PySide6.QtWidgets.QWizard¶
- class QWizard¶
The
QWizardclass provides a framework for wizards. More…Synopsis¶
Properties¶
currentIdᅟ- The ID of the current pageoptionsᅟ- The various options that affect the look and feel of the wizardstartIdᅟ- The ID of the first pagesubTitleFormatᅟ- The text format used by page subtitlestitleFormatᅟ- The text format used by page titleswizardStyleᅟ- The look and feel of the wizard
Methods¶
def
__init__()def
addPage()def
button()def
buttonText()def
currentId()def
currentPage()def
field()def
hasVisitedPage()def
options()def
page()def
pageIds()def
pixmap()def
removePage()def
setButton()def
setButtonText()def
setField()def
setOption()def
setOptions()def
setPage()def
setPixmap()def
setSideWidget()def
setStartId()def
setTitleFormat()def
setWizardStyle()def
sideWidget()def
startId()def
subTitleFormat()def
testOption()def
titleFormat()def
visitedIds()def
wizardStyle()
Virtual methods¶
def
cleanupPage()def
initializePage()def
nextId()
Slots¶
def
back()def
next()def
restart()def
setCurrentId()
Signals¶
def
helpRequested()def
pageAdded()def
pageRemoved()
Note
This documentation may contain snippets that were automatically translated from C++ to Python. We always welcome contributions to the snippet translation. If you see an issue with the translation, you can also let us know by creating a ticket on https:/bugreports.qt.io/projects/PYSIDE
Detailed Description¶
Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
A wizard (also called an assistant on macOS) is a special type of input dialog that consists of a sequence of pages. A wizard’s purpose is to guide the user through a process step by step. Wizards are useful for complex or infrequent tasks that users may find difficult to learn.
QWizardinheritsQDialogand represents a wizard. Each page is aQWizardPage(aQWidgetsubclass). To create your own wizards, you can use these classes directly, or you can subclass them for more control.A Trivial Example¶
The following example illustrates how to create wizard pages and add them to a wizard. For more advanced examples, see the License Wizard .
def createIntroPage(): page = QWizardPage() page.setTitle("Introduction") label = QLabel("This wizard will help you register your copy "() "of Super Product Two.") label.setWordWrap(True) layout = QVBoxLayout() layout.addWidget(label) page.setLayout(layout) return page //! [0] //! [2] def createRegistrationPage(): ... //! [2] //! [3] //! [3] def createConclusionPage(): ... //! [6] //! [7] //! [7] if __name__ == "__main__": //! [9] //! [11] app = QApplication([]) #ifndef QT_NO_TRANSLATION translatorFileName = "qtbase_" translatorFileName += QLocale.system().name() translator = QTranslator(app) if translator.load(translatorFileName, QLibraryInfo.path(QLibraryInfo.TranslationsPath)): app.installTranslator(translator) #endif //! [linearAddPage] wizard = QWizard() wizard.addPage(createIntroPage()) wizard.addPage(createRegistrationPage()) wizard.addPage(createConclusionPage()) //! [linearAddPage] wizard.setWindowTitle("Trivial Wizard") wizard.show() sys.exit(app.exec())Wizard Look and Feel¶
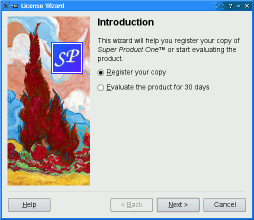
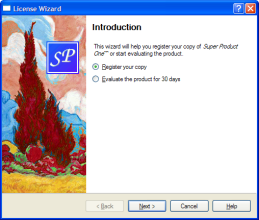
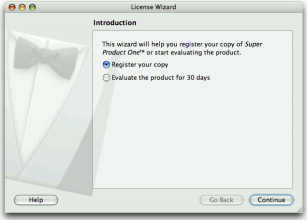
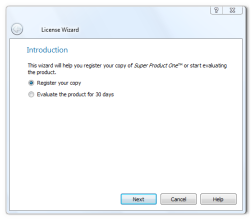
QWizardsupports four wizard looks:You can explicitly set the look to use using
setWizardStyle()(e.g., if you want the same look on all platforms).Note:
AeroStylehas effect only on a Windows Vista system with alpha compositing enabled.ModernStyleis used as a fallback when this condition is not met.In addition to the wizard style, there are several options that control the look and feel of the wizard. These can be set using
setOption()orsetOptions(). For example,HaveHelpButtonmakesQWizardshow a Help button along with the other wizard buttons.You can even change the order of the wizard buttons to any arbitrary order using
setButtonLayout(), and you can add up to three custom buttons (e.g., a Print button) to the button row. This is achieved by callingsetButton()orsetButtonText()withCustomButton1,CustomButton2, orCustomButton3to set up the button, and by enabling theHaveCustomButton1,HaveCustomButton2, orHaveCustomButton3options. Whenever the user clicks a custom button,customButtonClicked()is emitted. For example:wizard().setButtonText(QWizard.CustomButton1, tr("Print")) wizard().setOption(QWizard.HaveCustomButton1, True) connect(wizard(), QWizard.customButtonClicked, self.printButtonClicked)
Elements of a Wizard Page¶
Wizards consist of a sequence of
QWizardPages. At any time, only one page is shown. A page has the following attributes:A
title.A
subTitle.A set of pixmaps, which may or may not be honored, depending on the wizard’s style:
WatermarkPixmap(used byClassicStyleandModernStyle)BannerPixmap(used byModernStyle)LogoPixmap(used byClassicStyleandModernStyle)BackgroundPixmap(used byMacStyle)
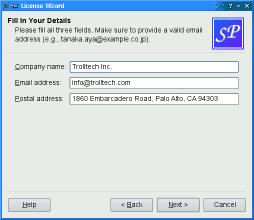
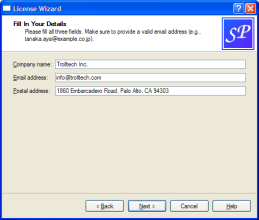
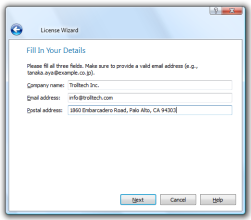
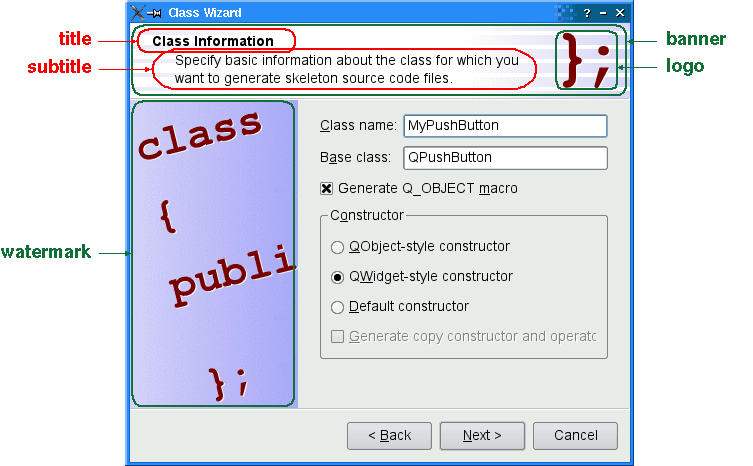
The diagram belows shows how
QWizardrenders these attributes, assuming they are all present andModernStyleis used:
When a
subTitleis set,QWizarddisplays it in a header, in which case it also uses theBannerPixmapand theLogoPixmapto decorate the header. TheWatermarkPixmapis displayed on the left side, below the header. At the bottom, there is a row of buttons allowing the user to navigate through the pages.The page itself (the
QWizardPagewidget) occupies the area between the header, the watermark, and the button row. Typically, the page is aQWizardPageon which aQGridLayoutis installed, with standard child widgets (QLabels,QLineEdits, etc.).If the wizard’s style is
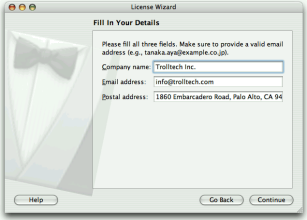
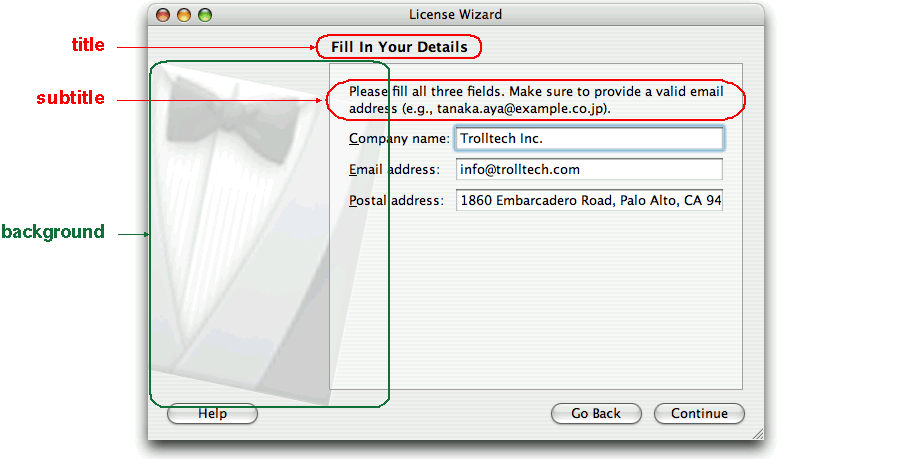
MacStyle, the page looks radically different:
The watermark, banner, and logo pixmaps are ignored by the
MacStyle. If theBackgroundPixmapis set, it is used as the background for the wizard; otherwise, a default “assistant” image is used.The title and subtitle are set by calling
setTitle()andsetSubTitle()on the individual pages. They may be plain text or HTML (seetitleFormatandsubTitleFormat). The pixmaps can be set globally for the entire wizard usingsetPixmap(), or on a per-page basis usingsetPixmap().Registering and Using Fields¶
In many wizards, the contents of a page may affect the default values of the fields of a later page. To make it easy to communicate between pages,
QWizardsupports a “field” mechanism that allows you to register a field (e.g., aQLineEdit) on a page and to access its value from any page. It is also possible to specify mandatory fields (i.e., fields that must be filled before the user can advance to the next page).To register a field, call
registerField()field. For example:registerField("evaluate.name*", nameLineEdit) registerField("evaluate.email*", emailLineEdit)
The above code registers three fields,
