TextEdit QML Type
Zeigt mehrere Zeilen editierbaren, formatierten Text an. Mehr...
| Import Statement: | import QtQuick |
| Inherits: |
Eigenschaften
- activeFocusOnPress : bool
- baseUrl : url
- bottomPadding : real
- canPaste : bool
- canRedo : bool
- canUndo : bool
- color : color
- contentHeight : real
- contentWidth : real
- cursorDelegate : Component
- cursorPosition : int
- cursorRectangle : rectangle
- cursorSelection : QtQuick::TextSelection
(preliminary) - cursorVisible : bool
- effectiveHorizontalAlignment : enumeration
- font.bold : bool
- font.capitalization : enumeration
- font.contextFontMerging : bool
(since 6.8) - font.family : string
- font.features : object
(since 6.6) - font.hintingPreference : enumeration
- font.italic : bool
- font.kerning : bool
- font.letterSpacing : real
- font.pixelSize : int
- font.pointSize : real
- font.preferShaping : bool
- font.preferTypoLineMetrics : bool
(since 6.8) - font.strikeout : bool
- font.styleName : string
- font.underline : bool
- font.variableAxes : object
(since 6.7) - font.weight : int
- font.wordSpacing : real
- horizontalAlignment : enumeration
- hoveredLink : string
- inputMethodComposing : bool
- inputMethodHints : enumeration
- leftPadding : real
- length : int
- lineCount : int
- mouseSelectionMode : enumeration
- overwriteMode : bool
- padding : real
- persistentSelection : bool
- preeditText : string
- readOnly : bool
- renderType : enumeration
- rightPadding : real
- selectByKeyboard : bool
- selectByMouse : bool
- selectedText : string
- selectedTextColor : color
- selectionColor : color
- selectionEnd : int
- selectionStart : int
- tabStopDistance : real
- text : string
- textDocument : TextDocument
- textFormat : enumeration
- textMargin : real
- topPadding : real
- verticalAlignment : enumeration
- wrapMode : enumeration
Signale
- editingFinished()
- linkActivated(string link)
- linkHovered(string link)
- textEdited()
(since 6.9)
Methoden
- void append(string text)
- clear()
- copy()
- cut()
- deselect()
- string getFormattedText(int start, int end)
- string getText(int start, int end)
- insert(int position, string text)
- isRightToLeft(int start, int end)
- linkAt(real x, real y)
- moveCursorSelection(int position, SelectionMode mode)
- paste()
- int positionAt(int x, int y)
- rectangle positionToRectangle(position)
- redo()
- string remove(int start, int end)
- select(int start, int end)
- selectAll()
- selectWord()
- undo()
Detaillierte Beschreibung
Das TextEdit-Element zeigt einen Block mit editierbarem, formatiertem Text an.
Es kann sowohl einfachen als auch Rich-Text anzeigen. Ein Beispiel:
TextEdit { width: 240 text: "<b>Hello</b> <i>World!</i>" font.family: "Helvetica" font.pointSize: 20 color: "blue" focus: true }
Wenn Sie focus auf true setzen, kann das TextEdit-Element den Tastaturfokus erhalten.
Beachten Sie, dass TextEdit keinen Bildlauf, kein Verfolgen des Cursors und keine anderen Verhaltensweisen implementiert, die für ein bestimmtes Erscheinungsbild spezifisch sind. Zum Beispiel, um einen flackernden Bildlauf hinzuzufügen, der dem Cursor folgt:
Flickable { id: flick width: 300; height: 200; contentWidth: edit.contentWidth contentHeight: edit.contentHeight clip: true function ensureVisible(r) { if (contentX >= r.x) contentX = r.x; else if (contentX+width <= r.x+r.width) contentX = r.x+r.width-width; if (contentY >= r.y) contentY = r.y; else if (contentY+height <= r.y+r.height) contentY = r.y+r.height-height; } TextEdit { id: edit width: flick.width focus: true wrapMode: TextEdit.Wrap onCursorRectangleChanged: flick.ensureVisible(cursorRectangle) } }
Ein bestimmtes Look and Feel könnte einen sanften Bildlauf verwenden (z. B. mit SmoothedAnimation), könnte eine sichtbare Bildlaufleiste haben oder eine Bildlaufleiste, die eingeblendet wird, um die Position anzuzeigen, usw.
Die Zwischenablage wird von den Funktionen cut(), copy() und paste() unterstützt. Text kann wie üblich mit der Maus ausgewählt werden, es sei denn, selectByMouse ist auf false gesetzt, und mit der Tastatur mit den Tastenkombinationen Shift+arrow, es sei denn, selectByKeyboard ist auf false gesetzt. Um Text programmatisch auszuwählen, können Sie die Eigenschaften selectionStart und selectionEnd setzen oder selectAll() oder selectWord() verwenden.
Mit positionAt() und positionToRectangle() können Sie zwischen Cursorpositionen (Zeichen ab Dokumentanfang) und Pixelpunkten übersetzen.
Siehe auch Text, TextInput, TextArea, und Qt Quick Steuerelemente - Texteditor.
Dokumentation der Eigenschaften
effectiveHorizontalAlignment : enumeration |
horizontalAlignment : enumeration |
verticalAlignment : enumeration |
Legt die horizontale und vertikale Ausrichtung des Textes innerhalb der Breite und Höhe des Elements TextEdit fest. Standardmäßig folgt die Textausrichtung der natürlichen Ausrichtung des Textes, z. B. wird Text, der von links nach rechts gelesen wird, links ausgerichtet.
Gültige Werte für horizontalAlignment sind:
| Konstante | Beschreibung |
|---|---|
TextEdit.AlignLeft | linksbündig mit ausgefransten Rändern rechts (Voreinstellung) |
TextEdit.AlignRight | jede Zeile rechtsbündig mit ausgefransten Rändern auf der linken Seite |
TextEdit.AlignHCenter | jede Zeile in der Mitte ausrichten |
TextEdit.AlignJustify | jede Zeile sowohl rechts als auch links ausrichten, wobei die Wörter nach Bedarf gespreizt werden |
Gültige Werte für verticalAlignment sind:
| Konstante | Beschreibung |
|---|---|
TextEdit.AlignTop | Beginnt am Anfang des Eintrags (Standard) |
TextEdit.AlignBottom | die letzte Zeile nach unten ausrichten und die anderen Zeilen darüber |
TextEdit.AlignVCenter | die Mitte vertikal ausrichten |
Wenn Sie die angehängte Eigenschaft LayoutMirroring::enabled verwenden, um Anwendungslayouts zu spiegeln, wird auch die horizontale Ausrichtung des Textes gespiegelt. Die Eigenschaft horizontalAlignment bleibt jedoch unverändert. Um die effektive horizontale Ausrichtung von TextEdit abzufragen, verwenden Sie die schreibgeschützte Eigenschaft effectiveHorizontalAlignment.
