Skalierbarkeit
Wenn Sie Anwendungen für verschiedene mobile Geräteplattformen entwickeln, stehen Sie vor den folgenden Herausforderungen:
- Mobile Geräteplattformen unterstützen Geräte mit unterschiedlichen Bildschirmkonfigurationen: Größe, Seitenverhältnis, Ausrichtung und Dichte.
- Verschiedene Plattformen haben unterschiedliche UI-Konventionen und Sie müssen die Erwartungen der Benutzer auf jeder Plattform erfüllen.
Qt Quick ermöglicht es Ihnen, Anwendungen zu entwickeln, die auf verschiedenen Gerätetypen, wie Tablets und Handys, ausgeführt werden können. Insbesondere können sie mit unterschiedlichen Bildschirmkonfigurationen umgehen. Es ist jedoch immer ein gewisses Maß an Korrekturen und Feinschliff erforderlich, um ein optimales Benutzererlebnis für jede Zielplattform zu schaffen.
Sie müssen die Skalierbarkeit berücksichtigen, wenn:
- Sie Ihre Anwendung für mehr als eine Geräteplattform, z. B. Android und iOS, oder für mehr als eine Bildschirmkonfiguration bereitstellen möchten.
- Sie wollen auf neue Geräte vorbereitet sein, die nach Ihrer ersten Bereitstellung auf den Markt kommen könnten.
So implementieren Sie skalierbare Anwendungen mit Qt Quick:
- Entwerfen Sie UIs mit Qt Quick Controls, die Sets von UI-Controls bereitstellen.
- Definieren Sie Layouts mit Qt Quick Layoutsdie die Größe ihrer Elemente ändern können.
- Verwenden Sie Property Binding, um Anwendungsfälle zu implementieren, die von den Layouts nicht abgedeckt werden. Zum Beispiel, um alternative Versionen von Bildern auf Bildschirmen mit niedriger und hoher Pixeldichte anzuzeigen oder den Inhalt der Ansicht automatisch an die aktuelle Bildschirmausrichtung anzupassen.
- Auswahl eines Referenzgeräts und Berechnung eines Skalierungsverhältnisses zur Anpassung von Bild- und Schriftgrößen und -rändern an die tatsächliche Bildschirmgröße.
- Laden Sie plattformspezifische Assets mit Hilfe von Dateiselektoren.
- Laden Sie Komponenten bei Bedarf mit Hilfe eines Loaders.
Berücksichtigen Sie beim Entwurf Ihrer Anwendung die folgenden Muster:
- Der Inhalt einer Ansicht kann auf allen Bildschirmgrößen recht ähnlich sein, allerdings mit einem erweiterten Inhaltsbereich. Wenn Sie den QML-Typ ApplicationWindow von Qt Quick Controls verwenden, berechnet dieser automatisch die Fenstergröße auf der Grundlage der Größen seiner Inhaltselemente. Wenn Sie Qt Quick Layouts verwenden, um die Inhaltselemente zu positionieren, wird die Größe der an sie geschobenen Elemente automatisch angepasst.
- Der Inhalt einer ganzen Seite auf einem kleineren Gerät könnte ein Komponentenelement eines Layouts auf einem größeren Gerät bilden. Daher sollten Sie in Erwägung ziehen, dies zu einer separaten Komponente zu machen (d. h. in einer separaten QML-Datei zu definieren), und auf dem kleineren Gerät wird die Ansicht einfach eine Instanz dieser Komponente enthalten. Auf einem größeren Gerät kann genügend Platz vorhanden sein, um mit Hilfe von Loadern zusätzliche Elemente anzuzeigen. Wenn der Bildschirm groß genug ist, ist es beispielsweise möglich, in einem E-Mail-Viewer die E-Mail-Listenansicht und die E-Mail-Leseansicht nebeneinander anzuzeigen.
- Bei Spielen möchten Sie in der Regel ein Spielbrett erstellen, das nicht skaliert, um den Spielern auf größeren Bildschirmen keinen unfairen Vorteil zu verschaffen. Eine Lösung besteht darin, einen sicheren Bereich zu definieren, der für den Bildschirm mit dem kleinsten unterstützten Seitenverhältnis (in der Regel 3:2) geeignet ist, und in diesem Bereich nur dekorative Inhalte einzufügen, die auf einem 4:3- oder 16:9-Bildschirm ausgeblendet werden.
