Anzeige von Text
Um Text anzuzeigen, wird der Typ Text vom Qt Quick Modul bereitgestellt. Für verwandte Zwecke bieten die Typen TextInput und TextEdit bearbeitbare Textsteuerungen. Das vollständige HTML-Markup finden Sie im Modul Qt WebEngine.
Anzeige und Formatierung von Text
Um Text in QML anzuzeigen, erstellen Sie ein Textelement und setzen Sie die Eigenschaft text auf den Text, den Sie anzeigen möchten. Das Element Text zeigt nun diesen Text an.
Für das Element "Text" können mehrere Eigenschaften festgelegt werden, um den gesamten Textblock zu gestalten. Dazu gehören Farbe, Schriftfamilie, Schriftgröße, Fett- und Kursivdruck. Eine vollständige Liste der Eigenschaften finden Sie in der Dokumentation zum Typ Text.
Rich-Text-ähnliches Markup kann verwendet werden, um bestimmte Textabschnitte mit einem Textelement selektiv zu gestalten. Setzen Sie Text::textFormat auf Text.StyledText, um diese Funktionalität zu nutzen. Weitere Einzelheiten sind in der Dokumentation des Typs Text zu finden.
Anordnen von Text
Standardmäßig zeigt Text den Text als eine einzige Zeile an, es sei denn, er enthält eingebettete Zeilenumbrüche. Um die Zeile umzubrechen, setzen Sie die Eigenschaft wrapMode und geben Sie dem Text eine explizite Breite für den Umbruch an. Wenn die Breite oder Höhe nicht explizit festgelegt ist, gibt das Lesen dieser Eigenschaften die Parameter des Begrenzungsrechtecks des Textes zurück (wenn Sie Breite oder Höhe explizit festgelegt haben, können Sie immer noch paintedWidth und paintedHeight verwenden). Mit diesen Parametern im Hinterkopf, kann der Text wie jedes andere Element positioniert werden.
Beispiel-Code
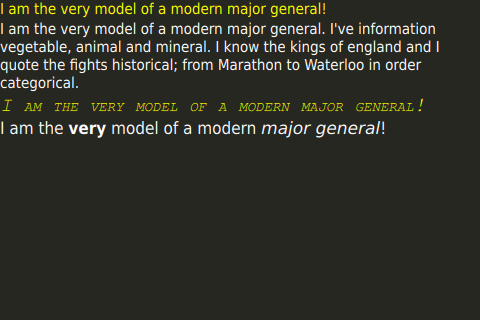
import QtQuick Item { id: root width: 480 height: 320 Rectangle { color: "#272822" width: 480 height: 320 } Column { spacing: 20 Text { text: 'I am the very model of a modern major general!' // color can be set on the entire element with this property color: "yellow" } Text { // For text to wrap, a width has to be explicitly provided width: root.width // This setting makes the text wrap at word boundaries when it goes // past the width of the Text object wrapMode: Text.WordWrap // You can use \ to escape quotation marks, or to add new lines (\n). // Use \\ to get a \ in the string text: 'I am the very model of a modern major general. I\'ve information \ vegetable, animal and mineral. I know the kings of england and I \ quote the fights historical; from Marathon to Waterloo in order categorical.' // color can be set on the entire element with this property color: "white" } Text { text: 'I am the very model of a modern major general!' // color can be set on the entire element with this property color: "yellow" // font properties can be set effciently on the whole string at once font { family: 'Courier'; pixelSize: 20; italic: true; capitalization: Font.SmallCaps } } Text { // HTML like markup can also be used text: '<font color="white">I am the <b>very</b> model of a modern <i>major general</i>!</font>' // This could also be written font { pointSize: 14 }. Both syntaxes are valid. font.pointSize: 14 // StyledText format supports fewer tags, but is more efficient than RichText textFormat: Text.StyledText } } }

Internationalisierung und Skalierbarkeit
Beim Umgang mit Texten müssen Anwendungen verschiedene Themen wie die Ausrichtung des Geräts und die Spracheinstellungen berücksichtigen.
Auf den folgenden Seiten werden diese verschiedenen Themen im Detail behandelt.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