Diese Eigenschaften enthalten die Polsterung um den Inhalt. Dieser Platz wird zusätzlich zu den Eigenschaften contentWidth und contentHeight reserviert.
activeFocusOnPress : bool |
Ob die TextEdit bei einem Mausklick den aktiven Fokus erhalten soll. Standardmäßig ist dies auf true gesetzt.
baseUrl : url |
Diese Eigenschaft gibt eine Basis-URL an, die verwendet wird, um relative URLs innerhalb des Textes aufzulösen.
Der Standardwert ist die URL der QML-Datei, die das Element TextEdit instanziiert.
canPaste : bool |
canRedo : bool |
canUndo : bool |
Gibt true zurück, wenn die TextEdit beschreibbar ist und frühere Operationen rückgängig gemacht werden können.
color : color |
contentHeight : real |
Gibt die Höhe des Textes zurück, einschließlich der Höhe über der Höhe, die abgedeckt wird, wenn der Text nicht in die eingestellte Höhe passt.
contentWidth : real |
Gibt die Breite des Textes zurück, einschließlich der Breite, die über die Breite hinausgeht, die durch einen unzureichenden Umbruch verdeckt wird, wenn wrapMode gesetzt ist.
cursorDelegate : Component |
Der Delegat für den Cursor im TextEdit.
Wenn Sie einen cursorDelegate für eine TextEdit festlegen, wird dieser Delegat zum Zeichnen des Cursors anstelle des Standardcursors verwendet. Eine Instanz des Delegaten wird erstellt und von der Textbearbeitung verwaltet, wenn ein Cursor benötigt wird, und die x- und y-Eigenschaften der Delegateninstanz werden so eingestellt, dass sie ein Pixel vor dem oberen linken Rand des aktuellen Zeichens liegen.
Beachten Sie, dass das Wurzelelement der Delegatenkomponente ein QQuickItem oder QQuickItem abgeleitetes Element sein muss.
cursorPosition : int |
Die Position des Cursors in der TextEdit. Der Cursor wird zwischen den Zeichen positioniert.
Hinweis: Die Zeichen beziehen sich in diesem Fall auf die Zeichenfolge der QChar Objekte, also 16-Bit-Unicode-Zeichen, und die Position wird als Index in dieser Zeichenfolge betrachtet. Dies entspricht nicht notwendigerweise einzelnen Graphemen im Schriftsystem, da ein einzelnes Graphem durch mehrere Unicode-Zeichen dargestellt werden kann, wie z. B. im Fall von Surrogatpaaren, linguistischen Ligaturen oder diakritischen Zeichen.
cursorRectangle : rectangle |
Das Rechteck, in dem der Standardtextcursor innerhalb der Textbearbeitung dargestellt wird. Schreibgeschützt.
Die Position und Höhe eines benutzerdefinierten cursorDelegate werden automatisch aktualisiert, um dem cursorRectangle zu folgen, wenn es sich ändert. Die Breite des Delegaten wird von Änderungen des Cursor-Rechtecks nicht beeinflusst.
cursorSelection : QtQuick::TextSelection |
Diese Eigenschaft befindet sich in der Entwicklung und kann geändert werden.
Bei dieser Eigenschaft handelt es sich um ein Objekt, das die Eigenschaften des Textes bereitstellt, der derzeit neben dem Textcursor ausgewählt ist, sofern vorhanden.
Diese Eigenschaft wurde in Qt 6.7 eingeführt.
Siehe auch selectedText, selectionStart, und selectionEnd.
cursorVisible : bool |
Wenn true, zeigt die Texteingabe einen Cursor.
Diese Eigenschaft wird gesetzt und aufgehoben, wenn die Texteingabe den aktiven Fokus erhält, aber sie kann auch direkt gesetzt werden (nützlich, wenn z.B. ein KeyProxy Tasten an sie weiterleiten könnte).
font.bold : bool |
Legt fest, ob die Schriftstärke fett ist.
font.capitalization : enumeration |
Legt die Großschreibung für den Text fest.
| Konstante | Beschreibung |
|---|---|
Font.MixedCase | es wird keine Änderung der Großschreibung vorgenommen |
Font.AllUppercase | ändert den Text so, dass er ganz in Großbuchstaben dargestellt wird |
Font.AllLowercase | ändert den Text so, dass er ausschließlich in Kleinbuchstaben wiedergegeben wird |
Font.SmallCaps | Ändert den Text so, dass er in Kapitälchen dargestellt wird |
Font.Capitalize | Ändert den Text so, dass das erste Zeichen jedes Worts ein Großbuchstabe istTextEdit { text: "Hello"; font.capitalization: Font.AllLowercase } |
font.contextFontMerging : bool |
Wenn die ausgewählte Schriftart ein bestimmtes Zeichen nicht enthält, wählt Qt automatisch eine ähnlich aussehende Ersatzschriftart, die das Zeichen enthält. Standardmäßig geschieht dies auf einer Zeichen-für-Zeichen-Basis.
Das bedeutet, dass in einigen ungewöhnlichen Fällen viele verschiedene Schriftarten verwendet werden können, um einen Text zu repräsentieren, auch wenn er im selben Skript steht. Wenn Sie contextFontMerging auf true setzen, wird stattdessen versucht, die Ersatzschriftart zu finden, die der größten Teilmenge der Eingabezeichenkette entspricht. Dies ist bei Zeichenketten, in denen Glyphen fehlen, aufwendiger, kann aber zu konsistenteren Ergebnissen führen. Standardmäßig ist contextFontMerging false .
Diese Eigenschaft wurde in Qt 6.8 eingeführt.
Siehe auch QFont::StyleStrategy.
font.family : string |
Setzt den Familiennamen der Schriftart.