Dynamische Größenanpassung von Anwendungsfenstern
Qt Quick Controls bieten eine Reihe von UI-Steuerelementen zur Erstellung von Benutzeroberflächen in Qt Quick. In der Regel deklarieren Sie ein ApplicationWindow -Steuerelement als das Hauptelement Ihrer Anwendung. Mit ApplicationWindow können Sie andere Steuerelemente wie MenuBar, ToolBar und StatusBar plattformunabhängig positionieren. ApplicationWindow verwendet die Größenbeschränkungen der Inhaltselemente als Eingabe für die Berechnung der effektiven Größenbeschränkungen des eigentlichen Fensters.
Zusätzlich zu den Steuerelementen, die Standardteile von Anwendungsfenstern definieren, werden Steuerelemente für die Erstellung von Ansichten und Menüs sowie für die Darstellung oder den Empfang von Benutzereingaben bereitgestellt. Sie können Qt Quick Controls Styles verwenden, um den vordefinierten Steuerelementen ein eigenes Styling zu geben.
Qt Quick Steuerelemente, wie z. B. das ToolBar, bieten kein eigenes Layout, sondern erfordern, dass Sie ihren Inhalt positionieren. Hierfür können Sie Qt Quick Layouts verwenden.
Dynamische Anordnung von Bildschirmsteuerelementen
Qt Quick Layouts Die QML-Typen RowLayout, ColumnLayout und GridLayout bieten Möglichkeiten zur Anordnung von Bildschirmsteuerelementen in einer Zeile, Spalte oder einem Raster. Die Eigenschaften für diese QML-Typen geben die Layoutrichtung und den Abstand zwischen den Zellen an.
Sie können mit den Qt Quick Layouts QML-Typen können Sie den Elementen, die in die Layouts verschoben werden, zusätzliche Eigenschaften zuweisen. So können Sie beispielsweise Mindest-, Höchst- und Vorzugswerte für die Höhe, Breite und Größe von Elementen angeben.
Die Layouts stellen sicher, dass Ihre Benutzeroberflächen bei der Größenänderung von Fenstern und Bildschirmen richtig skaliert werden und immer den maximal verfügbaren Platz nutzen.
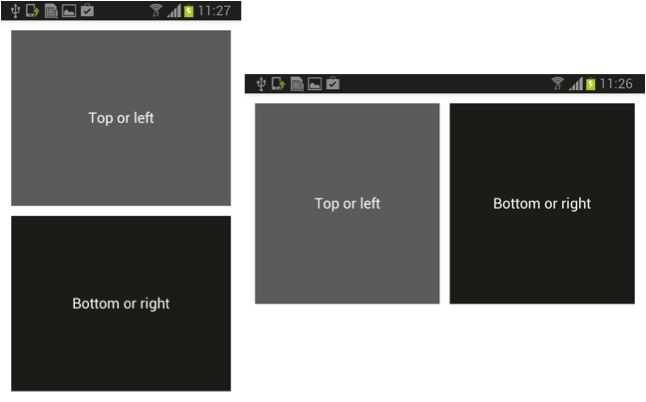
Ein spezieller Anwendungsfall für den Typ GridLayout ist die Verwendung als Zeile oder Spalte, je nach Bildschirmausrichtung.

