QML-Orte-API
Übersicht
Mit der Places-API können Benutzer interessante Orte entdecken und Details zu ihnen anzeigen, z. B. Adressen und Kontaktinformationen. Einige Orte können mit zusätzlichen Inhalten, wie Bildern und Bewertungen, verknüpft sein. Mit der Orts-API können Sie auch Orte und Kategorien verwalten und sie speichern oder entfernen. Orte können auch Pfade, Straßen oder Verkehrsmittel enthalten, was eine Optimierung und Unterstützung der Navigation ermöglicht. Weitere Informationen zur Navigation finden Sie unter route.
Einführende Konzepte
Plugin
Ein Plugin ist eine Abstraktion für ein Backend. Ein Plugin kann auf Orte von einem REST-Server zugreifen, während ein anderes auf Orte von einer lokalen Datenbank zugreifen kann. Im Folgenden wird ein Plugin -Objekt instanziiert, indem der Name "osm" angegeben wird. Der Name Plugin gibt an, aus welchem Backend gewählt werden soll. Plugins können auch mit einem Satz von parameters versehen werden, der im Wesentlichen die Form eines Satzes von Schlüssel-Wert-Paaren hat. Die parameters, die angegeben werden können, variieren zwischen den verschiedenen Plugin Backends. Eine Dokumentation der möglichen parameters und der Feinheiten der einzelnen Plugin finden Sie in den Plugin-Referenzen.
Plugin { id: myPlugin name: "osm" //specify plugin parameters as necessary //PluginParameter {...} //PluginParameter {...} //... }
Modelle, Ansichten und Delegaten
Die QML Places API ist um das Konzept der Modelle, Ansichten und Delegaten herum aufgebaut.
| Modell | Ein Model enthält Datenelemente und verwaltet deren Struktur. Das Modell ist auch für das Abrufen der Elemente aus einer Datenquelle verantwortlich. |
| Ansicht | Eine Ansicht ist ein visueller Container, der die Daten anzeigt und verwaltet, wie die visuellen Elemente angezeigt werden, z. B. in einer Liste oder einem Gitter. Die Ansicht kann auch für die Navigation in den Daten verantwortlich sein, z. B. für das Blättern durch die visuellen Elemente während einer Bewegung. |
| Delegieren | Ein Delegat definiert, wie einzelne Datenelemente als visuelle Elemente in der Ansicht erscheinen sollen. Die Modelle stellen einen Satz von Datenrollen zur Verfügung, und der Delegierte verwendet diese, um ein visuelles Element zu erstellen. Der Delegat kann auch das Verhalten definieren, z. B. eine Operation, die aufgerufen wird, wenn ein visuelles Element angeklickt wird. |
Der folgende Abschnitt über allgemeine Anwendungsfälle zeigt anhand konkreter Beispiele, wie diese Konzepte zusammenpassen.
Allgemeine Anwendungsfälle
Suche nach Plätzen
Die Suche erfolgt über die PlaceSearchModel. Die Eigenschaft plugin gibt an, mit welchem Backend Suchvorgänge durchgeführt werden sollen. Die Suchparameter können über Eigenschaften wie searchTerm und searchArea bereitgestellt werden. Ein Suchvorgang kann dann durch Aufrufen der Methode update() gestartet werden. Der Einfachheit halber wird im folgenden Ausschnitt die Methode update() aufgerufen, sobald die Konstruktion des Modells abgeschlossen ist. Normalerweise würde update() als Reaktion auf eine Benutzeraktion, wie z. B. das Anklicken einer Schaltfläche, aufgerufen werden. Während des Suchvorgangs geht die Eigenschaft PlaceSearchModel::status in den Zustand Loading über und wechselt nach erfolgreichem Abschluss in den Zustand Ready.
