PySide6.QtWidgets.QFormLayout¶
- class QFormLayout¶
The
QFormLayoutclass manages forms of input widgets and their associated labels.Details
Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
QFormLayoutis a convenience layout class that lays out its children in a two-column form. The left column consists of labels and the right column consists of “field” widgets (line editors, spin boxes, etc.).Traditionally, such two-column form layouts were achieved using
QGridLayout.QFormLayoutis a higher-level alternative that provides the following advantages:Adherence to the different platform’s look and feel guidelines.
For example, the macOS Aqua and KDE guidelines specify that the labels should be right-aligned, whereas Windows and GNOME applications normally use left-alignment.
Support for wrapping long rows.
For devices with small displays,
QFormLayoutcan be set towrap long rows, or even towrap all rows.Convenient API for creating label–field pairs.
The
addRow()overload that takes a QString and aQWidget* creates aQLabelbehind the scenes and automatically set up its buddy. We can then write code like this:formLayout = QFormLayout(self) formLayout.addRow(tr("Name:"), nameLineEdit) formLayout.addRow(tr("Email:"), emailLineEdit) formLayout.addRow(tr("Age:"), ageSpinBox)
Compare this with the following code, written using
QGridLayout:gridLayout = QGridLayout(self) nameLabel = QLabel(tr("Name:")) nameLabel.setBuddy(nameLineEdit) emailLabel = QLabel(tr("Name:")) emailLabel.setBuddy(emailLineEdit) ageLabel = QLabel(tr("Name:")) ageLabel.setBuddy(ageSpinBox) gridLayout.addWidget(nameLabel, 0, 0) gridLayout.addWidget(nameLineEdit, 0, 1) gridLayout.addWidget(emailLabel, 1, 0) gridLayout.addWidget(emailLineEdit, 1, 1) gridLayout.addWidget(ageLabel, 2, 0) gridLayout.addWidget(ageSpinBox, 2, 1)
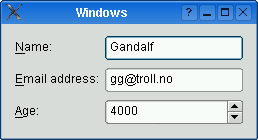
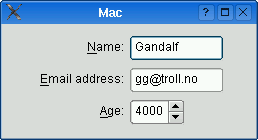
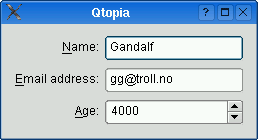
The table below shows the default appearance in different styles.
QCommonStylederived styles (except QPlastiqueStyle)QMacStyle
QPlastiqueStyle
Qt Extended styles




Traditional style used for Windows, GNOME, and earlier versions of KDE. Labels are left aligned, and expanding fields grow to fill the available space. (This normally corresponds to what we would get using a two-column
QGridLayout.)Style based on the macOS Aqua guidelines. Labels are right-aligned, the fields don’t grow beyond their size hint, and the form is horizontally centered.
Recommended style for KDE applications. Similar to MacStyle, except that the form is left-aligned and all fields grow to fill the available space.
Default style for Qt Extended styles. Labels are right-aligned, expanding fields grow to fill the available space, and row wrapping is enabled for long lines.
The form styles can be also be overridden individually by calling
setLabelAlignment(),setFormAlignment(),setFieldGrowthPolicy(), andsetRowWrapPolicy(). For example, to simulate the form layout appearance of QMacStyle on all platforms, but with left-aligned labels, you could write:formLayout.setRowWrapPolicy(QFormLayout.DontWrapRows) formLayout.setFieldGrowthPolicy(QFormLayout.FieldsStayAtSizeHint) formLayout.setFormAlignment(Qt.AlignmentFlag.AlignHCenter | Qt.AlignmentFlag.AlignTop) formLayout.setLabelAlignment(Qt.AlignmentFlag.AlignLeft)
See also
Synopsis¶
Properties¶
fieldGrowthPolicyᅟ- The way in which the form’s fields growformAlignmentᅟ- The alignment of the form layout’s contents within the layout’s geometryhorizontalSpacingᅟ- The spacing between widgets that are laid out side by sidelabelAlignmentᅟ- The horizontal alignment of the labelsrowWrapPolicyᅟ- The way in which the form’s rows wrapverticalSpacingᅟ- The spacing between widgets that are laid out vertically
Methods¶
def
__init__()def
addRow()def
formAlignment()def
insertRow()def
isRowVisible()def
itemAt()def
labelAlignment()def
labelForField()def
removeRow()def
rowCount()def
rowWrapPolicy()def
setItem()def
setLayout()def
setRowVisible()def
setWidget()def
takeRow()
Note
This documentation may contain snippets that were automatically translated from C++ to Python. We always welcome contributions to the snippet translation. If you see an issue with the translation, you can also let us know by creating a ticket on https:/bugreports.qt.io/projects/PYSIDE
- class FieldGrowthPolicy¶
This enum specifies the different policies that can be used to control the way in which the form’s fields grow.
