GridView QML Type
Zur Angabe einer Gitteransicht von Elementen, die von einem Modell bereitgestellt werden. Mehr...
| Import Statement: | import QtQuick |
| Inherits: |
Eigenschaften
- add : Transition
- addDisplaced : Transition
- cacheBuffer : int
- cellHeight : real
- cellWidth : real
- count : int
- currentIndex : int
- currentItem : Item
- delegate : Component
- delegateModelAccess : enumeration
(since 6.10) - displaced : Transition
- displayMarginBeginning : int
(since QtQuick 2.3) - displayMarginEnd : int
(since QtQuick 2.3) - effectiveLayoutDirection : enumeration
- flow : enumeration
- footer : Component
- footerItem : Item
- header : Component
- headerItem : Item
- highlight : Component
- highlightFollowsCurrentItem : bool
- highlightItem : Item
- highlightMoveDuration : int
- highlightRangeMode : enumeration
- keyNavigationEnabled : bool
- keyNavigationWraps : bool
- layoutDirection : enumeration
- model : model
- move : Transition
- moveDisplaced : Transition
- populate : Transition
- preferredHighlightBegin : real
- preferredHighlightEnd : real
- remove : Transition
- removeDisplaced : Transition
- reuseItems : bool
- snapMode : enumeration
- verticalLayoutDirection : enumeration
Beigefügte Eigenschaften
- delayRemove : bool
- isCurrentItem : bool
- view : GridView
Angehängte Signale
Methoden
- forceLayout()
- int indexAt(real x, real y)
- Item itemAt(real x, real y)
- Item itemAtIndex(int index)
- moveCurrentIndexDown()
- moveCurrentIndexLeft()
- moveCurrentIndexRight()
- moveCurrentIndexUp()
- positionViewAtBeginning()
- positionViewAtEnd()
- positionViewAtIndex(int index, PositionMode mode)
Detaillierte Beschreibung
Ein GridView zeigt Daten aus Modellen an, die aus eingebauten QML-Typen wie ListModel und XmlListModel erstellt wurden, oder aus benutzerdefinierten Modellklassen, die in C++ definiert sind und von QAbstractListModel erben.
Eine GridView hat eine model, die die anzuzeigenden Daten definiert, und eine delegate, die definiert, wie die Daten angezeigt werden sollen. Die Elemente in einer GridView werden horizontal oder vertikal angeordnet. Grid-Ansichten sind von Natur aus flickbar, da GridView von Flickable erbt.
Beispielverwendung
Das folgende Beispiel zeigt die Definition eines einfachen Listenmodells, das in einer Datei namens ContactModel.qml definiert ist:
import QtQuick ListModel { ListElement { name: "Jim Williams" portrait: "pics/portrait.png" } ListElement { name: "John Brown" portrait: "pics/portrait.png" } ListElement { name: "Bill Smyth" portrait: "pics/portrait.png" } ListElement { name: "Sam Wise" portrait: "pics/portrait.png" } }

Dieses Modell kann als ContactModel in anderen QML-Dateien referenziert werden. Siehe QML-Module für weitere Informationen über die Erstellung wiederverwendbarer Komponenten wie dieser.
Eine andere Komponente kann diese Modelldaten in einem GridView anzeigen, wie im folgenden Beispiel, das eine ContactModel Komponente für sein Modell und eine Column (mit Image und Text Elementen) für seinen Delegaten erstellt.
import QtQuick GridView { width: 300; height: 200 model: ContactModel {} delegate: Column { Image { source: portrait; anchors.horizontalCenter: parent.horizontalCenter } Text { text: name; anchors.horizontalCenter: parent.horizontalCenter } } }

Die Ansicht erstellt einen neuen Delegaten für jedes Element im Modell. Beachten Sie, dass der Delegierte direkt auf die Daten des Modells name und portrait zugreifen kann.
Eine verbesserte Gitteransicht wird unten gezeigt. Der Delegat wurde visuell verbessert und in eine separate contactDelegate Komponente verschoben.
Rectangle { width: 300; height: 200 Component { id: contactDelegate Item { width: grid.cellWidth; height: grid.cellHeight Column { anchors.fill: parent Image { source: portrait; anchors.horizontalCenter: parent.horizontalCenter } Text { text: name; anchors.horizontalCenter: parent.horizontalCenter } } } } GridView { id: grid anchors.fill: parent cellWidth: 80; cellHeight: 80 model: ContactModel {} delegate: contactDelegate highlight: Rectangle { color: "lightsteelblue"; radius: 5 } focus: true } }
Das aktuell ausgewählte Element wird mit einem blauen Rectangle unter Verwendung der Eigenschaft highlight hervorgehoben, und focus wird auf true gesetzt, um die Tastaturnavigation in der Gitteransicht zu ermöglichen. Die Gitteransicht selbst ist ein Fokusbereich (siehe Tastaturfokus in Qt Quick für weitere Details).
Delegates werden nach Bedarf instanziiert und können jederzeit zerstört werden. Der Status sollte niemals in einem Delegaten gespeichert werden.
GridView fügt eine Reihe von Eigenschaften an das Root-Element des Delegaten an, zum Beispiel GridView.isCurrentItem. Im folgenden Beispiel kann das Stammelement des Delegaten direkt auf diese angehängte Eigenschaft als GridView.isCurrentItem zugreifen, während das untergeordnete contactInfo Objekt auf diese Eigenschaft als wrapper.GridView.isCurrentItem verweisen muss.
GridView { width: 300; height: 200 cellWidth: 80; cellHeight: 80 Component { id: contactsDelegate Rectangle { id: wrapper width: 80 height: 80 color: GridView.isCurrentItem ? "black" : "red" Text { id: contactInfo text: name + ": " + number color: wrapper.GridView.isCurrentItem ? "red" : "black" } } } model: ContactModel {} delegate: contactsDelegate focus: true }
Hinweis: Ansichten legen die Eigenschaft clip nicht automatisch fest. Wenn die Ansicht nicht durch ein anderes Element oder den Bildschirm abgeschnitten ist, muss diese Eigenschaft auf true gesetzt werden, um die Elemente abzuschneiden, die sich teilweise oder ganz außerhalb der Ansicht befinden.
GridView Layouts
Das Layout der Elemente in einer GridView kann durch diese Eigenschaften gesteuert werden:
- flow - steuert, ob Elemente von links nach rechts (als eine Reihe von Zeilen) oder von oben nach unten (als eine Reihe von Spalten) fließen. Dieser Wert kann entweder GridView.FlowLeftToRight oder GridView.FlowTopToBottom sein.