Der Familienname unterscheidet nicht zwischen Groß- und Kleinschreibung und kann optional einen Namen des Herstellers enthalten, z.B. "Helvetica [Cronyx]". Wenn die Familie von mehr als einer Gießerei verfügbar ist und die Gießerei nicht angegeben wird, wird eine beliebige Gießerei ausgewählt. Wenn die Familie nicht verfügbar ist, wird eine Familie mit Hilfe des Algorithmus zum Abgleich von Schriften festgelegt.
font.features : object |
Wendet ganzzahlige Werte auf bestimmte OpenType-Merkmale an, wenn der Text auf der Grundlage des Inhalts in features geformt wird. Dies bietet einen erweiterten Zugriff auf den Schriftformungsprozess und kann zur Unterstützung von Schriftmerkmalen verwendet werden, die sonst nicht von der API abgedeckt werden.
Die Schriftmerkmale werden durch eine Zuordnung von Tags mit vier Buchstaben zu Ganzzahlwerten dargestellt. Dieser Integer-Wert, der zusammen mit dem Tag übergeben wird, stellt in den meisten Fällen einen booleschen Wert dar: Ein Nullwert bedeutet, dass die Funktion deaktiviert ist, und ein Wert ungleich Null bedeutet, dass sie aktiviert ist. Bei bestimmten Schriftfunktionen kann er jedoch auch anders interpretiert werden. Bei der Anwendung auf das Merkmal salt ist der Wert beispielsweise ein Index, der die zu verwendende stilistische Alternative angibt.
Das Schriftmerkmal frac konvertiert zum Beispiel diagonale Brüche, die durch einen Schrägstrich getrennt sind (wie 1/2), in eine andere Darstellung. In der Regel wird dabei der gesamte Bruch in eine einzelne Zeichenbreite umgewandelt (z. B. ½).
Wenn eine Schriftart das Merkmal frac unterstützt, kann es im Shaper wie im folgenden Code aktiviert werden:
Text { text: "One divided by two is 1/2" font.family: "MyFractionFont" font.features: { "frac": 1 } }
Mehrere Merkmale können in derselben Zuordnung mit Werten belegt werden. Wenn Sie zum Beispiel auch das Kerning für die Schriftart deaktivieren möchten, können Sie dies wie folgt explizit deaktivieren:
Text { text: "One divided by two is 1/2" font.family: "MyFractionFont" font.features: { "frac": 1, "kern": 0 } }
Sie können die Schrifteigenschaften auch in einem Objekt sammeln:
Text {
text: "One divided by two is 1/2"
font: {
family: "MyFractionFont"
features: { "frac": 1, "kern": 0 }
}
}Hinweis: Standardmäßig aktiviert und deaktiviert Qt bestimmte Schriftfunktionen basierend auf anderen Schrifteigenschaften. Insbesondere wird die Funktion kern in Abhängigkeit von der Eigenschaft font.kerning des QFont aktiviert/deaktiviert. Darüber hinaus werden alle Ligaturfunktionen (liga, clig, dlig, hlig) deaktiviert, wenn ein font.letterSpacing gesetzt ist, allerdings nur für Schriftsysteme, bei denen die Verwendung von Ligaturen kosmetisch ist. Für Schriftsysteme, in denen Ligaturen erforderlich sind, bleiben die Merkmale in ihrem Standardzustand. Die Werte, die mit font.features gesetzt werden, setzen das Standardverhalten außer Kraft. Wenn zum Beispiel "kern" auf 1 gesetzt ist, wird das Kerning immer aktiviert, unabhängig davon, ob die Eigenschaft font.kerning auf false gesetzt ist. Wenn sie auf 0 gesetzt ist, wird sie immer deaktiviert sein.
Diese Eigenschaft wurde in Qt 6.6 eingeführt.
Siehe auch QFont::setFeature().
font.hintingPreference : enumeration |
Setzt den bevorzugten Hinweis auf den Text. Dies ist ein Hinweis an das zugrundeliegende Text-Rendering-System, einen bestimmten Grad an Hinting zu verwenden, und wird von verschiedenen Plattformen unterschiedlich unterstützt. Weitere Einzelheiten finden Sie in der Tabelle in der Dokumentation zu QFont::HintingPreference.
Hinweis: Diese Eigenschaft hat nur eine Wirkung, wenn sie zusammen mit dem Rendering-Typ TextEdit.NativeRendering verwendet wird.
| Konstante | Beschreibung |
|---|---|
Font.PreferDefaultHinting | Verwendet die Standard-Hinting-Ebene für die Zielplattform. |
Font.PreferNoHinting | Wenn möglich, rendern Sie Text, ohne die Umrisse der Glyphen anzudeuten. Das Textlayout ist typografisch korrekt, wobei dieselben Metriken verwendet werden, die z. B. beim Drucken verwendet werden. |
Font.PreferVerticalHinting | Wenn möglich, rendern Sie den Text ohne horizontales Hinting, aber richten Sie die Glyphen in vertikaler Richtung am Pixelraster aus. Der Text wird auf Bildschirmen, deren Dichte für eine genaue Darstellung der Glyphen zu gering ist, schärfer erscheinen. Da die horizontalen Metriken der Glyphen jedoch nicht angedeutet sind, ist das Textlayout auf Geräten mit höherer Dichte (z. B. Druckern) skalierbar, ohne dass Details wie Zeilenumbrüche beeinträchtigt werden. |
Font.PreferFullHinting | Wenn möglich, rendern Sie Text mit Hinting sowohl in horizontaler als auch in vertikaler Richtung. Der Text wird so verändert, dass er auf dem Zielgerät optimal lesbar ist. Da die Metrik jedoch von der Zielgröße des Textes abhängt, werden die Positionen von Glyphen, Zeilenumbrüchen und anderen typografischen Details nicht skaliert, was bedeutet, dass ein Textlayout auf Geräten mit unterschiedlicher Pixeldichte anders aussehen kann.TextEdit { text: "Hello"; renderType: TextEdit.NativeRendering; font.hintingPreference: Font.PreferVerticalHinting } |
font.italic : bool |
Legt fest, ob die Schrift einen kursiven Stil hat.
font.kerning : bool |
Aktiviert oder deaktiviert die OpenType-Funktion Kerning bei der Textgestaltung. Die Deaktivierung dieser Funktion kann die Leistung beim Erstellen oder Ändern des Textes auf Kosten einiger kosmetischer Merkmale verbessern. Der Standardwert ist true.
