티리얼 강조 색상을 지정합니다. 값은 color 일 수 있지만 미리 정의된 머티리얼 색상 중 하나를 사용하는 것이 좋습니다(예: "Teal"). |
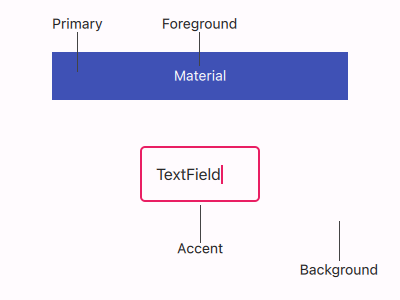
Primary | 기본 머티리얼 기본 색을 지정합니다. 값은 아무거나 color 일 수 있지만 미리 정의된 머티리얼 색상 중 하나를 사용하는 것이 좋습니다(예: "BlueGrey"). |
Foreground | 기본 머티리얼 전경색을 지정합니다. 값은 color 또는 미리 정의된 머티리얼 색상 중 하나(예: "Brown")를 사용할 수 있습니다. |
Background | 기본 머티리얼 배경색을 지정합니다. 값은 color 또는 사전 정의된 머티리얼 색상 중 하나(예: "Grey")일 수 있습니다. |
구성 파일에 대한 자세한 내용은 Qt Quick Controls 구성 파일을 참조하세요.
환경 변수
| 변수 | 설명 |
|---|---|
QT_QUICK_CONTROLS_MATERIAL_THEME | 기본 머티리얼 테마를 지정합니다. 값은 사용 가능한 테마 중 하나(예: "Dark")일 수 있습니다. |
QT_QUICK_CONTROLS_MATERIAL_VARIANT | 머티리얼 배리언트를 지정합니다. 머티리얼 디자인에는 터치 장치용으로 설계된 일반 변형과 데스크톱용 고밀도 변형의 두 가지 변형이 있습니다. 고밀도 변형은 컨트롤과 해당 글꼴에 더 작은 크기를 사용합니다. 값은 |
QT_QUICK_CONTROLS_MATERIAL_ACCENT | 기본 머티리얼 강조 색상을 지정합니다. 값은 color 일 수 있지만 미리 정의된 머티리얼 색상 중 하나를 사용하는 것이 좋습니다(예: "Teal"). |
QT_QUICK_CONTROLS_MATERIAL_PRIMARY | 기본 머티리얼 기본 색을 지정합니다. 값은 아무거나 color 일 수 있지만 미리 정의된 머티리얼 색상 중 하나를 사용하는 것이 좋습니다(예: "BlueGrey"). |
QT_QUICK_CONTROLS_MATERIAL_FOREGROUND | 기본 머티리얼 전경색을 지정합니다. 값은 color 또는 미리 정의된 머티리얼 색상 중 하나(예: "Brown")를 사용할 수 있습니다. |
QT_QUICK_CONTROLS_MATERIAL_BACKGROUND | 기본 머티리얼 배경색을 지정합니다. 값은 color 또는 사전 정의된 머티리얼 색상 중 하나(예: "Grey")일 수 있습니다. |
지원되는 환경 변수의 전체 목록은 Qt Quick Controls 에서 지원되는 환경 변수를 참조하세요.
종속성
머티리얼 스타일에 특정한 어트리뷰트에 액세스하려면 머티리얼 스타일을 별도로 임포트해야 합니다. 머티리얼 스타일에 대한 참조와 관계없이 동일한 애플리케이션 코드가 다른 스타일과 함께 실행된다는 점에 유의해야 합니다. 머티리얼별 속성은 애플리케이션이 머티리얼 스타일로 실행될 때만 적용됩니다.
머티리얼 스타일을 항상 로드되는 QML 파일에서 가져오는 경우, 애플리케이션이 어떤 스타일로 실행되는지에 관계없이 애플리케이션을 실행할 수 있으려면 애플리케이션과 함께 머티리얼 스타일을 배포해야 합니다. 파일 선택기를 사용하면 스타일에 대한 하드 종속성을 만들지 않고 스타일별 조정을 적용할 수 있습니다.