Constant
Description
QFormLayout.FieldsStayAtSizeHint
The fields never grow beyond their
effective size hint. This is the default for QMacStyle.QFormLayout.ExpandingFieldsGrow
Fields with an horizontal
size policyofExpandingorMinimumExpandingwill grow to fill the available space. The other fields will not grow beyond their effective size hint. This is the default policy for Plastique.QFormLayout.AllNonFixedFieldsGrow
All fields with a size policy that allows them to grow will grow to fill the available space. This is the default policy for most styles.
See also
- class RowWrapPolicy¶
This enum specifies the different policies that can be used to control the way in which the form’s rows wrap.
Constant
Description
QFormLayout.DontWrapRows
Fields are always laid out next to their label. This is the default policy for all styles except Qt Extended styles.
QFormLayout.WrapLongRows
Labels are given enough horizontal space to fit the widest label, and the rest of the space is given to the fields. If the minimum size of a field pair is wider than the available space, the field is wrapped to the next line. This is the default policy for Qt Extended styles.
QFormLayout.WrapAllRows
Fields are always laid out below their label.
See also
- class ItemRole¶
This enum specifies the types of widgets (or other layout items) that may appear in a row.
Constant
Description
QFormLayout.LabelRole
A label widget.
QFormLayout.FieldRole
A field widget.
QFormLayout.SpanningRole
A widget that spans label and field columns.
See also
Note
Properties can be used directly when
from __feature__ import true_propertyis used or via accessor functions otherwise.- property fieldGrowthPolicyᅟ: QFormLayout.FieldGrowthPolicy¶
This property holds the way in which the form’s fields grow.
The default value depends on the widget or application style. For QMacStyle, the default is
FieldsStayAtSizeHint; forQCommonStylederived styles (like Plastique and Windows), the default isExpandingFieldsGrow; for Qt Extended styles, the default isAllNonFixedFieldsGrow.If none of the fields can grow and the form is resized, extra space is distributed according to the current
form alignment.See also
- Access functions:
- property formAlignmentᅟ: Combination of Qt.AlignmentFlag¶
This property holds the alignment of the form layout’s contents within the layout’s geometry.
The default value depends on the widget or application style. For QMacStyle, the default is Qt::AlignHCenter | Qt::AlignTop; for the other styles, the default is Qt::AlignLeft | Qt::AlignTop.
See also
- Access functions:
- property horizontalSpacingᅟ: int¶
This property holds the spacing between widgets that are laid out side by side.
By default, if no value is explicitly set, the layout’s horizontal spacing is inherited from the parent layout, or from the style settings for the parent widget.
- Access functions:
- property labelAlignmentᅟ: Combination of Qt.AlignmentFlag¶
This property holds the horizontal alignment of the labels.
The default value depends on the widget or application style. For
QCommonStylederived styles, except for QPlastiqueStyle, the default is Qt::AlignLeft; for the other styles, the default is Qt::AlignRight.See also
- Access functions:
- property rowWrapPolicyᅟ: QFormLayout.RowWrapPolicy¶
This property holds the way in which the form’s rows wrap.
The default value depends on the widget or application style. For Qt Extended styles, the default is
WrapLongRows; for the other styles, the default isDontWrapRows.If you want to display each label above its associated field (instead of next to it), set this property to
WrapAllRows.See also
- Access functions:
- property verticalSpacingᅟ: int¶
This property holds the spacing between widgets that are laid out vertically.
By default, if no value is explicitly set, the layout’s vertical spacing is inherited from the parent layout, or from the style settings for the parent widget.