Der folgende Codeausschnitt verwendet die Eigenschaft flow, um den Fluss des Gitters von links nach rechts (als Zeile) einzustellen, wenn die Bildschirmbreite größer als die Bildschirmhöhe ist, und ansonsten von oben nach unten (als Spalte):
ApplicationWindow {
id: root
visible: true
width: 480
height: 620
GridLayout {
anchors.fill: parent
anchors.margins: 20
rowSpacing: 20
columnSpacing: 20
flow: width > height ? GridLayout.LeftToRight : GridLayout.TopToBottom
Rectangle {
Layout.fillWidth: true
Layout.fillHeight: true
color: "#5d5b59"
Label {
anchors.centerIn: parent
text: "Top or left"
color: "white"
}
}
Rectangle {
Layout.fillWidth: true
Layout.fillHeight: true
color: "#1e1b18"
Label {
anchors.centerIn: parent
text: "Bottom or right"
color: "white"
}
}
}
}Die ständige Größenänderung und Neuberechnung von Bildschirmen geht zu Lasten der Leistung. Mobile und eingebettete Geräte verfügen möglicherweise nicht über die nötige Leistung, um beispielsweise die Größe und Position animierter Objekte für jedes Bild neu zu berechnen. Wenn Sie bei der Verwendung von Layouts auf Leistungsprobleme stoßen, sollten Sie stattdessen andere Methoden, wie z. B. Bindungen, verwenden.
Hier sind einige Dinge, die Sie mit Layouts nicht tun sollten:
- Verwenden Sie keine Bindungen für die x-, y-, Breiten- oder Höheneigenschaften von Elementen in einem Layout, da dies dem Ziel des Layouts zuwiderlaufen und außerdem Bindungsschleifen verursachen würde.
- Definieren Sie keine komplexen JavaScript-Funktionen, die regelmäßig ausgewertet werden. Dies führt zu schlechter Leistung, insbesondere bei animierten Übergängen.
- Machen Sie keine Annahmen über die Größe des Containers oder über die Größe der untergeordneten Elemente. Versuchen Sie, flexible Layoutdefinitionen zu erstellen, die Änderungen des verfügbaren Platzes auffangen können.
- Verwenden Sie keine Layouts, wenn das Design pixelgenau sein soll. Die Inhaltselemente werden automatisch in der Größe und Positionierung an den verfügbaren Platz angepasst.
Verwendung von Bindungen
Wenn Qt Quick Layouts nicht Ihren Anforderungen entspricht, können Sie auf die Verwendung von Eigenschaftsbindungen zurückgreifen. Die Bindung ermöglicht es Objekten, ihre Eigenschaften automatisch zu aktualisieren, wenn sich Attribute in anderen Objekten ändern oder ein externes Ereignis eintritt.
Wenn der Eigenschaft eines Objekts ein Wert zugewiesen wird, kann dieser entweder statisch sein oder an einen JavaScript-Ausdruck gebunden werden. Im ersten Fall ändert sich der Wert der Eigenschaft nicht, es sei denn, der Eigenschaft wird ein neuer Wert zugewiesen. Im letzteren Fall wird eine Eigenschaftsbindung erstellt und der Wert der Eigenschaft wird von der QML-Engine automatisch aktualisiert, sobald sich der Wert des ausgewerteten Ausdrucks ändert.
Diese Art der Positionierung ist die dynamischste. Die ständige Auswertung von JavaScript-Ausdrücken geht jedoch zu Lasten der Leistung.
Sie können Bindungen verwenden, um niedrige und hohe Pixeldichten auf Plattformen zu handhaben, die keine automatische Unterstützung dafür haben (wie Android, macOS und iOS). Das folgende Codeschnipsel verwendet die Eigenschaft Screen.pixelDensity attached, um verschiedene Bilder für die Anzeige auf Bildschirmen mit niedriger, hoher oder normaler Pixeldichte festzulegen:
Image {
source: {
if (Screen.pixelDensity < 40)
"image_low_dpi.png"
else if (Screen.pixelDensity > 300)
"image_high_dpi.png"
else
"image.png"
}
}Unter Android, macOS und iOS können Sie alternative Ressourcen mit höheren Auflösungen bereitstellen, indem Sie den entsprechenden Bezeichner (z. B. @2x, @3x oder @4x) für Symbole und Bilder verwenden und sie in der Ressourcendatei platzieren. Die Version, die der Pixeldichte des Bildschirms entspricht, wird automatisch zur Verwendung ausgewählt.
