Control QML Type
모든 컨트롤에 공통된 기능을 제공하는 추상 기본 유형입니다. 더 보기...
| Import Statement: | import QtQuick.Controls |
| Inherits: | |
| Inherited By: |
속성
- availableHeight : real
- availableWidth : real
- background : Item
- bottomInset : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - bottomPadding : real
- contentItem : Item
- focusReason : enumeration
- font : font
- horizontalPadding : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - hoverEnabled : bool
- hovered : bool
- implicitBackgroundHeight : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - implicitBackgroundWidth : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - implicitContentHeight : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - implicitContentWidth : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - leftInset : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - leftPadding : real
- locale : Locale
- mirrored : bool
- padding : real
- rightInset : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - rightPadding : real
- spacing : real
- topInset : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - topPadding : real
- verticalPadding : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - visualFocus : bool
- wheelEnabled : bool
상세 설명
컨트롤은 사용자 인터페이스 컨트롤의 기본 유형입니다. 창 시스템에서 입력 이벤트를 수신하고 화면에 자신의 모습을 그립니다.
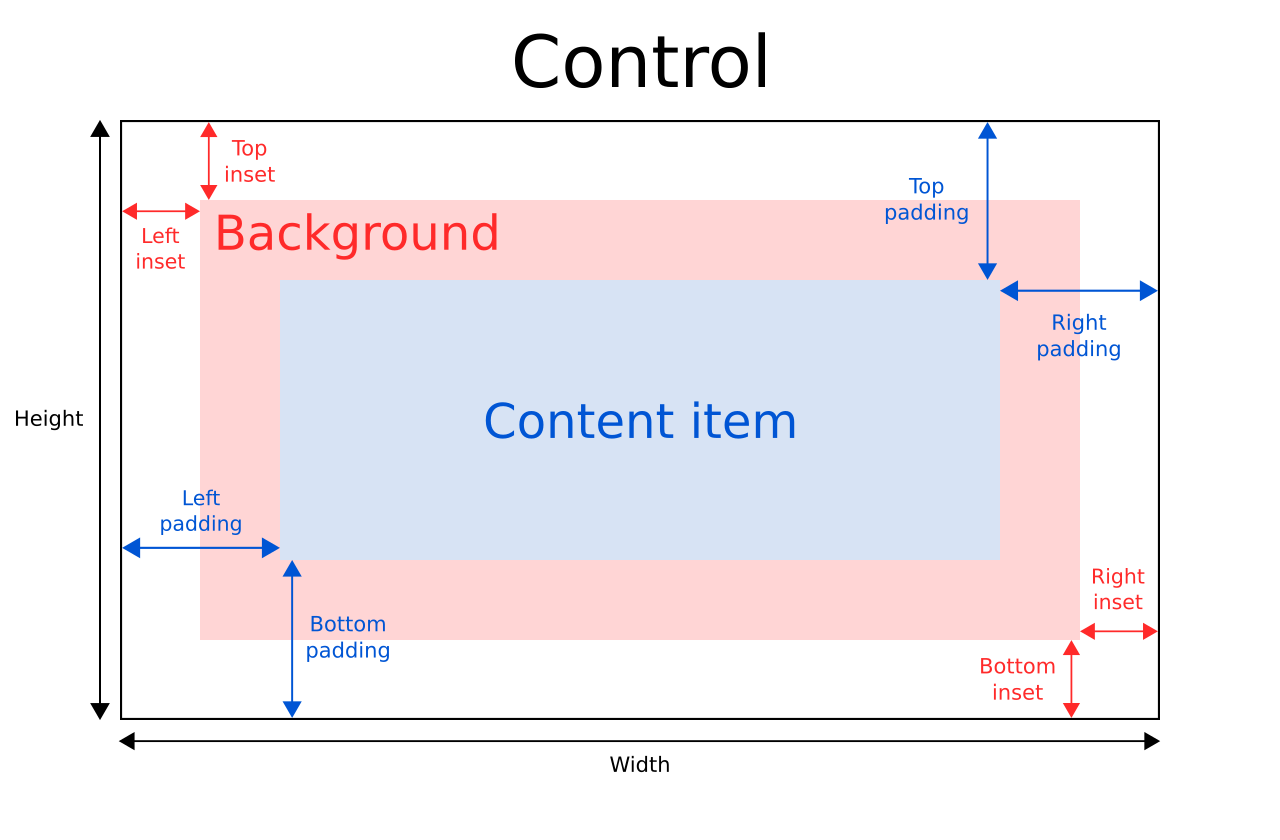
컨트롤 레이아웃
다음 다이어그램은 일반적인 컨트롤의 레이아웃을 보여줍니다:

컨트롤의 implicitWidth 및 implicitHeight 은 일반적으로 배경 및 콘텐츠 항목의 암시적 크기와 인셋 및 패딩을 기반으로 합니다. 이러한 속성은 명시적으로 width 또는 height 을 지정하지 않은 경우 컨트롤의 크기를 결정합니다.