TextEdit { text: "OATS FLAVOUR WAY"; kerning: font.false }
font.letterSpacing : real |
Legt die Buchstabenabstände für die Schriftart fest.
Der Buchstabenabstand ändert den Standardabstand zwischen einzelnen Buchstaben in der Schriftart. Ein positiver Wert vergrößert den Buchstabenabstand um die entsprechenden Pixel, ein negativer Wert verkleinert den Abstand.
font.pixelSize : int |
Legt die Schriftgröße in Pixeln fest.
Die Verwendung dieser Funktion macht die Schrift geräteabhängig. Verwenden Sie TextEdit::font.pointSize, um die Größe der Schrift geräteunabhängig einzustellen.
font.pointSize : real |
Legt die Schriftgröße in Punkten fest. Die Punktgröße muss größer als Null sein.
font.preferShaping : bool |
Manchmal wendet eine Schriftart komplexe Regeln auf eine Reihe von Zeichen an, um sie korrekt darzustellen. In einigen Schriftsystemen, wie z. B. den brahmanischen Schriften, ist dies für die Lesbarkeit des Textes erforderlich, aber z. B. in der lateinischen Schrift ist es nur ein kosmetisches Merkmal. Wenn Sie die Eigenschaft preferShaping auf false setzen, werden alle diese Funktionen deaktiviert, wenn sie nicht benötigt werden, was in den meisten Fällen die Leistung verbessert.
Der Standardwert ist true.
TextEdit { text: "Some text"; font.preferShaping: false }
font.preferTypoLineMetrics : bool |
konkurrierende Sätze der vertikalen Linienmetriken, die die ascent, descent und leading der Schriftart liefern. Diese werden oft als win (Windows) Metriken und typo (typografische) Metriken bezeichnet. Obwohl die Spezifikation die Verwendung der typo -Metriken für den Zeilenabstand empfiehlt, bevorzugen viele Anwendungen die win -Metriken, es sei denn, das USE_TYPO_METRICS -Flag ist im fsSelection-Feld der Schriftart gesetzt. Aus Gründen der Rückwärtskompatibilität ist dies auch bei Qt-Anwendungen der Fall. Dies ist kein Problem für Schriften, die das USE_TYPO_METRICS -Flag setzen, um anzuzeigen, dass die typo -Metriken gültig sind, oder für Schriften, bei denen die win -Metriken und typo -Metriken übereinstimmen. Bei bestimmten Schriftarten können die win -Metriken jedoch größer sein als der bevorzugte Zeilenabstand und das USE_TYPO_METRICS -Flag kann versehentlich nicht gesetzt werden. Für solche Schriftarten kann die Einstellung font.preferTypoLineMetrics bessere Ergebnisse liefern.
Standardmäßig ist preferTypoLineMetrics auf false gesetzt.
Diese Eigenschaft wurde in Qt 6.8 eingeführt.
Siehe auch QFont::StyleStrategy.
font.strikeout : bool |
Legt fest, ob die Schriftart einen Durchstreichungsstil hat.
font.styleName : string |
Legt den Stilnamen der Schriftart fest.
Der Stilname unterscheidet nicht zwischen Groß- und Kleinschreibung. Wenn diese Eigenschaft gesetzt ist, wird die Schrift mit dem Stilnamen verglichen und nicht mit den Schrifteigenschaften font.weight, font.bold und font.italic.
font.underline : bool |
Legt fest, ob der Text unterstrichen ist.
font.variableAxes : object |
Wendet Fließkommawerte auf variable Achsen in variablen Schriftarten an.
Variable Schriftarten bieten eine Möglichkeit, mehrere Variationen (mit unterschiedlichen Gewichten, Breiten oder Stilen) in derselben Schriftdatei zu speichern. Die Variationen werden als Fließkommawerte für einen vordefinierten Satz von Parametern angegeben, die als "variable Achsen" bezeichnet werden. Spezifische Instanzen werden typischerweise vom Fontdesigner mit Namen versehen, und in Qt können diese mit setStyleName() genau wie traditionelle Unterfamilien ausgewählt werden.
In manchen Fällen ist es auch nützlich, beliebige Werte für die verschiedenen Achsen anzugeben. Wenn zum Beispiel eine Schriftart eine Unterfamilie Regular und Bold hat, möchten Sie vielleicht ein Gewicht dazwischen haben. Sie könnten dies dann manuell anfordern, indem Sie einen benutzerdefinierten Wert für die Achse "wght" in der Schriftart angeben.
Text { text: "Foobar" font.family: "MyVariableFont" font.variableAxes: { "wght": (Font.Normal + Font.Bold) / 2.0 } }
Wenn die "wght"-Achse von der Schriftart unterstützt wird und der angegebene Wert innerhalb des definierten Bereichs liegt, wird eine Schriftart bereitgestellt, die dem Gewicht 550,0 entspricht.
Es gibt einige Standardachsen, die von vielen Schriftarten unterstützt werden, z. B. "wght" (Gewicht), "wdth" (Breite), "ital" (kursiv) und "opsz" (optische Größe). Sie haben jeweils eigene Bereiche, die in der Schriftart selbst definiert sind. Zum Beispiel kann "wght" von 100 bis 900 reichen (QFont::Thin bis QFont::Black), während "ital" von 0 bis 1 reichen kann (von nicht kursiv bis vollständig kursiv).
Eine Schriftart kann auch benutzerdefinierte Achsen definieren; die einzige Einschränkung besteht darin, dass der Name die Anforderungen für QFont::Tag (Folge von vier lateinischen-1 Zeichen) erfüllen muss.
Standardmäßig sind keine variablen Achsen festgelegt.
Hinweis: Unter Windows werden variable Achsen nicht unterstützt, wenn das optionale GDI Font Backend verwendet wird.
Diese Eigenschaft wurde in Qt 6.7 eingeführt.
Siehe auch QFont::setVariableAxis().
font.weight : int |
Das angeforderte Gewicht der Schriftart. Das angeforderte Gewicht muss eine ganze Zahl zwischen 1 und 1000 oder einer der vordefinierten Werte sein:
| Konstante | Beschreibung |
|---|---|
Font.Thin | 100 |
Font.ExtraLight | 200 |
Font.Light | 300 |
Font.Normal | 400 (Standard) |
Font.Medium | 500 |
Font.DemiBold | 600 |
Font.Bold | 700 |
Font.ExtraBold | 800 |
Font.Black | 900TextEdit { text: "Hello"; font.weight: Font.DemiBold } |
font.wordSpacing : real |
Legt den Wortabstand für die Schriftart fest.
