LayoutMirroring QML Type
Eigenschaft zur Spiegelung des Layoutverhaltens. Mehr...
| Import Statement: | import QtQuick |
Eigenschaften
- childrenInherit : bool
- enabled : bool
Detaillierte Beschreibung
Die Anbringungsart LayoutMirroring dient zur horizontalen Spiegelung von Elementankern, Positionierertypen (wie Row und Grid) und Ansichten (wie GridView und horizontal ListView). Die Spiegelung ist eine visuelle Veränderung: Linke Anker werden zu rechten Ankern, und Positionierer-Typen wie Grid und Row kehren das horizontale Layout der untergeordneten Elemente um.
Die Spiegelung wird für ein Element aktiviert, indem die Eigenschaft enabled auf true gesetzt wird. Standardmäßig wirkt sich dies nur auf das Element selbst aus; wird die Eigenschaft childrenInherit auf true gesetzt, wird das Spiegelungsverhalten auch auf alle untergeordneten Elemente übertragen. Wenn der LayoutMirroring attaching type für ein Element nicht definiert wurde, ist die Spiegelung nicht aktiviert.
Hinweis: Seit Qt 5.8 kann LayoutMirroring an Window angehängt werden. In der Praxis ist dies dasselbe wie das Anhängen von LayoutMirroring an die contentItem des Fensters.
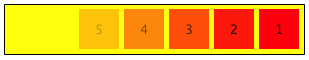
Das folgende Beispiel zeigt die Spiegelung in Aktion. Das folgende Row ist links von seinem Elternteil verankert. Da jedoch die Spiegelung aktiviert wurde, wird die Verankerung horizontal umgedreht und ist nun rechts verankert. Da die Elemente in Row standardmäßig von links nach rechts positioniert sind, werden sie nun von rechts nach links positioniert, was sich in der Nummerierung und der Deckkraft der Elemente widerspiegelt:
import QtQuick Rectangle { LayoutMirroring.enabled: true LayoutMirroring.childrenInherit: true width: 300; height: 50 color: "yellow" border.width: 1 Row { anchors { left: parent.left; margins: 5 } y: 5; spacing: 5 Repeater { model: 5 Rectangle { color: "red" opacity: (5 - index) / 5 width: 40; height: 40 Text { text: index + 1 anchors.centerIn: parent } } } } }

Die Layout-Spiegelung ist nützlich, wenn es notwendig ist, sowohl Links-nach-Rechts- als auch Rechts-nach-Links-Layoutversionen einer Anwendung zu unterstützen, um verschiedene Sprachräume anzusprechen. Die Eigenschaft childrenInherit ermöglicht die Anwendung der Layoutspiegelung, ohne dass die Layoutkonfigurationen für jedes Element in einer Anwendung manuell festgelegt werden müssen. Beachten Sie jedoch, dass sich die Spiegelung nicht auf die Positionierung auswirkt, die durch den Item x Koordinatenwert definiert ist, so dass es selbst bei aktivierter Spiegelung oft notwendig sein wird, einige Layoutkorrekturen vorzunehmen, um die gewünschte Layoutrichtung zu unterstützen. Außerdem kann es notwendig sein, die Spiegelung einzelner untergeordneter Elemente zu deaktivieren (indem Sie LayoutMirroring.enabled für solche Elemente auf false setzen), wenn die Spiegelung nicht das gewünschte Verhalten ist oder wenn das untergeordnete Element die Spiegelung bereits auf eine eigene Art und Weise implementiert.
Um die Layout-Richtung basierend auf der Standard-Layout-Richtung der Anwendung festzulegen, verwenden Sie den folgenden Code:
Weitere Einzelheiten zur Verwendung von LayoutMirroring und anderen verwandten Funktionen zur Implementierung von Rechts-nach-Links-Unterstützung für eine Anwendung finden Sie unter Rechts-nach-Links-Benutzerschnittstellen.
Eigenschaft Dokumentation
childrenInherit : bool |
Diese Eigenschaft gibt an, ob der Wert LayoutMirroring.enabled für dieses Element an seine Kinder vererbt wird.
Der Standardwert ist false.
enabled : bool |
Diese Eigenschaft legt fest, ob das Layout des Elements horizontal gespiegelt wird. Wenn diese Eigenschaft auf true gesetzt wird, werden die Ankereinstellungen horizontal umgekehrt, so dass linke Anker zu rechten und rechte Anker zu linken werden. Bei Positioner-Typen (z. B. Row und Grid) und Ansichtstypen (z. B. GridView und ListView) wird damit auch die horizontale Layoutrichtung des Elements gespiegelt.
Der Standardwert ist false.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

