TabBar QML Type
允许用户在不同视图或子任务之间切换。更多
| Import Statement: | import QtQuick.Controls |
| Inherits: |
属性
- contentHeight : real
(since QtQuick.Controls 2.2 (Qt 5.9)) - contentWidth : real
(since QtQuick.Controls 2.2 (Qt 5.9)) - position : enumeration
附属物业
- index : int
(since QtQuick.Controls 2.3 (Qt 5.10)) - position : enumeration
(since QtQuick.Controls 2.3 (Qt 5.10)) - tabBar : TabBar
(since QtQuick.Controls 2.3 (Qt 5.10))
详细说明
TabBar 提供了一个基于标签的导航模型。

TabBar 由TabButton 控件填充,可与任何提供currentIndex -property 的布局或容器控件(如StackLayout 或 TabBar)一起使用。SwipeView
TabBar { id: bar width: parent.width TabButton { text: qsTr("Home") } TabButton { text: qsTr("Discover") } TabButton { text: qsTr("Activity") } } StackLayout { width: parent.width currentIndex: bar.currentIndex Item { id: homeTab } Item { id: discoverTab } Item { id: activityTab } }
如上所示,TabBar 通常由一组静态标签按钮填充,这些按钮被内联定义为标签栏的子控件。也可以在运行时动态地填充add 、insert 、move 和remove 项。可以使用itemAt() 或contentChildren 访问这些项目。
当 TabBar 与另一个容器(如SwipeView )配对时,有必要在每个控件的currentIndex 属性之间进行双向绑定。要做到这一点而不破坏绑定,应避免直接设置currentIndex ,而应使用setCurrentIndex() 等。更多信息请参见Managing the Current Index 。
要在currentIndex 发生变化时执行操作,请使用onCurrentIndexChanged 属性变化信号处理程序:
onCurrentIndexChanged: { print("currentIndex changed to", currentIndex) // ... }
调整标签大小
默认情况下,TabBar 会根据控件宽度调整按钮大小。可用空间平均分配给每个按钮。可以通过为按钮设置明确的宽度来覆盖默认的大小调整行为。
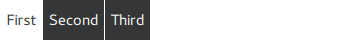
下面的示例说明了如何将每个选项卡按钮保持为隐式大小,而不是调整大小以适应选项卡栏:

TabBar { width: parent.width TabButton { text: "First" width: implicitWidth } TabButton { text: "Second" width: implicitWidth } TabButton { text: "Third" width: implicitWidth } }
可滑动标签
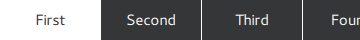
如果按钮的总宽度超过了选项卡栏的可用宽度,它就会自动变成可弹动的。

TabBar { id: bar width: parent.width Repeater { model: ["First", "Second", "Third", "Fourth", "Fifth"] TabButton { text: modelData width: Math.max(100, bar.width / 5) } } }
另请参阅 TabButton 、自定义 TabBar、导航控件、容器控件以及 Qt Quick Controls 中的焦点管理。
属性文档
contentHeight : real |
该属性用于保存内容高度。它用于计算标签栏的总隐含高度。
注意: 自QtQuick.Controls 2.2 (Qt 5.9) 起,该属性在TabBar 中可用,但在QtQuick.Controls 2.5 (Qt 5.12) 中,该属性被提升为容器基本类型。
该属性在 QtQuick.Controls 2.2 (Qt 5.9) 中引入。
另请参阅 Container::contentHeight 。
contentWidth : real |
该属性保存内容宽度。它用于计算标签栏的总隐含宽度。
注意: 自QtQuick.Controls 2.2 (Qt 5.9) 起,该属性在TabBar 中可用,但在QtQuick.Controls 2.5 (Qt 5.12) 中,该属性被提升为容器基本类型。
该属性在 QtQuick.Controls 2.2 (Qt 5.9) 中引入。
另请参阅 Container::contentWidth 。
position : enumeration |
该属性保留了标签栏的位置。
注意: 如果制表符栏被指定为ApplicationWindow 或Page 的页眉或页脚,则会自动设置相应的位置。
可能的值:
| 常量 | 说明 |
|---|---|
TabBar.Header | 标签栏位于顶部,作为窗口或页面页眉。 |
TabBar.Footer | 标签栏位于底部,作为窗口或页面页脚。 |
默认值与样式有关。
另请参阅 ApplicationWindow::header,ApplicationWindow::footer,Page::header, 和Page::footer 。
附加属性文档
TabBar.index : int |
TabBar.position : enumeration |
该附加属性用于保存标签栏的位置。
它附加到TabBar 的每个标签按钮。
可能的值:
| 常量 | 说明 |
|---|---|
TabBar.Header | 标签栏位于顶部,作为窗口或页面页眉。 |
TabBar.Footer | 标签栏位于底部,作为窗口或页面页脚。 |
该属性在 QtQuick.Controls 2.3 (Qt 5.10) 中引入。
TabBar.tabBar : TabBar |
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

