Dialog QML Type
Popup-Dialog mit Standardschaltflächen und einem Titel, der für kurzfristige Interaktionen mit dem Benutzer verwendet wird. Mehr...
| Import Statement: | import QtQuick.Controls |
| Inherits: |
Eigenschaften
- footer : Item
- header : Item
- implicitFooterHeight : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - implicitFooterWidth : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - implicitHeaderHeight : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - implicitHeaderWidth : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - result : int
(since QtQuick.Controls 2.3 (Qt 5.10)) - standardButtons : enumeration
- title : string
Signale
- accepted()
- applied()
(since QtQuick.Controls 2.3 (Qt 5.10)) - discarded()
(since QtQuick.Controls 2.3 (Qt 5.10)) - helpRequested()
(since QtQuick.Controls 2.3 (Qt 5.10)) - rejected()
- reset()
(since QtQuick.Controls 2.3 (Qt 5.10))
Methoden
- void accept()
- void done(int result)
(since QtQuick.Controls 2.3 (Qt 5.10)) - void reject()
- AbstractButton standardButton(StandardButton button)
(since QtQuick.Controls 2.3 (Qt 5.10))
Ausführliche Beschreibung
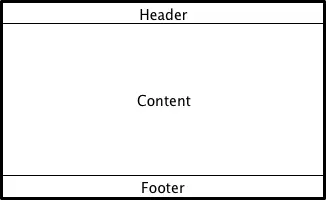
Ein Dialog ist ein Popup-Fenster, das hauptsächlich für kurzfristige Aufgaben und kurze Kommunikation mit dem Benutzer verwendet wird. Ähnlich wie ApplicationWindow und Page ist auch Dialog in drei Abschnitte unterteilt: header, contentItem, und footer.

Die Eigenschaften padding wirken sich nur auf das contentItem aus. Verwenden Sie die Eigenschaft spacing, um den Abstand zwischen Kopfzeile, contentItem und Fußzeile zu beeinflussen.
Standardmäßig haben Dialoge die Eigenschaft focus.
Dialogtitel und Schaltflächen
Die title des Dialogs wird durch eine stil-spezifische Titelleiste angezeigt, die standardmäßig als Dialog header zugewiesen ist.
Die Standardschaltflächen des Dialogs werden von einer DialogButtonBox verwaltet, die standardmäßig als footer zugewiesen ist. Die Eigenschaft standardButtons des Dialogs wird an die entsprechende Eigenschaft des Schaltflächenfelds weitergeleitet. Außerdem werden die Signale accepted() und rejected() des Schaltflächenfeldes mit den entsprechenden Signalen im Dialog verbunden.
Dialog { id: dialog title: "Title" standardButtons: Dialog.Ok | Dialog.Cancel onAccepted: console.log("Ok clicked") onRejected: console.log("Cancel clicked") }
Modale Dialoge
Ein modal Dialog blockiert die Eingabe in andere Inhalte unterhalb des Dialogs. Wenn ein modaler Dialog geöffnet wird, muss der Benutzer die Interaktion mit dem Dialog beenden und ihn schließen, bevor er auf andere Inhalte im selben Fenster zugreifen kann.
Dialog { id: dialog modal: true standardButtons: Dialog.Ok }
Modellfreie Dialoge
Ein modellloser Dialog ist ein Dialog, der unabhängig von anderen Inhalten um den Dialog herum funktioniert. Wenn ein modellloser Dialog geöffnet wird, kann der Benutzer sowohl mit dem Dialog als auch mit dem anderen Inhalt im selben Fenster interagieren.
Dialog { id: dialog modal: false standardButtons: Dialog.Ok }
Siehe auch DialogButtonBox und Popup-Steuerelemente.
Eigenschaft Dokumentation
footer : Item |
Diese Eigenschaft enthält das Fußzeilenelement des Dialogs. Das Fußzeilenelement wird am unteren Rand positioniert und in der Größe an die Breite des Dialogs angepasst. Der Standardwert ist null.
Hinweis: Die Zuweisung eines DialogButtonBox als Dialogfußzeile verbindet automatisch die Signale accepted() und rejected() mit den entsprechenden Signalen in Dialog.
Hinweis : Die Zuweisung einer DialogButtonBox, ToolBar oder TabBar als Dialog-Fußzeile setzt automatisch die entsprechende Eigenschaft DialogButtonBox::position, ToolBar::position oder TabBar::position auf Footer.
Siehe auch header.
header : Item |
Diese Eigenschaft enthält das Kopfzeilenelement des Dialogs. Das Kopfzeilenelement wird oben positioniert und in der Größe an die Breite des Dialogs angepasst. Der Standardwert ist null.
Hinweis: Wenn Sie DialogButtonBox als Dialogkopfzeile zuweisen, werden die Signale accepted() und rejected() automatisch mit den entsprechenden Signalen in Dialog verbunden.
Hinweis : Die Zuweisung einer DialogButtonBox, ToolBar oder TabBar als Dialogkopfzeile setzt automatisch die entsprechende Eigenschaft DialogButtonBox::position, ToolBar::position oder TabBar::position auf Header.
Siehe auch footer.
implicitFooterHeight : real |
Diese Eigenschaft enthält die implizite Höhe der Fußzeile.
