Positionierung mit Ankern
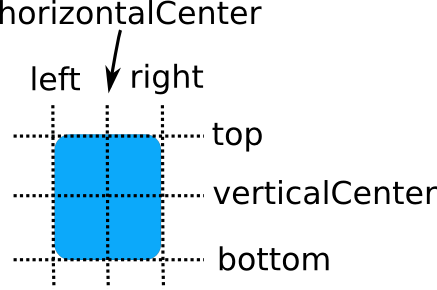
Zusätzlich zu den eher traditionellen Grid, Row und Column bietet Qt Quick auch eine Möglichkeit, Elemente mit Hilfe des Konzepts der Anker zu positionieren. Jedes Element kann als ein Satz von 7 unsichtbaren "Ankerlinien" betrachtet werden: left, horizontalCenter, right, top, verticalCenter, baseline und bottom.

Die Grundlinie (oben nicht abgebildet) entspricht der imaginären Linie, auf der der Text stehen würde. Bei Artikeln ohne Text entspricht sie dem oberen Rand.
Das Verankerungssystem Qt Quick ermöglicht es Ihnen, Beziehungen zwischen den Ankerlinien verschiedener Artikel zu definieren. Sie können zum Beispiel schreiben:
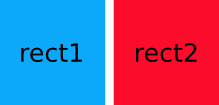
Rectangle { id: rect1; ... }
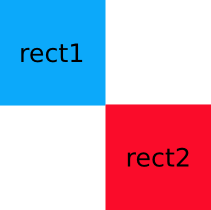
Rectangle { id: rect2; anchors.left: rect1.right; ... }In diesem Fall ist die linke Kante von Rect2 an die rechte Kante von Rect1 gebunden, was zu folgendem Ergebnis führt:

Sie können mehrere Verankerungen angeben. Zum Beispiel:
Rectangle { id: rect1; ... }
Rectangle { id: rect2; anchors.left: rect1.right; anchors.top: rect1.bottom; ... }
Durch die Angabe mehrerer horizontaler oder vertikaler Verankerungen können Sie die Größe eines Elements steuern. Unten ist Rect2 rechts von Rect1 und links von Rect3 verankert. Wenn eines der blauen Rechtecke verschoben wird, wird Rect2 entsprechend gedehnt und verkleinert:
Rectangle { id: rect1; x: 0; ... }
Rectangle { id: rect2; anchors.left: rect1.right; anchors.right: rect3.left; ... }
Rectangle { id: rect3; x: 150; ... }
Es gibt auch einige Komfortanker. anchors.fill ist ein Komfortanker, der dem Setzen der Anker left,right,top und bottom auf left,right,top und bottom des Zielelements entspricht. anchors.centerIn ist ein weiterer Komfortanker, der dem Setzen der Anker verticalCenter und horizontalCenter auf verticalCenter und horizontalCenter des Zielelements entspricht.
Verankerungsränder und Versätze
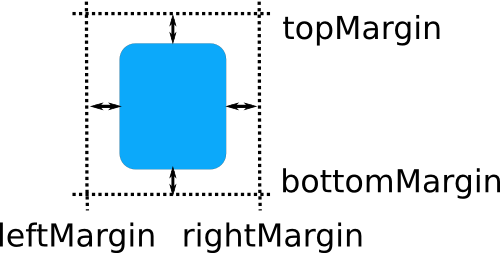
Das Verankerungssystem erlaubt auch die Angabe von Rändern und Versätzen für die Verankerungen eines Elements. Die Ränder geben an, wie viel Leerraum außerhalb des Ankers eines Gegenstands verbleiben soll, während die Versätze eine Manipulation der Positionierung unter Verwendung der mittleren Ankerlinien ermöglichen. Ein Element kann seine Ankerränder einzeln über leftMargin, rightMargin, topMargin und bottomMargin angeben, oder anchors.margins verwenden, um denselben Randwert für alle vier Kanten anzugeben. Ankerabstände werden mit horizontalCenterOffset, verticalCenterOffset und baselineOffset angegeben.

