PySide6.QtGui.QPainterPath¶
- class QPainterPath¶
The
QPainterPathclass provides a container for painting operations, enabling graphical shapes to be constructed and reused. More…Synopsis¶
Methods¶
def
__init__()def
addEllipse()def
addPath()def
addPolygon()def
addRect()def
addRegion()def
addRoundedRect()def
addText()def
angleAtPercent()def
arcMoveTo()def
arcTo()def
boundingRect()def
capacity()def
clear()def
closeSubpath()def
connectPath()def
contains()def
cubicTo()def
elementAt()def
elementCount()def
fillRule()def
intersected()def
intersects()def
isEmpty()def
length()def
lineTo()def
moveTo()def
__ne__()def
__and__()def
__iand__()def
__mul__()def
__add__()def
__iadd__()def
__sub__()def
__isub__()def
__eq__()def
__or__()def
__ior__()def
pointAtPercent()def
quadTo()def
reserve()def
setFillRule()def
simplified()def
slopeAtPercent()def
subtracted()def
swap()def
toFillPolygon()def
toFillPolygons()def
toReversed()def
translate()def
translated()def
trimmed()def
united()
Note
This documentation may contain snippets that were automatically translated from C++ to Python. We always welcome contributions to the snippet translation. If you see an issue with the translation, you can also let us know by creating a ticket on https:/bugreports.qt.io/projects/PYSIDE
Detailed Description¶
Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
A painter path is an object composed of a number of graphical building blocks, such as rectangles, ellipses, lines, and curves. Building blocks can be joined in closed subpaths, for example as a rectangle or an ellipse. A closed path has coinciding start and end points. Or they can exist independently as unclosed subpaths, such as lines and curves.
A
QPainterPathobject can be used for filling, outlining, and clipping. To generate fillable outlines for a given painter path, use theQPainterPathStrokerclass. The main advantage of painter paths over normal drawing operations is that complex shapes only need to be created once; then they can be drawn many times using only calls to thedrawPath()function.QPainterPathprovides a collection of functions that can be used to obtain information about the path and its elements. In addition it is possible to reverse the order of the elements using thetoReversed()function. There are also several functions to convert this painter path object into a polygon representation.Composing a QPainterPath¶
A
QPainterPathobject can be constructed as an empty path, with a given start point, or as a copy of anotherQPainterPathobject. Once created, lines and curves can be added to the path using thelineTo(),arcTo(),cubicTo()andquadTo()functions. The lines and curves stretch from thecurrentPosition()to the position passed as argument.The
currentPosition()of theQPainterPathobject is always the end position of the last subpath that was added (or the initial start point). Use themoveTo()function to move thecurrentPosition()without adding a component. ThemoveTo()function implicitly starts a new subpath, and closes the previous one. Another way of starting a new subpath is to call thecloseSubpath()function which closes the current path by adding a line from thecurrentPosition()back to the path’s start position. Note that the new path will have (0, 0) as its initialcurrentPosition().QPainterPathclass also provides several convenience functions to add closed subpaths to a painter path:addEllipse(),addPath(),addRect(),addRegion()andaddText(). TheaddPolygon()function adds an unclosed subpath. In fact, these functions are all collections ofmoveTo(),lineTo()andcubicTo()operations.In addition, a path can be added to the current path using the
connectPath()function. But note that this function will connect the last element of the current path to the first element of given one by adding a line.Below is a code snippet that shows how a
QPainterPathobject can be used:
path = QPainterPath() path.addRect(20, 20, 60, 60) path.moveTo(0, 0) path.cubicTo(99, 0, 50, 50, 99, 99) path.cubicTo(0, 99, 50, 50, 0, 0) painter = QPainter(self) painter.fillRect(0, 0, 100, 100, Qt.GlobalColor.white) painter.setPen(QPen(QColor(79, 106, 25), 1, Qt.SolidLine, Qt.FlatCap, Qt.MiterJoin)) painter.setBrush(QColor(122, 163, 39)) painter.drawPath(path)