contentItem 의 지오메트리는 패딩에 의해 결정됩니다. 다음 예제에서는 컨트롤 경계와 콘텐츠 사이에 10px 패딩을 예약합니다:
Control { padding: 10 contentItem: Text { text: "Content" } }
background 항목은 인셋이나 명시적인 크기가 지정되지 않은 경우 컨트롤의 전체 너비와 높이를 채웁니다. 배경 인셋은 시각적 크기에 영향을 주지 않고 컨트롤의 터치 가능/대화형 영역을 확장하는 데 유용합니다. 이는 터치 디바이스에서 컨트롤이 너무 작아 사용자가 상호 작용할 수 없도록 하기 위해 자주 사용됩니다. 인셋은 컨트롤의 크기에 영향을 미치므로 예를 들어 레이아웃에서 차지하는 공간에 영향을 줍니다.
네거티브 인셋을 사용하면 배경을 컨트롤보다 크게 만들 수 있습니다. 다음 예시에서는 음수 삽입을 사용하여 컨트롤의 경계 밖에 그림자를 배치합니다:
Control { topInset: -2 leftInset: -2 rightInset: -6 bottomInset: -6 background: BorderImage { source: ":/images/shadowed-background.png" } }
이벤트 처리
비대화형 표시기를 제외한 모든 컨트롤은 클릭 및 터치가 그 아래 항목으로 전달되지 않도록 합니다. 예를 들어, 아래 예제에서 console.log() 호출은 장면에서 MouseArea 아래에 있기 때문에 창을 클릭해도 실행되지 않습니다:
MouseArea { anchors.fill: parent onClicked: console.log("MouseArea was clicked") Pane { anchors.fill: parent } }
wheelEnabled 이 true 인 경우 휠 이벤트는 컨트롤에 의해 소비됩니다.
ApplicationWindow, Container, 및 Using Qt Quick Controls types in property declarations.
프로퍼티 문서
availableHeight : real |
이 속성은 컨트롤의 height 에서 수직 패딩을 뺀 후 contentItem 에 사용할 수 있는 높이를 유지합니다.
Control Layout, padding, topPadding, 및 bottomPadding도 참조하십시오 .
availableWidth : real |
이 속성은 컨트롤의 width 에서 가로 패딩을 뺀 후 contentItem 에 사용할 수 있는 너비를 보유합니다.
Control Layout, padding, leftPadding, 및 rightPadding도 참조하십시오 .
background : Item |
이 속성은 배경 항목을 보유합니다.
Button { id: control text: qsTr("Button") background: Rectangle { implicitWidth: 100 implicitHeight: 40 opacity: enabled ? 1 : 0.3 color: control.down ? "#d0d0d0" : "#e0e0e0" } }
참고: 배경 항목에 명시적인 크기가 지정되지 않은 경우 자동으로 컨트롤의 크기를 따릅니다. 대부분의 경우 배경 항목의 너비나 높이를 지정할 필요가 없습니다.
참고: 대부분의 컨트롤은 배경 항목의 암시적 크기를 사용하여 컨트롤 자체의 암시적 크기를 계산합니다. 배경 항목을 사용자 지정 항목으로 대체하는 경우 자체 암시적 크기가 있는 Image 같은 항목이 아니라면 적절한 암시적 크기를 제공하는 것도 고려해야 합니다.
Control Layout 를참조하세요 .
bottomInset : real |
이 속성은 배경의 하단 인셋을 유지합니다.
이 프로퍼티는 QtQuick.Controls 2.5 (Qt 5.12)에서 도입되었습니다.
Control Layout 와 topInset 를참조하십시오 .
bottomPadding : real |
이 속성은 하단 패딩을 보유합니다. 명시적으로 설정하지 않는 한, 이 값은 verticalPadding 과 같습니다.