Im folgenden Beispiel wird ein linker Rand angegeben:
Rectangle { id: rect1; ... }
Rectangle { id: rect2; anchors.left: rect1.right; anchors.leftMargin: 5; ... }In diesem Fall wird links von rect2 ein Rand von 5 Pixeln reserviert, was zu folgendem Ergebnis führt:

Hinweis: Ankerränder gelten nur für Anker; sie sind kein allgemeines Mittel, um Ränder auf eine Item anzuwenden. Wenn ein Ankerrand für eine Kante angegeben wird, das Element aber nicht an einem Element auf dieser Kante verankert ist, wird der Rand nicht angewendet.
Ändern von Verankerungen
Qt Quick bietet den Typ AnchorChanges für die Angabe der Anker in einem Zustand.
State { name: "anchorRight" AnchorChanges { target: rect2 anchors.right: parent.right anchors.left: undefined //remove the left anchor } }
AnchorChanges können mit dem Typ AnchorAnimation animiert werden.
Transition { AnchorAnimation {} //animates any AnchorChanges in the corresponding state change }
Verankerungen können auch innerhalb von JavaScript zwingend geändert werden. Diese Änderungen sollten jedoch sorgfältig geordnet werden, da sie sonst zu unerwarteten Ergebnissen führen können. Das folgende Beispiel veranschaulicht das Problem:
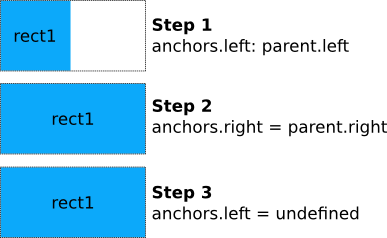
//bad code Rectangle { width: 50 anchors.left: parent.left function reanchorToRight() { anchors.right = parent.right anchors.left = undefined } } |
|
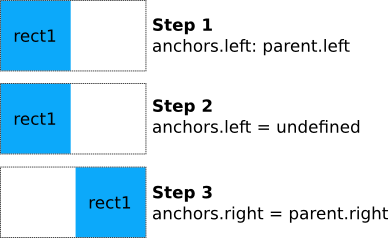
Wenn reanchorToRight aufgerufen wird, setzt die Funktion zunächst den rechten Anker. Zu diesem Zeitpunkt sind sowohl der linke als auch der rechte Anker gesetzt, und das Element wird horizontal gestreckt, um sein übergeordnetes Element auszufüllen. Wenn der linke Anker nicht gesetzt wird, bleibt die neue Breite erhalten. Wenn Sie also Anker in JavaScript aktualisieren, sollten Sie zunächst alle Anker, die nicht mehr benötigt werden, aufheben und erst dann alle neuen Anker setzen, die benötigt werden, wie unten gezeigt:
Rectangle { width: 50 anchors.left: parent.left function reanchorToRight() { anchors.left = undefined anchors.right = parent.right } } |
|
Da die Auswertungsreihenfolge von Bindungen nicht definiert ist, ist es nicht empfehlenswert, Anker über bedingte Bindungen zu ändern, da dies zu dem oben beschriebenen Problem der Reihenfolge führen kann. Im folgenden Beispiel wird das Rechteck schließlich auf die volle Breite seines Elternteils anwachsen, da sowohl der linke als auch der rechte Anker während der Aktualisierung der Bindung gleichzeitig gesetzt werden.
//bad code Rectangle { width: 50; height: 50 anchors.left: state == "right" ? undefined : parent.left; anchors.right: state == "right" ? parent.right : undefined; }
Dieses Beispiel sollte so umgeschrieben werden, dass stattdessen AnchorChanges verwendet wird, da AnchorChanges intern automatisch mit Ordnungsproblemen umgehen wird.
Beschränkungen
Aus Leistungsgründen können Sie ein Element nur an seinen Geschwistern und seinem direkten Elternteil verankern. Der folgende Anker ist zum Beispiel ungültig und würde eine Warnung auslösen:
//bad code Item { id: group1 Rectangle { id: rect1; ... } } Item { id: group2 Rectangle { id: rect2; anchors.left: rect1.right; ... } // invalid anchor! }
Außerdem können ankerbasierte Layouts nicht mit absoluter Positionierung gemischt werden. Wenn ein Element seine Position x angibt und auch anchors.left setzt oder seine linken und rechten Ränder verankert, aber zusätzlich ein width setzt, ist das Ergebnis undefiniert, da nicht klar ist, ob das Element eine Verankerung oder eine absolute Positionierung verwenden soll. Dasselbe gilt für das Setzen von y und height mit anchors.top und anchors.bottom oder das Setzen von anchors.fill sowie width oder height. Dasselbe gilt für die Verwendung von Positionierern wie Row und Grid, die die Eigenschaften x und y des Elements setzen können. Wenn Sie von der ankerbasierten zur absoluten Positionierung wechseln möchten, können Sie einen Ankerwert löschen, indem Sie ihn auf undefined setzen.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.