- layoutDirection - steuert die horizontale Layoutrichtung, d.h. ob die Elemente von der linken Seite der Ansicht nach rechts oder umgekehrt angeordnet werden. Dieser Wert kann entweder Qt.LeftToRight oder Qt.RightToLeft sein.
- verticalLayoutDirection - steuert die vertikale Layout-Richtung, d.h. ob die Elemente vom oberen Rand der Ansicht nach unten zum unteren Rand der Ansicht angeordnet werden oder umgekehrt. Dieser Wert kann entweder GridView.TopToBottom oder GridView.BottomToTop sein.
Standardmäßig fließt eine GridView von links nach rechts, und die Elemente werden horizontal von links nach rechts und vertikal von oben nach unten angeordnet.
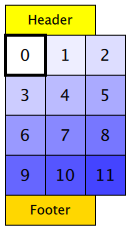
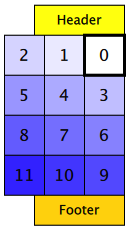
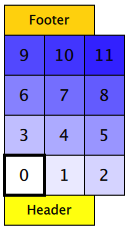
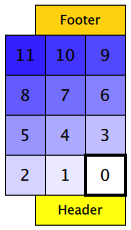
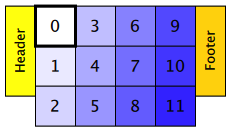
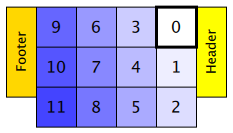
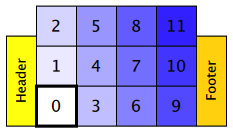
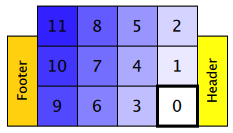
Diese Eigenschaften können kombiniert werden, um eine Vielzahl von Layouts zu erzeugen, wie in der folgenden Tabelle dargestellt. Die GridViews in der ersten Zeile haben alle einen flow Wert von GridView.FlowLeftToRight, verwenden aber unterschiedliche Kombinationen von horizontalen und vertikalen Layout-Richtungen (angegeben durch layoutDirection bzw. verticalLayoutDirection ). In ähnlicher Weise haben die GridViews in der zweiten Reihe unten alle einen flow Wert von GridView.FlowTopToBottom, verwenden aber unterschiedliche Kombinationen von horizontalen und vertikalen Layout-Richtungen, um ihre Elemente auf unterschiedliche Weise anzuordnen.
| GridViews mit GridView.FlowLeftToRight Fluss | |||
|---|---|---|---|
| (H) Von links nach rechts (V) Von oben nach unten
| (H) Rechts nach links (V) Oben nach unten
| (H) Links nach rechts (V) Unten nach oben
| (H) Rechts nach links (V) Unten nach oben
|
| GridViews mit GridView.FlowTopToBottom Fluss | |||
| (H) Links nach rechts (V) Oben nach unten
| (H) Rechts nach links (V) Oben nach unten
| (H) Links nach rechts (V) Unten nach oben
| (H) Rechts nach links (V) Unten nach oben (H) Rechts nach links (V) Unten nach oben
|
Siehe auch QML-Datenmodelle, ListView, PathView, und Qt Quick Beispiele - Ansichten.
Dokumentation der Eigenschaften
Die Eigenschaft currentIndex enthält den Index des aktuellen Elements, und currentItem enthält das aktuelle Element. Wenn currentIndex auf -1 gesetzt wird, wird die Markierung gelöscht und currentItem auf Null gesetzt.
Wenn highlightFollowsCurrentItem gleich true ist, führt das Setzen einer dieser Eigenschaften zu einem sanften Scrollen von GridView, so dass das aktuelle Element sichtbar wird.
Beachten Sie, dass die Position des aktuellen Elements nur annähernd bestimmt werden kann, bis es in der Ansicht sichtbar wird.
Diese Eigenschaften definieren den bevorzugten Bereich der Hervorhebung (für das aktuelle Element) innerhalb der Ansicht. Der Wert preferredHighlightBegin muss kleiner als der Wert preferredHighlightEnd sein.
Diese Eigenschaften beeinflussen die Position des aktuellen Elements, wenn die Ansicht gescrollt wird. Wenn beispielsweise das aktuell ausgewählte Element beim Scrollen in der Mitte der Ansicht bleiben soll, setzen Sie die Werte preferredHighlightBegin und preferredHighlightEnd auf die obere und untere Koordinate der Position des mittleren Elements. Wenn currentItem programmatisch geändert wird, wird die Ansicht automatisch so geblättert, dass sich das aktuelle Element in der Mitte der Ansicht befindet. Außerdem wird das Verhalten des aktuellen Elementindexes unabhängig davon erfolgen, ob eine Markierung vorhanden ist oder nicht.
Gültige Werte für highlightRangeMode sind:
| Konstante | Beschreibung |
|---|---|
GridView.ApplyRange | versucht die Ansicht, die Markierung innerhalb des Bereichs zu halten. Die Hervorhebung kann sich jedoch an den Enden der Ansicht oder aufgrund von Mausinteraktionen außerhalb des Bereichs bewegen. |
GridView.StrictlyEnforceRange | Die Markierung bewegt sich nie außerhalb des Bereichs. Das aktuelle Element ändert sich, wenn eine Tastatur- oder Mausaktion dazu führen würde, dass sich die Markierung außerhalb des Bereichs bewegt. |
GridView.NoHighlightRange | der Standardwert |
Mit dieser Eigenschaft können Delegierte außerhalb der Ansichtsgeometrie angezeigt werden.
Wenn dieser Wert ungleich Null ist, erstellt die Ansicht zusätzliche Delegierte vor dem Beginn oder nach dem Ende der Ansicht. Die Ansicht erstellt so viele Delegierte, wie sie in die angegebene Pixelgröße passen kann.
Wenn zum Beispiel in einer vertikalen Ansicht der Delegierte 20 Pixel hoch ist, es 3 Spalten gibt und displayMarginBeginning und displayMarginEnd beide auf 40 gesetzt sind, werden 6 Delegierte oben und 6 Delegierte unten erstellt und angezeigt.
Der Standardwert ist 0.
Diese Eigenschaft ist dazu gedacht, bestimmte UI-Konfigurationen zu ermöglichen, und nicht als Leistungsoptimierung. Wenn Sie aus Leistungsgründen Delegates außerhalb der View-Geometrie erstellen möchten, sollten Sie stattdessen die Eigenschaft cacheBuffer verwenden.