Der Wortabstand ändert den Standardabstand zwischen den einzelnen Wörtern. Ein positiver Wert vergrößert den Wortabstand um eine entsprechende Anzahl von Pixeln, während ein negativer Wert den Abstand zwischen den Wörtern entsprechend verkleinert.
hoveredLink : string |
Diese Eigenschaft enthält die Link-Zeichenkette, wenn der Benutzer den Mauszeiger über einen im Text eingebetteten Link bewegt. Der Link muss im Rich-Text- oder HTML-Format vorliegen, und der Link-String ermöglicht den Zugriff auf den jeweiligen Link.
Siehe auch linkHovered und linkAt().
inputMethodComposing : bool |
Diese Eigenschaft gibt an, ob TextEdit über eine partielle Texteingabe durch eine Eingabemethode verfügt.
Während eine Eingabemethode komponiert wird, kann sie sich auf Maus- oder Tastenereignisse von TextEdit verlassen, um den Teiltext zu bearbeiten oder zu bestätigen. Diese Eigenschaft kann verwendet werden, um zu bestimmen, wann Ereignis-Handler deaktiviert werden sollen, die den korrekten Betrieb einer Eingabemethode stören könnten.
inputMethodHints : enumeration |
Gibt der Eingabemethode Hinweise auf den erwarteten Inhalt der Texteingabe und wie sie funktionieren soll.
Der Wert ist eine bitweise Kombination von Flags oder Qt.ImhNone, wenn keine Hinweise gesetzt sind.
Flags, die das Verhalten verändern, sind:
| Konstante | Beschreibung |
|---|---|
Qt.ImhHiddenText | Zeichen sollen versteckt werden, wie es typischerweise bei der Eingabe von Passwörtern verwendet wird. |
Qt.ImhSensitiveData | Eingegebener Text sollte von der aktiven Eingabemethode nicht in einem persistenten Speicher wie dem prädiktiven Benutzerwörterbuch gespeichert werden. |
Qt.ImhNoAutoUppercase | Die Eingabemethode sollte nicht versuchen, automatisch auf Großbuchstaben umzuschalten, wenn ein Satz endet. |
Qt.ImhPreferNumbers | Zahlen werden bevorzugt (sind aber nicht erforderlich). |
Qt.ImhPreferUppercase | Großbuchstaben werden bevorzugt (sind aber nicht erforderlich). |
Qt.ImhPreferLowercase | Kleinbuchstaben werden bevorzugt (sind aber nicht erforderlich). |
Qt.ImhNoPredictiveText | Verwenden Sie bei der Eingabe keine Textvorhersage (d.h. Wörterbuchsuche). |
Qt.ImhDate | Der Texteditor funktioniert wie ein Datumsfeld. |
Qt.ImhTime | Der Texteditor funktioniert wie ein Zeitfeld. |
Flags, die die Eingabe einschränken (Exklusivflags), sind:
| Konstante | Beschreibung |
|---|---|
Qt.ImhDigitsOnly | Es sind nur Ziffern erlaubt. |
Qt.ImhFormattedNumbersOnly | Es ist nur die Eingabe von Zahlen erlaubt. Dies schließt Dezimalpunkt und Minuszeichen ein. |
Qt.ImhUppercaseOnly | Es ist nur die Eingabe von Großbuchstaben erlaubt. |
Qt.ImhLowercaseOnly | Nur die Eingabe von Kleinbuchstaben ist erlaubt. |
Qt.ImhDialableCharactersOnly | Es sind nur Zeichen erlaubt, die für die Telefonwahl geeignet sind. |
Qt.ImhEmailCharactersOnly | Es sind nur Zeichen erlaubt, die für E-Mail-Adressen geeignet sind. |
Qt.ImhUrlCharactersOnly | Nur Zeichen, die für URLs geeignet sind, sind erlaubt. |
Masken:
| Konstante | Beschreibung |
|---|---|
Qt.ImhExclusiveInputMask | Diese Maske ergibt einen Wert ungleich Null, wenn eines der Exklusiv-Flags verwendet wird. |
length : int |
Gibt die Gesamtzahl der Klartextzeichen im Element TextEdit zurück.
Da diese Zahl keine Formatierungszeichen enthält, ist sie möglicherweise nicht identisch mit der Länge der Zeichenkette, die von der Eigenschaft text zurückgegeben wird.
Diese Eigenschaft kann schneller sein als die Abfrage der Länge der text Eigenschaft, da sie kein Kopieren oder Konvertieren der internen Stringdaten von TextEdit erfordert.
mouseSelectionMode : enumeration |
Gibt an, wie der Text mit der Maus ausgewählt werden soll.
| Konstante | Beschreibung |
|---|---|
TextEdit.SelectCharacters | (Standard) Die Auswahl wird mit einzelnen Zeichen aktualisiert. |
TextEdit.SelectWords | Die Auswahl wird mit ganzen Wörtern aktualisiert. |
Diese Eigenschaft gilt nur, wenn selectByMouse wahr ist.
overwriteMode : bool |
Ob der vom Benutzer eingegebene Text den vorhandenen Text überschreibt.
Wie bei vielen Texteditoren kann das Texteditor-Widget so konfiguriert werden, dass vorhandener Text mit neuem, vom Benutzer eingegebenem Text eingefügt oder überschrieben wird.
Wenn diese Eigenschaft true lautet, wird der vorhandene Text Zeichen für Zeichen mit dem neuen Text überschrieben; andernfalls wird der Text an der Cursorposition eingefügt und der vorhandene Text verdrängt.
Standardmäßig ist diese Eigenschaft false (neuer Text überschreibt den vorhandenen Text nicht).
persistentSelection : bool |
Ob die Auswahl auf TextEdit sichtbar bleiben soll, wenn sie den aktiven Fokus an ein anderes Element in der Szene verliert. Standardmäßig ist diese Eigenschaft auf false gesetzt.
preeditText : string |
Diese Eigenschaft enthält Teiltexteingaben aus einer Eingabemethode.