Das folgende Codeschnipsel versucht zum Beispiel, artwork@2x.png auf Retina-Displays zu laden:
Image {
source: "artwork.png"
}Handhabung der Pixeldichte
Einige QML-Typen, wie z. B. Image, BorderImage und Text, werden automatisch entsprechend den für sie angegebenen Eigenschaften skaliert. Wenn die Breite und Höhe eines Bildes nicht angegeben werden, wird automatisch die Größe des Quellbildes verwendet, die mit der Eigenschaft source angegeben wird. Standardmäßig führt die Angabe von Breite und Höhe dazu, dass das Bild auf diese Größe skaliert wird. Dieses Verhalten kann durch Setzen der Eigenschaft fillMode geändert werden, so dass das Bild stattdessen gestreckt und gekachelt wird. Allerdings kann die ursprüngliche Bildgröße auf Displays mit hohem DPI-Wert zu klein erscheinen.
BorderImage wird verwendet, um Ränder aus Bildern zu erstellen, indem Teile jedes Bildes skaliert oder gekachelt werden. Es unterteilt ein Quellbild in 9 Bereiche, die entsprechend den Eigenschaftswerten skaliert oder gekachelt werden. Die Ecken werden jedoch überhaupt nicht skaliert, wodurch die Ergebnisse auf Bildschirmen mit hohen DPI-Werten suboptimal sein können.
Ein Text QML-Typ versucht zu ermitteln, wie viel Platz benötigt wird, und setzt die Eigenschaften width und height entsprechend, sofern sie nicht explizit festgelegt sind. Die Eigenschaft fontPointSize legt die Punktgröße auf geräteunabhängige Weise fest. Die Angabe von Schriftarten in Punkten und anderen Größen in Pixeln verursacht jedoch Probleme, da Punkte unabhängig von der Anzeigedichte sind. Ein Rahmen um eine Zeichenfolge, der auf Bildschirmen mit niedrigem DPI-Wert korrekt aussieht, wird auf Bildschirmen mit hohem DPI-Wert wahrscheinlich zu klein, wodurch der Text abgeschnitten wird.
Der Grad der Unterstützung von hohen DPI-Werten und die von den unterstützten Plattformen verwendeten Techniken variieren von Plattform zu Plattform. In den folgenden Abschnitten werden verschiedene Ansätze zur Skalierung von Bildschirminhalten auf Displays mit hohem DPI-Wert beschrieben.
Weitere Informationen über die Unterstützung von hohen DPI-Werten in Qt und die unterstützten Plattformen finden Sie unter Hohe DPI-Werte.
Hohe DPI-Skalierung
Wenn ein Zielgerät eine hohe DPI-Skalierung unterstützt, stellt das Betriebssystem Qt ein Skalierungsverhältnis zur Verfügung, das zur Skalierung der Grafikausgabe verwendet wird.
Der Vorteil dieses Ansatzes ist, dass Vektorgrafiken und Schriftarten automatisch skaliert werden und bestehende Anwendungen in der Regel unverändert funktionieren. Für Rasterinhalte werden jedoch hochauflösende alternative Ressourcen benötigt.
Die Skalierung ist für die Stacks Qt Quick und Qt Widgets implementiert, ebenso wie die allgemeine Unterstützung in Qt Gui.
Low-Level-Grafik-APIs arbeiten in Gerätepixeln. Dies beinhaltet Code, der die OpenGL-API verwendet, und Code, der die QRhi -API verwendet. Dies bedeutet zum Beispiel, dass ein QWindow mit einem size() von 1280x720 und einem QWindow::devicePixelRatio() von 2 ein Rendering-Ziel (Swapchain) mit einer Gerätepixelgröße von 2560x1440 hat.
Das Betriebssystem skaliert die Fenster-, Ereignis- und Desktop-Geometrie. Das Cocoa-Platform-Plugin legt das Skalierungsverhältnis als QWindow::devicePixelRatio() oder QScreen::devicePixelRatio() fest, ebenso wie im Backing Store.
Für Qt Widgets übernimmt QPainter devicePixelRatio() aus dem Backing Store und interpretiert es als Skalierungsverhältnis.
In OpenGL sind die Pixel jedoch immer Gerätepixel. Zum Beispiel muss Geometrie, die an glViewport() übergeben wird, mit devicePixelRatio() skaliert werden.