className,baseClass, andqobjectMacro, which are associated with three child widgets. The asterisk (*) next toclassNamedenotes a mandatory field.The fields of any page are accessible from any other page. For example:
def initializePage(self): licenseText = QString() if wizard().hasVisitedPage(LicenseWizard.Page_Evaluate): licenseText = tr("<u>Evaluation License Agreement:</u> " "You can use self software for 30 days and make one " "backup, but you are not allowed to distribute it.") elif wizard().hasVisitedPage(LicenseWizard.Page_Details): //! [accessField] emailAddress = field("details.email").toString() licenseText = tr("<u>First-Time License Agreement:</u> " "You can use self software subject to the license " "you will receive by email sent to %1.").arg(emailAddress) //! [accessField] else: licenseText = tr("<u>Upgrade License Agreement:</u> " "This software is licensed under the terms of your " "current license.") bottomLabel.setText(licenseText)Here, we call
field()to access the contents of thedetails.emailfield (which was defined in theDetailsPage) and use it to initialize theConclusionPage. The field’s contents is returned as a QVariant.When we create a field using
registerField(), we pass a unique field name and a widget. We can also provide a Qt property name and a “changed” signal (a signal that is emitted when the property changes) as third and fourth arguments; however, this is not necessary for the most common Qt widgets, such asQLineEdit,QCheckBox, andQComboBox, becauseQWizardknows which properties to look for.If an asterisk (
*) is appended to the name when the property is registered, the field is a mandatory field. When a page has mandatory fields, the Next and/or Finish buttons are enabled only when all mandatory fields are filled.To consider a field “filled”,
QWizardsimply checks that the field’s current value doesn’t equal the original value (the value it had wheninitializePage()was called). ForQLineEditandQAbstractSpinBoxsubclasses,QWizardalso checks thathasAcceptableInput()returns true, to honor any validator or mask.QWizard‘s mandatory field mechanism is provided for convenience. A more powerful (but also more cumbersome) alternative is to reimplementisComplete()and to emit thecompleteChanged()signal whenever the page becomes complete or incomplete.The enabled/disabled state of the Next and/or Finish buttons is one way to perform validation on the user input. Another way is to reimplement
validateCurrentPage()(orvalidatePage()) to perform some last-minute validation (and show an error message if the user has entered incomplete or invalid information). If the function returnstrue, the next page is shown (or the wizard finishes); otherwise, the current page stays up.Creating Linear Wizards¶
Most wizards have a linear structure, with page 1 followed by page 2 and so on until the last page. The Trivial Wizard example is such a wizard. With
QWizard, linear wizards are created by instantiating theQWizardPages and inserting them usingaddPage(). By default, the pages are shown in the order in which they were added. For example:wizard = QWizard() wizard.addPage(createIntroPage()) wizard.addPage(createRegistrationPage()) wizard.addPage(createConclusionPage())
When a page is about to be shown,
QWizardcallsinitializePage()(which in turn callsinitializePage()) to fill the page with default values. By default, this function does nothing, but it can be reimplemented to initialize the page’s contents based on other pages’ fields (see theexample above).If the user presses Back,