The painter path is initially empty when constructed. We first add a rectangle, which is a closed subpath. Then we add two bezier curves which together form a closed subpath even though they are not closed individually. Finally we draw the entire path. The path is filled using the default fill rule, Qt::OddEvenFill. Qt provides two methods for filling paths:
Qt::OddEvenFill
Qt::WindingFill


See the Qt::FillRule documentation for the definition of the rules. A painter path’s currently set fill rule can be retrieved using the
fillRule()function, and altered using thesetFillRule()function.QPainterPath Information¶
The
QPainterPathclass provides a collection of functions that returns information about the path and its elements.The
currentPosition()function returns the end point of the last subpath that was added (or the initial start point). TheelementAt()function can be used to retrieve the various subpath elements, the number of elements can be retrieved using theelementCount()function, and theisEmpty()function tells whether thisQPainterPathobject contains any elements at all.The
controlPointRect()function returns the rectangle containing all the points and control points in this path. This function is significantly faster to compute than the exactboundingRect()which returns the bounding rectangle of this painter path with floating point precision.Finally,
QPainterPathprovides thecontains()function which can be used to determine whether a given point or rectangle is inside the path, and theintersects()function which determines if any of the points inside a given rectangle also are inside this path.QPainterPath Conversion¶
For compatibility reasons, it might be required to simplify the representation of a painter path:
QPainterPathprovides thetoFillPolygon(),toFillPolygons()andtoSubpathPolygons()functions which convert the painter path into a polygon. ThetoFillPolygon()returns the painter path as one single polygon, while the two latter functions return a list of polygons.The
toFillPolygons()andtoSubpathPolygons()functions are provided because it is usually faster to draw several small polygons than to draw one large polygon, even though the total number of points drawn is the same. The difference between the two is the number of polygons they return: ThetoSubpathPolygons()creates one polygon for each subpath regardless of intersecting subpaths (i.e. overlapping bounding rectangles), while thetoFillPolygons()functions creates only one polygon for overlapping subpaths.The
toFillPolygon()andtoFillPolygons()functions first convert all the subpaths to polygons, then uses a rewinding technique to make sure that overlapping subpaths can be filled using the correct fill rule. Note that rewinding inserts additional lines in the polygon so the outline of the fill polygon does not match the outline of the path.Examples¶
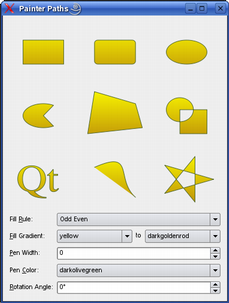
Qt provides the Painter Paths Example and the Vector Deformation example which are located in Qt’s example directory.
The Painter Paths Example shows how painter paths can be used to build complex shapes for rendering and lets the user experiment with the filling and stroking. The Vector Deformation Example shows how to use
QPainterPathto draw text.Painter Paths Example
Vector Deformation Example


See also
QPainterPathStrokerQPainterQRegionPainter Paths Example- class ElementType¶
This enum describes the types of elements used to connect vertices in subpaths.
Note that elements added as closed subpaths using the
addEllipse(),addPath(),addPolygon(),addRect(),addRegion()andaddText()convenience functions, is actually added to the path as a collection of separate elements using themoveTo(),lineTo()andcubicTo()functions.
- __init__()¶
Constructs an empty
QPainterPathobject.- __init__(other)
- Parameters:
other –
QPainterPath
Creates a
QPainterPathobject that is a copy of the givenpath.See also
operator=()- __init__(startPoint)
- Parameters:
startPoint –
QPointF
Creates a
QPainterPathobject with the givenstartPointas its current position.Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
Creates an ellipse within the specified
boundingRectangleand adds it to the painter path as a closed subpath.The ellipse is composed of a clockwise curve, starting and finishing at zero degrees (the 3 o’clock position).

