Control QML Type
抽象基本类型,为所有控件提供通用功能。更多
| Import Statement: | import QtQuick.Controls |
| Inherits: | |
| Inherited By: |
属性
- availableHeight : real
- availableWidth : real
- background : Item
- bottomInset : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - bottomPadding : real
- contentItem : Item
- focusReason : enumeration
- font : font
- horizontalPadding : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - hoverEnabled : bool
- hovered : bool
- implicitBackgroundHeight : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - implicitBackgroundWidth : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - implicitContentHeight : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - implicitContentWidth : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - leftInset : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - leftPadding : real
- locale : Locale
- mirrored : bool
- padding : real
- rightInset : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - rightPadding : real
- spacing : real
- topInset : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - topPadding : real
- verticalPadding : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - visualFocus : bool
- wheelEnabled : bool
详细说明
控件是用户界面控件的基本类型。它从窗口系统接收输入事件,并在屏幕上绘制自己的表示。
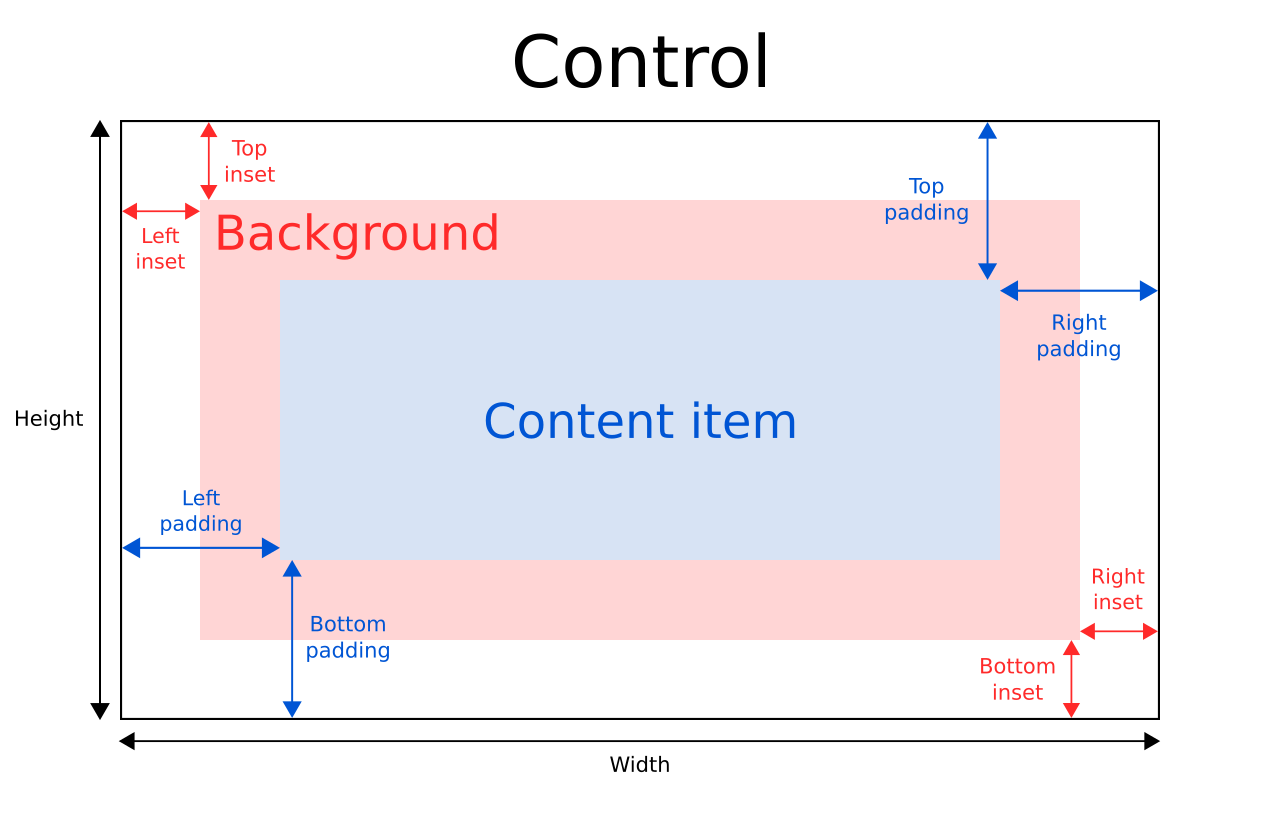
控件布局
下图说明了典型控件的布局:

控件的implicitWidth 和implicitHeight 通常基于背景和内容项的隐含尺寸以及任何嵌入和填充。这些属性决定了在未指定显式width 或height 时控件的大小。
contentItem 的几何尺寸由填充决定。以下示例在控件边界和内容之间保留了 10px 的填充:
Control { padding: 10 contentItem: Text { text: "Content" } }
background 项会填满控件的整个宽度和高度,除非为其嵌入或指定了明确的尺寸。背景嵌入对于扩展控件的可触摸/交互区域而不影响其视觉大小非常有用。这通常用于触摸设备,以确保控件不会太小而无法与用户交互。嵌入会影响控件的大小,因此会影响控件在布局中所占的空间大小等。
负嵌入可用于使背景大于控件。下面的示例使用负嵌入将阴影置于控件边界之外:
Control { topInset: -2 leftInset: -2 rightInset: -6 bottomInset: -6 background: BorderImage { source: ":/images/shadowed-background.png" } }
事件处理
除非交互式指示器外,所有控件都不会让点击和触摸操作传递到其下方的项目。例如,下面示例中的console.log() 调用在点击窗格时永远不会被执行,因为MouseArea 在场景中位于窗格的下方:
MouseArea { anchors.fill: parent onClicked: console.log("MouseArea was clicked") Pane { anchors.fill: parent } }
如果wheelEnabled 是true ,则滚轮事件会被控件消耗。
另请参阅 ApplicationWindow,Container, 和 Using Qt Quick Controls types in property declarations.
属性文档
availableHeight : real |
该属性用于保存从height 的控件中扣除垂直填充后contentItem 可用的高度。
另请参阅 Control Layout,padding,topPadding, 和bottomPadding 。
availableWidth : real |
该属性表示从width 的控件中扣除水平填充后,contentItem 可用的宽度。
另请参见 Control Layout,padding,leftPadding, 和rightPadding 。
background : Item |
该属性用于保存背景项。
Button { id: control text: qsTr("Button") background: Rectangle { implicitWidth: 100 implicitHeight: 40 opacity: enabled ? 1 : 0.3 color: control.down ? "#d0d0d0" : "#e0e0e0" } }
注: 如果背景项未明确指定大小,则会自动跟随控件的大小。在大多数情况下,无需为背景项指定宽度或高度。
注: 大多数控件使用背景项的隐式尺寸来计算控件本身的隐式尺寸。如果使用自定义项替换背景项,也应考虑为其提供合理的隐式尺寸(除非像Image 这样的项有自己的隐式尺寸)。
另请参阅 Control Layout 。
bottomInset : real |
bottomPadding : real |
该属性用于设置底部填充。除非明确设置,否则该值等于verticalPadding 。
另请参阅 Control Layout,padding,topPadding,verticalPadding 和availableHeight 。
contentItem : Item |
该属性用于保存可视化内容项。
Button { id: control text: qsTr("Button") contentItem: Label { text: control.text verticalAlignment: Text.AlignVCenter } }
注: 大多数控件使用内容项的隐式大小来计算控件本身的隐式大小。如果使用自定义内容项替换内容项,也应考虑为其提供合理的隐式大小(除非像Text 这样的内容项有自己的隐式大小)。
另请参阅 Control Layout 和padding 。
focusReason : enumeration |
该属性保存上次焦点变化的原因。
每次焦点转移时,Qt 都会修改该属性的值,因此您无需自行设置该属性。
注意: 该属性并不表示项目是否已active focus ,而是表示项目获得或失去焦点的原因。
| 常量 | 说明 |
|---|---|
Qt.MouseFocusReason | 发生了鼠标操作。 |
Qt.TabFocusReason | 按了 Tab 键。 |
Qt.BacktabFocusReason | 出现 Backtab。输入可能包括 Shift 或 Control 键,如 Shift+Tab。 |
Qt.ActiveWindowFocusReason | 窗口系统使该窗口处于活动或非活动状态。 |
Qt.PopupFocusReason | 应用程序打开/关闭了一个弹出窗口,该窗口抓住/释放了键盘焦点。 |
Qt.ShortcutFocusReason | 用户键入标签的好友快捷键 |
Qt.MenuBarFocusReason | 菜单栏占用焦点。 |
Qt.OtherFocusReason | 其他原因,通常与特定应用程序有关。 |
另请参阅 Item::activeFocus 和visualFocus 。
font : font |
该属性保存控件当前设置的字体。
该属性描述控件要求的字体。在渲染标准组件时,控件的样式会使用该字体,该字体可确保自定义控件与本地平台的本地外观和感觉保持一致。不同的平台或不同的样式通常会为应用程序定义不同的字体。
默认字体取决于系统环境。ApplicationWindow 维护一个系统/主题字体,作为所有控件的默认字体。某些类型的控件还可能有特殊的默认字体。您也可以通过以下两种方式为控件设置默认字体:
- 在加载 QML 之前,向QGuiApplication::setFont() 传递自定义字体;或
- 在qtquickcontrols2.conf 文件中指定字体。
最后,字体会与 Qt 的字体数据库进行匹配,以找到最佳匹配。
控件会将显式字体属性从父控件传播到子控件。如果更改控件字体的特定属性,该属性会传播到控件的所有子控件,并覆盖该属性的任何系统默认值。
Page { font.family: "Courier" Column { Label { text: qsTr("This will use Courier...") } Switch { text: qsTr("... and so will this") } } }
有关可用字体属性的完整列表,请参阅font QML Value Type 文档。
horizontalPadding : real |
该属性用于保存水平填充。除非明确设置,否则该值等于padding 。
该属性在 QtQuick.Controls 2.5 (Qt 5.12) 中引入。
另请参阅 Control Layout,padding,leftPadding,rightPadding 和verticalPadding 。
hoverEnabled : bool |
hovered : bool |
该属性可确定控件是否悬停。
另请参见 hoverEnabled 。
implicitBackgroundHeight : real |
该属性表示隐式背景高度。
其值等于background ? background.implicitHeight : 0 。
该值通常与implicitContentHeight 一起用于计算implicitHeight :
Control { implicitHeight: Math.max(implicitBackgroundHeight + topInset + bottomInset, implicitContentHeight + topPadding + bottomPadding) }
该属性在 QtQuick.Controls 2.5 (Qt 5.12) 中引入。
implicitBackgroundWidth : real |
该属性保存隐式背景宽度。
其值等于background ? background.implicitWidth : 0 。
它通常与implicitContentWidth 一起用于计算implicitWidth :
Control { implicitWidth: Math.max(implicitBackgroundWidth + leftInset + rightInset, implicitContentWidth + leftPadding + rightPadding) }
该属性在 QtQuick.Controls 2.5 (Qt 5.12) 中引入。
implicitContentHeight : real |
该属性保存隐式内容高度。
对于基本控件,其值等于contentItem ? contentItem.implicitHeight : 0 。对于继承 Container 或 Pane 的类型,该值根据内容子控件计算。
该属性通常与implicitBackgroundHeight 一起用于计算implicitHeight :
Control { implicitHeight: Math.max(implicitBackgroundHeight + topInset + bottomInset, implicitContentHeight + topPadding + bottomPadding) }
该属性在 QtQuick.Controls 2.5 (Qt 5.12) 中引入。
implicitContentWidth : real |
该属性保存隐式内容宽度。
对于基本控件,其值等于contentItem ? contentItem.implicitWidth : 0 。对于继承 Container 或 Pane 的类型,该值根据子内容计算。
该属性通常与implicitBackgroundWidth 一起用于计算implicitWidth :
Control { implicitWidth: Math.max(implicitBackgroundWidth + leftInset + rightInset, implicitContentWidth + leftPadding + rightPadding) }