Control Layout, padding, topPadding, verticalPadding, availableHeight도 참조하십시오 .
contentItem : Item |
이 속성은 시각적 콘텐츠 항목을 보유합니다.
Button { id: control text: qsTr("Button") contentItem: Label { text: control.text verticalAlignment: Text.AlignVCenter } }
참고: 대부분의 컨트롤은 콘텐츠 항목의 암시적 크기를 사용하여 컨트롤 자체의 암시적 크기를 계산합니다. 콘텐츠 항목을 사용자 정의 항목으로 대체하는 경우 자체 암시적 크기가 있는 Text 같은 항목이 아니라면 적절한 암시적 크기를 제공하는 것도 고려해야 합니다.
Control Layout 및 padding 을참조하세요 .
focusReason : enumeration |
이 속성은 마지막 포커스 변경의 이유를 저장합니다.
이 프로퍼티의 값은 포커스가 이전될 때마다 Qt에 의해 수정되며, 사용자가 직접 설정할 필요는 없습니다.
참고: 이 속성은 항목에 active focus 이 있는지 여부가 아니라 항목이 포커스를 얻거나 잃은 이유를 나타냅니다.
| Constant | 설명 |
|---|---|
Qt.MouseFocusReason | 마우스 동작이 발생했습니다. |
Qt.TabFocusReason | Tab 키를 눌렀습니다. |
Qt.BacktabFocusReason | 백탭이 발생했습니다. 이를 위한 입력에는 Shift 또는 Control 키(예: Shift+Tab)가 포함될 수 있습니다. |
Qt.ActiveWindowFocusReason | 창 시스템이 이 창을 활성 또는 비활성 상태로 만들었습니다. |
Qt.PopupFocusReason | 애플리케이션이 키보드 포커스를 잡거나 놓는 팝업을 열거나 닫았습니다. |
Qt.ShortcutFocusReason | 사용자가 레이블의 바로 가기 키를 입력했습니다. |
Qt.MenuBarFocusReason | 메뉴 표시줄에 포커스가 잡혔습니다. |
Qt.OtherFocusReason | 일반적으로 애플리케이션에 따라 다른 이유가 있습니다. |
Item::activeFocus 및 visualFocus 을참조하세요 .
font : font |
이 속성은 현재 컨트롤에 설정된 글꼴을 보유합니다.
이 속성은 컨트롤의 요청된 글꼴을 설명합니다. 글꼴은 표준 컴포넌트를 렌더링할 때 컨트롤의 스타일에 사용되며, 사용자 지정 컨트롤이 기본 플랫폼의 기본 모양과 느낌과 일관성을 유지할 수 있도록 하기 위한 수단으로 사용할 수 있습니다. 플랫폼이나 스타일에 따라 애플리케이션의 글꼴을 다르게 정의하는 것이 일반적입니다.
기본 글꼴은 시스템 환경에 따라 다릅니다. ApplicationWindow 에서는 모든 컨트롤의 기본값으로 사용되는 시스템/테마 글꼴을 유지 관리합니다. 특정 유형의 컨트롤에 대한 특별한 글꼴 기본값이 있을 수도 있습니다. 다음 중 하나를 사용하여 컨트롤의 기본 글꼴을 설정할 수도 있습니다:
- QML을 로드하기 전에 QGuiApplication::setFont()에 사용자 정의 글꼴을 전달하거나, 또는
- 에서 글꼴을 지정합니다.
마지막으로 글꼴을 Qt의 글꼴 데이터베이스와 대조하여 가장 잘 일치하는 글꼴을 찾습니다.
Control은 명시적 글꼴 속성을 부모에서 자식으로 전파합니다. 컨트롤의 글꼴에서 특정 속성을 변경하면 해당 속성이 컨트롤의 모든 자식에게 전파되어 해당 속성에 대한 시스템 기본값을 재정의합니다.
Page { font.family: "Courier" Column { Label { text: qsTr("This will use Courier...") } Switch { text: qsTr("... and so will this") } } }
사용 가능한 글꼴 속성의 전체 목록은 font QML Value Type 문서를 참조하세요.
horizontalPadding : real |
이 속성은 가로 패딩을 보유합니다. 명시적으로 설정하지 않는 한, 값은 padding 입니다.
이 프로퍼티는 QtQuick.Controls 2.5(Qt 5.12)에 도입되었습니다.