사전 정의된 재질 색상
기본 색상과 강조 색상은 color 이지만, 나머지 머티리얼 스타일 팔레트와 잘 어울리도록 디자인된 사전 정의된 색상 중 하나를 사용하는 것이 좋습니다:
사용 가능한 사전 정의 색상:
| 상수 | 설명 |
|---|---|
Material.Red | #F44336 |
Material.Pink | #E91E63(기본 악센트) |
Material.Purple | #9C27B0 |
Material.DeepPurple | #673AB7 |
Material.Indigo | #3F51B5(기본 기본) |
Material.Blue | #2196F3 |
Material.LightBlue | #03A9F4 |
Material.Cyan | #00BCD4 |
Material.Teal | #009688 |
Material.Green | #4CAF50 |
Material.LightGreen | #8BC34A |
Material.Lime | #CDDC39 |
Material.Yellow | #FFEB3B |
Material.Amber | #FFC107 |
Material.Orange | #FF9800 |
Material.DeepOrange | #FF5722 |
Material.Brown | #795548 |
Material.Grey | #9E9E9E |
Material.BlueGrey | #607D8B |
어두운 테마를 사용하는 경우 기본적으로 사전 정의된 색상의 다른 음영이 사용됩니다:
| 상수 | 설명 |
|---|---|
Material.Red | #EF9A9A |
Material.Pink | #F48FB1(기본 액센트) |
Material.Purple | #CE93D8 |
Material.DeepPurple | #B39DDB |
Material.Indigo | #9FA8DA(기본 기본) |
Material.Blue | #90CAF9 |
Material.LightBlue | #81D4FA |
Material.Cyan | #80DEEA |
Material.Teal | #80CBC4 |
Material.Green | #A5D6A7 |
Material.LightGreen | #C5E1A5 |
Material.Lime | #E6EE9C |
Material.Yellow | #FFF59D |
Material.Amber | #FFE082 |
Material.Orange | #FFCC80 |
Material.DeepOrange | #FFAB91 |
Material.Brown | #BCAAA4 |
Material.Grey | #EEEEEE |
Material.BlueGrey | #B0BEC5 |
사전 정의된 음영
Material.color() 함수에 전달할 수 있는 사전 정의된 각 색의 음영에는 여러 가지가 있습니다:
| 상수 | Value |
|---|---|
Material.Shade50 | |
Material.Shade100 | |
Material.Shade200 | |
Material.Shade300 | |
Material.Shade400 | |
Material.Shade500 | |
Material.Shade600 | |
Material.Shade700 | |
Material.Shade800 | |
Material.Shade900 | |
Material.ShadeA100 | |
Material.ShadeA200 | |
Material.ShadeA400 | |
Material.ShadeA700 |
변형
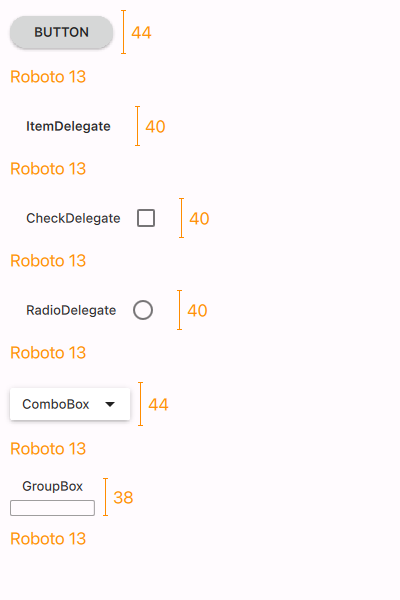
머티리얼 스타일은 버튼 및 델리게이트와 같은 컨트롤의 높이가 더 작고 글꼴 크기를 더 작게 사용하는 고밀도 변형도 지원합니다. 마우스와 키보드를 사용하여 보다 정확하고 유연한 사용자 상호 작용이 가능한 데스크톱 플랫폼에서는 고밀도 배리언트를 사용하는 것이 좋습니다.
고밀도 변형을 사용하려면 QT_QUICK_CONTROLS_MATERIAL_VARIANT 환경 변수를 Dense 으로 설정하거나 qtquickcontrols2.conf 파일에 Variant=Dense 을 지정합니다. 두 경우 모두 기본값은 Normal 입니다.