Um Teiltext, der aus Vorhersagen resultiert, auszuschalten, setzen Sie das Qt.ImhNoPredictiveText Flag in inputMethodHints.
Siehe auch inputMethodHints.
readOnly : bool |
Ob der Benutzer mit dem Element TextEdit interagieren kann. Wenn diese Eigenschaft auf true gesetzt ist, kann der Text nicht durch Benutzerinteraktion bearbeitet werden.
Standardmäßig ist diese Eigenschaft auf false gesetzt.
renderType : enumeration |
Überschreiben Sie den Standard-Rendering-Typ für diese Komponente.
Unterstützte Rendertypen sind:
| Konstant | Beschreibung |
|---|---|
TextEdit.QtRendering | Text wird mit einem skalierbaren Abstandsfeld für jede Glyphe gerendert. |
TextEdit.NativeRendering | Text wird mit einer plattformspezifischen Technik gerendert. |
TextEdit.CurveRendering | Text wird mit einem Kurvenrasterer gerendert, der direkt auf der Grafikhardware läuft. (Eingeführt in Qt 6.7.0.) |
Wählen Sie TextEdit.NativeRendering, wenn Sie es vorziehen, dass der Text auf der Zielplattform nativ aussieht und Sie keine erweiterten Funktionen wie die Transformation des Textes benötigen. Die Verwendung solcher Funktionen in Kombination mit dem Rendering-Typ NativeRendering führt zu schlechten und manchmal pixeligen Ergebnissen.
Sowohl TextEdit.QtRendering als auch TextEdit.CurveRendering sind hardwarebeschleunigte Techniken. QtRendering ist die schnellere der beiden Techniken, verbraucht aber mehr Speicher und führt bei großen Formaten zu Rendering-Artefakten. CurveRendering sollte als Alternative in Betracht gezogen werden, wenn QtRendering keine guten visuellen Ergebnisse liefert oder wenn die Reduzierung des Grafikspeicherverbrauchs Priorität hat.
Der Standard-Rendering-Typ wird durch QQuickWindow::textRenderType() bestimmt.
selectByKeyboard : bool |
Der Standardwert ist true, wenn der Editor editierbar ist, und false, wenn er schreibgeschützt ist.
Bei true kann der Benutzer die Tastatur zur Textauswahl verwenden, auch wenn der Editor schreibgeschützt ist. Bei false kann der Benutzer keinen Text mit der Tastatur auswählen, auch wenn der Editor bearbeitbar ist.
Siehe auch readOnly.
selectByMouse : bool |
Die Voreinstellung ist true seit Qt 6.4.
Wenn true, kann der Benutzer die Maus verwenden, um Text auf die übliche Weise auszuwählen.
Hinweis: In Versionen vor 6.4 war die Voreinstellung false; wenn Sie diese Eigenschaft jedoch aktivierten, konnten Sie Text auch auf einem Touchscreen auswählen, indem Sie Ihren Finger darüber zogen. Dies störte das Flickern, wenn TextEdit innerhalb eines Flickable verwendet wurde. Qt unterstützt jedoch seit Version 5.7 über QInputMethod Textauswahlgriffe auf mobilen Plattformen und auf eingebetteten Plattformen mit Qt Virtual Keyboard. Die meisten Benutzer wären überrascht, wenn sie den Text durch Ziehen mit dem Finger auswählen würden, anstatt das übergeordnete Flickable zu verschieben. Daher bedeutet selectByMouse jetzt wirklich das, was es sagt: Wenn true, können Sie Text nur durch Ziehen mit der Maus auswählen, während von der Plattform erwartet wird, dass sie Auswahlgriffe auf Touchscreens bietet. Wenn diese Änderung für Ihre Anwendung nicht geeignet ist, können Sie selectByMouse auf false setzen oder eine ältere API-Version (z. B. import QtQuick 6.3) importieren, um zum vorherigen Verhalten zurückzukehren. Die Option, das Verhalten durch Ändern der Importversion umzukehren, wird in einer späteren Version von Qt entfernt werden.
selectedText : string |
Diese schreibgeschützte Eigenschaft liefert den aktuell in der Texteingabe ausgewählten Text.
Sie entspricht dem folgenden Schnipsel, ist aber schneller und einfacher zu benutzen.
//myTextEdit is the id of the TextEdit myTextEdit.text.toString().substring(myTextEdit.selectionStart, myTextEdit.selectionEnd);
selectedTextColor : color |
Die Farbe des ausgewählten Textes, die in Auswahlen verwendet wird.
selectionColor : color |
Die Farbe der Texthervorhebung, die hinter Markierungen verwendet wird.
selectionEnd : int |
Die Cursorposition nach dem letzten Zeichen in der aktuellen Auswahl.
Diese Eigenschaft ist schreibgeschützt. Um die Auswahl zu ändern, verwenden Sie select(start,end), selectAll(), oder selectWord().
Siehe auch selectionStart, cursorPosition, und selectedText.
selectionStart : int |
Die Cursorposition vor dem ersten Zeichen in der aktuellen Auswahl.
Diese Eigenschaft ist schreibgeschützt. Um die Auswahl zu ändern, verwenden Sie select(start,end), selectAll(), oder selectWord().
Siehe auch selectionEnd, cursorPosition, und selectedText.
tabStopDistance : real |
Der Standardabstand zwischen den Tabulatorstopps in Geräteeinheiten.
Siehe auch QTextOption::setTabStopDistance().
text : string |
Der anzuzeigende Text. Wenn das Textformat AutoText ist, bestimmt die Textbearbeitung automatisch, ob der Text als Rich Text behandelt werden soll. Diese Entscheidung wird mit Qt::mightBeRichText() getroffen. Die Erkennung von Markdown erfolgt jedoch nicht automatisch.
Die text-Eigenschaft eignet sich vor allem für die Festlegung des ursprünglichen Inhalts und die Bearbeitung von Änderungen an relativ kleinen Textinhalten. Die Methoden append(), insert() und remove() bieten eine feinkörnigere Steuerung und eine deutlich bessere Leistung bei der Änderung besonders umfangreicher Rich-Text-Inhalte.
Beachten Sie, dass einige Tastaturen eine Vorhersagefunktion verwenden. In diesem Fall ist der Text, der von der Eingabemethode zusammengesetzt wird, nicht Teil dieser Eigenschaft. Der Teil des Textes, der sich auf die Vorhersagen bezieht, wird unterstrichen und in der Eigenschaft preeditText gespeichert.