Diese Eigenschaften wurden in QtQuick 2.3 eingeführt.
Diese Eigenschaften geben die Breite und Höhe jeder Zelle im Raster an.
Die Standardzellengröße ist 100x100.
add : Transition |
Diese Eigenschaft enthält den Übergang, der auf Elemente angewendet wird, die der Ansicht hinzugefügt werden.
Hier ist zum Beispiel eine Ansicht, die einen solchen Übergang festlegt:
GridView {
...
add: Transition {
NumberAnimation { properties: "x,y"; from: 100; duration: 1000 }
}
}Jedes Mal, wenn ein Element zu der obigen Ansicht hinzugefügt wird, wird das Element von der Position (100,100) zu seiner endgültigen x,y-Position innerhalb der Ansicht über eine Sekunde animiert. Der Übergang gilt nur für die neuen Elemente, die der Ansicht hinzugefügt werden; er gilt nicht für die Elemente darunter, die durch das Hinzufügen der neuen Elemente verschoben werden. Um die verdrängten Elemente zu animieren, legen Sie die Eigenschaften displaced oder addDisplaced fest.
Weitere Details und Beispiele für die Verwendung von Ansichtsübergängen finden Sie in der Dokumentation ViewTransition.
Hinweis: Dieser Übergang wird nicht auf die Elemente angewendet, die bei der Erstbefüllung der Ansicht erstellt werden, oder wenn sich die Ansicht model ändert. (In diesen Fällen wird stattdessen der Übergang populate angewendet.) Außerdem sollte dieser Übergang nicht die Höhe des neuen Elements animieren, da dies dazu führen würde, dass alle Elemente unterhalb des neuen Elements an der falschen Position angeordnet werden. Stattdessen kann die Höhe innerhalb des onAdd Handlers im Delegaten animiert werden.
Siehe auch addDisplaced, populate, und ViewTransition.
addDisplaced : Transition |
Diese Eigenschaft enthält den Übergang, der auf Elemente innerhalb der Ansicht anzuwenden ist, die durch das Hinzufügen anderer Elemente zur Ansicht verschoben werden.
Hier ist zum Beispiel eine Ansicht, die einen solchen Übergang festlegt:
GridView {
...
addDisplaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}Immer wenn ein Element zur obigen Ansicht hinzugefügt wird, werden alle Elemente unter dem neuen Element verschoben, wodurch sie sich innerhalb der Ansicht nach unten (oder seitwärts, wenn sie horizontal ausgerichtet sind) bewegen. Während diese Verschiebung stattfindet, wird die Bewegung der Elemente zu ihren neuen x,y-Positionen innerhalb der Ansicht durch eine NumberAnimation über eine Sekunde animiert, wie angegeben. Dieser Übergang wird nicht auf das neue Element angewendet, das der Ansicht hinzugefügt wurde; um die hinzugefügten Elemente zu animieren, setzen Sie die Eigenschaft add.
Wenn ein Element durch mehrere Arten von Operationen gleichzeitig verschoben wird, ist nicht definiert, ob der Übergang addDisplaced, moveDisplaced oder removeDisplaced angewendet wird. Wenn es nicht erforderlich ist, unterschiedliche Übergänge festzulegen, je nachdem, ob ein Element durch einen Hinzufügen-, Verschieben- oder Entfernen-Vorgang verdrängt wird, sollten Sie stattdessen die Eigenschaft displaced verwenden.
Weitere Einzelheiten und Beispiele für die Verwendung von Ansichtsübergängen finden Sie in der Dokumentation ViewTransition.
Hinweis: Dieser Übergang wird nicht auf die Elemente angewendet, die bei der Erstbefüllung der Ansicht erstellt werden, oder wenn sich die Ansicht model ändert. In diesen Fällen wird stattdessen der Übergang populate angewendet.
Siehe auch displaced, add, populate, und ViewTransition.
cacheBuffer : int |
Diese Eigenschaft bestimmt, ob Delegierte außerhalb des sichtbaren Bereichs der Ansicht beibehalten werden.
Wenn dieser Wert größer als Null ist, kann die Ansicht so viele instanziierte Delegierte behalten, wie in den angegebenen Puffer passen. Wenn zum Beispiel in einer vertikalen Ansicht der Delegierte 20 Pixel hoch ist, es 3 Spalten gibt und cacheBuffer auf 40 gesetzt ist, dann können bis zu 6 Delegierte oberhalb und 6 Delegierte unterhalb des sichtbaren Bereichs erstellt/beibehalten werden. Die gepufferten Delegaten werden asynchron erstellt, so dass die Erstellung über mehrere Frames hinweg erfolgen kann und die Wahrscheinlichkeit des Überspringens von Frames verringert wird. Um die Malleistung zu verbessern, werden Delegierte außerhalb des sichtbaren Bereichs nicht gezeichnet.
Der Standardwert dieser Eigenschaft ist plattformabhängig, ist aber normalerweise größer als Null. Negative Werte werden ignoriert.
Beachten Sie, dass cacheBuffer kein Pixelpuffer ist - er verwaltet nur zusätzliche instanziierte Delegates.
Hinweis: Das Setzen dieser Eigenschaft ist kein Ersatz für die Erstellung effizienter Delegaten. Sie kann die Glätte des Bildlaufverhaltens auf Kosten der zusätzlichen Speichernutzung verbessern. Je weniger Objekte und Bindungen in einem Delegaten vorhanden sind, desto schneller kann eine Ansicht gescrollt werden. Es ist wichtig zu erkennen, dass das Setzen eines cacheBuffers Probleme, die durch langsam ladende Delegaten verursacht werden, nur aufschiebt, es ist keine Lösung für dieses Szenario.
Der cacheBuffer arbeitet außerhalb der durch displayMarginBeginning oder displayMarginEnd festgelegten Anzeigeränder.
count : int |
Diese Eigenschaft enthält die Anzahl der Elemente im Modell.
delegate : Component |
Der Delegat bietet eine Vorlage, die jedes von der Ansicht instanziierte Element definiert. Der Index wird als eine zugängliche index Eigenschaft dargestellt. Je nach Art des Datenmodells sind auch Eigenschaften des Modells verfügbar.
Die Anzahl der Objekte und Bindungen im Delegaten hat eine direkte Auswirkung auf die Flicking-Leistung der Ansicht. Wenn möglich, platzieren Sie Funktionalität, die für die normale Anzeige des Delegaten nicht benötigt wird, in einer Loader, die bei Bedarf zusätzliche Komponenten laden kann.
