PySide6.QtWidgets¶
- Functions
- PySide6.QtWidgets.QAbstractButton
- PySide6.QtWidgets.QAbstractGraphicsShapeItem
- PySide6.QtWidgets.QAbstractItemDelegate
- PySide6.QtWidgets.QAbstractItemView
- PySide6.QtWidgets.QAbstractScrollArea
- PySide6.QtWidgets.QAbstractSlider
- PySide6.QtWidgets.QAbstractSpinBox
- PySide6.QtWidgets.QAccessibleWidget
- PySide6.QtWidgets.QApplication
- PySide6.QtWidgets.QBoxLayout
- PySide6.QtWidgets.QButtonGroup
- PySide6.QtWidgets.QCalendarWidget
- PySide6.QtWidgets.QCheckBox
- PySide6.QtWidgets.QColorDialog
- PySide6.QtWidgets.QColormap
- PySide6.QtWidgets.QColumnView
- PySide6.QtWidgets.QComboBox
- PySide6.QtWidgets.QCommandLinkButton
- PySide6.QtWidgets.QCommonStyle
- PySide6.QtWidgets.QCompleter
- PySide6.QtWidgets.QDataWidgetMapper
- PySide6.QtWidgets.QDateEdit
- PySide6.QtWidgets.QDateTimeEdit
- PySide6.QtWidgets.QDial
- PySide6.QtWidgets.QDialog
- PySide6.QtWidgets.QDialogButtonBox
- PySide6.QtWidgets.QDockWidget
- PySide6.QtWidgets.QDoubleSpinBox
- PySide6.QtWidgets.QErrorMessage
- PySide6.QtWidgets.QFileDialog
- PySide6.QtWidgets.QFileIconProvider
- PySide6.QtWidgets.QFileSystemModel
- PySide6.QtWidgets.QFocusFrame
- PySide6.QtWidgets.QFontComboBox
- PySide6.QtWidgets.QFontDialog
- PySide6.QtWidgets.QFormLayout
- PySide6.QtWidgets.QFrame
- PySide6.QtWidgets.QGesture
- PySide6.QtWidgets.QGestureEvent
- PySide6.QtWidgets.QGestureRecognizer
- PySide6.QtWidgets.QGraphicsAnchor
- PySide6.QtWidgets.QGraphicsAnchorLayout
- PySide6.QtWidgets.QGraphicsBlurEffect
- PySide6.QtWidgets.QGraphicsColorizeEffect
- PySide6.QtWidgets.QGraphicsDropShadowEffect
- PySide6.QtWidgets.QGraphicsEffect
- PySide6.QtWidgets.QGraphicsEllipseItem
- PySide6.QtWidgets.QGraphicsGridLayout
- PySide6.QtWidgets.QGraphicsItem
- PySide6.QtWidgets.QGraphicsItemAnimation
- PySide6.QtWidgets.QGraphicsItemGroup
- PySide6.QtWidgets.QGraphicsLayout
- PySide6.QtWidgets.QGraphicsLayoutItem
- PySide6.QtWidgets.QGraphicsLineItem
- PySide6.QtWidgets.QGraphicsLinearLayout
- PySide6.QtWidgets.QGraphicsObject
- PySide6.QtWidgets.QGraphicsOpacityEffect
- PySide6.QtWidgets.QGraphicsPathItem
- PySide6.QtWidgets.QGraphicsPixmapItem
- PySide6.QtWidgets.QGraphicsPolygonItem
- PySide6.QtWidgets.QGraphicsProxyWidget
- PySide6.QtWidgets.QGraphicsRectItem
- PySide6.QtWidgets.QGraphicsRotation
- PySide6.QtWidgets.QGraphicsScale
- PySide6.QtWidgets.QGraphicsScene
- PySide6.QtWidgets.QGraphicsSceneContextMenuEvent
- PySide6.QtWidgets.QGraphicsSceneDragDropEvent
- PySide6.QtWidgets.QGraphicsSceneEvent
- PySide6.QtWidgets.QGraphicsSceneHelpEvent
- PySide6.QtWidgets.QGraphicsSceneHoverEvent
- PySide6.QtWidgets.QGraphicsSceneMouseEvent
- PySide6.QtWidgets.QGraphicsSceneMoveEvent
- PySide6.QtWidgets.QGraphicsSceneResizeEvent
- PySide6.QtWidgets.QGraphicsSceneWheelEvent
- PySide6.QtWidgets.QGraphicsSimpleTextItem
- PySide6.QtWidgets.QGraphicsTextItem
- PySide6.QtWidgets.QGraphicsTransform
- PySide6.QtWidgets.QGraphicsView
- PySide6.QtWidgets.QGraphicsWidget
- PySide6.QtWidgets.QGridLayout
- PySide6.QtWidgets.QGroupBox
- PySide6.QtWidgets.QHBoxLayout
- PySide6.QtWidgets.QHeaderView
- PySide6.QtWidgets.QInputDialog
- PySide6.QtWidgets.QItemDelegate
- PySide6.QtWidgets.QItemEditorCreatorBase
- PySide6.QtWidgets.QItemEditorFactory
- PySide6.QtWidgets.QKeySequenceEdit
- PySide6.QtWidgets.QLCDNumber
- PySide6.QtWidgets.QLabel
- PySide6.QtWidgets.QLayout
- PySide6.QtWidgets.QLayoutItem
- PySide6.QtWidgets.QLineEdit
- PySide6.QtWidgets.QListView
- PySide6.QtWidgets.QListWidget
- PySide6.QtWidgets.QListWidgetItem