Wenn Sie TextDocument::source zum Laden von Text verwendet haben, können Sie den geladenen Text über diese Eigenschaft abrufen. In diesem Fall können Sie dann textFormat ändern, um Formatkonvertierungen vorzunehmen, die den Wert der Eigenschaft text ändern. Wenn textFormat beispielsweise RichText oder AutoText ist und Sie eine HTML-Datei laden und anschließend textFormat auf MarkdownText setzen, enthält die Eigenschaft text die Umwandlung von HTML in Markdown.
Siehe auch clear(), preeditText, und textFormat.
textDocument : TextDocument |
Gibt die QQuickTextDocument dieser TextEdit zurück. Seit Qt 6.7 verfügt es über Funktionen zum Laden und Speichern von Dateien. Sie kann auch in C++ als Mittel zum Zugriff auf die zugrundeliegende QTextDocument Instanz verwendet werden, zum Beispiel um eine QSyntaxHighlighter zu installieren.
Siehe auch QQuickTextDocument.
textFormat : enumeration |
Die Art und Weise, wie die Eigenschaft text angezeigt werden soll.
Unterstützte Textformate sind:
| Konstante | Beschreibung |
|---|---|
TextEdit.PlainText | (Standard) alle Styling-Tags werden als reiner Text behandelt |
TextEdit.AutoText | erkannt durch die Qt::mightBeRichText() Heuristik oder das Dateiformat von TextDocument::source |
TextEdit.RichText | eine Untermenge von HTML 4 |
TextEdit.MarkdownText | CommonMark plus die GitHub-Erweiterungen für Tabellen und Aufgabenlisten (seit 5.14) |
Die Standardeinstellung ist TextEdit.PlainText. Wenn das Textformat auf TextEdit.AutoText gesetzt ist, wird bei der Textbearbeitung automatisch ermittelt, ob der Text als Rich Text behandelt werden soll. Wenn die Eigenschaft text eingestellt ist, wird diese Bestimmung mit Qt::mightBeRichText() vorgenommen, das das Vorhandensein eines HTML-Tags in der ersten Textzeile erkennen kann, aber nicht zwischen Markdown und einfachem Text unterscheiden kann. Wenn die Eigenschaft TextDocument::source gesetzt ist, wird diese Entscheidung anhand der mime type of the file getroffen.
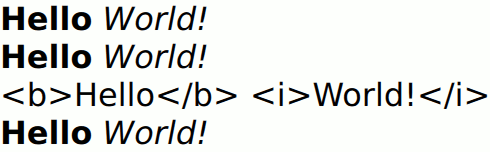
Column { TextEdit { font.pointSize: 24 textFormat: TextEdit.AutoText text: "<b>Hello</b> <i>World!</i>" } TextEdit { font.pointSize: 24 textFormat: TextEdit.RichText text: "<b>Hello</b> <i>World!</i>" } TextEdit { font.pointSize: 24 textFormat: TextEdit.PlainText text: "<b>Hello</b> <i>World!</i>" } TextEdit { font.pointSize: 24 textFormat: TextEdit.MarkdownText text: "**Hello** *World!*" } } |
|
Mit TextEdit.MarkdownText sind Kontrollkästchen, die aus der Verwendung der GitHub-Kontrollkästchenerweiterung resultieren, interaktiv ankreuzbar.
Wenn die Eigenschaft TextDocument::source festgelegt ist, bewirkt eine Änderung der Eigenschaft textFormat nach dem Laden eine Konvertierung vom erkannten Format in das gewünschte Format. Sie können zum Beispiel zwischen HTML und Markdown konvertieren. Wenn jedoch eines dieser "reichen" Formate geladen wird und Sie dann textFormat auf PlainText setzen, wird TextEdit das rohe Markup anzeigen. Geeignete Bindungen (z. B. an ein ankreuzbares Steuerelement) können es dem Benutzer also ermöglichen, zwischen der "rohen" und der WYSIWYG-Bearbeitung hin und her zu wechseln.
Hinweis: Die interaktive Eingabe von Markup- oder Markdown-Formatierungen im WYSIWYG-Modus wird nicht unterstützt; Sie können jedoch zu PlainText wechseln, Änderungen vornehmen und dann wieder zur entsprechenden textFormat wechseln.
Hinweis: Mit Text.MarkdownText und mit der unterstützten Teilmenge von HTML werden einige dekorative Elemente nicht so gerendert, wie sie in einem Webbrowser dargestellt würden:
- Code-Blöcke verwenden die default monospace font, aber ohne umgebende Highlight-Box
- Blockanführungszeichen werden eingerückt, aber es gibt keine vertikale Linie neben dem Zitat
wrapMode : enumeration |
Setzen Sie diese Eigenschaft, um den Text auf die Breite des Elements TextEdit umzubrechen. Der Text wird nur umbrochen, wenn eine explizite Breite festgelegt wurde.
| Konstante | Beschreibung |
|---|---|
TextEdit.NoWrap | (Standard) Es wird kein Umbruch durchgeführt. Wenn der Text nicht genügend Zeilenumbrüche enthält, überschreitet implicitWidth die eingestellte Breite. |
TextEdit.WordWrap | Der Umbruch wird nur an Wortgrenzen durchgeführt. Wenn ein Wort zu lang ist, überschreitet implicitWidth eine festgelegte Breite. |
TextEdit.WrapAnywhere | Der Umbruch erfolgt an jeder beliebigen Stelle einer Zeile, auch wenn er in der Mitte eines Wortes erfolgt. |
TextEdit.Wrap | Wenn möglich, erfolgt der Umbruch an einer Wortgrenze; andernfalls erfolgt er an der entsprechenden Stelle der Zeile, auch mitten im Wort. |
Die Vorgabe ist TextEdit.NoWrap. Wenn Sie eine Breite festlegen, sollten Sie TextEdit.Wrap verwenden.
Signal Dokumentation
editingFinished() |
Dieses Signal wird ausgegeben, wenn die Texteingabe den Fokus verliert.