- Access functions:
Constructs a new form layout with the given
parentwidget.The layout is set directly as the top-level layout for
parent. There can be only one top-level layout for a widget. It is returned bylayout().See also
Adds the specified
layoutat the end of this form layout. Thelayoutspans both columns.- addRow(widget)
- Parameters:
widget –
QWidget
Adds the specified
widgetat the end of this form layout. Thewidgetspans both columns.Adds a new row to the bottom of this form layout, with the given
labelandfield.See also
- addRow(labelText, field)
- Parameters:
labelText – str
field –
QLayout
This overload automatically creates a
QLabelbehind the scenes withlabelTextas its text.- addRow(labelText, field)
- Parameters:
labelText – str
field –
QWidget
This overload automatically creates a
QLabelbehind the scenes withlabelTextas its text. Thefieldis set as the newQLabel‘sbuddy.- fieldGrowthPolicy()¶
- Return type:
See also
Getter of property
fieldGrowthPolicyᅟ.- formAlignment()¶
- Return type:
Combination of
AlignmentFlag
See also
Getter of property
formAlignmentᅟ.- getItemPosition(index)¶
- Parameters:
index – int
- Return type:
PyObject
Retrieves the row and role (column) of the item at the specified
index. Ifindexis out of bounds, *``rowPtr`` is set to -1; otherwise the row is stored in *``rowPtr`` and the role is stored in *``rolePtr``.See also
Retrieves the row and role (column) of the specified child
layout. Iflayoutis not in the form layout, *``rowPtr`` is set to -1; otherwise the row is stored in *``rowPtr`` and the role is stored in *``rolePtr``.Retrieves the row and role (column) of the specified
widgetin the layout. Ifwidgetis not in the layout, *``rowPtr`` is set to -1; otherwise the row is stored in *``rowPtr`` and the role is stored in *``rolePtr``.See also
- horizontalSpacing()¶
- Return type:
int
See also
Getter of property
horizontalSpacingᅟ.Inserts the specified
layoutat positionrowin this form layout. Thelayoutspans both columns. Ifrowis out of bounds, the widget is added at the end.- insertRow(row, widget)
- Parameters:
row – int
widget –
QWidget
Inserts the specified
widgetat positionrowin this form layout. Thewidgetspans both columns. Ifrowis out of bounds, the widget is added at the end.Inserts a new row at position
rowin this form layout, with the givenlabelandfield. Ifrowis out of bounds, the new row is added at the end.See also
- insertRow(row, labelText, field)
- Parameters:
row – int
labelText – str
field –
QLayout
This overload automatically creates a
QLabelbehind the scenes withlabelTextas its text.- insertRow(row, labelText, field)
- Parameters:
row – int
labelText – str
field –
QWidget
This overload automatically creates a
QLabelbehind the scenes withlabelTextas its text. Thefieldis set as the newQLabel‘sbuddy.Returns true if some items in the row corresponding to
layoutare visible, otherwise returns false.- isRowVisible(widget)
- Parameters:
widget –
QWidget- Return type:
bool
Returns true if some items in the row corresponding to
widgetare visible, otherwise returns false.- isRowVisible(row)
- Parameters:
row – int
- Return type:
bool
Returns true if some items in the row
roware visible, otherwise returns false.Returns the layout item in the given
rowwith the specifiedrole(column). ReturnsNoneif there is no such item.- labelAlignment()¶
- Return type:
Combination of
AlignmentFlag
See also
Getter of property
labelAlignmentᅟ.Returns the label associated with the given
field.See also
Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
Deletes the row corresponding to
layoutfrom this form layout.After this call,
rowCount()is decremented by one. All widgets and nested layouts that occupied this row are deleted. That includes both the field widget(s) and the label, if any. All following rows are shifted up one row and the freed vertical space is redistributed amongst the remaining rows.You can use this function to undo a previous
addRow()orinsertRow():flay = ... vbl = QVBoxLayout() flay.insertRow(2, "User:", vbl) # later: flay.removeRow(layout) # vbl == None at this point
If you want to remove the row from the form layout without deleting the inserted layout, use
takeRow()instead.See also
- removeRow(widget)
- Parameters:
widget –
QWidget
Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
Deletes the row corresponding to
widgetfrom this form layout.After this call,
rowCount()is decremented by one. All widgets and nested layouts that occupied this row are deleted. That includes both the field widget(s) and the label, if any. All following rows are shifted up one row and the freed vertical space is redistributed amongst the remaining rows.You can use this function to undo a previous
addRow()orinsertRow():flay = ... le = QLineEdit() flay.insertRow(2, "User:", le) # later: flay.removeRow(le) # le == None at this point
If you want to remove the row from the layout without deleting the widgets, use
takeRow()instead.See also
- removeRow(row)
- Parameters:
row – int
Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
Deletes row
rowfrom this form layout.rowmust be non-negative and less thanrowCount().After this call,
rowCount()is decremented by one. All widgets and nested layouts that occupied this row are deleted. That includes both the field widget(s) and the label, if any. All following rows are shifted up one row and the freed vertical space is redistributed amongst the remaining rows.You can use this function to undo a previous
addRow()orinsertRow():flay = ... le = QLineEdit() flay.insertRow(2, "User:", le) # later: flay.removeRow(2) # le == None at this point
If you want to remove the row from the layout without deleting the widgets, use
takeRow()instead.See also
- rowCount()¶
- Return type:
int
Returns the number of rows in the form.