- PySide6.QtWidgets.QMainWindow
- PySide6.QtWidgets.QMdiArea
- PySide6.QtWidgets.QMdiSubWindow
- PySide6.QtWidgets.QMenu
- PySide6.QtWidgets.QMenuBar
- PySide6.QtWidgets.QMessageBox
- PySide6.QtWidgets.QPanGesture
- PySide6.QtWidgets.QPinchGesture
- PySide6.QtWidgets.QPlainTextDocumentLayout
- PySide6.QtWidgets.QPlainTextEdit
- PySide6.QtWidgets.QProgressBar
- PySide6.QtWidgets.QProgressDialog
- PySide6.QtWidgets.QProxyStyle
- PySide6.QtWidgets.QPushButton
- PySide6.QtWidgets.QRadioButton
- PySide6.QtWidgets.QRhiWidget
- PySide6.QtWidgets.QRubberBand
- PySide6.QtWidgets.QScrollArea
- PySide6.QtWidgets.QScrollBar
- PySide6.QtWidgets.QScroller
- PySide6.QtWidgets.QScrollerProperties
- PySide6.QtWidgets.QSizeGrip
- PySide6.QtWidgets.QSizePolicy
- PySide6.QtWidgets.QSlider
- PySide6.QtWidgets.QSpacerItem
- PySide6.QtWidgets.QSpinBox
- PySide6.QtWidgets.QSplashScreen
- PySide6.QtWidgets.QSplitter
- PySide6.QtWidgets.QSplitterHandle
- PySide6.QtWidgets.QStackedLayout
- PySide6.QtWidgets.QStackedWidget
- PySide6.QtWidgets.QStatusBar
- PySide6.QtWidgets.QStyle
- PySide6.QtWidgets.QStyleFactory
- PySide6.QtWidgets.QStyleHintReturn
- PySide6.QtWidgets.QStyleHintReturnMask
- PySide6.QtWidgets.QStyleHintReturnVariant
- PySide6.QtWidgets.QStyleOption
- PySide6.QtWidgets.QStyleOptionButton
- PySide6.QtWidgets.QStyleOptionComboBox
- PySide6.QtWidgets.QStyleOptionComplex
- PySide6.QtWidgets.QStyleOptionDockWidget
- PySide6.QtWidgets.QStyleOptionFocusRect
- PySide6.QtWidgets.QStyleOptionFrame
- PySide6.QtWidgets.QStyleOptionGraphicsItem
- PySide6.QtWidgets.QStyleOptionGroupBox
- PySide6.QtWidgets.QStyleOptionHeader
- PySide6.QtWidgets.QStyleOptionHeaderV2
- PySide6.QtWidgets.QStyleOptionMenuItem
- PySide6.QtWidgets.QStyleOptionProgressBar
- PySide6.QtWidgets.QStyleOptionRubberBand
- PySide6.QtWidgets.QStyleOptionSizeGrip
- PySide6.QtWidgets.QStyleOptionSlider
- PySide6.QtWidgets.QStyleOptionSpinBox
- PySide6.QtWidgets.QStyleOptionTab
- PySide6.QtWidgets.QStyleOptionTabBarBase
- PySide6.QtWidgets.QStyleOptionTabWidgetFrame
- PySide6.QtWidgets.QStyleOptionTitleBar
- PySide6.QtWidgets.QStyleOptionToolBar
- PySide6.QtWidgets.QStyleOptionToolBox
- PySide6.QtWidgets.QStyleOptionToolButton
- PySide6.QtWidgets.QStyleOptionViewItem
- PySide6.QtWidgets.QStylePainter
- PySide6.QtWidgets.QStyledItemDelegate
- PySide6.QtWidgets.QSwipeGesture
- PySide6.QtWidgets.QSystemTrayIcon
- PySide6.QtWidgets.QTabBar
- PySide6.QtWidgets.QTabWidget
- PySide6.QtWidgets.QTableView
- PySide6.QtWidgets.QTableWidget
- PySide6.QtWidgets.QTableWidgetItem
- PySide6.QtWidgets.QTableWidgetSelectionRange
- PySide6.QtWidgets.QTapAndHoldGesture
- PySide6.QtWidgets.QTapGesture
- PySide6.QtWidgets.QTextBrowser
- PySide6.QtWidgets.QTextEdit
- PySide6.QtWidgets.QTileRules
- PySide6.QtWidgets.QTimeEdit
- PySide6.QtWidgets.QToolBar
- PySide6.QtWidgets.QToolBox
- PySide6.QtWidgets.QToolButton
- PySide6.QtWidgets.QToolTip
- PySide6.QtWidgets.QTreeView
- PySide6.QtWidgets.QTreeWidget
- PySide6.QtWidgets.QTreeWidgetItem
- PySide6.QtWidgets.QTreeWidgetItemIterator
- PySide6.QtWidgets.QUndoView
- PySide6.QtWidgets.QVBoxLayout
- PySide6.QtWidgets.QWhatsThis
- PySide6.QtWidgets.QWidget
- PySide6.QtWidgets.QWidgetAction
- PySide6.QtWidgets.QWidgetItem
- PySide6.QtWidgets.QWizard
- PySide6.QtWidgets.QWizardPage
Detailed Description¶
A module which provides a set of C++ technologies for building user interfaces
The QtWidgets module provides a set of UI elements to create classic desktop-style user interfaces.