Die Elementgröße von GridView wird durch cellHeight und cellWidth bestimmt. Die Größe der Elemente wird nicht auf der Grundlage der Größe des Stammelements im Delegaten angepasst.
Der Standardwert stacking order für Delegateninstanzen ist 1.
Hinweis: Delegaten werden nach Bedarf instanziiert und können jederzeit zerstört werden. Der Zustand sollte niemals in einem Delegaten gespeichert werden.
delegateModelAccess : enumeration |
Diese Eigenschaft bestimmt, wie Delegaten auf das Modell zugreifen können.
| Konstante | Beschreibung |
|---|---|
DelegateModel.ReadOnly | Verbietet Delegaten das Modell entweder über Kontexteigenschaften, das model Objekt oder erforderliche Eigenschaften zu schreiben. |
DelegateModel.ReadWrite | Erlaubt Delegierten, das Modell entweder über Kontexteigenschaften, das model Objekt oder erforderliche Eigenschaften zu schreiben. |
DelegateModel.Qt5ReadWrite | Erlaubt Delegierten, das Modell über das model Objekt und Kontexteigenschaften zu schreiben, aber nicht über erforderliche Eigenschaften. |
Die Voreinstellung ist DelegateModel.Qt5ReadWrite.
Diese Eigenschaft wurde in Qt 6.10 eingeführt.
Siehe auch Modelle und Ansichten in Qt Quick#Ändern vonModelldaten.
displaced : Transition |
Diese Eigenschaft enthält den generischen Übergang, der auf Elemente anzuwenden ist, die durch eine Modelloperation, die die Ansicht betrifft, verschoben wurden.
Auf diese Weise kann ein allgemeiner Übergang für Elemente angegeben werden, die durch Hinzufügen, Verschieben oder Entfernen von Elementen verschoben werden, ohne dass die einzelnen Eigenschaften addDisplaced, moveDisplaced und removeDisplaced angegeben werden müssen. Hier ist zum Beispiel eine Ansicht, die einen verschobenen Übergang angibt:
GridView {
...
displaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}Wenn ein Element in der obigen Ansicht hinzugefügt, verschoben oder entfernt wird, werden die Elemente darunter verschoben, so dass sie innerhalb der Ansicht nach unten (oder seitwärts, wenn sie horizontal ausgerichtet sind) verschoben werden. Während diese Verschiebung stattfindet, wird die Bewegung der Elemente zu ihren neuen x,y-Positionen innerhalb der Ansicht durch eine NumberAnimation über eine Sekunde animiert, wie angegeben.
Wenn eine Ansicht sowohl diesen allgemeinen Verschiebungsübergang als auch einen spezifischen addDisplaced, moveDisplaced oder removeDisplaced Übergang angibt, wird der spezifischere Übergang anstelle des allgemeinen Verschiebungsübergangs verwendet, wenn der entsprechende Vorgang auftritt, vorausgesetzt, der spezifischere Übergang wurde nicht deaktiviert (indem enabled auf false gesetzt wurde). Wenn dies der Fall ist, wird stattdessen der generische Übergang "displaced" verwendet.
Weitere Einzelheiten und Beispiele für die Verwendung von Ansichtsübergängen finden Sie in der Dokumentation ViewTransition.
Siehe auch addDisplaced, moveDisplaced, removeDisplaced, und ViewTransition.
effectiveLayoutDirection : enumeration |
Diese Eigenschaft enthält die effektive Layout-Richtung des Gitters.
Wenn Sie die angehängte Eigenschaft LayoutMirroring::enabled für Gebietsschema-Layouts verwenden, wird die visuelle Layout-Richtung des Rasters gespiegelt. Die Eigenschaft layoutDirection bleibt jedoch unverändert.
Siehe auch GridView::layoutDirection und LayoutMirroring.
flow : enumeration |
Diese Eigenschaft enthält den Fluss des Rasters.
Mögliche Werte:
| Konstant | Beschreibung |
|---|---|
GridView.FlowLeftToRight | (Standard) Die Elemente werden von links nach rechts angeordnet, und die Ansicht wird vertikal gescrollt. |
GridView.FlowTopToBottom | Die Elemente werden von oben nach unten angeordnet, und die Ansicht wird horizontal gescrollt. |
footer : Component |
Diese Eigenschaft enthält die Komponente, die als Fußzeile verwendet werden soll.
Eine Instanz der Fußzeilenkomponente wird für jede Ansicht erstellt. Die Fußzeile wird am Ende der Ansicht positioniert, nach allen Elementen. Die Standardeinstellung stacking order für die Fußzeile lautet 1.
Siehe auch header und footerItem.
footerItem : Item |
Diese enthält das Fußzeilenelement, das aus der Komponente footer erstellt wurde.
Eine Instanz der Fußzeilen-Komponente wird für jede Ansicht erstellt. Die Fußzeile wird am Ende der Ansicht positioniert, nach allen Elementen. Der Standardwert stacking order für die Fußzeile ist 1.
Siehe auch footer und headerItem.
header : Component |
Diese Eigenschaft enthält die Komponente, die als Kopfzeile verwendet werden soll.
Eine Instanz der Kopfzeilen-Komponente wird für jede Ansicht erstellt. Die Kopfzeile wird am Anfang der Ansicht positioniert, vor allen Elementen. Die Standardeinstellung stacking order für die Kopfzeile ist 1.
Siehe auch footer und headerItem.
headerItem : Item |
Diese enthält die Kopfzeile, die aus der Komponente header erstellt wurde.
Für jede Ansicht wird eine Instanz der Kopfzeilen-Komponente erstellt. Die Kopfzeile wird am Anfang der Ansicht positioniert, vor allen anderen Elementen. Der Standardwert stacking order für die Kopfzeile ist 1.
Siehe auch header und footerItem.
highlight : Component |
Diese Eigenschaft enthält die Komponente, die als Hervorhebung verwendet werden soll.
Eine Instanz der Highlight-Komponente wird für jede Ansicht erstellt. Die Geometrie der resultierenden Komponenteninstanz wird von der Ansicht so verwaltet, dass sie beim aktuellen Element bleibt, es sei denn, die Eigenschaft highlightFollowsCurrentItem ist falsch. Die Standardeinstellung stacking order für das Hervorhebungselement ist 0.
Siehe auch highlightItem und highlightFollowsCurrentItem.
highlightFollowsCurrentItem : bool |
Diese Eigenschaft legt fest, ob die Hervorhebung von der Ansicht verwaltet wird.