cleanupPage()is called (which in turn callscleanupPage()). The default implementation resets the page’s fields to their original values (the values they had beforeinitializePage()was called). If you want the Back button to be non-destructive and keep the values entered by the user, simply enable theIndependentPagesoption.Creating Non-Linear Wizards¶
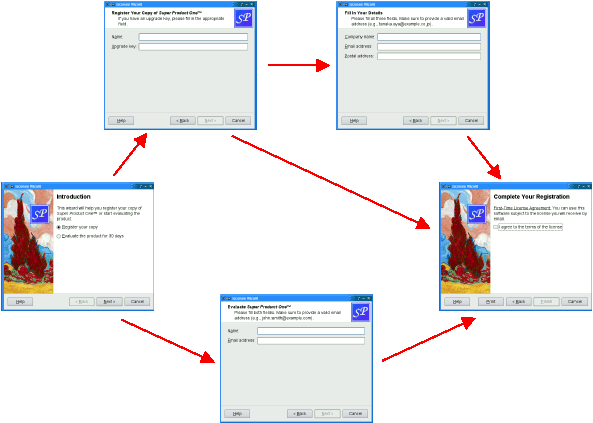
Some wizards are more complex in that they allow different traversal paths based on the information provided by the user. The License Wizard example illustrates this. It provides several wizard pages; depending on which options are selected, the user can reach different pages.

In complex wizards, pages are identified by IDs. These IDs are typically defined using an enum. For example:
class LicenseWizard(QWizard): ... enum { Page_Intro, Page_Evaluate, Page_Register, Page_Details, Page_Conclusion } ... //! [1] //! [2] enum { Page_Intro, Page_Evaluate, Page_Register, Page_Details, Page_Conclusion } //! [2]The pages are inserted using
setPage(), which takes an ID and an instance ofQWizardPage(or of a subclass):def __init__(self, parent): super().__init__(parent) //! [0] setPage(Page_Intro, IntroPage()) setPage(Page_Evaluate, EvaluatePage()) setPage(Page_Register, RegisterPage()) setPage(Page_Details, DetailsPage()) setPage(Page_Conclusion, ConclusionPage()) ... //! [6] //! [7] self.helpRequested.connect(self.showHelp) //! [7]By default, the pages are shown in increasing ID order. To provide a dynamic order that depends on the options chosen by the user, we must reimplement
nextId(). For example:def nextId(self): //! [17] def nextId(self): return LicenseWizard.Page_Conclusion def nextId(self): if upgradeKeyLineEdit.text().isEmpty(): return LicenseWizard.Page_Details else: return LicenseWizard.Page_Conclusion def nextId(self): return LicenseWizard.Page_Conclusion def nextId(self): return -1It would also be possible to put all the logic in one place, in a
nextId()reimplementation. For example:def nextId(self): switch (currentId()) { elif ret == Page_Intro: if field("intro.evaluate").toBool(): return Page_Evaluate else: return Page_Register elif ret == Page_Evaluate: return Page_Conclusion elif ret == Page_Register: if field("register.upgradeKey").toString().isEmpty(): return Page_Details else: return Page_Conclusion elif ret == Page_Details: return Page_Conclusion elif ret == Page_Conclusion: else: return -1
To start at another page than the page with the lowest ID, call
setStartId().To test whether a page has been visited or not, call
hasVisitedPage(). For example:def initializePage(self): licenseText = QString() if wizard().hasVisitedPage(LicenseWizard.Page_Evaluate): licenseText = tr("<u>Evaluation License Agreement:</u> " "You can use self software for 30 days and make one " "backup, but you are not allowed to distribute it.") elif wizard().hasVisitedPage(LicenseWizard.Page_Details): //! [accessField] emailAddress = field("details.email").toString() licenseText = tr("<u>First-Time License Agreement:</u> " "You can use self software subject to the license " "you will receive by email sent to %1.").arg(emailAddress) //! [accessField] else: licenseText = tr("<u>Upgrade License Agreement:</u> " "This software is licensed under the terms of your " "current license.") bottomLabel.setText(licenseText)See also
QWizardPageTrivial Wizard Example License Wizard Example- class WizardButton¶
This enum specifies the buttons in a wizard.
