InnerShadow QML Type
Erzeugt einen eingefärbten und verschwommenen Schatten innerhalb der Quelle. Mehr...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
Eigenschaften
- cached : bool
- color : color
- fast : bool
- horizontalOffset : real
- radius : real
- samples : int
- source : variant
- spread : real
- verticalOffset : real
Ausführliche Beschreibung
Standardmäßig erzeugt der Effekt ein qualitativ hochwertiges Schattenbild, so dass die Rendering-Geschwindigkeit des Schattens möglicherweise nicht die höchstmögliche ist. Die Rendering-Geschwindigkeit wird insbesondere dann verringert, wenn die Schattenkanten stark abgeschwächt sind. Für Anwendungsfälle, die eine höhere Rendering-Geschwindigkeit erfordern und bei denen die höchstmögliche visuelle Qualität nicht notwendig ist, kann die Eigenschaft fast auf true gesetzt werden.
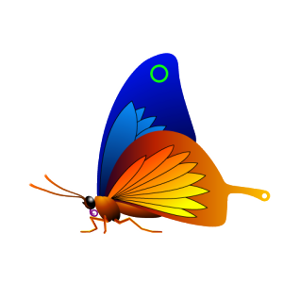
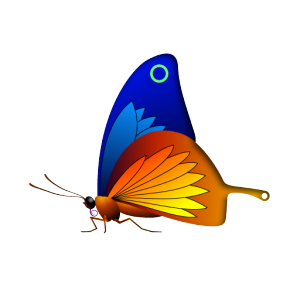
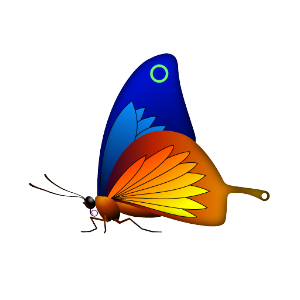
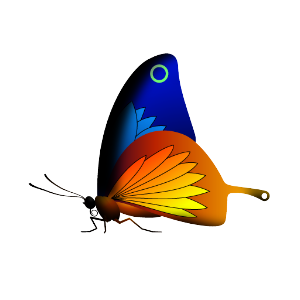
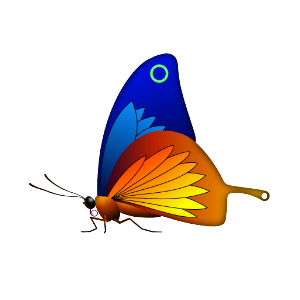
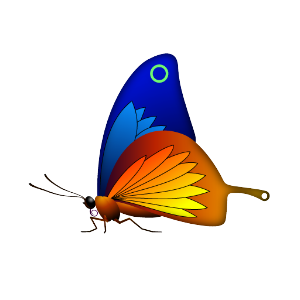
| Quelle | Angewandter Effekt |
|---|---|
|
|
Hinweis: Dieser Effekt ist verfügbar, wenn er mit OpenGL ausgeführt wird.
Beispiel
Das folgende Beispiel zeigt, wie der Effekt angewendet wird.
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Rectangle { anchors.fill: parent } Image { id: butterfly source: "images/butterfly.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } InnerShadow { anchors.fill: butterfly radius: 8.0 samples: 16 horizontalOffset: -3 verticalOffset: 3 color: "#b0000000" source: butterfly } }
Eigenschaft Dokumentation
cached : bool |
Mit dieser Eigenschaft können die Ausgabepixel des Effekts zwischengespeichert werden, um die Rendering-Leistung zu verbessern. Jedes Mal, wenn die Eigenschaften der Quelle oder des Effekts geändert werden, müssen die Pixel im Cache aktualisiert werden. Der Speicherverbrauch erhöht sich, da für die Speicherung der Effektausgabe ein zusätzlicher Speicherplatz benötigt wird.
Es wird empfohlen, den Cache zu deaktivieren, wenn die Quelle oder die Effekteigenschaften animiert werden.
Standardmäßig ist die Eigenschaft auf false eingestellt.
color : color |
Diese Eigenschaft definiert den RGBA-Farbwert, der für den Schatten verwendet wird.