Wenn diese Eigenschaft true ist (der Standardwert), wird die Hervorhebung fließend verschoben, um dem aktuellen Element zu folgen. Andernfalls wird die Markierung nicht von der Ansicht bewegt, und jede Bewegung muss von der Markierung selbst ausgeführt werden.
Hier sehen Sie ein Highlight, dessen Bewegung durch ein SpringAnimation -Element definiert ist:
Component { id: highlight Rectangle { width: view.cellWidth; height: view.cellHeight color: "lightsteelblue"; radius: 5 x: view.currentItem.x y: view.currentItem.y Behavior on x { SpringAnimation { spring: 3; damping: 0.2 } } Behavior on y { SpringAnimation { spring: 3; damping: 0.2 } } } } GridView { id: view width: 300; height: 200 cellWidth: 80; cellHeight: 80 model: ContactModel {} delegate: Column { Image { source: portrait; anchors.horizontalCenter: parent.horizontalCenter } Text { text: name; anchors.horizontalCenter: parent.horizontalCenter } } highlight: highlight highlightFollowsCurrentItem: false focus: true }
highlightItem : Item |
Dies enthält das Highlight-Item, das aus der Komponente highlight erstellt wurde.
Das highlightItem wird von der Ansicht verwaltet, es sei denn, highlightFollowsCurrentItem ist auf false gesetzt. Der Standardwert stacking order für das Hervorhebungselement ist 0.
Siehe auch highlight und highlightFollowsCurrentItem.
highlightMoveDuration : int |
Diese Eigenschaft enthält die Dauer der Bewegungsanimation des Highlight-Delegaten.
highlightFollowsCurrentItem muss wahr sein, damit diese Eigenschaft wirksam ist.
Der Standardwert für die Dauer ist 150ms.
Siehe auch highlightFollowsCurrentItem.
keyNavigationEnabled : bool |
Diese Eigenschaft gibt an, ob die Tastennavigation des Gitters aktiviert ist.
Wenn dies true ist, kann der Benutzer die Ansicht mit einer Tastatur navigieren. Dies ist nützlich für Anwendungen, die die Maus- und Tastaturinteraktion selektiv aktivieren oder deaktivieren müssen.
Standardmäßig ist der Wert dieser Eigenschaft an interactive gebunden, um die Verhaltenskompatibilität für bestehende Anwendungen zu gewährleisten. Wenn sie explizit gesetzt wird, ist sie nicht mehr an die interaktive Eigenschaft gebunden.
Siehe auch interactive.
keyNavigationWraps : bool |
Diese Eigenschaft legt fest, ob das Raster die Tastennavigation umschließt.
Wenn dies der Fall ist, wird die Tastennavigation, die die aktuelle Elementauswahl über ein Ende der Ansicht hinaus verschieben würde, umbrochen und die Auswahl zum anderen Ende der Ansicht verschoben.
Standardmäßig wird die Tastennavigation nicht umbrochen.
layoutDirection : enumeration |
Diese Eigenschaft legt die Layout-Richtung des Rasters fest.
Mögliche Werte:
| Konstant | Beschreibung |
|---|---|
Qt.LeftToRight | (Standard) Die Elemente werden beginnend in der oberen, linken Ecke angeordnet. Der Fluss ist abhängig von der Eigenschaft GridView::flow. |
Qt.RightToLeft | Die Elemente werden beginnend in der oberen, rechten Ecke angeordnet. Der Fluss hängt von der Eigenschaft GridView::flow ab. |
Hinweis: Wenn GridView::flow auf GridView.FlowLeftToRight gesetzt ist, ist dies nicht zu verwechseln mit GridView::layoutDirection, das auf Qt.RightToLeft gesetzt ist. Der GridView.FlowLeftToRight Flusswert zeigt einfach an, dass der Fluss horizontal ist.
Siehe auch GridView::effectiveLayoutDirection und GridView::verticalLayoutDirection.
model : model |
Diese Eigenschaft enthält das Modell, das Daten für das Gitter bereitstellt.
Das Modell liefert den Datensatz, der zur Erstellung der Elemente in der Ansicht verwendet wird. Modelle können direkt in QML mit ListModel, DelegateModel, ObjectModel erstellt oder durch C++-Modellklassen bereitgestellt werden. Wenn eine C++-Modellklasse verwendet wird, muss sie eine Unterklasse von QAbstractItemModel oder eine einfache Liste sein.
Siehe auch Datenmodelle.
move : Transition |
Diese Eigenschaft enthält den Übergang, der auf Elemente in der Ansicht anzuwenden ist, die aufgrund einer Verschiebeoperation in der Ansicht model verschoben werden.
Hier ist zum Beispiel eine Ansicht, die einen solchen Übergang festlegt:
GridView {
...
move: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}Immer wenn model eine Verschiebeoperation ausführt, um einen bestimmten Satz von Indizes zu verschieben, werden die entsprechenden Elemente in der Ansicht eine Sekunde lang zu ihren neuen Positionen in der Ansicht animiert. Der Übergang gilt nur für die Elemente, die Gegenstand der Verschiebeoperation im Modell sind; er gilt nicht für die Elemente darunter, die durch die Verschiebeoperation verschoben werden. Um die verschobenen Elemente zu animieren, legen Sie die Eigenschaften displaced oder moveDisplaced fest.
Weitere Details und Beispiele für die Verwendung von Ansichtsübergängen finden Sie in der Dokumentation ViewTransition.
Siehe auch moveDisplaced und ViewTransition.
moveDisplaced : Transition |
Diese Eigenschaft enthält den Übergang, der auf Elemente angewendet werden soll, die durch eine Verschiebeoperation in der Ansicht model verschoben werden.
Hier ist zum Beispiel eine Ansicht, die einen solchen Übergang festlegt:
GridView {
...
moveDisplaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}Immer wenn model eine Verschiebeoperation durchführt, um einen bestimmten Satz von Indizes zu verschieben, werden die Elemente zwischen den Quell- und Zielindizes der Verschiebeoperation verschoben, wodurch sie sich innerhalb der Ansicht nach oben oder unten (oder seitwärts, wenn sie horizontal ausgerichtet sind) bewegen. Während diese Verschiebung stattfindet, wird die Bewegung der Elemente zu ihren neuen x,y-Positionen innerhalb der Ansicht durch eine NumberAnimation über eine Sekunde animiert, wie angegeben. Dieser Übergang wird nicht auf die Elemente angewandt, die der eigentliche Gegenstand des Verschiebevorgangs sind; um die verschobenen Elemente zu animieren, setzen Sie die Eigenschaft move.