Constant
Description
QWizard.WizardButton.BackButton
The Back button (Go Back on macOS)
QWizard.WizardButton.NextButton
The Next button (Continue on macOS)
QWizard.WizardButton.CommitButton
The Commit button
QWizard.WizardButton.FinishButton
The Finish button (Done on macOS)
QWizard.WizardButton.CancelButton
The Cancel button (see also
NoCancelButton)QWizard.WizardButton.HelpButton
The Help button (see also
HaveHelpButton)QWizard.WizardButton.CustomButton1
The first user-defined button (see also
HaveCustomButton1)QWizard.WizardButton.CustomButton2
The second user-defined button (see also
HaveCustomButton2)QWizard.WizardButton.CustomButton3
The third user-defined button (see also
HaveCustomButton3)The following value is only useful when calling
setButtonLayout():Constant
Description
QWizard.WizardButton.Stretch
A horizontal stretch in the button layout
- class WizardPixmap¶
This enum specifies the pixmaps that can be associated with a page.
Constant
Description
QWizard.WizardPixmap.WatermarkPixmap
The tall pixmap on the left side of a
ClassicStyleorModernStylepageQWizard.WizardPixmap.LogoPixmap
The small pixmap on the right side of a
ClassicStyleorModernStylepage headerQWizard.WizardPixmap.BannerPixmap
The pixmap that occupies the background of a
ModernStylepage headerQWizard.WizardPixmap.BackgroundPixmap
The pixmap that occupies the background of a
MacStylewizardSee also
setPixmap()setPixmap()Elements of a Wizard Page
- class WizardStyle¶
This enum specifies the different looks supported by
QWizard.Constant
Description
QWizard.WizardStyle.ClassicStyle
Classic Windows look
QWizard.WizardStyle.ModernStyle
Modern Windows look
QWizard.WizardStyle.MacStyle
macOS look
QWizard.WizardStyle.AeroStyle
Windows Aero look
See also
setWizardStyle()WizardOptionWizard Look and Feel
- class WizardOption¶
(inherits
enum.Flag) This enum specifies various options that affect the look and feel of a wizard.Constant
Description
QWizard.WizardOption.IndependentPages
The pages are independent of each other (i.e., they don’t derive values from each other).
QWizard.WizardOption.IgnoreSubTitles
Don’t show any subtitles, even if they are set.
QWizard.WizardOption.ExtendedWatermarkPixmap
Extend any
WatermarkPixmapall the way down to the window’s edge.QWizard.WizardOption.NoDefaultButton
Don’t make the Next or Finish button the dialog’s
default button.QWizard.WizardOption.NoBackButtonOnStartPage
Don’t show the Back button on the start page.
QWizard.WizardOption.NoBackButtonOnLastPage
Don’t show the Back button on the last page.
QWizard.WizardOption.DisabledBackButtonOnLastPage
Disable the Back button on the last page.
QWizard.WizardOption.HaveNextButtonOnLastPage
Show the (disabled) Next button on the last page.
QWizard.WizardOption.HaveFinishButtonOnEarlyPages
Show the (disabled) Finish button on non-final pages.
QWizard.WizardOption.NoCancelButton
Don’t show the Cancel button.
QWizard.WizardOption.CancelButtonOnLeft
Put the Cancel button on the left of Back (rather than on the right of Finish or Next).
QWizard.WizardOption.HaveHelpButton
Show the Help button.
QWizard.WizardOption.HelpButtonOnRight
Put the Help button on the far right of the button layout (rather than on the far left).