Standardmäßig ist die Eigenschaft auf "black" eingestellt.
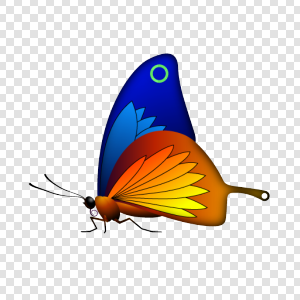
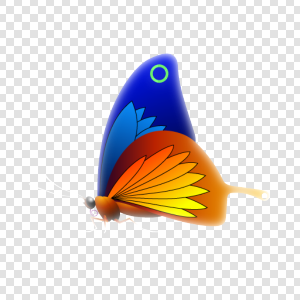
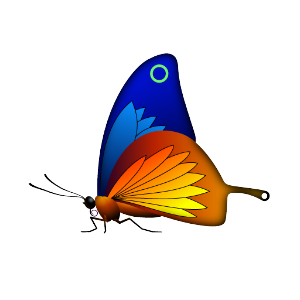
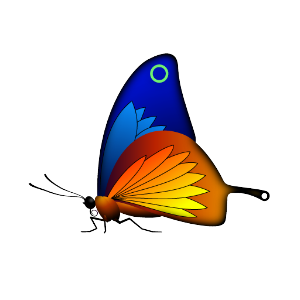
| Ausgabebeispiele mit verschiedenen Farbwerten | ||
|---|---|---|
|
|
|
| Farbe: #000000 | Farbe: #ffffff | Farbe: #ff0000 |
| radius: 16 | radius: 16 | radius: 16 |
| samples: 24 | samples: 24 | samples: 24 |
| horizontalOffset: 0 | horizontalOffset: 0 | horizontalOffset: 0 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
| spread: 0.2 | spread: 0.2 | spread: 0.2 |
fast : bool |
Diese Eigenschaft wählt den Unschärfe-Algorithmus aus, der zur Erzeugung der Weichheit des Effekts verwendet wird. Die Einstellung "true" aktiviert den schnellen Algorithmus, die Einstellung "false" führt zu einem qualitativ besseren Ergebnis.
Standardmäßig ist die Eigenschaft auf false eingestellt.
| Beispiele für die Ausgabe mit verschiedenen schnellen Werten | ||
|---|---|---|
|
| |
| schnell: falsch | schnell: wahr | |
| radius: 16 | radius: 16 | |
| samples: 24 | samples: 24 | |
| color: #000000 | color: #000000 | |
| horizontalOffset: 0 | horizontalOffset: 0 | |
| verticalOffset: 0 | verticalOffset: 0 | |
| spread: 0.2 | spread: 0.2 |
horizontalOffset : real |
Die Eigenschaften HorizontalOffset und verticalOffset definieren den Versatz für den gerenderten Schatten im Vergleich zur Position des Elements InnerShadow. Häufig ist das Element InnerShadow so verankert, dass es das Quellelement ausfüllt. Wenn in diesem Fall die Eigenschaften HorizontalOffset und verticalOffset auf 0 gesetzt sind, wird der Schatten vollständig innerhalb des Ausgangselements gerendert. Durch Ändern der Offset-Eigenschaften kann der Schatten relativ zum Ausgangselement positioniert werden.
Die Werte reichen von -inf bis inf. Standardmäßig sind die Eigenschaften auf 0 eingestellt.
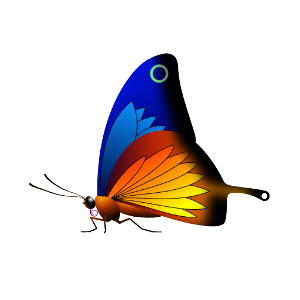
| Ausgabebeispiele mit verschiedenen horizontalOffset-Werten | ||
|---|---|---|
|
|
|
| horizontalAbstand: -20 | horizontalOffset: 0 | horizontalOffset: 20 |
| radius: 16 | radius: 16 | radius: 16 |
| samples: 24 | samples: 24 | samples: 24 |
| color: #000000 | color: #000000 | color: #000000 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
| spread: 0 | spread: 0 | spread: 0 |
radius : real |
Der Radius bestimmt die Weichheit des Schattens. Ein größerer Radius lässt die Kanten des Schattens unschärfer erscheinen.
