QML-Tutorial 2 - QML-Komponenten
In diesem Kapitel wird ein Farbwähler hinzugefügt, um die Farbe des Textes zu ändern.

Unser Farbwähler besteht aus sechs Zellen mit unterschiedlichen Farben. Um zu vermeiden, dass wir für jede Zelle mehrmals den gleichen Code schreiben, erstellen wir eine neue Cell Komponente. Eine Komponente bietet die Möglichkeit, einen neuen Typ zu definieren, den wir in anderen QML-Dateien wiederverwenden können. Eine QML-Komponente ist wie eine Blackbox und interagiert mit der Außenwelt über Eigenschaften, Signale und Funktionen und wird im Allgemeinen in einer eigenen QML-Datei definiert. (Weitere Einzelheiten finden Sie in der Dokumentation Component ). Der Dateiname der Komponente muss immer mit einem Großbuchstaben beginnen.
Hier ist der QML-Code für Cell.qml:
import QtQuick Item { id: container property alias cellColor: rectangle.color signal clicked(cellColor: color) width: 40; height: 25 Rectangle { id: rectangle border.color: "white" anchors.fill: parent } MouseArea { anchors.fill: parent onClicked: container.clicked(container.cellColor) } }
Exkursion
Die Cell-Komponente
Item { id: container property alias cellColor: rectangle.color signal clicked(cellColor: color) width: 40; height: 25
Der Grundtyp unserer Komponente ist ein Item mit dem Container id. Ein Item ist der einfachste visuelle Typ in QML und wird oft als Container für andere Typen verwendet.
property alias cellColor: rectangle.color
Wir deklarieren eine cellColor Eigenschaft. Auf diese Eigenschaft kann von außerhalb unserer Komponente zugegriffen werden, was es uns ermöglicht, die Zellen mit verschiedenen Farben zu instanziieren. Diese Eigenschaft ist nur ein Alias für eine bestehende Eigenschaft - die Farbe des Rechtecks, aus dem die Zelle besteht (siehe Property Binding).
signal clicked(cellColor: color)Wir möchten, dass unsere Komponente auch ein Signal hat, das wir clicked mit einem cellColor-Parameter vom Typ color nennen. Wir werden dieses Signal später verwenden, um die Farbe des Textes in der QML-Hauptdatei zu ändern.
Rectangle { id: rectangle border.color: "white" anchors.fill: parent }
Unsere Zellkomponente ist im Grunde ein farbiges Rechteck mit dem Rechteck id.
Die Eigenschaft anchors.fill ist eine praktische Möglichkeit, die Größe eines visuellen Typs festzulegen. In diesem Fall hat das Rechteck die gleiche Größe wie sein Elternteil (siehe Anker-basiertes Layout).
MouseArea { anchors.fill: parent onClicked: container.clicked(container.cellColor) }
Um die Farbe des Textes zu ändern, wenn auf eine Zelle geklickt wird, erstellen wir einen MouseArea Typ mit der gleichen Größe wie sein Elternteil.
A MouseArea definiert ein Signal namens clicked. Wenn dieses Signal ausgelöst wird, wollen wir unser eigenes clicked-Signal mit der Farbe als Parameter ausgeben.
Die Haupt-QML-Datei
In unserer QML-Hauptdatei verwenden wir unsere Komponente Cell, um den Farbwähler zu erstellen:
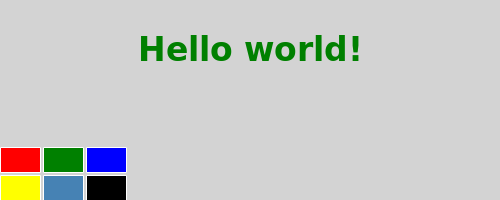
import QtQuick Rectangle { id: page width: 320; height: 480 color: "lightgray" Text { id: helloText text: "Hello world!" y: 30 anchors.horizontalCenter: page.horizontalCenter font.pointSize: 24; font.bold: true } Grid { id: colorPicker x: 4; anchors.bottom: page.bottom; anchors.bottomMargin: 4 rows: 2; columns: 3; spacing: 3 Cell { cellColor: "red"; onClicked: helloText.color = cellColor } Cell { cellColor: "green"; onClicked: helloText.color = cellColor } Cell { cellColor: "blue"; onClicked: helloText.color = cellColor } Cell { cellColor: "yellow"; onClicked: helloText.color = cellColor } Cell { cellColor: "steelblue"; onClicked: helloText.color = cellColor } Cell { cellColor: "black"; onClicked: helloText.color = cellColor } } }
Wir erstellen den Farbwähler, indem wir 6 Zellen mit verschiedenen Farben in ein Raster setzen.
Cell { cellColor: "red"; onClicked: helloText.color = cellColor }
Wenn das Signal "Clicked" unserer Zelle ausgelöst wird, wollen wir die Farbe des Textes auf die als Parameter übergebene cellColor setzen. Wir können auf jedes Signal unserer Komponente durch eine Eigenschaft mit dem Namen 'onSignalName' reagieren (siehe Signalattribute).
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