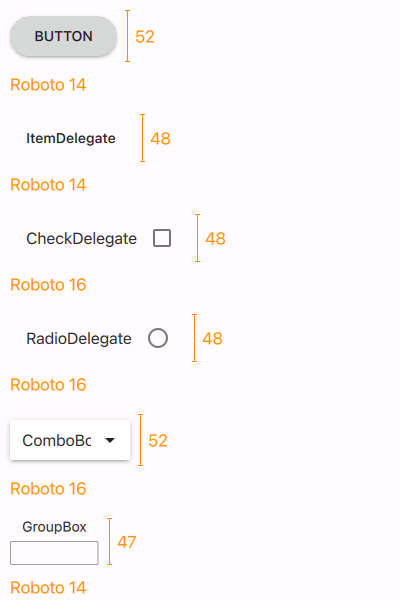
다음 이미지는 일반 변형과 고밀도 변형을 사용할 때 일부 컨트롤의 차이점을 보여줍니다:
|
|
위에 표시된 높이는 플랫폼별 글꼴의 차이에 따라 달라질 수 있습니다.
컨트롤별 참고 사항
텍스트 영역
TextArea 는 Filled 와 Outlined 의 두 가지 컨테이너 스타일을 지원합니다. 윤곽이 있는 TextArea에는 컨트롤 상단에 위치하는 플로팅 플레이스홀더 텍스트가 있습니다. 따라서 플레이스홀더 텍스트가 컨트롤의 범위를 벗어나야 하므로 TextArea 또는 Flickable의 하위 항목이 clip 을 true 로 설정할 때 잘릴 수 있습니다. 이를 방지하기 위해 이러한 경우 topInset 을 적절한 값으로 설정합니다.
머티리얼 가이드라인에 따라 플레이스홀더 텍스트는 짧게 유지해야 하며 여러 줄을 차지하지 않아야 합니다.
텍스트 필드
위에서 TextArea 에 대해 설명한 클리핑과 관련된 동일한 문제가 TextField 에서도 발생할 수 있습니다. 이를 방지하기 위해 TextField 에서 true 로 클립을 설정할 때 topInset 를 적절한 값으로 설정합니다.
머티리얼 가이드라인에 따라 플레이스홀더 텍스트는 짧게 유지해야 하며 여러 줄을 차지하지 않아야 합니다.
첨부된 속성 문서
Material.accent: 색상 |
이 첨부 프로퍼티에는 테마의 강조 색상이 저장됩니다. 이 속성은 모든 창이나 항목에 첨부할 수 있습니다. 이 값은 자식에게 전파됩니다.
기본값은 Material.Pink 입니다.
다음 예제에서는 강조 표시된 버튼의 강조 색상이 Material.Orange 로 변경됩니다:
Button { text: qsTr("Button") highlighted: true Material.accent: Material.Orange } |
|
참고: 강조색은 color 을 사용할 수 있지만, 나머지 머티리얼 스타일 팔레트와 잘 어울리도록 디자인된 미리 정의된 머티리얼 색상 중 하나를 사용하는 것이 좋습니다.
Material.background: 색상 |
이 첨부 속성은 테마의 배경색을 보유합니다. 이 속성은 모든 창이나 항목에 첨부할 수 있습니다. 이 값은 자식에게 전파됩니다.
기본값은 테마별(밝음 또는 어두움)입니다.
다음 예에서는 버튼의 배경색이 Material.Teal 으로 변경되었습니다:
Button { text: qsTr("Button") highlighted: true Material.background: Material.Teal } |
|
Material.elevation: int |
이 첨부 프로퍼티는 컨트롤의 높이를 보유합니다. 고도가 높을수록 그림자가 더 깊어집니다. 이 속성은 모든 컨트롤에 첨부할 수 있지만 모든 컨트롤이 고도를 시각화하지는 않습니다. 이 값은 자식에게 전파되지 않습니다.
기본값은 컨트롤별로 다릅니다.
