TabButton QML Type
| Import Statement: | import QtQuick.Controls |
| Inherits: |
详细说明

TabButton 与TabBar 结合使用。
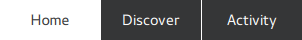
TabBar { TabButton { text: qsTr("Home") } TabButton { text: qsTr("Discover") } TabButton { text: qsTr("Activity") } }
TabButton 从AbstractButton 继承其 API。例如,您可以设置text ,并使用AbstractButton API 对clicks 做出反应。
另请参阅 TabBar 、自定义 TabButton、按钮控件和导航控件。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