Die angegebenen Schriftgrößen (in Punkten oder Pixeln) ändern sich nicht, und die Zeichenketten behalten ihre relative Größe im Vergleich zum Rest der Benutzeroberfläche. Schriften werden als Teil des Malvorgangs skaliert, so dass eine Schrift der Größe 12 bei zweifacher Skalierung effektiv zu einer Schrift der Größe 24 wird, unabhängig davon, ob sie in Punkten oder in Pixeln angegeben ist. Die Einheit px wird als geräteunabhängige Pixel interpretiert, um sicherzustellen, dass Schriften auf einem Display mit hohem DPI-Wert nicht kleiner erscheinen.
Berechnung des Skalierungsverhältnisses
Sie können ein Gerät mit hohem DPI-Wert als Referenzgerät auswählen und ein Skalierungsverhältnis für die Anpassung von Bild- und Schriftgrößen und -rändern an die tatsächliche Bildschirmgröße berechnen.
Das folgende Codeschnipsel verwendet Referenzwerte für DPI, Höhe und Breite vom Nexus 5 Android-Gerät, die tatsächliche Bildschirmgröße, die von der Klasse QRect zurückgegeben wird, und den logischen DPI-Wert des Bildschirms, der vom globalen Zeiger qApp zurückgegeben wird, um ein Skalierungsverhältnis für Bildgrößen und Ränder (m_ratio) und ein weiteres für Schriftgrößen (m_ratioFont) zu berechnen:
qreal refDpi = 216.; qreal refHeight = 1776.; qreal refWidth = 1080.; QRect rect = QGuiApplication::primaryScreen()->geometry(); qreal height = qMax(rect.width(), rect.height()); qreal width = qMin(rect.width(), rect.height()); qreal dpi = QGuiApplication::primaryScreen()->logicalDotsPerInch(); m_ratio = qMin(height/refHeight, width/refWidth); m_ratioFont = qMin(height*refDpi/(dpi*refHeight), width*refDpi/(dpi*refWidth));
Für ein vernünftiges Skalierungsverhältnis müssen die Werte für Höhe und Breite entsprechend der Standardausrichtung des Referenzgeräts festgelegt werden, die in diesem Fall die Hochformatausrichtung ist.
Das folgende Codeschnipsel setzt das Skalierungsverhältnis der Schrift auf 1, wenn es kleiner als 1 ist und damit die Schriftgrößen zu klein werden würden:
int tempTimeColumnWidth = 600; int tempTrackHeaderWidth = 270; if (m_ratioFont < 1.) { m_ratioFont = 1;
Sie sollten mit den Zielgeräten experimentieren, um Randfälle zu finden, die zusätzliche Berechnungen erfordern. Manche Bildschirme sind vielleicht einfach zu kurz oder zu schmal, um den gesamten geplanten Inhalt unterzubringen, und erfordern daher ein eigenes Layout. So kann es beispielsweise sein, dass Sie einige Inhalte auf Bildschirmen mit untypischen Seitenverhältnissen, wie 1:1, ausblenden oder ersetzen müssen.