QWizard.WizardOption.HaveCustomButton1
Show the first user-defined button (
CustomButton1).QWizard.WizardOption.HaveCustomButton2
Show the second user-defined button (
CustomButton2).QWizard.WizardOption.HaveCustomButton3
Show the third user-defined button (
CustomButton3).QWizard.WizardOption.NoCancelButtonOnLastPage
Don’t show the Cancel button on the last page.
See also
Note
Properties can be used directly when
from __feature__ import true_propertyis used or via accessor functions otherwise.- property currentIdᅟ: int¶
This property holds the ID of the current page.
By default, this property has a value of -1, indicating that no page is currently shown.
See also
- Access functions:
- property optionsᅟ: Combination of QWizard.WizardOption¶
This property holds the various options that affect the look and feel of the wizard.
By default, the following options are set (depending on the platform):
Windows:
HelpButtonOnRight.macOS:
NoDefaultButtonandNoCancelButton.X11 and QWS (Qt for Embedded Linux): none.
See also
- Access functions:
- property startIdᅟ: int¶
This property holds the ID of the first page.
If this property isn’t explicitly set, this property defaults to the lowest page ID in this wizard, or -1 if no page has been inserted yet.
- Access functions:
- property subTitleFormatᅟ: Qt.TextFormat¶
This property holds the text format used by page subtitles.
The default format is Qt::AutoText.
See also
- Access functions:
- property titleFormatᅟ: Qt.TextFormat¶
This property holds the text format used by page titles.
The default format is Qt::AutoText.
See also
- Access functions:
- property wizardStyleᅟ: QWizard.WizardStyle¶
This property holds the look and feel of the wizard.
By default,
QWizarduses theAeroStyleon a Windows Vista system with alpha compositing enabled, regardless of the current widget style. If this is not the case, the default wizard style depends on the current widget style as follows:MacStyleis the default if the current widget style is QMacStyle,ModernStyleis the default if the current widget style is QWindowsStyle, andClassicStyleis the default in all other cases.See also
Wizard Look and Feeloptions- Access functions:
- __init__([parent=None[, flags=Qt.WindowFlags()]])¶
- Parameters:
parent –
QWidgetflags – Combination of
WindowType
Constructs a wizard with the given
parentand windowflags.See also
windowFlags()- addPage(page)¶
- Parameters:
page –
QWizardPage- Return type:
int
Adds the given
pageto the wizard, and returns the page’s ID.The ID is guaranteed to be larger than any other ID in the
QWizardso far.See also
- back()¶
Goes back to the previous page.
This is equivalent to pressing the Back button.
- button(which)¶
- Parameters:
which –
WizardButton- Return type:
Returns the button corresponding to role
which.See also
- buttonText(which)¶
- Parameters:
which –
WizardButton- Return type:
str
Returns the text on button
which.If a text has ben set using
setButtonText(), this text is returned.By default, the text on buttons depends on the
wizardStyle. For example, on macOS, the Next button is called Continue.- cleanupPage(id)¶
- Parameters:
id – int
This virtual function is called by
QWizardto clean up pageidjust before the user leaves it by clicking Back (unless theIndependentPagesoption is set).The default implementation calls
cleanupPage()on page(id).See also
- currentId()¶
- Return type:
int
See also
Getter of property
currentIdᅟ.- currentIdChanged(id)¶
- Parameters:
id – int
This signal is emitted when the current page changes, with the new current
id.See also
Notification signal of property
currentIdᅟ.- currentPage()¶
- Return type:
Returns a pointer to the current page, or
Noneif there is no current page (e.g., before the wizard is shown).This is equivalent to calling page(
currentId()).See also
- customButtonClicked(which)¶
- Parameters:
which – int
This signal is emitted when the user clicks a custom button.
whichcan beCustomButton1,CustomButton2, orCustomButton3.By default, no custom button is shown. Call
setOption()withHaveCustomButton1,HaveCustomButton2, orHaveCustomButton3to have one, and usesetButtonText()orsetButton()to configure it.See also
- field(name)¶
- Parameters:
name – str
- Return type:
object
Returns the value of the field called
name.This function can be used to access fields on any page of the wizard.
See also
- hasVisitedPage(id)¶
- Parameters:
id – int
- Return type:
bool
Returns
trueif the page history contains pageid; otherwise, returnsfalse.Pressing Back marks the current page as “unvisited” again.