Wenn ein Element durch mehrere Arten von Operationen gleichzeitig verschoben wird, ist nicht definiert, ob der Übergang addDisplaced, moveDisplaced oder removeDisplaced angewendet wird. Wenn es nicht notwendig ist, unterschiedliche Übergänge festzulegen, je nachdem, ob ein Element durch einen Hinzufügen-, Verschieben- oder Entfernen-Vorgang verschoben wird, sollten Sie stattdessen die Eigenschaft displaced verwenden.
Weitere Einzelheiten und Beispiele für die Verwendung von Ansichtsübergängen finden Sie in der Dokumentation ViewTransition.
Siehe auch displaced, move, und ViewTransition.
populate : Transition |
Diese Eigenschaft enthält den Übergang, der auf die Elemente angewendet wird, die anfänglich für eine Ansicht erstellt werden.
Sie wird auf alle Elemente angewendet, die erstellt werden, wenn:
- Die Ansicht zum ersten Mal erstellt wird
- Die model der Ansicht ändert sich so, dass die sichtbaren Delegierten vollständig ersetzt werden
- Die model der Ansicht ist reset, wenn das Modell eine QAbstractItemModel Unterklasse ist.
Hier ist zum Beispiel eine Ansicht, die einen solchen Übergang spezifiziert:
GridView {
...
populate: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}Wenn die Ansicht initialisiert wird, erstellt die Ansicht alle notwendigen Elemente für die Ansicht und animiert sie dann eine Sekunde lang zu ihren richtigen Positionen innerhalb der Ansicht.
Wenn die Ansicht jedoch später gescrollt wird, wird der Populate-Übergang nicht ausgeführt, obwohl die Delegaten instanziiert werden, sobald sie sichtbar werden. Wenn sich das Modell so ändert, dass neue Delegierte sichtbar werden, wird der Übergang add ausgeführt. Sie sollten sich also nicht auf den Übergang populate verlassen, um Eigenschaften im Delegaten zu initialisieren, da er nicht für jeden Delegaten gilt. Wenn Ihre Animation den to Wert einer Eigenschaft festlegt, sollte die Eigenschaft anfangs den to Wert haben, und die Animation sollte den from Wert festlegen, falls sie animiert wird:
GridView {
...
delegate: Rectangle {
opacity: 1 // not necessary because it's the default; but don't set 0
...
}
populate: Transition {
NumberAnimation { property: "opacity"; from: 0; to: 1; duration: 1000 }
}
}Weitere Details und Beispiele für die Verwendung von Ansichtsübergängen finden Sie in der Dokumentation ViewTransition.
Siehe auch add und ViewTransition.
remove : Transition |
Diese Eigenschaft enthält den Übergang, der auf Elemente angewendet wird, die aus der Ansicht entfernt werden.
Hier ist zum Beispiel eine Ansicht, die einen solchen Übergang festlegt:
GridView {
...
remove: Transition {
ParallelAnimation {
NumberAnimation { property: "opacity"; to: 0; duration: 1000 }
NumberAnimation { properties: "x,y"; to: 100; duration: 1000 }
}
}
}Immer, wenn ein Element aus der obigen Ansicht entfernt wird, wird das Element eine Sekunde lang zur Position (100,100) animiert, und parallel dazu ändert sich auch seine Deckkraft auf 0. Der Übergang gilt nur für die Elemente, die aus der Ansicht entfernt werden; er gilt nicht für die Elemente darunter, die durch das Entfernen der Elemente verschoben werden. Um die verdrängten Elemente zu animieren, stellen Sie die Eigenschaften displaced oder removeDisplaced ein.
Beachten Sie, dass zu dem Zeitpunkt, an dem der Übergang angewendet wird, das Element bereits aus dem Modell entfernt wurde; alle Verweise auf die Modelldaten für den entfernten Index sind dann nicht mehr gültig.
Wenn außerdem die Eigenschaft delayRemove für ein Delegatenelement festgelegt wurde, wird der Übergang zum Entfernen erst dann angewendet, wenn delayRemove wieder auf false gesetzt wird.
Weitere Details und Beispiele für die Verwendung von Ansichtsübergängen finden Sie in der Dokumentation ViewTransition.
Siehe auch removeDisplaced und ViewTransition.
removeDisplaced : Transition |
Diese Eigenschaft enthält den Übergang, der auf Elemente in der Ansicht angewendet werden soll, die durch das Entfernen anderer Elemente in der Ansicht verdrängt werden.
Hier ist zum Beispiel eine Ansicht, die einen solchen Übergang festlegt:
GridView {
...
removeDisplaced: Transition {
NumberAnimation { properties: "x,y"; duration: 1000 }
}
}Immer wenn ein Element aus der obigen Ansicht entfernt wird, werden alle darunter liegenden Elemente verschoben, so dass sie sich innerhalb der Ansicht nach oben (oder seitwärts, wenn sie horizontal ausgerichtet sind) bewegen. Während diese Verschiebung stattfindet, wird die Bewegung der Objekte zu ihren neuen x,y-Positionen innerhalb der Ansicht durch eine NumberAnimation über eine Sekunde animiert, wie angegeben. Dieser Übergang wird nicht auf das Element angewendet, das tatsächlich aus der Ansicht entfernt wurde; um die entfernten Elemente zu animieren, setzen Sie die Eigenschaft remove.
Wenn ein Element durch mehrere Arten von Operationen gleichzeitig verschoben wird, ist nicht definiert, ob der Übergang addDisplaced, moveDisplaced oder removeDisplaced angewendet wird. Wenn es nicht erforderlich ist, unterschiedliche Übergänge festzulegen, je nachdem, ob ein Element durch einen Hinzufügen-, Verschieben- oder Entfernen-Vorgang verschoben wird, sollten Sie stattdessen die Eigenschaft displaced festlegen.
Weitere Details und Beispiele für die Verwendung von Ansichtsübergängen finden Sie in der Dokumentation ViewTransition.
Siehe auch displaced, remove, und ViewTransition.
reuseItems : bool |
Mit dieser Eigenschaft können Sie Elemente wiederverwenden, die aus delegate instanziiert wurden. Wenn Sie diese Eigenschaft auf false setzen, werden alle derzeit gepoolten Elemente zerstört.
Diese Eigenschaft ist standardmäßig auf false eingestellt.