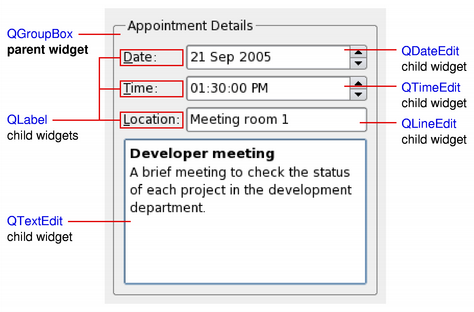
Widgets¶
Widgets are the primary elements for creating user interfaces in Qt. They can display data and status information, receive user input, and provide a container for other widgets that should be grouped together. A widget that is not embedded in a parent widget is called a window.
The QWidget class provides the
basic capability to render to the screen, and to handle user input
events. All UI elements that Qt provides are either subclasses of
QWidget , or are used in
connection with a QWidget
subclass. Creating custom widgets is done by subclassing
QWidget or a suitable subclass and
reimplementing the virtual event handlers.
Styles¶
Styles draw on behalf of
widgets and encapsulate the look and feel of a GUI. Qt’s built-in
widgets use the QStyle class to
perform nearly all of their drawing, ensuring that they look exactly
like the equivalent native widgets.
Qt Style Sheets are a powerful mechanism that
allows you to customize the appearance of widgets, in addition to what
is already possible by subclassing
QStyle .
Layouts¶
Layouts are an elegant and flexible way to
automatically arrange child widgets within their container. Each
widget reports its size requirements to the layout through the
sizeHint and
sizePolicy properties,
and the layout distributes the available space accordingly.
Qt Widgets Designer is a powerful tool for interactively creating and arranging widgets in layouts.
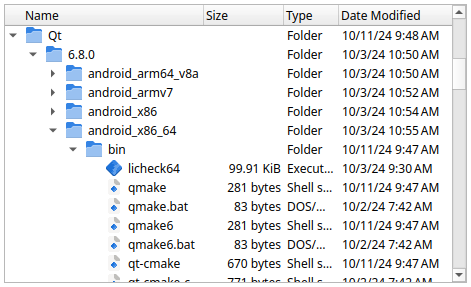
Model/View Classes¶
The model/view architecture provides classes that manage the way data is presented to the user. Data-driven applications which use lists and tables are structured to separate the data and view using models, views, and delegates.
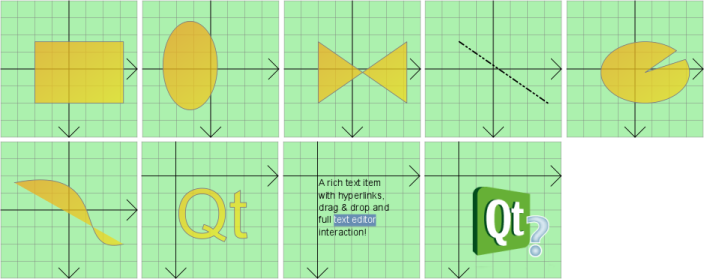
Graphics View¶
The Graphics View Framework is for managing and interacting with a large number of custom-made 2D graphical items, and a view widget for visualizing the items, with support for zooming and rotation.
Using the Module¶
To include the definitions of modules classes, use the following directive:
import PySide6.QtWidgets
List of Classes by Function¶
List of Classes¶
A |
|||
B |
|||
C |
|||
D |
|||
E |
|||
F |
|||
G |
|||
H |
|||
I |
|||
K |
|||
L |
|||
M |
|||
P |
|||
R |
|||
S |
|||
T |
|||
U |
|||
V |
|||
W |
|||