Hinweis: Der entsprechende Handler ist onEditingFinished.
linkActivated(string link) |
Dieses Signal wird ausgegeben, wenn der Benutzer auf einen im Text eingebetteten Link klickt. Der Link muss im Rich-Text- oder HTML-Format vorliegen und die Zeichenfolge link ermöglicht den Zugriff auf den jeweiligen Link.
Hinweis: Der entsprechende Handler ist onLinkActivated.
linkHovered(string link) |
Dieses Signal wird ausgegeben, wenn der Benutzer den Mauszeiger über einen im Text eingebetteten Link bewegt. Der Link muss im Rich-Text- oder HTML-Format vorliegen, und die Zeichenfolge link ermöglicht den Zugriff auf den jeweiligen Link.
Hinweis: Der entsprechende Handler ist onLinkHovered.
Siehe auch hoveredLink und linkAt().
|
Dieses Signal wird immer dann ausgegeben, wenn der Text bearbeitet wird. Im Gegensatz zu textChanged() wird dieses Signal nicht ausgegeben, wenn der Text programmatisch geändert wird, z. B. durch Änderung des Werts der Eigenschaft text oder durch Aufruf von clear().
Hinweis: Der entsprechende Handler ist onTextEdited.
Dieses Signal wurde in Qt 6.9 eingeführt.
Methode Dokumentation
void append(string text) |
Hängt einen neuen Absatz mit text an das Ende von TextEdit an.
Um anzuhängen, ohne einen neuen Absatz einzufügen, rufen Sie stattdessen myTextEdit.insert(myTextEdit.length, text) auf.
clear() |
Löscht den Inhalt der Texteingabe und setzt partielle Texteingaben aus einer Eingabemethode zurück.
Verwenden Sie diese Methode, anstatt die Eigenschaft text auf eine leere Zeichenkette zu setzen.
Siehe auch QInputMethod::reset().
copy() |
Kopiert den aktuell ausgewählten Text in die Systemzwischenablage.
cut() |
Verschiebt den aktuell ausgewählten Text in die Systemzwischenablage.
deselect() |
Entfernt die aktive Textauswahl.
Gibt den Textabschnitt zurück, der sich zwischen den Positionen start und end befindet.
Der zurückgegebene Text wird entsprechend der Eigenschaft textFormat formatiert.
Gibt den Textabschnitt zurück, der sich zwischen den Positionen start und end befindet.
Der zurückgegebene Text enthält keine Rich-Text-Formatierung.
Gibt true zurück, wenn die natürliche Leserichtung des zwischen den Positionen start und end gefundenen Editortextes von rechts nach links ist.
Gibt die Link-Zeichenkette an der Stelle x, y in Inhaltskoordinaten zurück, oder eine leere Zeichenkette, wenn an dieser Stelle kein Link existiert.
Siehe auch hoveredLink.
moveCursorSelection(int position, SelectionMode mode) |
Bewegt den Cursor zu position und aktualisiert die Auswahl entsprechend dem optionalen Parameter mode. (Um nur den Cursor zu bewegen, setzen Sie die Eigenschaft cursorPosition.)
Wenn diese Methode aufgerufen wird, setzt sie zusätzlich entweder selectionStart oder selectionEnd (je nachdem, was sich an der vorherigen Cursorposition befand) auf die angegebene Position. Auf diese Weise können Sie den ausgewählten Textbereich leicht erweitern und verkleinern.
Der Auswahlmodus gibt an, ob die Auswahl pro Zeichen oder pro Wort aktualisiert werden soll. Wenn nichts angegeben wird, ist der Auswahlmodus standardmäßig auf TextEdit.SelectCharacters eingestellt.
| Konstante | Beschreibung |
|---|---|
TextEdit.SelectCharacters | Setzt entweder selectionStart oder selectionEnd (je nachdem, was sich an der vorherigen Cursorposition befand) an die angegebene Position. |
TextEdit.SelectWords | Stellt selectionStart und selectionEnd so ein, dass alle Wörter zwischen der angegebenen Position und der vorherigen Cursorposition enthalten sind. Wörter, die sich teilweise innerhalb des Bereichs befinden, werden eingeschlossen. |
Nehmen Sie zum Beispiel diese Folge von Aufrufen:
cursorPosition = 5 moveCursorSelection(9, TextEdit.SelectCharacters) moveCursorSelection(7, TextEdit.SelectCharacters)
Der Cursor wird an die Position 5 bewegt, das Markierungsende wird von 5 bis 9 verlängert und dann von 9 bis 7 zurückgezogen, so dass der Text von Position 5 bis 7 ausgewählt bleibt (das 6. und 7. Zeichen).
Die gleiche Sequenz mit TextEdit.SelectWords erweitert den Auswahlanfang bis zu einer Wortgrenze vor oder auf Position 5 und erweitert das Auswahlende bis zu einer Wortgrenze auf oder nach Position 9.
paste() |
Ersetzt den aktuell ausgewählten Text durch den Inhalt der Systemzwischenablage.
Gibt die Textposition zurück, die der Pixelposition (x, y) am nächsten liegt.
Position 0 liegt vor dem ersten Zeichen, Position 1 liegt nach dem ersten Zeichen, aber vor dem zweiten, und so weiter bis zur Position text.length, die nach allen Zeichen liegt.
rectangle positionToRectangle(position) |
Gibt das Rechteck an der angegebenen position im Text zurück. Die Eigenschaften x, y und height entsprechen dem Cursor, der diese Position beschreiben würde.
redo() |
Wiederholt die letzte Operation, wenn redo available ist.
Entfernt den Textabschnitt, der zwischen den Positionen start und end liegt, aus TextEdit.
Der Text zwischen start und end wird ausgewählt.
Wenn entweder Anfang oder Ende außerhalb des Bereichs liegen, wird die Auswahl nicht geändert.
Nach dem Aufruf dieser Methode wird selectionStart zum kleineren und selectionEnd zum größeren Text (unabhängig von der Reihenfolge, die dieser Methode übergeben wurde).
Siehe auch selectionStart und selectionEnd.
selectAll() |
Bewirkt, dass der gesamte Text ausgewählt wird.
selectWord() |
Das Wort, das der aktuellen Cursorposition am nächsten liegt, wird ausgewählt.
undo() |
Macht die letzte Operation rückgängig, wenn Rückgängig available ist. Hebt die Markierung der aktuellen Auswahl auf und aktualisiert den Beginn der Auswahl auf die aktuelle Cursorposition.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.