See also
- helpRequested()¶
Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
This signal is emitted when the user clicks the Help button.
By default, no Help button is shown. Call
setOption(HaveHelpButton, true) to have one.Example:
def __init__(self, parent): super().__init__(parent) ... setOption(HaveHelpButton, True) self.helpRequested.connect(self.showHelp) ... //! [6] //! [7] self.helpRequested.connect(self.showHelp) //! [7] def showHelp(self): //! [9] //! [11] lastHelpMessage = QString() message = QString() switch (currentId()) { elif role == Page_Intro: message = tr("The decision you make here will affect which page you " "get to see next.") break ... else: message = tr("This help is likely not to be of any help.") QMessageBox.information(self, tr("License Wizard Help"), message) //! [13] //! [14] QMessageBox.information(self, tr("License Wizard Help"), message) //! [14]See also
- initializePage(id)¶
- Parameters:
id – int
This virtual function is called by
QWizardto prepare pageidjust before it is shown either as a result ofrestart()being called, or as a result of the user clicking Next. (However, if theIndependentPagesoption is set, this function is only called the first time the page is shown.)By reimplementing this function, you can ensure that the page’s fields are properly initialized based on fields from previous pages.
The default implementation calls
initializePage()on page(id).See also
- next()¶
Advances to the next page.
This is equivalent to pressing the Next or Commit button.
- nextId()¶
- Return type:
int
This virtual function is called by
QWizardto find out which page to show when the user clicks the Next button.The return value is the ID of the next page, or -1 if no page follows.
The default implementation calls
nextId()on thecurrentPage().By reimplementing this function, you can specify a dynamic page order.
See also
- options()¶
- Return type:
Combination of
WizardOption
See also
Getter of property
optionsᅟ.- page(id)¶
- Parameters:
id – int
- Return type:
Returns the page with the given
id, orNoneif there is no such page.- pageAdded(id)¶
- Parameters:
id – int
This signal is emitted whenever a page is added to the wizard. The page’s
idis passed as parameter.- pageIds()¶
- Return type:
.list of int
Returns the list of page IDs.
- pageRemoved(id)¶
- Parameters:
id – int
This signal is emitted whenever a page is removed from the wizard. The page’s
idis passed as parameter.See also
- pixmap(which)¶
- Parameters:
which –
WizardPixmap- Return type:
Returns the pixmap set for role
which.By default, the only pixmap that is set is the
BackgroundPixmapon macOS.See also
setPixmap()pixmap()Elements of a Wizard Page- removePage(id)¶
- Parameters:
id – int
Removes the page with the given
id.cleanupPage()will be called if necessary.- restart()¶
Restarts the wizard at the start page. This function is called automatically when the wizard is shown.
See also
- setButton(which, button)¶
- Parameters:
which –
WizardButtonbutton –
QAbstractButton
Sets the button corresponding to role
whichtobutton.To add extra buttons to the wizard (e.g., a Print button), one way is to call setButton() with
CustomButton1toCustomButton3, and make the buttons visible using theHaveCustomButton1toHaveCustomButton3options.See also
- setButtonLayout(layout)¶
- Parameters:
layout – .list of QWizard.WizardButton
Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
Sets the order in which buttons are displayed to
layout, wherelayoutis a list ofWizardButtons.The default layout depends on the options (e.g., whether
HelpButtonOnRight) that are set. You can call this function if you need more control over the buttons’ layout than whatoptionsalready provides.You can specify horizontal stretches in the layout using
Stretch.Example:
def __init__(self, parent): super().__init__(parent) ... layout = QList() layout << QWizard.Stretch << QWizard.BackButton << QWizard.CancelButton << QWizard.NextButton << QWizard.FinishButton setButtonLayout(layout) ...