myGradient = QLinearGradient() myPen = QPen() boundingRectangle = QRectF() myPath = QPainterPath() myPath.addEllipse(boundingRectangle) painter = QPainter(self) painter.setBrush(myGradient) painter.setPen(myPen) painter.drawPath(myPath)
See also
arcTo()drawEllipse()Composing a QPainterPath- addEllipse(center, rx, ry)
- Parameters:
center –
QPointFrx – float
ry – float
Creates an ellipse positioned at
centerwith radiirxandry, and adds it to the painter path as a closed subpath.- addEllipse(x, y, w, h)
- Parameters:
x – float
y – float
w – float
h – float
Creates an ellipse within the bounding rectangle defined by its top-left corner at (
x,y),widthandheight, and adds it to the painter path as a closed subpath.- addPath(path)¶
- Parameters:
path –
QPainterPath
Adds the given
pathto this path as a closed subpath.See also
connectPath()Composing a QPainterPathWarning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
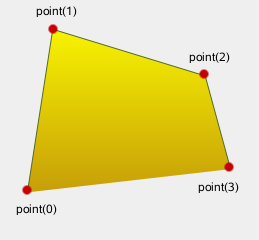
Adds the given
polygonto the path as an (unclosed) subpath.Note that the current position after the polygon has been added, is the last point in
polygon. To draw a line back to the first point, use thecloseSubpath()function.
myGradient = QLinearGradient() myPen = QPen() myPolygon = QPolygonF() myPath = QPainterPath() myPath.addPolygon(myPolygon) painter = QPainter(self) painter.setBrush(myGradient) painter.setPen(myPen) painter.drawPath(myPath)
See also
lineTo()Composing a QPainterPathWarning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
Adds the given
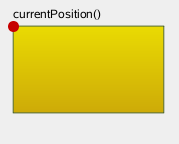
rectangleto this path as a closed subpath.The
rectangleis added as a clockwise set of lines. The painter path’s current position after therectanglehas been added is at the top-left corner of the rectangle.
myGradient = QLinearGradient() myPen = QPen() myRectangle = QRectF() myPath = QPainterPath() myPath.addRect(myRectangle) painter = QPainter(self) painter.setBrush(myGradient) painter.setPen(myPen) painter.drawPath(myPath)
See also
addRegion()lineTo()Composing a QPainterPath- addRect(x, y, w, h)
- Parameters:
x – float
y – float
w – float
h – float
Adds a rectangle at position (
x,y), with the givenwidthandheight, as a closed subpath.Adds the given
regionto the path by adding each rectangle in the region as a separate closed subpath.See also
addRect()Composing a QPainterPath- addRoundedRect(rect, xRadius, yRadius[, mode=Qt.AbsoluteSize])¶
Adds the given rectangle
rectwith rounded corners to the path.The
xRadiusandyRadiusarguments specify the radii of the ellipses defining the corners of the rounded rectangle. Whenmodeis Qt::RelativeSize,xRadiusandyRadiusare specified in percentage of half the rectangle’s width and height respectively, and should be in the range 0.0 to 100.0.See also
- addRoundedRect(x, y, w, h, xRadius, yRadius[, mode=Qt.AbsoluteSize])
- Parameters:
x – float
y – float
w – float
h – float
xRadius – float
yRadius – float
mode –
SizeMode
Adds the given rectangle
x,y,w,hwith rounded corners to the path.Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
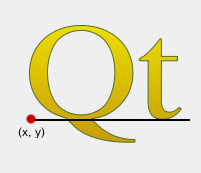
Adds the given
textto this path as a set of closed subpaths created from thefontsupplied. The subpaths are positioned so that the left end of the text’s baseline lies at the specifiedpoint.Some fonts may yield overlapping subpaths and will require the
Qt::WindingFillfill rule for correct rendering.
myGradient = QLinearGradient() myPen = QPen() myFont = QFont() baseline = QPointF(x, y) myPath = QPainterPath() myPath.addText(baseline, myFont, tr("Qt")) painter = QPainter(self) painter.setBrush(myGradient) painter.setPen(myPen) painter.drawPath(myPath)
See also
drawText()Composing a QPainterPathsetFillRule()- addText(x, y, f, text)
- Parameters:
x – float
y – float
f –
QFonttext – str
Adds the given
textto this path as a set of closed subpaths created from thefontsupplied. The subpaths are positioned so that the left end of the text’s baseline lies at the point specified by (x,y).- angleAtPercent(t)¶
- Parameters:
t – float
- Return type:
float
Returns the angle of the path tangent at the percentage
t. The argumentthas to be between 0 and 1.Positive values for the angles mean counter-clockwise while negative values mean the clockwise direction. Zero degrees is at the 3 o’clock position.