Das Skalierungsverhältnis kann auf alle Größen in einer QQmlPropertyMap angewendet werden, um Bilder, Schriften und Ränder zu skalieren:
m_sizes = new QQmlPropertyMap(this); m_sizes->insert(QLatin1String("trackHeaderHeight"), QVariant(applyRatio(270))); m_sizes->insert(QLatin1String("trackHeaderWidth"), QVariant(applyRatio(tempTrackHeaderWidth))); m_sizes->insert(QLatin1String("timeColumnWidth"), QVariant(applyRatio(tempTimeColumnWidth))); m_sizes->insert(QLatin1String("conferenceHeaderHeight"), QVariant(applyRatio(158))); m_sizes->insert(QLatin1String("dayWidth"), QVariant(applyRatio(150))); m_sizes->insert(QLatin1String("favoriteImageHeight"), QVariant(applyRatio(76))); m_sizes->insert(QLatin1String("favoriteImageWidth"), QVariant(applyRatio(80))); m_sizes->insert(QLatin1String("titleHeight"), QVariant(applyRatio(60))); m_sizes->insert(QLatin1String("backHeight"), QVariant(applyRatio(74))); m_sizes->insert(QLatin1String("backWidth"), QVariant(applyRatio(42))); m_sizes->insert(QLatin1String("logoHeight"), QVariant(applyRatio(100))); m_sizes->insert(QLatin1String("logoWidth"), QVariant(applyRatio(286))); m_fonts = new QQmlPropertyMap(this); m_fonts->insert(QLatin1String("six_pt"), QVariant(applyFontRatio(9))); m_fonts->insert(QLatin1String("seven_pt"), QVariant(applyFontRatio(10))); m_fonts->insert(QLatin1String("eight_pt"), QVariant(applyFontRatio(12))); m_fonts->insert(QLatin1String("ten_pt"), QVariant(applyFontRatio(14))); m_fonts->insert(QLatin1String("twelve_pt"), QVariant(applyFontRatio(16))); m_margins = new QQmlPropertyMap(this); m_margins->insert(QLatin1String("five"), QVariant(applyRatio(5))); m_margins->insert(QLatin1String("seven"), QVariant(applyRatio(7))); m_margins->insert(QLatin1String("ten"), QVariant(applyRatio(10))); m_margins->insert(QLatin1String("fifteen"), QVariant(applyRatio(15))); m_margins->insert(QLatin1String("twenty"), QVariant(applyRatio(20))); m_margins->insert(QLatin1String("thirty"), QVariant(applyRatio(30)));
Die Funktionen im folgenden Codeschnipsel wenden das Skalierungsverhältnis auf Schriftarten, Bilder und Ränder an:
int Theme::applyFontRatio(const int value) { return int(value * m_ratioFont); } int Theme::applyRatio(const int value) { return qMax(2, int(value * m_ratio)); }
Mit dieser Technik erhalten Sie vernünftige Ergebnisse, wenn die Bildschirmgrößen der Zielgeräte nicht zu stark voneinander abweichen. Wenn die Unterschiede sehr groß sind, sollten Sie mehrere verschiedene Layouts mit unterschiedlichen Referenzwerten erstellen.
Laden von Dateien je nach Plattform
Sie können QQmlFileSelector verwenden, um eine QFileSelector auf das Laden von QML-Dateien anzuwenden. Dies ermöglicht es Ihnen, je nach Plattform, auf der die Anwendung ausgeführt wird, alternative Ressourcen zu laden. So können Sie beispielsweise mit dem Dateiselektor +android verschiedene Bilddateien laden, wenn sie auf Android-Geräten ausgeführt werden.
Sie können Dateiselektoren zusammen mit Singleton-Objekten verwenden, um auf eine einzelne Instanz eines Objekts auf einer bestimmten Plattform zuzugreifen.
Dateiselektoren sind statisch und erzwingen eine Dateistruktur, bei der plattformspezifische Dateien in nach der Plattform benannten Unterordnern gespeichert werden. Wenn Sie eine dynamischere Lösung benötigen, um Teile Ihrer Benutzeroberfläche bei Bedarf zu laden, können Sie einen Loader verwenden.
Die Zielplattformen können das Laden alternativer Ressourcen für unterschiedliche Anzeigedichten auf verschiedene Weise automatisieren. Auf Android und iOS wird das Suffix @2x für Dateinamen verwendet, um Versionen von Bildern mit hoher DPI anzuzeigen. Der QML-Typ Image und die Klasse QIcon laden automatisch @2x-Versionen von Bildern und Symbolen, wenn sie bereitgestellt werden. Die Klassen QImage und QPixmap setzen die devicePixelRatio von @2x-Versionen von Bildern automatisch auf 2, aber Sie müssen Code hinzufügen, um die @2x-Versionen tatsächlich zu verwenden:
if ( QGuiApplication::primaryScreen()->devicePixelRatio() >= 2 ) { imageVariant = "@2x"; } else { imageVariant = ""; }
Android definiert allgemeine Bildschirmgrößen (small, normal, large, xlarge) und Dichten (ldpi, mdpi, hdpi, xhdpi, xxhdpi und xxxhdpi), für die Sie alternative Ressourcen erstellen können. Android erkennt die aktuelle Gerätekonfiguration zur Laufzeit und lädt die entsprechenden Ressourcen für Ihre Anwendung. Ab Android 3.2 (API-Level 13) werden diese Größengruppen jedoch zugunsten einer neuen Technik zur Verwaltung von Bildschirmgrößen auf der Grundlage der verfügbaren Bildschirmbreite veraltet sein.