Control Layout, padding, leftPadding, rightPadding, verticalPadding 를참조하십시오 .
hoverEnabled : bool |
hovered : bool |
이 속성은 컨트롤의 호버링 여부를 유지합니다.
hoverEnabled도 참조하십시오 .
implicitBackgroundHeight : real |
이 속성은 암시적 배경 높이를 보유합니다.
값은 background ? background.implicitHeight : 0 입니다.
이것은 일반적으로 implicitContentHeight 와 함께 implicitHeight 을 계산하는 데 사용됩니다:
Control { implicitHeight: Math.max(implicitBackgroundHeight + topInset + bottomInset, implicitContentHeight + topPadding + bottomPadding) }
이 프로퍼티는 QtQuick.Controls 2.5 (Qt 5.12)에서 도입되었습니다.
implicitBackgroundWidth 와 implicitContentHeight도 참조하십시오 .
implicitBackgroundWidth : real |
이 프로퍼티는 암시적 배경 너비를 보유합니다.
값은 background ? background.implicitWidth : 0 와 같습니다.
이것은 일반적으로 implicitContentWidth 와 함께 implicitWidth 을 계산하는 데 사용됩니다:
Control { implicitWidth: Math.max(implicitBackgroundWidth + leftInset + rightInset, implicitContentWidth + leftPadding + rightPadding) }
이 프로퍼티는 QtQuick.Controls 2.5 (Qt 5.12)에 도입되었습니다.
implicitBackgroundHeight 와 implicitContentWidth도 참조하십시오 .
implicitContentHeight : real |
이 속성은 암시적 콘텐츠 높이를 보유합니다.
기본 컨트롤의 경우 이 값은 contentItem ? contentItem.implicitHeight : 0 입니다. Container 또는 Pane을 상속하는 유형의 경우 콘텐츠 자식을 기준으로 값이 계산됩니다.
이것은 일반적으로 implicitBackgroundHeight 와 함께 implicitHeight 을 계산하는 데 사용됩니다:
Control { implicitHeight: Math.max(implicitBackgroundHeight + topInset + bottomInset, implicitContentHeight + topPadding + bottomPadding) }
이 프로퍼티는 QtQuick.Controls 2.5(Qt 5.12)에 도입되었습니다.
implicitContentWidth 와 implicitBackgroundHeight도 참조하십시오 .
implicitContentWidth : real |
이 속성은 암시적 콘텐츠 너비를 보유합니다.
기본 컨트롤의 경우, 이 값은 contentItem ? contentItem.implicitWidth : 0 입니다. Container 또는 Pane을 상속하는 유형의 경우 콘텐츠 자식을 기준으로 값이 계산됩니다.
이것은 일반적으로 implicitBackgroundWidth 와 함께 implicitWidth 을 계산하는 데 사용됩니다:
Control { implicitWidth: Math.max(implicitBackgroundWidth + leftInset + rightInset, implicitContentWidth + leftPadding + rightPadding) }
이 프로퍼티는 QtQuick.Controls 2.5(Qt 5.12)에 도입되었습니다.
implicitContentHeight 와 implicitBackgroundWidth도 참조하십시오 .
leftInset : real |
이 속성은 배경의 왼쪽 인셋을 유지합니다.
이 프로퍼티는 QtQuick.Controls 2.5 (Qt 5.12)에 도입되었습니다.
Control Layout 와 rightInset도 참조하십시오 .
leftPadding : real |
이 속성은 왼쪽 패딩을 보유합니다. 명시적으로 설정하지 않는 한, 이 값은 horizontalPadding 과 같습니다.
Control Layout, padding, rightPadding, horizontalPadding, availableWidth도 참조하십시오 .
locale : Locale |
이 속성은 컨트롤의 로캘을 보유합니다.
여기에는 데이터 및 숫자 서식 지정에 대한 로캘별 속성이 포함되어 있습니다. 특별한 로캘을 설정하지 않은 경우 부모 로캘 또는 기본 로캘이 사용됩니다.
컨트롤은 로캘을 부모에서 자식으로 전파합니다. 컨트롤의 로캘을 변경하면 해당 로캘이 컨트롤의 모든 자식에게 전파되어 시스템 기본 로캘을 재정의합니다.
mirrored 를참조하세요 .
mirrored : bool |
이 속성은 컨트롤이 미러링되는지 여부를 저장합니다.
이 속성은 편의를 위해 제공됩니다. 컨트롤의 시각적 레이아웃 방향이 오른쪽에서 왼쪽인 경우, 즉 LayoutMirroring.enabled 이 true 인 경우 컨트롤은 미러링된 것으로 간주됩니다.
