GroupBox QML Type
逻辑控件组的可视化框架和标题。更多
| Import Statement: | import QtQuick.Controls |
| Inherits: |
属性
- implicitLabelHeight : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - implicitLabelWidth : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - label : Item
- title : string
详细说明
GroupBox 用于在titled 可视化框架内布局一组逻辑控件。GroupBox 本身不提供布局,但需要您对其内容进行定位,例如通过创建RowLayout 或ColumnLayout 。
声明为 GroupBox 子项的项目会自动成为 GroupBoxcontentItem 的父项。动态创建的项目需要明确地与 contentItem 关联。
如果 GroupBox 中只使用了单个项目,它将调整大小以适应其所包含项目的隐式大小。因此,它特别适合与布局一起使用。

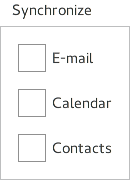
GroupBox { title: qsTr("Synchronize") ColumnLayout { anchors.fill: parent CheckBox { text: qsTr("E-mail") } CheckBox { text: qsTr("Calendar") } CheckBox { text: qsTr("Contacts") } } }
可选中的 GroupBox
尽管 GroupBox 没有内置复选框,但通过将其与CheckBox 配对,可以直接创建一个可复选的 GroupBox。

当复选框打开或关闭时,启用或禁用组框的子代是一种常见的模式,但复选框的行为由应用程序决定。
GroupBox { label: CheckBox { id: checkBox checked: true text: qsTr("Synchronize") } ColumnLayout { anchors.fill: parent enabled: checkBox.checked CheckBox { text: qsTr("E-mail") } CheckBox { text: qsTr("Calendar") } CheckBox { text: qsTr("Contacts") } } }
另请参阅 CheckBox 、自定义 GroupBox 和容器控件。
属性文档
implicitLabelHeight : real |
该属性用于保存隐式标签高度。
其值等于label ? label.implicitHeight : 0 。
该属性在 QtQuick.Controls 2.5 (Qt 5.12) 中引入。
另请参阅 implicitLabelWidth 。
implicitLabelWidth : real |
该属性保存隐式标签宽度。
其值等于label ? label.implicitWidth : 0 。
该属性在 QtQuick.Controls 2.5 (Qt 5.12) 中引入。
另请参阅 implicitLabelHeight 。
label : Item |
该属性保存可视化title 的标签项。
另请参阅 自定义 GroupBox。
title : string |
该属性包含标题。
标题通常显示在组框上方,以概括其内容。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