Note that similarly to the other percent methods, the percentage measurement is not linear with regards to the length if curves are present in the path. When curves are present the percentage argument is mapped to the t parameter of the Bezier equations.
Creates a move to that lies on the arc that occupies the given
rectangleatangle.Angles are specified in degrees. Clockwise arcs can be specified using negative angles.
- arcMoveTo(x, y, w, h, angle)
- Parameters:
x – float
y – float
w – float
h – float
angle – float
Creates a move to that lies on the arc that occupies the QRectF(
x,y,width,height) atangle.Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
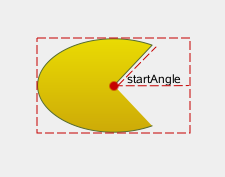
Creates an arc that occupies the given
rectangle, beginning at the specifiedstartAngleand extendingsweepLengthdegrees counter-clockwise.Angles are specified in degrees. Clockwise arcs can be specified using negative angles.
Note that this function connects the starting point of the arc to the current position if they are not already connected. After the arc has been added, the current position is the last point in arc. To draw a line back to the first point, use the
closeSubpath()function.
myPath = QPainterPath() myPath.moveTo(center) myPath.arcTo(boundingRect, startAngle, sweepLength) painter = QPainter(self) painter.setBrush(myGradient) painter.setPen(myPen) painter.drawPath(myPath)
See also
arcMoveTo()addEllipse()drawArc()drawPie()Composing a QPainterPath- arcTo(x, y, w, h, startAngle, arcLength)
- Parameters:
x – float
y – float
w – float
h – float
startAngle – float
arcLength – float
Creates an arc that occupies the rectangle QRectF(
x,y,width,height), beginning at the specifiedstartAngleand extendingsweepLengthdegrees counter-clockwise.Returns the bounding rectangle of this painter path as a rectangle with floating point precision.
See also
- capacity()¶
- Return type:
int
Returns the number of elements allocated by the
QPainterPath.- clear()¶
Clears the path elements stored.
This allows the path to reuse previous memory allocations.
See also
- closeSubpath()¶
Closes the current subpath by drawing a line to the beginning of the subpath, automatically starting a new path. The current point of the new path is (0, 0).
If the subpath does not contain any elements, this function does nothing.
See also
moveTo()Composing a QPainterPath- connectPath(path)¶
- Parameters:
path –
QPainterPath
Connects the given
pathto this path by adding a line from the last element of this path to the first element of the given path.See also
addPath()Composing a QPainterPath- contains(p)¶
- Parameters:
p –
QPainterPath- Return type:
bool
Returns
trueif the given pathpis contained within the current path. Returnsfalseif any edges of the current path andpintersect.Set operations on paths will treat the paths as areas. Non-closed paths will be treated as implicitly closed.
See also
- contains(pt)
- Parameters:
pt –
QPointF- Return type:
bool
Returns
trueif the givenpointis inside the path, otherwise returnsfalse.See also
- contains(rect)
- Parameters:
rect –
QRectF- Return type:
bool
Returns
trueif the givenrectangleis inside the path, otherwise returnsfalse.Returns the rectangle containing all the points and control points in this path.
This function is significantly faster to compute than the exact
boundingRect(), and the returned rectangle is always a superset of the rectangle returned byboundingRect().See also
Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
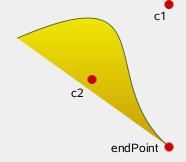
Adds a cubic Bezier curve between the current position and the given
endPointusing the control points specified byc1, andc2.After the curve is added, the current position is updated to be at the end point of the curve.

myGradient = QLinearGradient() myPen = QPen() myPath = QPainterPath() myPath.cubicTo(c1, c2, endPoint) painter = QPainter(self) painter.setBrush(myGradient) painter.setPen(myPen) painter.drawPath(myPath)
See also
quadTo()Composing a QPainterPath- cubicTo(ctrlPt1x, ctrlPt1y, ctrlPt2x, ctrlPt2y, endPtx, endPty)
- Parameters:
ctrlPt1x – float
ctrlPt1y – float
ctrlPt2x – float
ctrlPt2y – float
endPtx – float
endPty – float
Adds a cubic Bezier curve between the current position and the end point (
endPointX,endPointY) with control points specified by (c1X,c1Y) and (c2X,c2Y).Returns the current position of the path.