PlaceSearchModel { id: searchModel plugin: myPlugin searchTerm: "food" searchArea: QtPositioning.circle(startCoordinate, 5000 /* 5 km radius */); Component.onCompleted: update() }
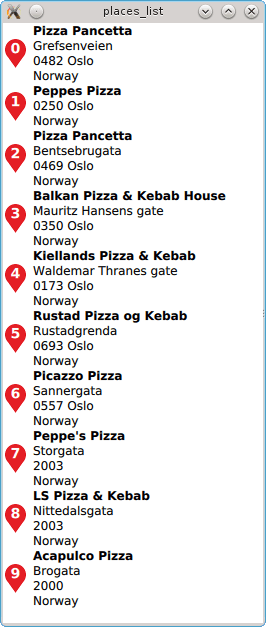
Anzeige von Suchergebnissen mit einer ListView
Eine ListView kann verwendet werden, um die vom Modell gefundenen Suchergebnisse anzuzeigen. Sie definiert den visuellen Bereich, in dem die Ergebnisse angezeigt werden, und füllt im folgenden Fall den gesamten übergeordneten Bereich aus. ListView hat ein integriertes Verhalten, das es dem Bereich ermöglicht, auf Flicking-Ereignisse zu reagieren und entsprechend zu scrollen.
In dem folgenden Ausschnitt wurde das Suchmodell der Eigenschaft model von ListView zugewiesen. Wenn das Modell mit neuen Ergebnissen aktualisiert wird, wird die ListView automatisch aktualisiert, um die neuen Datenelemente des Modells wiederzugeben.
Ein einfacher Delegat wurde an die Eigenschaft delegate von ListView gebunden. Die PlaceSearchModel stellt eine Reihe von roles zur Verfügung, von denen im Folgenden die Rollen title und place verwendet wurden. Diese sind vom Typ string bzw. Place. Im Wesentlichen ruft die Ansicht für jedes Datenelement, das in der Ansicht sichtbar sein soll, den Delegaten auf, um eine visuelle Darstellung des Elements zu erstellen.
 |
Hinweis: Der Einfachheit halber haben wir angenommen, dass jedes Suchergebnis vom Typ type PlaceSearchResult ist und somit immer Zugriff auf die Rolle "Ort" hat; andere Suchergebnistypen haben möglicherweise keine Ortsrolle.
Den vollständigen Quellcode finden Sie im Beispiel für die Ortsliste.
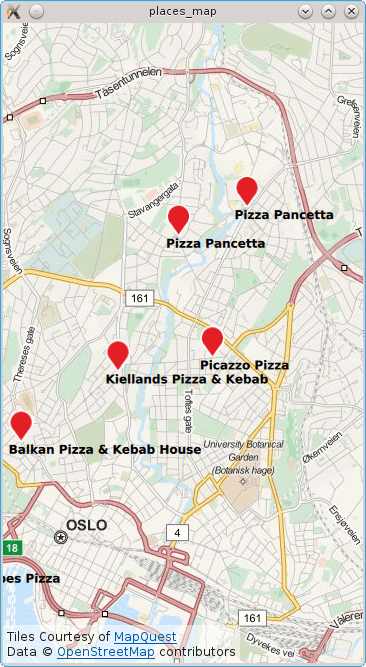
Anzeige von Suchergebnissen mit einer MapItemView
Anstelle einer ListView kann die PlaceSearchModel in Verbindung mit einer MapItemView verwendet werden, um Markierungen auf einer Karte anzuzeigen. Zunächst wird eine Map verwendet, um den visuellen Bereich zu definieren, der von der Karte eingenommen wird, in diesem Fall füllt sie den gesamten übergeordneten Bereich aus. Weitere Eigenschaften werden angegeben, wie z. B. die plugin, die die Karten bereitstellt, sowie die center und zoomLevel der Karte.
Innerhalb der Map wird eine MapItemView deklariert, wobei die Eigenschaft model auf das Suchmodell gesetzt wurde und eine delegate, die aus einer MapQuickItem besteht, zur Anzeige eines Markierungsbildes verwendet wird. Für jeden Ort, der durch das Suchmodell gefunden wurde, wird eine Markierung angezeigt. Der Delegierte verwendet die Rolle place, um die Markierung zu positionieren.