Siehe auch Reusing items, pooled(), und reused().
snapMode : enumeration |
Diese Eigenschaft legt fest, wie sich der Bildlauf der Ansicht nach dem Ziehen oder Schieben einpendeln soll. Die möglichen Werte sind:
| Konstant | Beschreibung |
|---|---|
GridView.NoSnap | (Standard) Die Ansicht bleibt an einer beliebigen Stelle im sichtbaren Bereich stehen. |
GridView.SnapToRow | Die Ansicht bleibt in einer Zeile (oder Spalte bei GridView.FlowTopToBottom flow) stehen, die mit dem Anfang der Ansicht ausgerichtet ist. |
GridView.SnapOneRow | Die Ansicht bleibt höchstens eine Zeile (oder Spalte bei GridView.FlowTopToBottom flow) von der ersten sichtbaren Zeile entfernt stehen, wenn die Maustaste losgelassen wird. Dieser Modus ist besonders nützlich, um eine Seite nach der anderen zu verschieben. |
verticalLayoutDirection : enumeration |
Diese Eigenschaft legt die vertikale Layout-Richtung des Rasters fest.
Mögliche Werte:
| Konstant | Beschreibung |
|---|---|
GridView.TopToBottom | (Standard) Die Elemente werden vom oberen Rand der Ansicht nach unten bis zum unteren Rand der Ansicht angeordnet. |
GridView.BottomToTop | Die Elemente werden vom unteren Rand der Ansicht bis zum oberen Rand der Ansicht angeordnet. |
Siehe auch GridView::layoutDirection.
Dokumentation der angehängten Eigenschaft
GridView.delayRemove : bool |
Diese angehängte Eigenschaft gibt an, ob der Delegat zerstört werden kann. Sie wird an jede Instanz des Delegaten angehängt. Der Standardwert ist false.
Es ist manchmal notwendig, die Zerstörung eines Elements zu verzögern, bis eine Animation abgeschlossen ist. Der folgende Beispieldelegat stellt sicher, dass die Animation abgeschlossen ist, bevor das Element aus der Liste entfernt wird.
Component { id: delegate Item { GridView.onRemove: SequentialAnimation { PropertyAction { target: wrapper; property: "GridView.delayRemove"; value: true } NumberAnimation { target: wrapper; property: "scale"; to: 0; duration: 250; easing.type: Easing.InOutQuad } PropertyAction { target: wrapper; property: "GridView.delayRemove"; value: false } } } }
Wenn ein Übergang remove angegeben wurde, wird er erst angewendet, wenn delayRemove an false zurückgegeben wird.
GridView.isCurrentItem : bool |
Diese angehängte Eigenschaft ist true, wenn dieser Delegat das aktuelle Element ist; andernfalls false.
Sie ist an jede Instanz des Delegaten angehängt.
GridView { width: 300; height: 200 cellWidth: 80; cellHeight: 80 Component { id: contactsDelegate Rectangle { id: wrapper width: 80 height: 80 color: GridView.isCurrentItem ? "black" : "red" Text { id: contactInfo text: name + ": " + number color: wrapper.GridView.isCurrentItem ? "red" : "black" } } } model: ContactModel {} delegate: contactsDelegate focus: true }
GridView.view : GridView |
Diese angehängte Eigenschaft enthält die Ansicht, die diese Delegateninstanz verwaltet.
Sie ist an jede Instanz des Delegaten und auch an den Kopf-, Fuß- und Hervorhebungsdelegaten angehängt.
Dokumentation des angehängten Signals
add() |
Dieses angehängte Signal wird unmittelbar nach dem Hinzufügen eines Elements zur Ansicht ausgegeben.
Hinweis: Der entsprechende Handler ist onAdd.
pooled() |
Dieses Signal wird ausgegeben, nachdem ein Element zum Wiederverwendungspool hinzugefügt wurde. Sie können es verwenden, um laufende Timer oder Animationen innerhalb des Objekts anzuhalten oder um Ressourcen freizugeben, die nicht wiederverwendet werden können.
Dieses Signal wird nur ausgegeben, wenn die Eigenschaft reuseItems true lautet.
Hinweis: Der entsprechende Handler ist onPooled.
Siehe auch Reusing items, reuseItems, und reused().
remove() |
Dieses angehängte Signal wird ausgegeben, unmittelbar bevor ein Element aus der Ansicht entfernt wird.
Wenn ein Übergang zum Entfernen angegeben wurde, wird er nach der Behandlung dieses Signals angewendet, vorausgesetzt, dass delayRemove falsch ist.
Hinweis: Der entsprechende Handler ist onRemove.
reused() |
Dieses Signal wird ausgegeben, nachdem ein Element wiederverwendet wurde. Zu diesem Zeitpunkt wurde das Element aus dem Pool genommen und in der Inhaltsansicht platziert, und die Modelleigenschaften wie index und row wurden aktualisiert.
Andere Eigenschaften, die nicht vom Modell bereitgestellt werden, ändern sich nicht, wenn ein Element wiederverwendet wird. Sie sollten es vermeiden, irgendeinen Zustand innerhalb eines Delegaten zu speichern, aber wenn Sie es doch tun, setzen Sie diesen Zustand beim Empfang dieses Signals manuell zurück.
Dieses Signal wird ausgegeben, wenn das Element wiederverwendet wird, und nicht, wenn das Element zum ersten Mal erstellt wird.
Dieses Signal wird nur ausgegeben, wenn die Eigenschaft reuseItems true lautet.
Hinweis: Der entsprechende Handler ist onReused.
Siehe auch Reusing items, reuseItems, und pooled().
Dokumentation der Methode
positionViewAtBeginning() |
positionViewAtEnd() |
Positioniert die Ansicht an den Anfang oder das Ende, unter Berücksichtigung von Kopf- oder Fußzeilen.
Es wird nicht empfohlen, contentX oder contentY zu verwenden, um die Ansicht an einem bestimmten Index zu positionieren. Dies ist unzuverlässig, da das Entfernen von Elementen vom Anfang der Liste nicht dazu führt, dass alle anderen Elemente neu positioniert werden, und weil der tatsächliche Anfang der Ansicht je nach Größe der Delegierten variieren kann.
Hinweis: Die Methoden sollten erst aufgerufen werden, wenn die Component abgeschlossen ist. Um die Ansicht beim Starten zu positionieren, sollte diese Methode von Component.onCompleted aufgerufen werden. Zum Beispiel, um die Ansicht am Ende beim Start zu positionieren:
Component.onCompleted: positionViewAtEnd()forceLayout() |
Das Reagieren auf Änderungen im Modell wird in der Regel nur einmal pro Frame ausgelöst. Das bedeutet, dass es innerhalb von Skriptblöcken möglich ist, dass sich das zugrundeliegende Modell geändert hat, die GridView aber noch nicht nachgezogen hat.