Laden von Komponenten auf Abruf
Ein Loader kann eine QML-Datei (mit der Eigenschaft source ) oder ein Komponentenobjekt (mit der Eigenschaft sourceComponent ) laden. Dies ist nützlich, um die Erstellung einer Komponente zu verzögern, bis sie benötigt wird. Zum Beispiel, wenn eine Komponente bei Bedarf erstellt werden soll, oder wenn eine Komponente aus Leistungsgründen nicht unnötig erstellt werden soll.
Sie können Loader auch verwenden, um auf Situationen zu reagieren, in denen Teile Ihrer Benutzeroberfläche auf einer bestimmten Plattform nicht benötigt werden, weil die Plattform bestimmte Funktionen nicht unterstützt. Anstatt eine Ansicht anzuzeigen, die auf dem Gerät, auf dem die Anwendung läuft, nicht benötigt wird, können Sie feststellen, dass die Ansicht ausgeblendet ist, und mithilfe von Loadern etwas anderes an ihrer Stelle anzeigen.
Umschalten der Ausrichtung
Die angehängte Eigenschaft Screen.orientation enthält die aktuelle Ausrichtung des Bildschirms, die vom Beschleunigungsmesser (falls vorhanden) ermittelt wird. Auf einem Desktop-Computer ändert sich dieser Wert normalerweise nicht.
Wenn primaryOrientation auf orientation folgt, bedeutet dies, dass der Bildschirm automatisch alle angezeigten Inhalte dreht, je nachdem, wie Sie das Gerät halten. Wenn sich die Ausrichtung ändert, obwohl sich primaryOrientation nicht ändert, kann es sein, dass das Gerät seine eigene Anzeige nicht dreht. In diesem Fall müssen Sie möglicherweise Item.rotation oder Item.transform verwenden, um den Inhalt zu drehen.
Seitendefinitionen der obersten Anwendungsebene und Definitionen wiederverwendbarer Komponenten sollten eine QML-Layoutdefinition für die Layoutstruktur verwenden. Diese einzige Definition sollte das Layout-Design für verschiedene Geräteausrichtungen und Seitenverhältnisse enthalten. Der Grund dafür ist, dass die Leistung während eines Ausrichtungswechsels kritisch ist, und es daher eine gute Idee ist, sicherzustellen, dass alle Komponenten, die für beide Ausrichtungen benötigt werden, geladen werden, wenn die Ausrichtung geändert wird.
Im Gegenteil, Sie sollten gründliche Tests durchführen, wenn Sie sich dafür entscheiden, ein Loader zu verwenden, um zusätzliches QML zu laden, das in verschiedenen Ausrichtungen benötigt wird, da dies die Leistung des Ausrichtungswechsels beeinträchtigt.
Um Layout-Animationen zwischen den Ausrichtungen zu ermöglichen, müssen sich die Ankerdefinitionen in derselben Komponente befinden. Daher sollte die Struktur einer Seite oder einer Komponente aus einer gemeinsamen Menge von untergeordneten Komponenten, einer gemeinsamen Menge von Ankerdefinitionen und einer Sammlung von Zuständen (definiert in StateGroup) bestehen, die die verschiedenen von der Komponente unterstützten Seitenverhältnisse darstellen.