该属性在 QtQuick.Controls 2.5 (Qt 5.12) 中引入。
leftInset : real |
leftPadding : real |
该属性用于设置左填充。除非明确设置,否则该值等于horizontalPadding 。
另请参阅 Control Layout,padding,rightPadding,horizontalPadding 和availableWidth 。
locale : Locale |
该属性用于保存控件的区域设置。
它包含用于格式化数据和数字的特定区域属性。除非设置了特殊的本地化设置,否则该本地化设置要么是父级本地化设置,要么是默认本地化设置。
控件会将父代的本地化传播给子代。如果更改了控件的本地化设置,该本地化设置就会传播到控件的所有子控件,并覆盖系统默认的本地化设置。
另请参阅 mirrored 。
mirrored : bool |
该属性表示控件是否被镜像。
提供该属性是为了方便起见。当控件的视觉布局方向是从右到左时,即LayoutMirroring.enabled 是true 时,该控件被认为是镜像的。
从 Qt 6.2 起,locale 属性不再影响此属性。
另请参阅 LayoutMirroring 和从右向左的用户界面。
padding : real |
该属性保留默认的填充。
填充会在内容项和背景项的每个边缘之间添加一个空间,从而有效控制内容项的大小。要为控件的特定边缘指定填充值,请设置其相关属性:
注: 不同的样式可能会以不同的方式为某些控件指定默认的填充值,而且这些方式可能会随着时间的推移而改变,因为样式所依据的设计准则也在不断演变。为确保这些变化不会影响您指定的填充值,最好使用最具体的可用属性。例如,与其设置 padding 属性:
padding: 0而是设置每个特定属性:
leftPadding: 0 rightPadding: 0 topPadding: 0 bottomPadding: 0
另请参阅 Control Layout,availableWidth,availableHeight,topPadding,leftPadding,rightPadding, 和bottomPadding 。
rightInset : real |
rightPadding : real |
该属性用于设置右侧填充。除非明确设置,否则该值等于horizontalPadding 。
另请参见 Control Layout,padding,leftPadding,horizontalPadding 和availableWidth 。
spacing : real |
该属性表示间距。
间距对于具有多个或重复构件的控件非常有用。例如,某些样式使用间距来确定CheckBox 的文本和指示符之间的距离。间距不是由 Control 强制执行的,因此每种样式可能会有不同的解释,有些样式可能会完全忽略它。
topInset : real |
topPadding : real |
该属性用于保存顶部填充。除非明确设置,否则该值等于verticalPadding 。
另请参阅 Control Layout,padding,bottomPadding,verticalPadding 和availableHeight 。
verticalPadding : real |
该属性用于保存垂直填充。除非明确设置,否则该值等于padding 。
该属性在 QtQuick.Controls 2.5 (Qt 5.12) 中引入。
另请参阅 Control Layout,padding,topPadding,bottomPadding 和horizontalPadding 。
visualFocus : bool |
该属性表示控件是否具有视觉焦点。当控件具有活动焦点且焦点原因为Qt.TabFocusReason,Qt.BacktabFocusReason, 或Qt.ShortcutFocusReason 时,该属性为true 。
一般来说,对于可视化关键焦点,该属性比Item::activeFocus 更受青睐。这可确保只有在与按键交互时,而不是通过触摸或鼠标交互时,按键焦点才会可视化。
另请参见 focusReason 和Item::activeFocus 。
wheelEnabled : bool |
该属性决定控件是否处理滚轮事件。默认值为false 。
注意: 为Flickable 等可滚动项目中的控件启用滚轮事件时必须小心,因为控件会消耗事件,从而中断 Flickable 的滚动。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