Qt 6.2부터 locale 속성은 더 이상 이 속성에 영향을 주지 않습니다.
LayoutMirroring 및 오른쪽에서 왼쪽 사용자 인터페이스도참조하십시오 .
padding : real |
이 속성은 기본 패딩을 유지합니다.
패딩은 콘텐츠 항목의 각 가장자리와 배경 항목 사이에 공백을 추가하여 콘텐츠 항목의 크기를 효과적으로 제어합니다. 컨트롤의 특정 가장자리에 대한 패딩 값을 지정하려면 관련 속성을 설정합니다:
참고: 스타일마다 특정 컨트롤의 기본 패딩을 다른 방식으로 지정할 수 있으며, 이러한 방식은 스타일의 기반이 되는 디자인 가이드라인이 발전함에 따라 시간이 지남에 따라 변경될 수 있습니다. 이러한 변경 사항이 지정한 패딩 값에 영향을 주지 않도록 하려면 사용 가능한 가장 구체적인 속성을 사용하는 것이 가장 좋습니다. 예를 들어, 패딩 속성을 설정하지 않고
padding: 0대신 각각의 특정 속성을 설정하세요:
leftPadding: 0 rightPadding: 0 topPadding: 0 bottomPadding: 0
Control Layout, availableWidth, availableHeight, topPadding, leftPadding, rightPadding, bottomPadding 을참조하세요 .
rightInset : real |
이 속성은 배경에 적합한 인셋을 유지합니다.
이 프로퍼티는 QtQuick.Controls 2.5(Qt 5.12)에 도입되었습니다.
Control Layout 및 leftInset 을참조하십시오 .
rightPadding : real |
이 속성은 올바른 패딩을 보유합니다. 명시적으로 설정하지 않는 한, 이 값은 horizontalPadding 과 같습니다.
Control Layout, padding, leftPadding, horizontalPadding, availableWidth도 참조하십시오 .
spacing : real |
이 속성은 간격을 유지합니다.
간격은 여러 개 또는 반복적인 빌딩 블록이 있는 컨트롤에 유용합니다. 예를 들어 일부 스타일은 간격을 사용하여 CheckBox 의 텍스트와 표시기 사이의 거리를 결정합니다. 간격은 Control에서 적용되지 않으므로 스타일마다 다르게 해석할 수 있으며 일부는 완전히 무시할 수도 있습니다.
topInset : real |
이 속성은 배경의 상단 인셋을 유지합니다.
이 프로퍼티는 QtQuick.Controls 2.5(Qt 5.12)에 도입되었습니다.
Control Layout 와 bottomInset 를참조하십시오 .
topPadding : real |
이 속성은 상단 패딩을 보유합니다. 명시적으로 설정하지 않는 한, 이 값은 verticalPadding 과 같습니다.
Control Layout, padding, bottomPadding, verticalPadding, availableHeight도 참조하십시오 .
verticalPadding : real |
이 속성은 세로 패딩을 보유합니다. 명시적으로 설정하지 않는 한, 이 값은 padding 과 같습니다.
이 프로퍼티는 QtQuick.Controls 2.5 (Qt 5.12)에 도입되었습니다.
Control Layout, padding, topPadding, bottomPadding, horizontalPadding 를참조하십시오 .
visualFocus : bool |
이 속성은 컨트롤에 시각적 포커스가 있는지 여부를 보유합니다. 컨트롤에 활성 포커스가 있고 포커스 이유가 Qt.TabFocusReason, Qt.BacktabFocusReason, 또는 Qt.ShortcutFocusReason 인 경우 이 프로퍼티는 true 입니다.
일반적으로 키 포커스를 시각화할 때는 Item::activeFocus 보다 이 프로퍼티가 선호됩니다. 이렇게 하면 키와 상호 작용할 때만 키 포커스가 시각화되고 터치나 마우스를 통해 상호 작용할 때는 시각화되지 않습니다.
focusReason 및 Item::activeFocus 을참조하세요 .
wheelEnabled : bool |
이 속성은 컨트롤이 휠 이벤트를 처리할지 여부를 결정합니다. 기본값은 false 입니다.
참고: Flickable 와 같은 스크롤 가능한 항목 내의 컨트롤에 휠 이벤트를 활성화할 때는 컨트롤이 이벤트를 소비하여 플릭 가능 항목의 스크롤이 중단되므로 주의해야 합니다.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