Je nach Radius sollte der Wert von samples auf einen ausreichend großen Wert eingestellt werden, um die visuelle Qualität zu gewährleisten.
Der Wert reicht von 0.0 (keine Unschärfe) bis inf. Standardmäßig ist die Eigenschaft auf 0.0 (keine Unschärfe) eingestellt.
| Ausgabebeispiele mit verschiedenen Radiuswerten | ||
|---|---|---|
|
|
|
| Radius: 0 | Radius: 6 | Radius: 12 |
| samples: 24 | samples: 24 | samples: 24 |
| color: #000000 | color: #000000 | color: #000000 |
| horizontalOffset: 0 | horizontalOffset: 0 | horizontalOffset: 0 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
| spread: 0 | spread: 0 | spread: 0 |
samples : int |
Diese Eigenschaft legt fest, wie viele Abtastungen pro Pixel bei der Berechnung der Kantenweichzeichnung vorgenommen werden. Ein größerer Wert ergibt eine bessere Qualität, ist aber langsamer beim Rendern.
Idealerweise sollte dieser Wert doppelt so groß sein wie der höchste erforderliche Radiuswert, z. B. wenn der Radius zwischen 0,0 und 4,0 animiert wird, sollten die Samples auf 8 gesetzt werden.
Der Wert reicht von 0 bis 32. Standardmäßig ist die Eigenschaft auf 0 eingestellt.
Diese Eigenschaft soll nicht animiert werden. Das Ändern dieser Eigenschaft kann dazu führen, dass die zugrunde liegenden OpenGL-Shader neu kompiliert werden müssen.
Wenn die Eigenschaft fast auf true gesetzt ist, hat diese Eigenschaft keine Auswirkung.
source : variant |
Diese Eigenschaft definiert das Quellelement, das als Quelle für den erzeugten Schatten verwendet wird.
Hinweis: Es wird nicht unterstützt, den Effekt sich selbst einschließen zu lassen, z. B. indem die Quelle auf das übergeordnete Element des Effekts gesetzt wird.
spread : real |
Diese Eigenschaft legt fest, wie stark ein Teil der Schattenfarbe in der Nähe der Quellkanten verstärkt wird.
Der Wert reicht von 0,0 bis 1,0. Standardmäßig ist die Eigenschaft auf 0.5 eingestellt.
| Ausgabebeispiele mit verschiedenen Spread-Werten | ||
|---|---|---|
|
|
|
| Ausbreitung: 0.0 | Streuung: 0.3 | Streuung: 0,5 |
| radius: 16 | radius: 16 | radius: 16 |
| samples: 24 | samples: 24 | samples: 24 |
| color: #000000 | color: #000000 | color: #000000 |
| horizontalOffset: 0 | horizontalOffset: 0 | horizontalOffset: 0 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
verticalOffset : real |
Die Eigenschaften HorizontalOffset und VerticalOffset definieren den Versatz des gerenderten Schattens im Vergleich zur Position des Elements InnerShadow. Häufig ist das Element InnerShadow so verankert, dass es das Quellelement ausfüllt. Wenn in diesem Fall die Eigenschaften HorizontalOffset und verticalOffset auf 0 gesetzt werden, wird der Schatten vollständig innerhalb des Quellelements gerendert. Durch Ändern der Offset-Eigenschaften kann der Schatten relativ zum Ausgangselement positioniert werden.
Die Werte reichen von -inf bis inf. Standardmäßig sind die Eigenschaften auf 0 eingestellt.
| Ausgabebeispiele mit verschiedenen horizontalOffset Werten | ||
|---|---|---|
|
|
|
| horizontalOffset: -20 | horizontalOffset: 0 | horizontalOffset: 20 |
| radius: 16 | radius: 16 | radius: 16 |
| samples: 24 | samples: 24 | samples: 24 |
| color: #000000 | color: #000000 | color: #000000 |
| vertikalAbstand: 0 | verticalOffset: 0 | verticalOffset: 0 |
| spread: 0 | spread: 0 | spread: 0 |
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.