MapView { id: view anchors.fill: parent map.plugin: myPlugin; map.center: positionSource.lastSearchPosition map.zoomLevel: 13 MapItemView { model: searchModel parent: view.map delegate: MapQuickItem { coordinate: place.location.coordinate anchorPoint.x: image.width * 0.5 anchorPoint.y: image.height sourceItem: Column { Image { id: image; source: "marker.png" } Text { text: title; font.bold: true } } } } } |  |
Hinweis: Der Einfachheit halber haben wir angenommen, dass jedes Suchergebnis aus type PlaceSearchResult besteht und somit immer Zugriff auf die place-Rolle hat. Andere Suchergebnis-Typen haben möglicherweise keine place-Rolle.
Den vollständigen Quellcode finden Sie im Places Map Beispiel.
Abruf von Ortsdetails
Um Bandbreite zu sparen, gibt ein Backend manchmal nur Orte zurück, die teilweise mit Details bestückt sind. Dies kann mit der Place::detailsFetched Eigenschaft überprüft werden, die anzeigt, ob alle verfügbaren Details abgerufen wurden oder nicht. Falls nicht, kann die Methode Place::getDetails() aufgerufen werden, um die verbleibenden Details abzurufen.
if (!place.detailsFetched) place.getDetails();
Speichern und Entfernen von Plätzen
Einige Backends können das Speichern und Entfernen von Orten unterstützen. Dies kann durch den Aufruf der Methoden Place::save() bzw. Place::remove() erfolgen. Beachten Sie, dass zum Speichern einer Place eine Plugin zugewiesen werden muss, um anzugeben, in welchem Backend gespeichert werden soll. Die Eigenschaft status geht in den Zustand Saving über, während der Speichervorgang stattfindet, und wechselt nach erfolgreichem Abschluss in den Zustand Ready. Das folgende Snippet zeigt, wie man einen Ort mit Javascript speichert und entfernt.
//creating and saving a place var place = Qt.createQmlObject('import QtLocation; Place { }', parent); place.plugin = myPlugin; place.name = "New York"; place.location.coordinate.latitude = 40.7 place.location.coordinate.longitude = -74.0 place.save(); //removing a place place.remove();
Mehr erfahren
Die obigen Schnipsel zeigen nur eine kleine Teilmenge der Places-Funktionalität. Für umfangreichere Inhalte wie images, reviews usw. sowie ausführlichere Beschreibungen und Erklärungen siehe die unten aufgeführten Places-Typen.
Siehe auch das Places (QML) Beispiel für eine umfassendere Demonstration der Verwendung der API.
Places-Typen
Datentypen
Typ steht für eine Kategorie, der ein Ort zugeordnet werden kann | |
Typ enthält Kontaktinformationen für einen Ort | |
Typ enthält zusätzliche Daten über einen Ort | |
Typ stellt einen Ort dar, der eine Position von Interesse ist | |
Typ enthält ein Kontaktdetail wie eine Telefonnummer oder eine Website-Adresse | |
Typ stellt das Symbol eines Ortes dar | |
Typ enthält allgemeine Informationen über Ortsattribute | |
Typ enthält Informationen zur Ortsbewertung | |
Enthält Daten über den Anbieter eines Ortes, das Bild eines Ortes, eine Bewertung oder einen Leitartikel | |
Typ identifiziert einen Nutzer, der ein bestimmtes Place-Inhaltselement beigetragen hat |
Modelle
Typ bietet ein Modell der Kategorien, die von einem Plugin unterstützt werden | |
Typ bietet ein Modell der Place-Editorials | |
Typ bietet ein Modell der Bilder eines Ortes | |
Ermöglicht den Zugriff auf Suchergebnisse für Orte | |
Ermöglicht den Zugriff auf Suchbegriffsvorschläge | |
Typ bietet ein Modell für Ortsbewertungen |
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