Returns the element at the given
indexin the painter path.See also
- elementCount()¶
- Return type:
int
Returns the number of path elements in the painter path.
See also
Returns the painter path’s currently set fill rule.
See also
- intersected(r)¶
- Parameters:
r –
QPainterPath- Return type:
Returns a path which is the intersection of this path’s fill area and
p's fill area. Bezier curves may be flattened to line segments due to numerical instability of doing bezier curve intersections.- intersects(p)¶
- Parameters:
p –
QPainterPath- Return type:
bool
Returns
trueif the current path intersects at any point the given pathp. Also returnstrueif the current path contains or is contained by any part ofp.Set operations on paths will treat the paths as areas. Non-closed paths will be treated as implicitly closed.
See also
- intersects(rect)
- Parameters:
rect –
QRectF- Return type:
bool
Returns
trueif any point in the givenrectangleintersects the path; otherwise returnsfalse.There is an intersection if any of the lines making up the rectangle crosses a part of the path or if any part of the rectangle overlaps with any area enclosed by the path. This function respects the current
fillRuleto determine what is considered inside the path.See also
- isCachingEnabled()¶
- Return type:
bool
Returns true if caching is enabled; otherwise returns false.
See also
- isEmpty()¶
- Return type:
bool
Returns
trueif either there are no elements in this path, or if the only element is aMoveToElement; otherwise returnsfalse.See also
- length()¶
- Return type:
float
Returns the length of the current path.
Adds a straight line from the current position to the given
endPoint. After the line is drawn, the current position is updated to be at the end point of the line.See also
addPolygon()addRect()Composing a QPainterPath- lineTo(x, y)
- Parameters:
x – float
y – float
Draws a line from the current position to the point (
x,y).Moves the current point to the given
point, implicitly starting a new subpath and closing the previous one.See also
closeSubpath()Composing a QPainterPath- moveTo(x, y)
- Parameters:
x – float
y – float
Moves the current position to (
x,y) and starts a new subpath, implicitly closing the previous path.- __ne__(other)¶
- Parameters:
other –
QPainterPath- Return type:
bool
Returns
trueif this painter path differs from the givenpath.Note that comparing paths may involve a per element comparison which can be slow for complex paths.
See also
operator==()- __and__(other)¶
- Parameters:
other –
QPainterPath- Return type:
Returns the intersection of this path and the
otherpath.See also
intersected()operator&=()united()operator|()- __iand__(other)¶
- Parameters:
other –
QPainterPath- Return type:
Intersects this path with
otherand returns a reference to this path.See also
intersected()operator&()operator|=()- __mul__(m)¶
- Parameters:
m –
QTransform- Return type:
- __add__(other)¶
- Parameters:
other –
QPainterPath- Return type:
Returns the union of this path and the
otherpath. This function is equivalent to operator|().See also
united()operator+=()operator-()- __iadd__(other)¶
- Parameters:
other –
QPainterPath- Return type:
Unites this path with
other, and returns a reference to this path. This is equivalent to operator|=().See also
united()operator+()operator-=()- __sub__(other)¶
- Parameters:
other –
QPainterPath- Return type:
Subtracts the
otherpath from a copy of this path, and returns the copy.See also
subtracted()operator-=()operator+()- __isub__(other)¶
- Parameters:
other –
QPainterPath- Return type:
Subtracts
otherfrom this path, and returns a reference to this path.See also
subtracted()operator-()operator+=()- __eq__(other)¶
- Parameters:
other –
QPainterPath- Return type:
bool
Returns
trueif this painterpath is equal to the givenpath.Note that comparing paths may involve a per element comparison which can be slow for complex paths.