Diese Methode zwingt GridView dazu, sofort auf alle ausstehenden Änderungen im Modell zu reagieren.
Hinweis: Die Methode sollte erst aufgerufen werden, wenn die Komponente abgeschlossen ist.
Gibt den Index des sichtbaren Elements zurück, das den Punkt x, y in content item Koordinaten enthält. Wenn es an dem angegebenen Punkt kein Element gibt oder das Element nicht sichtbar ist, wird -1 zurückgegeben.
Befindet sich das Element außerhalb des sichtbaren Bereichs, wird -1 zurückgegeben, unabhängig davon, ob ein Element an diesem Punkt vorhanden ist, wenn es in die Ansicht gescrollt wird.
Hinweis: Wenn Sie MouseArea als untergeordnetes Element von GridView hinzufügen, werden die Positionen in den Koordinaten von GridView und nicht in den Koordinaten des Inhaltselements zurückgegeben. Um diese Positionen in einem Aufruf dieser Funktion zu verwenden, müssen Sie sie zuerst zuordnen:
GridView { id: view MouseArea { anchors.fill: parent onClicked: (mouse) => { let posInGridView = Qt.point(mouse.x, mouse.y) let posInContentItem = mapToItem(view.contentItem, posInGridView) let index = view.indexAt(posInContentItem.x, posInContentItem.y) } } }
Hinweis: Die Methoden sollten erst aufgerufen werden, wenn die Komponente fertiggestellt ist.
Siehe auch itemAt.
Gibt das sichtbare Element zurück, das den Punkt x, y in content item Koordinaten enthält. Wenn es an dem angegebenen Punkt kein Element gibt oder das Element nicht sichtbar ist, wird null zurückgegeben.
Befindet sich das Element außerhalb des sichtbaren Bereichs, wird null zurückgegeben, unabhängig davon, ob ein Element an diesem Punkt vorhanden ist, wenn es in die Ansicht gescrollt wird.
Hinweis: Die Methoden sollten erst aufgerufen werden, wenn die Komponente abgeschlossen ist.
Siehe auch indexAt.
Gibt das Element für index zurück. Wenn es kein Element für diesen Index gibt, zum Beispiel weil es noch nicht erstellt wurde oder weil es aus dem sichtbaren Bereich geschwenkt und aus dem Cache entfernt wurde, wird null zurückgegeben.
Hinweis: Diese Methode sollte erst aufgerufen werden, wenn die Komponente abgeschlossen ist. Der zurückgegebene Wert sollte auch nicht gespeichert werden, da er zu null werden kann, sobald die Kontrolle den aufrufenden Bereich verlässt, wenn die Ansicht das Element freigibt.
moveCurrentIndexDown() |
Verschieben Sie die currentIndex um ein Element in der Ansicht nach unten. Der aktuelle Index wird umbrochen, wenn keyNavigationWraps wahr ist und er sich am Ende befindet. Diese Methode hat keine Auswirkung, wenn count gleich Null ist.
Hinweis: Die Methoden sollten erst aufgerufen werden, wenn die Komponente abgeschlossen ist.
moveCurrentIndexLeft() |
Verschiebt die currentIndex um ein Element nach links in der Ansicht. Der aktuelle Index wird umbrochen, wenn keyNavigationWraps wahr ist und er sich am Ende befindet. Diese Methode hat keine Auswirkung, wenn der count gleich Null ist.
Hinweis: Die Methoden sollten erst aufgerufen werden, wenn die Component abgeschlossen ist.
moveCurrentIndexRight() |
Verschiebt die currentIndex um ein Element nach rechts in der Ansicht. Der aktuelle Index wird umbrochen, wenn keyNavigationWraps wahr ist und er sich am Ende befindet. Diese Methode hat keine Auswirkung, wenn der count gleich Null ist.
Hinweis: Die Methoden sollten erst aufgerufen werden, wenn die Komponente abgeschlossen ist.
moveCurrentIndexUp() |
Verschiebt die currentIndex um ein Element in der Ansicht nach oben. Der aktuelle Index wird umbrochen, wenn keyNavigationWraps wahr ist und sich am Ende befindet. Diese Methode hat keine Auswirkung, wenn count gleich Null ist.
Hinweis: Die Methoden sollten erst aufgerufen werden, wenn die Component abgeschlossen ist.
positionViewAtIndex(int index, PositionMode mode) |
Positioniert die Ansicht so, dass sich index an der durch mode angegebenen Position befindet:
| Konstante | Beschreibung |
|---|---|
GridView.Beginning | positioniert das Element an den oberen Rand (oder links für GridView.FlowTopToBottom flow) der Ansicht. |
GridView.Center | position item in der Mitte der Ansicht. |
GridView.End | Position des Elements unten (oder rechts bei horizontaler Ausrichtung) in der Ansicht. |
GridView.Visible | Wenn ein Teil des Objekts sichtbar ist, wird nichts unternommen, andernfalls wird das Objekt in die Ansicht gebracht. |
GridView.Contain | sicherstellen, dass das gesamte Objekt sichtbar ist. Wenn das Element größer als die Ansicht ist, wird das Element oben (oder links bei GridView.FlowTopToBottom ) in der Ansicht positioniert. |
GridView.SnapPosition | Positionieren Sie das Element unter preferredHighlightBegin. Dieser Modus ist nur gültig, wenn highlightRangeMode StrictlyEnforceRange ist oder das Einrasten über snapMode aktiviert ist. |
Wenn die Positionierung der Ansicht am Index dazu führen würde, dass am Anfang oder Ende der Ansicht leerer Raum angezeigt wird, wird die Ansicht an der Begrenzung positioniert.
Es wird nicht empfohlen, contentX oder contentY zu verwenden, um die Ansicht an einem bestimmten Index zu positionieren. Dies ist unzuverlässig, da das Entfernen von Elementen vom Anfang der Ansicht nicht dazu führt, dass alle anderen Elemente neu positioniert werden. Die korrekte Methode, um ein Element in die Ansicht zu bringen, ist positionViewAtIndex.
Hinweis: Die Methoden sollten erst aufgerufen werden, wenn die Component abgeschlossen ist. Um die Ansicht beim Starten zu positionieren, sollte diese Methode von Component.onCompleted aufgerufen werden. Zum Beispiel, um die Ansicht am Ende zu positionieren:
Component.onCompleted: positionViewAtIndex(count - 1, GridView.Beginning)
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.