Wenn eine Komponente, die in einer Seite enthalten ist, in zahlreichen verschiedenen Formfaktor-Definitionen gehostet werden muss, dann sollten die Layout-Zustände der Ansicht vom Seitenverhältnis der Seite (ihrem unmittelbaren Container) abhängen. In ähnlicher Weise können sich verschiedene Instanzen einer Komponente in zahlreichen verschiedenen Containern in einer Benutzeroberfläche befinden, so dass ihre Layout-Zustände durch das Seitenverhältnis ihrer übergeordneten Komponente bestimmt werden sollten. Daraus ergibt sich, dass die Layout-Zustände immer dem Seitenverhältnis des direkten Containers folgen sollten (nicht der "Ausrichtung" des aktuellen Gerätebildschirms).
Innerhalb jedes Layouts State sollten Sie die Beziehungen zwischen den Elementen mit nativen QML-Layoutdefinitionen definieren. Weitere Informationen finden Sie weiter unten. Während der Übergänge zwischen den Zuständen (ausgelöst durch die Änderung der Ausrichtung auf oberster Ebene) können im Falle von Ankerlayouts AnchorAnimation Elemente zur Steuerung der Übergänge verwendet werden. In einigen Fällen können Sie auch NumberAnimation verwenden, z. B. für die Breite eines Elements. Denken Sie daran, komplexe JavaScript-Berechnungen bei jedem Frame der Animation zu vermeiden. Die Verwendung einfacher Ankerdefinitionen und Ankeranimationen kann in den meisten Fällen Abhilfe schaffen.
Es gibt noch ein paar weitere Fälle, die zu berücksichtigen sind:
- Was ist, wenn Sie eine einzelne Seite haben, die im Hoch- und Querformat völlig unterschiedlich aussieht, d. h. alle untergeordneten Elemente sind unterschiedlich? Für jede Seite gibt es zwei untergeordnete Komponenten mit separaten Layout-Definitionen, und das eine oder andere Element hat in jedem Zustand eine Deckkraft von Null. Sie können eine Überblendungsanimation verwenden, indem Sie einfach einen NumberAnimation Übergang auf die Deckkraft anwenden.
- Was ist, wenn Sie eine einzelne Seite haben, die zu 30 % oder mehr denselben Layoutinhalt im Hoch- und Querformat hat? In diesem Fall sollten Sie eine Komponente mit den Zuständen Hoch- und Querformat und eine Sammlung separater untergeordneter Elemente haben, deren Deckkraft (oder Position) vom Ausrichtungszustand abhängt. Auf diese Weise können Sie Layout-Animationen für die Elemente verwenden, die von beiden Ausrichtungen gemeinsam genutzt werden, während die anderen Elemente entweder ein-/ausgeblendet oder auf dem Bildschirm ein-/ausgeblendet werden.
- Was ist, wenn Sie zwei Seiten auf einem Handheld-Gerät haben, die gleichzeitig auf dem Bildschirm angezeigt werden müssen, zum Beispiel auf einem Gerät mit größerem Formfaktor? In diesem Fall wird Ihre Ansichtskomponente nicht mehr den gesamten Bildschirm einnehmen. Daher ist es wichtig, sich daran zu erinnern, dass alle Komponenten (insbesondere Listendelegate) von der Breite der enthaltenden Komponente abhängen sollten, nicht von der Bildschirmbreite. In diesem Fall kann es notwendig sein, die Breite in einem Component.onCompleted()-Handler zu setzen, um sicherzustellen, dass der Listenelementdelegat konstruiert wurde, bevor der Wert gesetzt wird.
- Was ist, wenn die beiden Ausrichtungen zu viel Speicher in Anspruch nehmen, um sie beide gleichzeitig im Speicher zu haben? Verwenden Sie gegebenenfalls eine Loader, wenn Sie nicht beide Versionen der Ansicht gleichzeitig im Speicher halten können, aber achten Sie auf die Leistung der Überblendungsanimation während des Layoutwechsels. Eine Lösung könnte sein, zwei "Splash-Screen"-Elemente zu haben, die Kinder der Seite sind, und dann während der Rotation zwischen diesen zu überblenden. Dann können Sie eine Loader verwenden, um eine andere untergeordnete Komponente zu laden, die die eigentlichen Modelldaten in ein anderes untergeordnetes Element lädt, und zu diesem überblenden, wenn die Loader abgeschlossen ist.
Siehe auch Qt Quick Responsive Layouts.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