See also
operator!=()- __or__(other)¶
- Parameters:
other –
QPainterPath- Return type:
Returns the union of this path and the
otherpath.See also
united()operator|=()intersected()operator&()- __ior__(other)¶
- Parameters:
other –
QPainterPath- Return type:
Unites this path with
otherand returns a reference to this path.See also
united()operator|()operator&=()- percentAtLength(len)¶
- Parameters:
len – float
- Return type:
float
Returns percentage of the whole path at the specified length
len.Note that similarly to other percent methods, the percentage measurement is not linear with regards to the length, if curves are present in the path. When curves are present the percentage argument is mapped to the t parameter of the Bezier equations.
Returns the point at at the percentage
tof the current path. The argumentthas to be between 0 and 1.Note that similarly to other percent methods, the percentage measurement is not linear with regards to the length, if curves are present in the path. When curves are present the percentage argument is mapped to the t parameter of the Bezier equations.
Adds a quadratic Bezier curve between the current position and the given
endPointwith the control point specified byc.After the curve is added, the current point is updated to be at the end point of the curve.
See also
cubicTo()Composing a QPainterPath- quadTo(ctrlPtx, ctrlPty, endPtx, endPty)
- Parameters:
ctrlPtx – float
ctrlPty – float
endPtx – float
endPty – float
Adds a quadratic Bezier curve between the current point and the endpoint (
endPointX,endPointY) with the control point specified by (cx,cy).- reserve(size)¶
- Parameters:
size – int
Reserves a given amount of elements in
QPainterPath‘s internal memory.Attempts to allocate memory for at least
sizeelements.See also
clear()capacity()reserve()- setCachingEnabled(enabled)¶
- Parameters:
enabled – bool
Enables or disables length caching according to the value of
enabled.Enabling caching speeds up repeated calls to the member functions involving path length and percentage values, such as
length(),percentAtLength(),pointAtPercent()etc., at the cost of some extra memory usage for storage of intermediate calculations. By default it is disabled.Disabling caching will release any allocated cache memory.
- setElementPositionAt(i, x, y)¶
- Parameters:
i – int
x – float
y – float
Sets the x and y coordinate of the element at index
indextoxandy.Sets the fill rule of the painter path to the given
fillRule. Qt provides two methods for filling paths:Qt::OddEvenFill (default)
Qt::WindingFill


See also
- simplified()¶
- Return type:
Returns a simplified version of this path. This implies merging all subpaths that intersect, and returning a path containing no intersecting edges. Consecutive parallel lines will also be merged. The simplified path will always use the default fill rule, Qt::OddEvenFill. Bezier curves may be flattened to line segments due to numerical instability of doing bezier curve intersections.
- slopeAtPercent(t)¶
- Parameters:
t – float
- Return type:
float
Returns the slope of the path at the percentage
t. The argumentthas to be between 0 and 1.Note that similarly to other percent methods, the percentage measurement is not linear with regards to the length, if curves are present in the path. When curves are present the percentage argument is mapped to the t parameter of the Bezier equations.
- subtracted(r)¶
- Parameters:
r –
QPainterPath- Return type:
Returns a path which is
p's fill area subtracted from this path’s fill area.Set operations on paths will treat the paths as areas. Non-closed paths will be treated as implicitly closed. Bezier curves may be flattened to line segments due to numerical instability of doing bezier curve intersections.
- swap(other)¶
- Parameters:
other –
QPainterPath
Swaps this painer path with
other. This operation is very fast and never fails.- toFillPolygon([matrix=QTransform()])¶
- Parameters:
matrix –
QTransform- Return type:
Converts the path into a polygon using the
QTransformmatrix, and returns the polygon.The polygon is created by first converting all subpaths to polygons, then using a rewinding technique to make sure that overlapping subpaths can be filled using the correct fill rule.
Note that rewinding inserts addition lines in the polygon so the outline of the fill polygon does not match the outline of the path.
See also
toSubpathPolygons()toFillPolygons()QPainterPath Conversion- toFillPolygons([matrix=QTransform()])¶
- Parameters:
matrix –
QTransform- Return type:
.list of QPolygonF
Converts the path into a list of polygons using the
QTransformmatrix, and returns the list.The function differs from the
toFillPolygon()function in that it creates several polygons. It is provided because it is usually faster to draw several small polygons than to draw one large polygon, even though the total number of points drawn is the same.The toFillPolygons() function differs from the
toSubpathPolygons()function in that it create only polygon for subpaths that have overlapping bounding rectangles.Like the
toFillPolygon()function, this function uses a rewinding technique to make sure that overlapping subpaths can be filled using the correct fill rule. Note that rewinding inserts addition lines in the polygons so the outline of the fill polygon does not match the outline of the path.See also
toSubpathPolygons()toFillPolygon()QPainterPath Conversion- toReversed()¶
- Return type:
Creates and returns a reversed copy of the path.