See also
- rowWrapPolicy()¶
- Return type:
See also
Getter of property
rowWrapPolicyᅟ.- setFieldGrowthPolicy(policy)¶
- Parameters:
policy –
FieldGrowthPolicy
See also
Setter of property
fieldGrowthPolicyᅟ.- setFormAlignment(alignment)¶
- Parameters:
alignment – Combination of
AlignmentFlag
See also
Setter of property
formAlignmentᅟ.- setHorizontalSpacing(spacing)¶
- Parameters:
spacing – int
See also
Setter of property
horizontalSpacingᅟ.- setItem(row, role, item)¶
- Parameters:
row – int
role –
ItemRoleitem –
QLayoutItem
Sets the item in the given
rowfor the givenroletoitem, extending the layout with empty rows if necessary.If the cell is already occupied, the
itemis not inserted and an error message is sent to the console. Theitemspans both columns.Warning
Do not use this function to add child layouts or child widget items. Use
setLayout()orsetWidget()instead.See also
- setLabelAlignment(alignment)¶
- Parameters:
alignment – Combination of
AlignmentFlag
See also
Setter of property
labelAlignmentᅟ.Sets the sub-layout in the given
rowfor the givenroletolayout, extending the form layout with empty rows if necessary.If the cell is already occupied, the
layoutis not inserted and an error message is sent to the console.Shows the row corresponding to
layoutifonis true, otherwise hides the row.See also
- setRowVisible(widget, on)
- Parameters:
widget –
QWidgeton – bool
Shows the row corresponding to
widgetifonis true, otherwise hides the row.See also
- setRowVisible(row, on)
- Parameters:
row – int
on – bool
Shows the row
rowifonis true, otherwise hides the row.rowmust be non-negative and less thanrowCount().See also
- setRowWrapPolicy(policy)¶
- Parameters:
policy –
RowWrapPolicy
See also
Setter of property
rowWrapPolicyᅟ.- setVerticalSpacing(spacing)¶
- Parameters:
spacing – int
See also
Setter of property
verticalSpacingᅟ.Sets the widget in the given
rowfor the givenroletowidget, extending the layout with empty rows if necessary.If the cell is already occupied, the
widgetis not inserted and an error message is sent to the console.Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
Removes the specified
layoutfrom this form layout.Note
This function doesn’t delete anything.
After this call,
rowCount()is decremented by one. All following rows are shifted up one row and the freed vertical space is redistributed amongst the remaining rows.flay = ... vbl = QVBoxLayout() flay.insertRow(2, "User:", vbl) # later: QFormLayout.TakeRowResult result = flay.takeRow(widget)
If you want to remove the row from the form layout and delete the inserted layout, use
removeRow()instead.Returns A structure containing both the widget and corresponding label layout items
See also
- takeRow(widget)
- Parameters:
widget –
QWidget- Return type:
Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
Removes the specified
widgetfrom this form layout.Note
This function doesn’t delete anything.
After this call,
rowCount()is decremented by one. All following rows are shifted up one row and the freed vertical space is redistributed amongst the remaining rows.flay = ... le = QLineEdit() flay.insertRow(2, "User:", le) # later: QFormLayout.TakeRowResult result = flay.takeRow(widget)
If you want to remove the row from the layout and delete the widgets, use
removeRow()instead.Returns A structure containing both the widget and corresponding label layout items
See also
- takeRow(row)
- Parameters:
row – int
- Return type:
Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
Removes the specified
rowfrom this form layout.rowmust be non-negative and less thanrowCount().Note
This function doesn’t delete anything.
After this call,
rowCount()is decremented by one. All following rows are shifted up one row and the freed vertical space is redistributed amongst the remaining rows.You can use this function to undo a previous
addRow()orinsertRow():flay = ... le = QLineEdit() flay.insertRow(2, "User:", le) # later: QFormLayout.TakeRowResult result = flay.takeRow(2)
If you want to remove the row from the layout and delete the widgets, use
removeRow()instead.Returns A structure containing both the widget and corresponding label layout items
See also
- verticalSpacing()¶
- Return type:
int
See also
Getter of property
verticalSpacingᅟ.- class TakeRowResult¶
Contains the result of a
takeRow()call.Details
See also
Note
This documentation may contain snippets that were automatically translated from C++ to Python. We always welcome contributions to the snippet translation. If you see an issue with the translation, you can also let us know by creating a ticket on https:/bugreports.qt.io/projects/PYSIDE
- PySide6.QtWidgets.QFormLayout.TakeRowResult.labelItem¶
- PySide6.QtWidgets.QFormLayout.TakeRowResult.fieldItem¶