See also
- setButtonText(which, text)¶
- Parameters:
which –
WizardButtontext – str
Sets the text on button
whichto betext.By default, the text on buttons depends on the
wizardStyle. For example, on macOS, the Next button is called Continue.To add extra buttons to the wizard (e.g., a Print button), one way is to call setButtonText() with
CustomButton1,CustomButton2, orCustomButton3to set their text, and make the buttons visible using theHaveCustomButton1,HaveCustomButton2, and/orHaveCustomButton3options.Button texts may also be set on a per-page basis using
setButtonText().- setCurrentId(id)¶
- Parameters:
id – int
Sets
currentIdtoid, without visiting the pages betweencurrentIdandid.Returns without page change, if
wizard holds no pages
current page is invalid
given page equals
currentId()given page is out of range
Note: If pages have been forward skipped and
idis 0, page visiting history will be deletedSee also
Setter of property
currentIdᅟ.- setDefaultProperty(className, property, changedSignal)¶
- Parameters:
className – str
property – str
changedSignal – str
Sets the default property for
classNameto beproperty, and the associated change signal to bechangedSignal.The default property is used when an instance of
className(or of one of its subclasses) is passed toregisterField()and no property is specified.QWizardknows the most common Qt widgets. For these (or their subclasses), you don’t need to specify apropertyor achangedSignal. The table below lists these widgets:Widget
Property
Change Notification Signal
bool
checkedint
valueint
currentIndexQDateTime
dateTimeQString
textint
currentRowint
valueSee also
- setField(name, value)¶
- Parameters:
name – str
value – object
Sets the value of the field called
nametovalue.This function can be used to set fields on any page of the wizard.
See also
- setOption(option[, on=true])¶
- Parameters:
option –
WizardOptionon – bool
Sets the given
optionto be enabled ifonis true; otherwise, clears the givenoption.See also
- setOptions(options)¶
- Parameters:
options – Combination of
WizardOption
See also
Setter of property
optionsᅟ.- setPage(id, page)¶
- Parameters:
id – int
page –
QWizardPage
Adds the given
pageto the wizard with the givenid.Note
Adding a page may influence the value of the
startIdproperty in case it was not set explicitly.See also
- setPixmap(which, pixmap)¶
- Parameters:
which –
WizardPixmappixmap –
QPixmap
Sets the pixmap for role
whichtopixmap.The pixmaps are used by
QWizardwhen displaying a page. Which pixmaps are actually used depend on thewizard style.Pixmaps can also be set for a specific page using
setPixmap().See also
pixmap()setPixmap()Elements of a Wizard PageSets the given
widgetto be shown on the left side of the wizard. For styles which use theWatermarkPixmap(ClassicStyleandModernStyle) the side widget is displayed on top of the watermark, for other styles or when the watermark is not provided the side widget is displayed on the left side of the wizard.Passing
Noneshows no side widget.When the
widgetis notNonethe wizard reparents it.Any previous side widget is hidden.
You may call setSideWidget() with the same widget at different times.
All widgets set here will be deleted by the wizard when it is destroyed unless you separately reparent the widget after setting some other side widget (or
None).By default, no side widget is present.
See also
Setter of property
startIdᅟ.- setSubTitleFormat(format)¶
- Parameters:
format –
TextFormat
See also
Setter of property
subTitleFormatᅟ.- setTitleFormat(format)¶
- Parameters:
format –
TextFormat
See also
Setter of property
titleFormatᅟ.- setWizardStyle(style)¶
- Parameters:
style –
WizardStyle
See also
Setter of property
wizardStyleᅟ.Returns the widget on the left side of the wizard or
None.By default, no side widget is present.
See also
- startId()¶
- Return type:
int
See also
Getter of property
startIdᅟ.- subTitleFormat()¶
- Return type:
See also
Getter of property
subTitleFormatᅟ.- testOption(option)¶
- Parameters:
option –
WizardOption- Return type:
bool
Returns
trueif the givenoptionis enabled; otherwise, returns false.See also
- titleFormat()¶
- Return type:
See also
Getter of property
titleFormatᅟ.- validateCurrentPage()¶
- Return type:
bool
This virtual function is called by
QWizardwhen the user clicks Next or Finish to perform some last-minute validation. If it returnstrue, the next page is shown (or the wizard finishes); otherwise, the current page stays up.The default implementation calls
validatePage()on thecurrentPage().When possible, it is usually better style to disable the Next or Finish button (by specifying
mandatory fieldsor by reimplementingisComplete()) than to reimplement validateCurrentPage().See also
- visitedIds()¶
- Return type:
.list of int
Returns the list of IDs of visited pages, in the order in which the pages were visited.
See also
- wizardStyle()¶
- Return type:
See also
Getter of property
wizardStyleᅟ.