다음 예제에서는 패널의 높이를 6 로 설정하여 높이가 높은 카드처럼 보이도록 합니다:
|
Material.foreground: 색상 |
이 첨부된 속성은 테마의 전경색을 보유합니다. 이 속성은 모든 창이나 항목에 첨부할 수 있습니다. 이 값은 자식에게 전파됩니다.
기본값은 테마별(밝음 또는 어두움)입니다.
다음 예제에서는 버튼의 전경색이 Material.Pink 으로 설정되어 있습니다:
Button { text: qsTr("Button") Material.foreground: Material.Pink } |
|
Material.primary: 색상 |
이 첨부 속성은 테마의 기본 색상을 보유합니다. 이 속성은 모든 창이나 항목에 첨부할 수 있습니다. 이 값은 자식에게 전파됩니다.
기본 색상은 기본적으로 ToolBar 의 배경색으로 사용됩니다.
기본값은 Material.Indigo 입니다.
참고: 기본 색상은 color 을 사용할 수 있지만 나머지 머티리얼 스타일 팔레트와 잘 어울리도록 디자인된 사전 정의된 머티리얼 색상 중 하나를 사용하는 것이 좋습니다.
Material.theme: 열거형 |
이 첨부된 속성은 테마가 밝은지 어두운지를 보유합니다. 이 속성은 모든 창이나 항목에 첨부할 수 있습니다. 이 값은 자식에게 전파됩니다.
사용 가능한 테마:
| 상수 | 설명 |
|---|---|
Material.Light | 밝은 테마(기본값) |
Material.Dark | 어두운 테마 |
Material.System | 시스템 테마 |
테마를 System 으로 설정하면 시스템 테마 색상에 따라 밝은 테마 또는 어두운 테마가 선택됩니다. 그러나 테마 속성 값을 읽을 때 값은 System 이 아니라 실제 테마가 됩니다.
다음 예에서는 창과 버튼의 테마가 모두 Material.Dark 으로 설정되어 있습니다:
Material.roundedScale: 열거형 |
이 첨부된 속성은 대상 컨트롤에 사용되는 둥근 모서리의 반경을 보유합니다. 이 속성은 모든 창이나 항목에 첨부할 수 있지만 일부 컨트롤만 지원합니다. 이 값은 자식에게 전파되지 않습니다.
기본값은 컨트롤에 따라 다릅니다.
사용 가능한 스케일:
| 상수 | 설명 |
|---|---|
Material.NotRounded | 정사각형 모서리 |
Material.ExtraSmallScale | 매우 작은 둥근 모서리 |
Material.SmallScale | 작은 둥근 모서리 |
Material.MediumScale | 중간 크기의 둥근 모서리 |
Material.LargeScale | 큰 둥근 모서리 |
Material.ExtraLargeScale | 매우 큰 둥근 모서리 |
Material.FullScale | 완전히 둥근 모서리 |
이 프로퍼티는 Qt 6.5에 추가되었습니다.
참조: 머티리얼 스타일: Shape.
Material.containerStyle: 열거형 |
이 첨부된 속성은 대상 컨트롤에서 사용하는 컨테이너의 스타일을 보유합니다. 이 속성은 모든 창이나 항목에 첨부할 수 있지만 기본적으로 TextField 및 TextArea 만 지원합니다. 이 값은 자식에게 전파되지 않습니다.
기본값은 컨트롤에 따라 다릅니다.
사용 가능한 스타일:
| 상수 | 설명 |
|---|---|
Material.Filled | 가능한 경우 채워진 컨테이너 변형 사용 |
Material.Outlined | 사용 가능한 경우 윤곽이 있는 컨테이너 변형 사용 |
이 프로퍼티는 Qt 6.5에 추가되었습니다.
참고 항목도 참조하십시오: 머티리얼 스타일: 텍스트 필드 컨테이너.
첨부 메서드 문서
color color( 미리 정의된열거형, 열거형 음영) |
이 첨부 메서드는 지정된 미리 정의된 머티리얼 컬러의 유효 컬러 값을 지정된 음영과 결합하여 반환합니다. 생략하면 기본값은 Material.Shade500 입니다.
Rectangle { color: Material.color(Material.Red) }
관련 정보
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.