Der Wert ist gleich footer && footer.visible ? footer.implicitHeight : 0.
Diese Eigenschaft wurde in QtQuick.Controls 2.5 (Qt 5.12) eingeführt.
Siehe auch implicitFooterWidth und implicitHeaderHeight.
implicitFooterWidth : real |
Diese Eigenschaft enthält die implizite Breite der Fußzeile.
Der Wert ist gleich footer && footer.visible ? footer.implicitWidth : 0.
Diese Eigenschaft wurde in QtQuick.Controls 2.5 (Qt 5.12) eingeführt.
Siehe auch implicitFooterHeight und implicitHeaderWidth.
implicitHeaderHeight : real |
Diese Eigenschaft enthält die implizite Kopfzeilenhöhe.
Der Wert ist gleich header && header.visible ? header.implicitHeight : 0.
Diese Eigenschaft wurde in QtQuick.Controls 2.5 (Qt 5.12) eingeführt.
Siehe auch implicitHeaderWidth und implicitFooterHeight.
implicitHeaderWidth : real |
Diese Eigenschaft enthält die implizite Kopfzeilenbreite.
Der Wert ist gleich header && header.visible ? header.implicitWidth : 0.
Diese Eigenschaft wurde in QtQuick.Controls 2.5 (Qt 5.12) eingeführt.
Siehe auch implicitHeaderHeight und implicitFooterWidth.
result : int |
standardButtons : enumeration |
Diese Eigenschaft enthält eine Kombination von Standardschaltflächen, die vom Dialog verwendet werden.
Dialog { id: dialog title: "Title" standardButtons: Dialog.Ok | Dialog.Cancel onAccepted: console.log("Ok clicked") onRejected: console.log("Cancel clicked") }
Die Schaltflächen werden in der richtigen Reihenfolge für die Plattform des Benutzers positioniert.
Mögliche Flags:
| Konstante | Beschreibung |
|---|---|
Dialog.Ok | Eine "OK"-Schaltfläche, die mit der AcceptRole definiert wurde. |
Dialog.Open | Eine "Öffnen"-Schaltfläche, die mit der AcceptRole definiert wurde. |
Dialog.Save | Eine "Speichern"-Schaltfläche, die mit der AcceptRole definiert wurde. |
Dialog.Cancel | Eine "Abbrechen"-Schaltfläche, die mit der RejectRole definiert wird. |
Dialog.Close | Eine "Schließen"-Schaltfläche, die mit der RejectRole definiert wird. |
Dialog.Discard | Eine Schaltfläche "Verwerfen" oder "Nicht speichern", je nach Plattform, die mit DestructiveRole definiert wird. |
Dialog.Apply | Eine "Anwenden"-Schaltfläche, die mit der ApplyRole definiert wird. |
Dialog.Reset | Eine "Zurücksetzen"-Schaltfläche, die mit ResetRole definiert wird. |
Dialog.RestoreDefaults | Eine Schaltfläche "Standardeinstellungen wiederherstellen", die mit ResetRole definiert wird. |
Dialog.Help | Eine "Hilfe"-Schaltfläche, die mit HelpRole definiert wurde. |
Dialog.SaveAll | Eine Schaltfläche "Alles speichern", definiert mit AcceptRole. |
Dialog.Yes | Eine "Ja"-Schaltfläche, die mit YesRole definiert wurde. |
Dialog.YesToAll | Eine "Ja zu allen"-Schaltfläche, die mit YesRole definiert wurde. |
Dialog.No | Eine "Nein"-Schaltfläche, die mit der NoRole definiert wird. |
Dialog.NoToAll | Eine "Nein zu allen"-Schaltfläche, die mit der NoRole definiert wird. |
Dialog.Abort | Eine "Abbrechen"-Schaltfläche, die mit der RejectRole definiert wird. |
Dialog.Retry | Eine "Wiederholen"-Schaltfläche, die mit der AcceptRole definiert wird. |
Dialog.Ignore | Eine "Ignorieren"-Schaltfläche, die mit der AcceptRole definiert wurde. |
Dialog.NoButton | Eine ungültige Schaltfläche. |
Siehe auch DialogButtonBox.
title : string |
Signal Dokumentation
accepted() |
Dieses Signal wird ausgegeben, wenn der Dialog entweder interaktiv oder durch den Aufruf von accept() akzeptiert wurde.
Hinweis: Dieses Signal wird nicht ausgegeben, wenn der Dialog mit close() geschlossen oder visible auf false gesetzt wird.
Hinweis: Der entsprechende Handler ist onAccepted.
Siehe auch rejected().
|
|
|
rejected() |
Dieses Signal wird ausgegeben, wenn der Dialog entweder interaktiv oder durch den Aufruf von reject() abgelehnt wurde.
Hinweis: Dieses Signal wird nicht ausgegeben, wenn der Dialog mit close() geschlossen oder visible auf false gesetzt wird.
Hinweis: Der entsprechende Handler ist onRejected.
Siehe auch accepted().
|
Methode Dokumentation
void accept() |
|
void reject() |
|
Liefert den angegebenen Standard button, oder null, wenn er nicht existiert.
Diese Methode wurde in QtQuick.Controls 2.3 (Qt 5.10) eingeführt.
Siehe auch standardButtons.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