It is the order of the elements that is reversed: If a
QPainterPathis composed by calling themoveTo(),lineTo()andcubicTo()functions in the specified order, the reversed copy is composed by callingcubicTo(),lineTo()andmoveTo().- toSubpathPolygons([matrix=QTransform()])¶
- Parameters:
matrix –
QTransform- Return type:
.list of QPolygonF
Converts the path into a list of polygons using the
QTransformmatrix, and returns the list.This function creates one polygon for each subpath regardless of intersecting subpaths (i.e. overlapping bounding rectangles). To make sure that such overlapping subpaths are filled correctly, use the
toFillPolygons()function instead.See also
toFillPolygons()toFillPolygon()QPainterPath ConversionTranslates all elements in the path by the given
offset.See also
- translate(dx, dy)
- Parameters:
dx – float
dy – float
Translates all elements in the path by (
dx,dy).See also
Returns a copy of the path that is translated by the given
offset.See also
- translated(dx, dy)
- Parameters:
dx – float
dy – float
- Return type:
Returns a copy of the path that is translated by (
dx,dy).See also
- trimmed(fromFraction, toFraction[, offset=0])¶
- Parameters:
fromFraction – float
toFraction – float
offset – float
- Return type:
Returns the section of the path between the length fractions
fromFractionandtoFraction. The effective range of the fractions are from 0, denoting the start point of the path, to 1, denoting its end point. The fractions are linear with respect to path length, in contrast to the percentage t values.The value of
offsetwill be added to the fraction values. If that causes an over- or underflow of the [0, 1] range, the values will be wrapped around, as will the resulting path. The effective range of the offset is between -1 and 1.Repeated calls to this function can be optimized by {enabling caching}{
setCachingEnabled()}.See also
- united(r)¶
- Parameters:
r –
QPainterPath- Return type:
Returns a path which is the union of this path’s fill area and
p's fill area.Set operations on paths will treat the paths as areas. Non-closed paths will be treated as implicitly closed. Bezier curves may be flattened to line segments due to numerical instability of doing bezier curve intersections.
See also
- class Element¶
The
Elementclass specifies the position and type of a subpath.Details
Once a
QPainterPathobject is constructed, subpaths like lines and curves can be added to the path (creatingLineToElementandCurveToElementcomponents).The lines and curves stretch from the
currentPosition()to the position passed as argument. ThecurrentPosition()of theQPainterPathobject is always the end position of the last subpath that was added (or the initial start point). ThemoveTo()function can be used to move thecurrentPosition()without adding a line or curve, creating aMoveToElementcomponent.See also
Synopsis¶
Methods¶
def
isCurveTo()def
isLineTo()def
isMoveTo()def
__ne__()def
__eq__()
Note
This documentation may contain snippets that were automatically translated from C++ to Python. We always welcome contributions to the snippet translation. If you see an issue with the translation, you can also let us know by creating a ticket on https:/bugreports.qt.io/projects/PYSIDE
- PySide6.QtGui.QPainterPath.Element.x¶
- PySide6.QtGui.QPainterPath.Element.y¶
- PySide6.QtGui.QPainterPath.Element.type¶
- isCurveTo()¶
- Return type:
bool
Returns
trueif the element is a curve, otherwise returnsfalse.See also
- isLineTo()¶
- Return type:
bool
Returns
trueif the element is a line, otherwise returnsfalse.See also
- isMoveTo()¶
- Return type:
bool
Returns
trueif the element is moving the current position, otherwise returnsfalse.See also
Returns
trueif this element is not equal toother; otherwise returnsfalse.See also
operator==()Returns
trueif this element is equal toother; otherwise returnsfalse.See also
operator!=()